在网页设计中使用堆叠文本块的 8 个优秀示例
已发表: 2021-04-03检查现代网站设计并偶然发现开发人员认为可爱的小东西真是令人兴奋。 “微小的细节造就了不同”——这些天我们经常听到这句话。
的确,这是真的。 这些小而独特的解决方案和技巧使项目脱颖而出。 他们使体验变得新颖,并使用户界面激动人心且令人难忘。 这些天来,微小的趋势胜过大趋势。
开发人员不会专注于一件大事。 他们尝试了许多较小的想法。 因此,我们可以见证令人惊叹的微观解决方案,这些解决方案使网络变得多样化。 这些微小的趋势之一是主页上的堆叠文本块。
不仅仅是文字
堆叠的文本块随处可见。 但是,它们的问题在于,有时设计师可能会忘乎所以并包含大量信息,从而产生类似 TL;DR 的内容。 没有人愿意读那本书。 然而,有两条线,它是一个不同的故事。 简洁是智慧的灵魂。 它总是有效的。 只需选择关键字,撰写引人入胜的标语,瞧,您就可以赢得客户了。 它是如此优雅、简单和有效。 难怪很多设计师都爱上了这个把戏。
然而,艺术家不仅仅依赖于聪明的短语。 他们玩弄它的外观,用有趣的功能为它增添趣味,并通过巧妙的调整不引人注目地强调它。 各种技术发挥作用,例如:
- 不同的字体;
- 每条线有不同的颜色;
- 与背景或其他内容形成对比的颜色;
- 大的,几乎是压倒性的字体大小;
- 粗体字;
- 不同的字体样式;
- 基于字体的艺术品;
- 完全突出显示的文本;
- 甚至是经过时间验证且出乎意料地不像我们想象的那样乏味的下划线。
我们将检查所有这些选项,以便您可以看到每个选项的潜力并为您的特定情况选择最佳匹配。
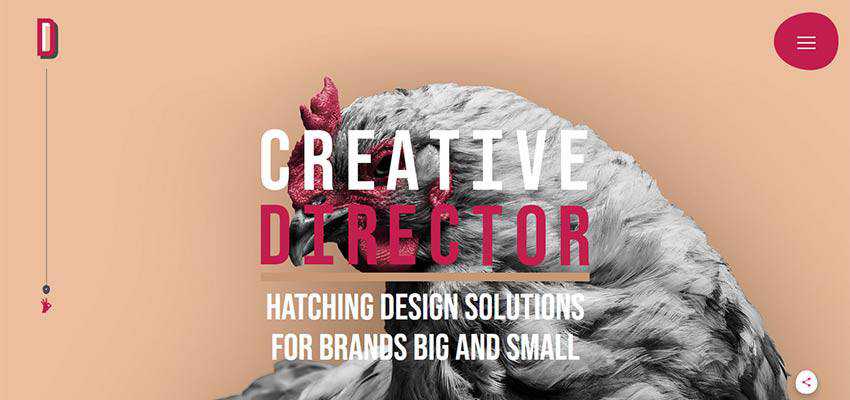
丹顿设计
让我们从主流中最聪明的代表之一开始——内森·丹顿的丹顿设计。 由 Rene Hernandez 和 Ryan Haskell-Glatz 创作,它是一部真正的杰作,充满了独创性和奇异性。
“创意总监”是与观众见面的两个词,标志着对话的开始。 所有的字母都设置为大写和相对较大的字体大小。 它们涂有两种原色:白色和宝石红色。 在这里,两行堆叠的块不仅仅是一个问候。 它是设计的一个组成部分,它完成了整体并尖叫出 Nathan 的职业。

