在不重新加载页面的情况下提交表单:WordPress 中的 AJAX 实现
已发表: 2022-03-10如果您曾经想在不重新加载页面的情况下发送表单,提供前瞻搜索功能,在用户键入时提示他们建议,或者自动保存文档,那么您需要的是AJAX (也称为XHR )。 后台请求被发送到服务器,并将数据返回到您的表单。 每当您在页面上执行某些操作后看到加载程序动画时,这可能是一个 AJAX 请求正在提交给服务器。
在本文中,我将指导您完成创建和处理 AJAX 调用的整个过程。 您不仅将学习如何进行 AJAX 调用,还将学习如何使用 WordPress 为开发人员提供的开箱即用功能以最佳方式进行调用。 我们将构建一个简单的插件,允许读者向管理员发送报告,其中包含有关他们可能在您的网站上发现的任何错误的信息。

在文章的最后,您可以下载工作示例并完整检查代码。
让我们深入挖掘!
AJAX
“无需重新加载页面”是这里的关键语句。 AJAX 代表异步 JavaScript 和 XML ,因为最初,从服务器返回的数据应该是 XML。 但是,以 JSON 格式发送它们更容易,这是 JavaScript 更喜欢的。
我们将使用 AJAX 发送电子邮件。 您无法从前端执行此操作,因此您必须调用后端。 通常,我们会向服务器发送一个 POST 请求,处理它并将用户重定向回带有表单的页面。 在这个迭代中,我们不想重新加载页面。 相反,我们直接调用后端,我们将使用 JavaScript 捕获表单数据,然后向服务器发送异步请求以处理响应。
WordPress AJAX 需要做三件事——其中五件事要正常工作。 这些是:
- AJAX 操作的对象
- JavaScript 脚本
- WordPress 动作
- 保护
- 错误处理
让我们仔细看看它们中的每一个。
目的
我们的对象是形式。 这是我们用 JavaScript 处理的事情。 我开始创建一个带有 WordPress 插件所需标题的文件,并在其中放入一个空对象。 最后,我正在创建插件类的新实例。
<?php /* Plugin Name: Report a bug Description: Allow your visitors to report a bug in your articles Author: Jakub Mikita Author URI: https://underdev.it Version: 1.0 License: GPL2 Text Domain: reportabug */ class Report_a_bug { } new Report_a_bug();尽管我在这里使用了一些 OOP,但我们不会使用任何高级实践。 当使用单独的函数以程序方式编写时,代码也可以正常工作。 但是 WordPress 插件中的对象有一个优点:您不必为函数添加前缀——只有类名必须是唯一的。
让我们向用户展示我们的表单。 我们将连接到the_content过滤器并将表单嵌入到每个帖子的末尾。 在类的构造函数中,我添加了过滤器:
public function __construct() { add_filter( 'the_content', array( $this, 'report_button' ), 10, 1 ); }并使用表单 HTML 创建了一个回调方法:
public function report_button( $content ) { // display button only on posts if ( ! is_single() ) { return $content; } $content .= '<div class="report-a-bug"> <button class="show-form" data-post_>' . __( 'Report a bug', 'reportabug' ) . '</button> <textarea class="report-a-bug-message" placeholder="' . __( 'Describe what\'s wrong...', 'reportabug' ) . '"></textarea> <p class="report-a-bug-response"></p> </div>'; return $content; }该表单具有所有需要的标记:
- 显示表单和发送消息的按钮;
-
textarea; - 响应的容器(我们稍后将使用它)。
按钮具有存储当前帖子 ID 的data-post_id属性。 我们将在 JavaScript 中抓取它来识别文章。
我们只需要一些基本的样式,所以让我们用wp_enqueue_scripts动作和相应的回调注册我们自己的样式表:
public function __construct() { add_filter( 'the_content', array( $this, 'report_button' ), 10, 1 ); add_action( 'wp_enqueue_scripts', array( $this, 'scripts' ) ); } function scripts() { wp_enqueue_style( 'report-a-bug', plugin_dir_url( __FILE__ ) . 'css/style.css' ); }样式表本身非常简单。 我们想整理设计。
.report-a-bug-message { display: none; margin-top: 1em; } .report-a-bug-response { margin-top: 1em; }这是按钮的外观:

脚本
我们已经准备好给它注入一些生命的对象。 我们将使用 WordPress 默认在每个页面上加载的 jQuery,而不是使用纯 JavaScript 执行此操作。
在现有的脚本方法中,我将使用wp_enqueue_script函数添加 JS 文件。
