Web 开发人员必备的 Sublime 文本扩展
已发表: 2021-04-28IDE 软件的世界是庞大的,每个操作系统都有程序。 我个人最喜欢的是 Sublime Text,我将它用于我所有的编码项目。
除了 Sublime 的许多可选主题、键盘快捷键和闪电般快速的工作流程之外,它还拥有庞大的开发人员社区,他们创建的扩展使软件变得更好、更易于使用。
如果您四处搜索,您会发现数百个扩展程序可供选择。 对于这篇文章,我策划了一些最好的 Sublime 扩展,它们可以在任何 Web 开发工作流程中节省时间和精力。
如果你正在寻找 WordPress 的 Sublime Text 扩展,试试这个集合。
1. Emmet 扩展

Sublime Text 和 Emmet 实际上是一回事。 Emmet 扩展不仅仅服务于一个功能或目的。
对于 Web 开发人员来说,它是一个庞大的工具包,具有许多方便的编码功能、额外的键盘快捷键和自动化工作流程的功能。 这可以帮助您管理代码片段或添加额外的功能,如自动图像属性。
如果您查看 Emmet 的大量文档,您一定会找到一堆可以采用的方便的东西。 需要进行一些调整才能使其成为您工作流程的正常部分,但最终,它值得学习。
Sublime Text 没有比 Emmet 更好的扩展了。 特别是对于那些经常从头开始编写网站的人。
2. 自动前缀

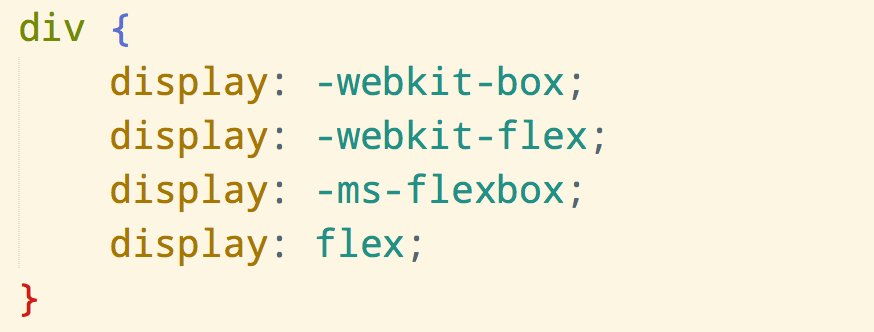
许多较新的 CSS3 属性都有前缀来处理不同的渲染引擎。 这些主要用于 WebKit、Gecko 和 Microsoft 引擎,它们作为供应商前缀组合在一起。
并非每个属性都需要这些前缀。 浏览器在短短几年内取得了长足的进步,大多数 CSS3 属性可以在没有前缀代码的情况下运行。
但是,如果您想支持尽可能多的受众,那么您将需要 Autoprefixer。 只需单击几下,即可通过 Sublime 包管理器安装它,并且更容易添加到您的代码库中。
3.他们

Sublime 带有几个默认主题和某些语法高亮样式。 但是您可能想在您的武器库中添加更多内容,而这正是 Themr 可以提供帮助的地方。
这个小插件可让您对可用的 UI 主题进行分类,并根据您的喜好对其进行组织,甚至在需要时分配键盘快捷键。
此外,您可以在找到新主题时添加它们并将它们组织在一起。 您“最喜欢的”主题甚至可以根据您使用的任何文件类型(例如:HTML、JS 和 PHP 文件)保存为预设。
4. JSHint 扩展