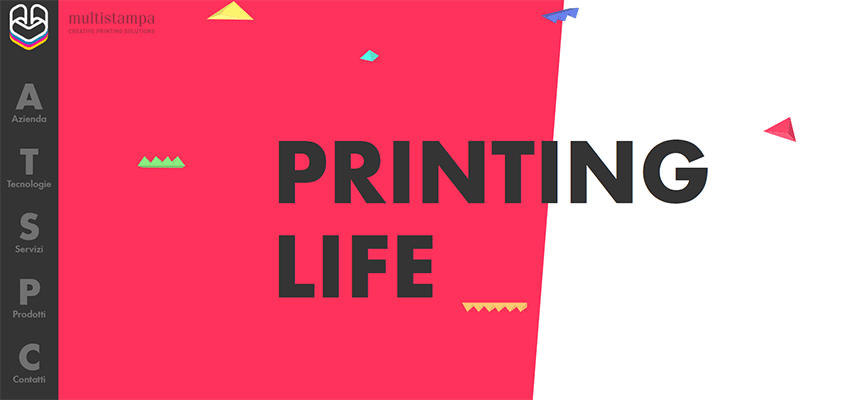
多张邮票
Multistampa 背后的团队使用大写字母、大尺寸和与背景形成鲜明对比的中性色。 因此,“Printing Life”一词自然成为这里的关注焦点,完美地融入了受几何启发的美学。

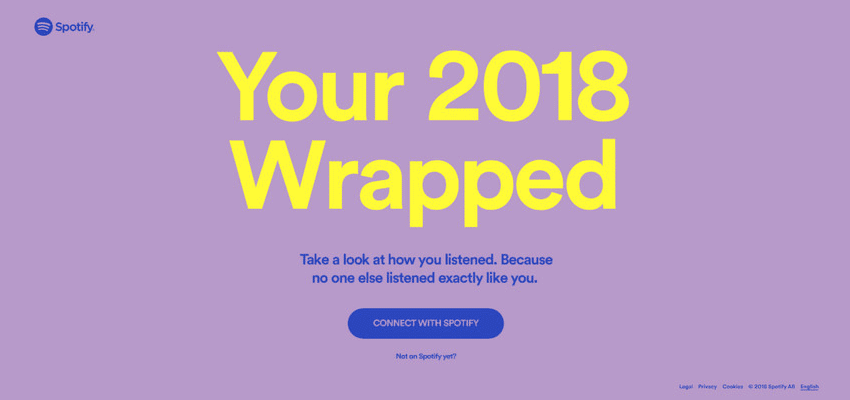
Spotify 包裹
这是我们系列中的大牌。 Spotify 以其开创性的解决方案而闻名,这证明它是网络领域的潮流引领者。 这个最新的例子表明,双色调和明亮的色彩仍然让他们的创意部门兴奋不已。
再一次,我们可以在他们的网站上看到一个两行堆叠的文本块。 有两个块相互重叠。 第一个大而突出,而第二个很小。 却又吸睛。 美丽的黄色与用作背景色的 Pantone 兰花相得益彰。 标语感觉温和,同时又大胆。

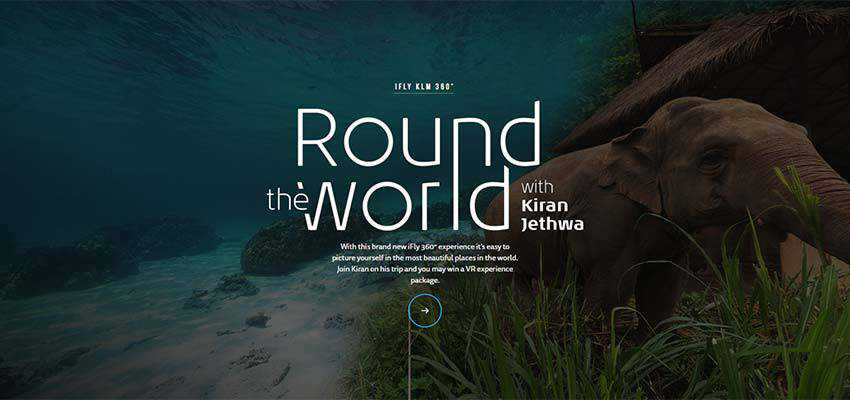
iFly KLM 360 度
iFly KLM 360 度设计背后的团队采用了如今很少见的排版中心之美。 “与 Kiran Jethwa 一起环游世界”立即引起了我们的注意。 这种对两行堆叠文本的艺术表现令人难以置信。 细而优雅的字体线条、大尺寸和错综复杂的文字游戏使这句话成为我们眼中的绝对赢家。

克劳迪娅·诺罗尼亚
如果您没有排版艺术家供您使用,Claudia Noronha 提供了一个有效的替代方案——使用漂亮的字体。 她优雅、流畅且有点胖的字体与其他内容很好地互动。 同时,它忠实于 UI 的淑女气息——为整体的女性氛围做出了很好的贡献。 简单、美观、有效。