function scripts() { wp_enqueue_style( 'report-a-bug', plugin_dir_url( __FILE__ ) . 'css/style.css' ); wp_enqueue_script( 'report-a-bug', plugin_dir_url( __FILE__ ) . 'js/scripts.js', array( 'jquery' ), null, true ); // set variables for script wp_localize_script( 'report-a-bug', 'settings', array( 'send_label' => __( 'Send report', 'reportabug' ) ) ); } 我还使用wp_localize_script函数将翻译后的按钮标签传递给 JS。 我们在 JavaScript 中没有任何gettext函数,所以我们必须在这里做。 此函数将创建可以直接从我们的脚本访问的设置对象。
在我们的脚本中,我们将监听按钮点击。 一旦发生这种情况,我们将显示textarea并切换按钮类以侦听发送表单的第二次单击。
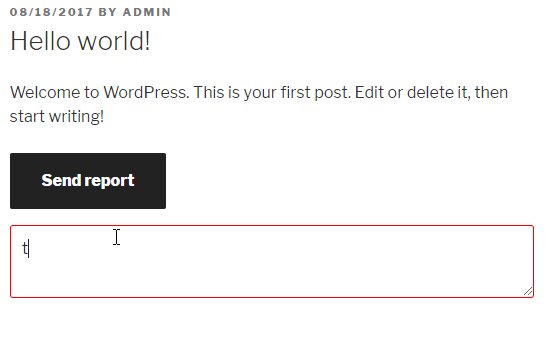
( function( $ ) { $( document ).ready( function() { $( '.report-a-bug' ).on( 'click', '.show-form', function( event ) { // change label and switch class $( this ).text( settings.send_label ).removeClass( 'show-form' ).addClass( 'send-report' ); // show textarea $( '.report-a-bug-message' ).slideDown( 'slow' ); }) }); })( jQuery );以下是目前的进展:

textarea下拉菜单现在是创建 AJAX 请求的最佳时机!
对 WordPress 的 AJAX 请求
要发送 AJAX 请求,您实际上只需要一个参数:请求的 URL。 WordPress 有用于 AJAX 的特殊文件,因此我们不必创建自己的文件。 它是/wp-admin/admin-ajax.php 。
只要我们在wp-admin区域,这个文件 URL 在 JS 中的ajaxurl变量中是可用的。 在前端,我们必须自己传递这个变量。 幸运的是,我们已经使用了wp_localize_script函数,所以我们可以添加另一个键:
wp_localize_script( 'report-a-bug', 'settings', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ), 'send_label' => __( 'Send report', 'reportabug' ) ) );我们已经准备好所有变量,所以让我们创建 AJAX 调用。 一旦用户第二次单击按钮,我们将发送它。
$( '.report-a-bug' ).on( 'click', '.send-report', function( event ) { var $button = $( this ); $button.width( $button.width() ).text('...'); // set ajax data var data = { 'action' : 'send_bug_report', 'post_id': $button.data( 'post_id' ), 'report' : $( '.report-a-bug-message' ).val() }; $.post( settings.ajaxurl, data, function( response ) { console.log( 'ok' ); } ); } );我们正在监听我们之前打开按钮的课程的点击。
如您所见,我将按钮文本更改为“...” 为什么? 因为向用户展示正在发生的事情是一种很好的做法。 AJAX 请求取决于服务器性能并且需要一些时间。 可能是 30 毫秒,但也可能是 3 秒。 如果单击按钮后似乎没有任何效果,则很可能会再次单击该按钮。 这会重复请求,因为您现在知道,这些是异步的。
接下来,我正在创建data对象。 这包含将发送到服务器回调的所有变量。 WordPress admin-ajax.php文件需要 action 属性。 这必须是唯一的,除非您希望其他插件处理您的请求。 其余参数是可选的。 我正在从textarea发送帖子 ID 和报告消息。
然后我们调用$.post方法。 接下来,你猜对了; 它正在发送 POST 请求。 这是一种速记方法,但您也可以使用$.ajax方法,它有更多选项。 作为第一个参数,我们必须传递我们的处理程序文件 URL,然后是参数,然后是成功回调函数。 这是我们处理响应的地方。 现在,我们只是将简单的消息发送到浏览器的控制台。

我们已准备好在后端处理请求。

WordPress 动作
您可能想知道我们如何挂钩到admin-ajax.php 。 当然是用行动! WordPress 有两种操作类型:
wp_ajax_nopriv_{$action} wp_ajax_{$action} $action在哪里,AJAX 参数中传递的动作名称。 在我们的例子中是send_bug_report 。
这些操作中的第一个将仅对未登录的用户执行。 第二个仅适用于登录用户。 因此,如果您希望两者都处理请求,则必须同时定义两者。 这是我在类的构造函数中所做的:
public function __construct() { add_filter( 'the_content', array( $this, 'report_button' ), 10, 1 ); add_action( 'wp_enqueue_scripts', array( $this, 'scripts' ) ); add_action( 'wp_ajax_nopriv_send_bug_report', array( $this, 'send_bug_report' ) ); add_action( 'wp_ajax_send_bug_report', array( $this, 'send_bug_report' ) ); }在回调中,我只是得到帖子标题,我正在发送电子邮件:
function send_bug_report() { $data = $_POST; $post_title = get_the_title( intval( $data['post_id'] ) ); wp_mail( '[email protected]', 'Bug report in post: ' . $post_title, $data['report'] ); wp_send_json_success( __( 'Thanks for reporting!', 'reportabug' ) ); } 在 WordPress 中处理 AJAX 方面最重要的部分是最后一个函数 - wp_send_json_success ,它打印 JSON 编码的输出并终止。 我们只需要通过 AJAX 成功回调来获取响应。 它还有一个孪生兄弟wp_send_json_error ,但我们稍后会谈到这部分。
这些函数的对象有两个属性:
- 成功
是一个布尔值,取决于您将其称为成功函数还是错误函数。 - 数据
如果您提供函数的参数。
这一切都来自后端。 让我们在 JS 中处理响应。
我们将移除按钮和文本区域,并在我们之前准备的容器中显示从服务器返回的消息:
$.post(settings.ajaxurl, data, function(response) { // remove button and textarea $button.remove(); $('.report-a-bug-message').remove(); // display success message $('.report-a-bug-response').html( response.data ); });就是这样! 我们有有效的 AJAX 调用! 但不要止步于此。 我们的请求不安全,当然也不是用户友好的。 我们必须确保请求仅在必要时才被执行。
保护
随机数
nonce 是一个“使用过一次的数字”。 它是从输入字符串创建的短散列。 我们可以使用它来验证请求——如果它真的是由 WordPress 制作的并且没有人伪造它。
我们将为按钮使用另一个数据属性:
$nonce = wp_create_nonce( 'report_a_bug_' . get_the_ID() ); $content .= '<div class="report-a-bug"> <button class="show-form" data-nonce="' . $nonce . '" data-post_>' . __( 'Report a bug', 'reportabug' ) . '</button> <textarea class="report-a-bug-message" placeholder="' . __( 'Describe what\'s wrong...', 'reportabug' ) . '"></textarea> <p class="report-a-bug-response"></p> </div>';如您所见,我将帖子 ID 添加到输入字符串中。 我们将在 AJAX 请求属性中提供此 ID,因此它更加安全。
现在我们必须将 nonce 添加到 AJAX 属性中:
// set ajax data var data = { 'action' : 'send_bug_report', 'post_id': $button.data('post_id'), 'nonce' : $button.data('nonce'), 'report' : $('.report-a-bug-message').val() }; 现在我们将使用 WordPress 提供的check_ajax_referer函数在后端验证它:
function send_bug_report() { $data = $_POST; // check the nonce if ( check_ajax_referer( 'report_a_bug_' . $data['post_id'], 'nonce', false ) == false ) { wp_send_json_error(); } $post_title = get_the_title( intval( $data['post_id'] ) ); wp_mail( '[email protected]', 'Bug report in post: ' . $post_title, sanitize_text_field( $data['report'] ) ); wp_send_json_success( __( 'Thanks for reporting!', 'reportabug' ) ); } 为了验证请求,我们必须重新生成输入字符串,所以我使用从 AJAX 发送的post_id键。 第二个参数是$_REQUEST array中的键。 如果 nonce 不匹配,第三个控制自动wp_die 。
我不希望它自己死去。 相反,我正在捕捉这个函数的结果,并在一个不错的对象中发送 JSON 错误。
您可能还会注意到在电子邮件参数中使用了sanitize_text_field函数。 这只是为了确保用户不会发送任何有害的脚本或 HTML。
最后,我们需要在 if 语句中将 JS 中的 AJAX 成功回调包装起来,以检查请求是否成功:
$.post(settings.ajaxurl, data, function(response) { if ( response.success == true ) { // remove button and textarea $button.remove(); $('.report-a-bug-message').remove(); // display success message $('.report-a-bug-response').html( response.data ); } });按键保护