调试 JavaScript 很痛苦。 如果你练习调试,你自然会在这个过程中变得更好,但这仍然不容易。
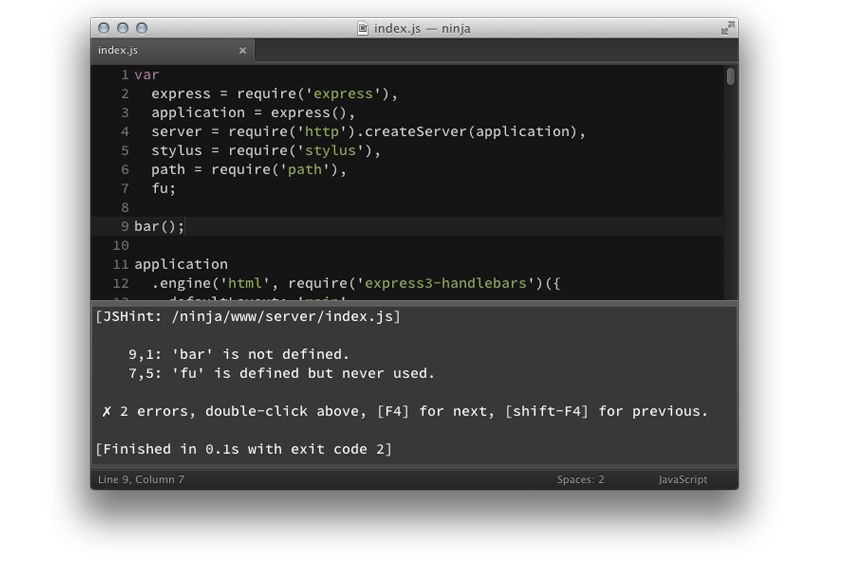
使用 Sublime 的 JSHint 扩展,您可以将 JavaScript 调试直接带入您的 IDE。 这个简单的插件让您可以从任何 JS 文件测试您的 JavaScript 代码。
IDE 上会出现一个新的控制台窗口,您可以在其中筛选错误、找出它们的含义并快速纠正它们。
如果你想检查 Sublime 之外的文件,你甚至可以从终端窗口运行它。 对于不断发现自己在 JavaScript 中工作的开发人员来说,这是一款出色的工具。
5.自动文件名
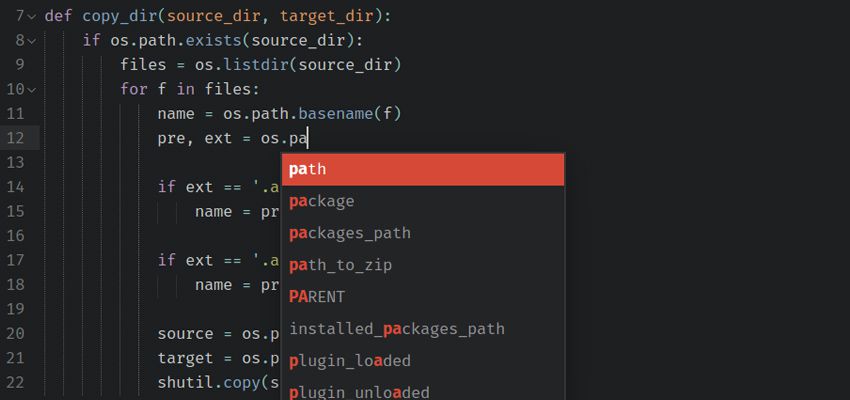
几乎每个网页都会在代码中的某处引用其他文件。 这些文件可以是图像、JS 脚本、样式表,甚至是 .php 文件等其他动态页面。
使用自动文件名,您将节省大量手动输入这些文件的时间。 只需开始输入名称,此扩展程序将使用自动完成字段处理其余部分。 它适用于 HTML 中的所有元素,因此您可以快速添加图像、CSS 文件、JavaScript 插件的目录路径,您可以命名它。
6. 侧边栏增强
Sublime Text 带有一个可选的侧边栏视图,就像一个目录一样工作。 当您处理具有多个文件和包含的大型项目时,这很方便。
Sidebar Enhancements 采用默认的 Sublime 侧边栏,嗯.. 增强了它! 这为您提供了多个文件夹视图、右键单击上下文菜单中的更多选项、路径 URI 的轻松复制以及其他方便的选项,例如图形的“打开方式”。
并非每个开发人员都使用侧边栏功能。 我什至在编辑单个文件时将其关闭。 但是如果你持续使用 Sublime 的侧边栏,这个扩展对你的工作流程来说将是无价的。
7. 颜色选择器

我们大多数人都熟悉 Photoshop 等程序中的颜色选择器工具。 它们工作得很好,而且通常它们是我们实现可靠 UI 流程所需的全部。
Sublime 的 ColorPicker 扩展可让您将颜色选择过程直接带入您的 IDE。 当然,有很多免费的彩色网络应用可供您替代。 但是这个插件非常棒,因为它可以在代码窗口内工作。
8. 吉特

如果您从未使用过 Git 版本控制,那么学习它可能是一条漫长的道路。 正确的资源会有所帮助,一旦你完全理解了 Git,你就再也不想回去了。
您可以使用的最佳资源之一是 Sublime 的 Git 扩展。 这使 Git 版本控制工作流程自动化,并使您可以非常轻松地从 IDE 管理包。
这是一个超级简单的插件,它与所有操作系统兼容。 许多开发人员更喜欢使用命令行进行 Git 管理,但 Sublime 是另一个可行的选择。
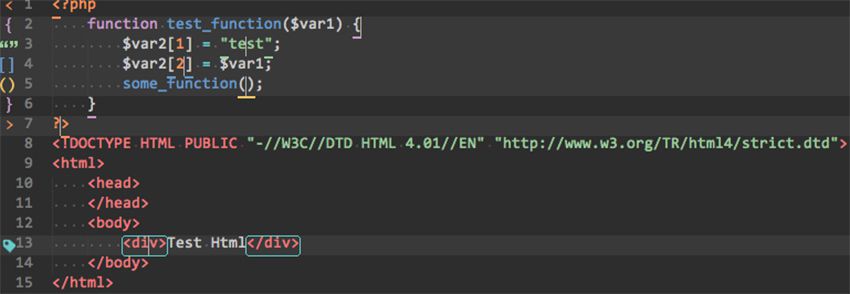
9. 支架荧光笔

这是一个广受欢迎的功能,在编写大页面时绝对有用。 Bracket Highlighter 扩展会自动突出显示代码中的左括号和右括号。 您需要做的就是将光标放在开始(或结束)括号内,然后筛选文件以找到匹配的标签。
它将帮助您可视化页面中的 HTML 容器,并查看哪些元素包含在其他元素中。 Sublime 确实具有 Emmet 的小括号突出显示功能,但我更喜欢这个扩展,因为突出显示更清晰。