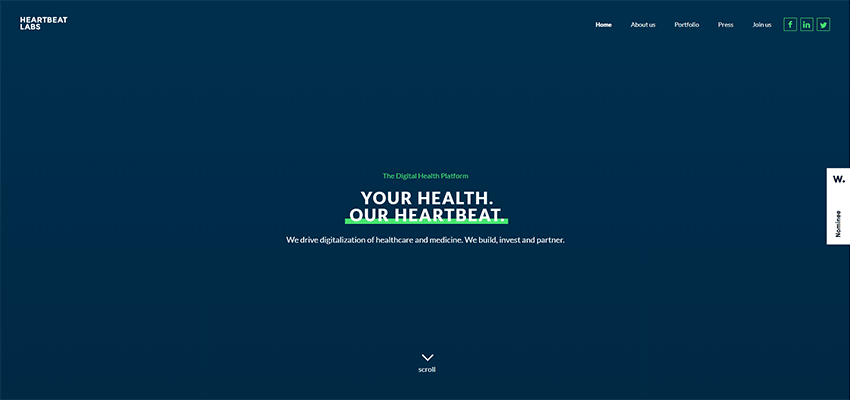
心跳实验室
Heartbeat Labs 的团队选择了一种老式的解决方案,这种解决方案暗示了文字的下划线。 它在这里工作得很好。 虽然字体很小,但明亮的粗线在干净、单色、深蓝色的背景下熠熠生辉,使这句话成为焦点。

玛丽爵士
玛丽爵士在我们的系列中展示了另一个绝对经典。 在这里,流行语用粗黑线突出显示。 尽管与上面的示例相比,它可能看起来有点粗暴和粗暴,但是,这个技巧为口号提供了坚实的基础,有效地描绘了它。

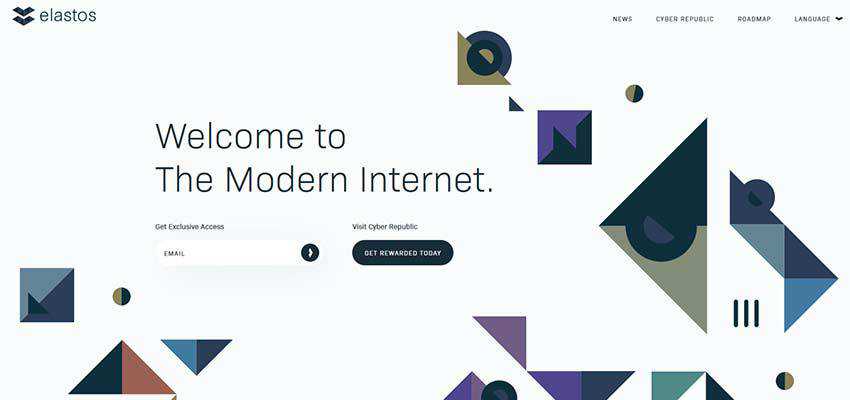
亦来云
亦来云背后的团队向我们展示了如何在您拥有精美背景时使用两行堆叠的文本块。 即使这句话是用超窄字体设置的,它仍然引人注目。 有几个原因。
首先,字体的大小增加了它的显着性。 其次,干净的背景和空白让位于前面的一切。 第三,短语放在左边——就在我们自然开始阅读的地方。 最后,图形本身从字面上指向文本。

安德烈斯·索勒
多学科艺术家安德烈斯·索勒 (Andres Soler) 将他的名字分成两行。 两行概念也保留在最小的设备屏幕上,因此您在手机上阅读的第一件事就是“Andres Soler”。 在这里,这句话看起来像是一个大胆的声明,不需要任何视觉“支持”或额外的随从。

当两个比一个好
如果您认为趋势只影响设计的基本要素,请再想一想。 网页设计的所有组件(无论大小)都受趋势的影响。 您必须仔细观察,注意最细微的细节。
即使是无聊的东西,例如一段文字,也会在设计和用户体验方面发生变化和改进。 今天,我们见证了一种使用堆叠的两行标语的趋势,这些标语被精美地强调了。
他们直截了当并增加了整体美感。 最重要的是,它们对应于用户在网站上扫描文本而不是阅读文本的偏好。 这是一种结合实用主义和创造力的趋势。