您知道用户可以在 AJAX 完成调用之前第二次单击该按钮。 但是有一个简单的技巧可以阻止第二次点击——禁用按钮。 所以点击后,我要屏蔽它,得到响应后解除屏蔽:
$('.report-a-bug').on('click', '.send-report', function(event) { var $button = $(this); $button.width( $button.width() ).text('...').prop('disabled', true); // set ajax data var data = {...}; $.post(settings.ajaxurl, data, function(response) { if ( response.success == true ) {...} // enable button $button.prop('disabled', false); }); });错误处理
验证
如果用户尝试发送空消息怎么办? 我不想被这样的电子邮件打扰。 让我们用验证技术阻止这些尝试。
在 JS 中,我将添加一个简单的验证,以向用户显示出了问题。 如果消息为空,用户将看到文本区域周围的红色边框。 如果那里有消息,我们正在恢复中性边界:
$('.report-a-bug').on('click', '.send-report', function(event) { var $button = $(this); // check if message is not empty if ( $( '.report-a-bug-message' ).val().length === 0 ) { $( '.report-a-bug-message' ).css( 'border', '1px solid red' ); return false; } else { $( '.report-a-bug-message' ).css( 'border', '1px solid rgba(51, 51, 51, 0.1)' ); } // ... ajax });检查 WordPress 操作中的错误
我们也可能在发送电子邮件时遇到问题。 如果我们不检查wp_mail函数的结果,即使没有发送电子邮件,用户也会收到成功消息。
让我们处理这个:
function send_bug_report() { $data = $_POST; // check the nonce if ( check_ajax_referer( 'report_a_bug_' . $data['post_id'], 'nonce', false ) == false ) { wp_send_json_error(); } $post_title = get_the_title( intval( $data['post_id'] ) ); $result = wp_mail( '[email protected]', 'Bug report in post: ' . $post_title, sanitize_text_field( $data['report'] ) ); if ( $result == false ) { wp_send_json_success( __( 'Thanks for reporting!', 'reportabug' ) ); } else { wp_send_json_error(); } } 如您所见,我们两次使用了wp_send_json_error函数,但没有必要为用户显示唯一的消息。 相反,传递确切的错误描述,我将向我们的脚本设置对象添加另一个键,它将涵盖这两个错误:
// set variables for script wp_localize_script( 'report-a-bug', 'settings', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ), 'send_label' => __( 'Send report', 'reportabug' ), 'error' => __( 'Sorry, something went wrong. Please try again', 'reportabug' ) ) );剩下要做的就是向用户显示错误:
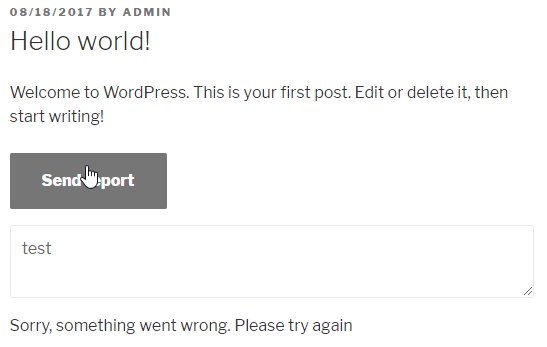
$.post( settings.ajaxurl, data, function( response ) { if ( response.success == true ) { // remove button and textarea $button.remove(); $( '.report-a-bug-message' ).remove(); // display success message $( '.report-a-bug-response' ).html( response.data ); } else { // display error message $( '.report-a-bug-response' ).html( settings.error ); } // enable button and revert label $button.text( settings.send_label ).prop( 'disabled', false ); } );完整示例
我们已经做到了! 我们的 AJAX 请求已经发出; 它安全可靠且用户友好。 这是用户在出现任何错误时将看到的内容:

您可以在下面下载完整的插件并查看用户指南:
- 在 Github 上下载插件
- 在 Wordpress.org 上下载插件
- 转到用户指南
我希望这为您自己的“无页面刷新”解决方案奠定了良好的基础。 您可以对网站上的所有表格执行此操作。 这也是优化不需要立即加载的网站的任何繁重部分的好方法,例如下拉列表中的大产品列表。 您可以在单击下拉菜单后通过 AJAX 加载它们——就这么简单。
可能性几乎是无限的。 在评论中让我知道你的想法是什么!
