如何将 SSL 证书添加到您的 WordPress 网站
已发表: 2021-08-12随着安全性继续成为所有相关人员的首要关注点,在 WordPress 网站上使用 SSL 变得越来越普遍。 事实上,根据 Matt Mullenweg 的 2017 年年度“世界形势”地址,与 2016 年相比,使用 SSL 的 WordPress 网站数量翻了一番,达到 36%。
这种增长是由于免费和廉价证书的可用性以及 Chrome 和 Firefox 等浏览器已经开始调用不在 HTTPS 下运行的站点这一事实。 谷歌还在搜索结果中考虑了 SSL 的使用。
所有这一切意味着 SSL 不再只是专注于电子商务的网站的必备功能。 它正迅速成为几乎所有类型网站的标准。
让我们讨论一下在 WordPress 中使用 SSL 的一些好处。 然后,我们将分享一些在您自己的网站上实施它的技巧。
用户和管理员的安全性
我们从用户的角度了解 SSL 的好处。 他们通过表格、购物车等与您的网站共享的任何信息都经过加密,以防止他人窥探。 但是您知道同样的原则也适用于站点管理员吗?

在 HTTPS 中运行 WordPress 管理员也有很大的好处。 想想您经常在 WordPress 中输入的所有敏感信息。 您自己的登录凭据、新用户帐户信息、订单数据等都需要保护。 加密这些数据对于每个 WordPress 网站来说都是必不可少的。
如果您需要证书并且预算紧张,Let's Encrypt 是一个不错的选择。 唯一的缺点是这些免费证书需要每三个月更新一次。 如果您的主机支持它,则可能有一个自动更新它们的选项。 否则,市场上有几种低成本证书的选择,它们在大多数情况下都能很好地完成这项工作。
请注意,电子商务网站可能会更好地使用更高级别的证书,这些证书提供身份验证等功能,让客户知道您就是您所说的那个人。
简而言之,没有理由不在 SSL 证书上投入一点时间和金钱。 现在,让我们看看将它与 WordPress 安装集成的方法。
HTTPS 你的 WordPress
我们假设您的服务器上已经安装了 SSL 证书。 在大多数情况下,设置 WordPress 以使用 https 连接非常简单。 为了实现它,我们必须执行以下操作:
- 备份网站!
- 更改站点 URL
- 确保所有内部链接和附件都使用 https
- 在 https 中运行 WordPress 管理员
- 自动将http请求转发到https
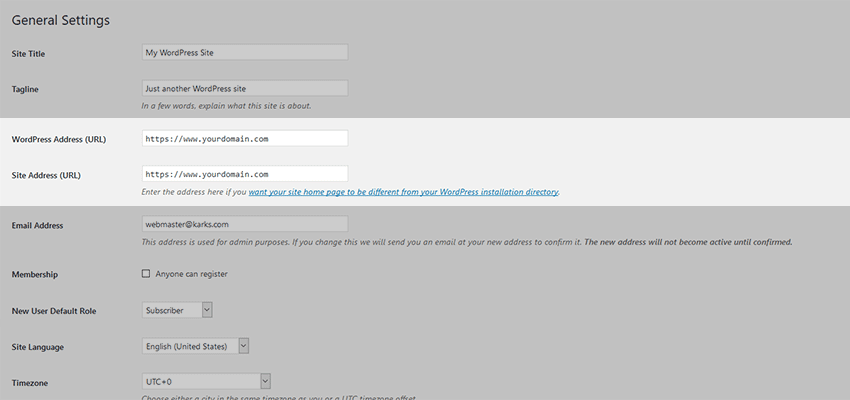
更改站点 URL
首先,导航到 WordPress 管理区域内的设置 > 常规。 您需要将 WordPress 地址 (URL) 和站点地址 (URL) 从“ http ://www.yourdomain.com ”更改为“ https ://www.yourdomain.com ”。
完成后向下滚动到底部并保存更改。 保存后,此更改很可能会让您退出 WordPress。 然后,您可以使用新安全的 URL 重新登录。

确保所有内部链接/附件使用 https
更改站点的 URL 并不能保证整个 WordPress 中的每个链接、图像或附件 URL 都会切换到 HTTPS。 您可以通过搜索和替换数据库来轻松解决此问题。 在您做任何事情之前,请确保备份您的网站,以防万一出现任何问题。
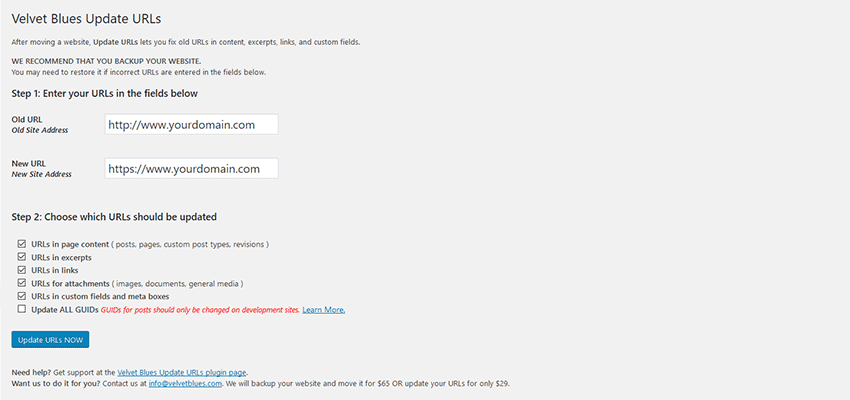
有几个可用于 WordPress 的搜索和替换插件,但一种简单的解决方案是 Velvet Blues 更新 URL。 这个插件的好处是它只涉及需要更改的数据库区域。 因此,改变错误事物的可能性很小。 安装并激活插件后,转到工具 > 更新 URL 以开始使用。
使用该插件就像为您的站点添加新旧 URL 一样简单。 请注意,您不应选中“更新所有 GUID”框。 可以根据您的需要选中所有其他框。
确保所有设置看起来都正确,准备好后单击“立即更新 URL”。 该插件负责其余的工作。 一旦 URL 被替换,您将在屏幕上看到有多少 URL 被更改以及插件在哪里找到它们的报告。

在 https 中运行 WordPress 管理员
为确保 WordPress 后端始终使用 https,请获取站点的 wp-config.php 文件的最新版本,并在“ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ ”:
保存文件并将其上传到您的服务器。
自动将 http 请求转发到 https
最后,我们要确保我们的站点只使用 https URL。 下载您站点的 .htaccess 文件的最新副本,并在“ RewriteEngine On ”行下方添加以下内容:
保存文件并将其上传到您的服务器。 要进行测试,请尝试在浏览器中输入您网站的 HTTP URL。 如果一切正常,它应该会自动将您转发到 HTTPS 版本。 请注意,您可能必须找到其他方法来完成这项工作,因为每个服务器的设置都不同。 如果您遇到问题,请联系您的网络主机寻求建议。
对“损坏的”锁进行故障排除
如果您发现整个网站的某些或所有页面在浏览器的地址栏中产生损坏的挂锁图标和/或混合内容警告,这意味着正在尝试从 HTTP 地址加载某些内容。
通常,罪魁祸首是从您网站的主题或 CSS 调用的脚本或其他外部资源。 例如,导入 Google 字体的旧网站可能是通过 HTTP 地址进行的。 查找不使用 HTTPS 的任何内容,对其进行编辑(您甚至可以完全删除“HTTP”并使用反斜杠开始调用您的资源,即“ //www.resourcedomain.com/script.js ”)。 刷新页面,看看是否能解决问题。
如果您仍然遇到问题,请访问为什么没有挂锁? 并输入您要分析的 URL。 该服务将扫描不安全的资源并为您列出它们。 从那里,您可以进行任何必要的更改并重新测试。
一种更安全的网络的简单方法
SSL 的实施从未如此简单或经济实惠。 事实是浏览器和搜索引擎现在(有点)羞辱不使用 HTTPS 的网站。 这应该促使我们所有人使用它。 除了负罪感之外,增加这层额外的安全性是正确的做法。
消费者希望在他们的浏览器中看到那个绿色挂锁,因为这意味着你认真对待他们的私人信息。 这将使他们更有可能向您购买东西,甚至填写简单的联系表格。
在现代网络上,不再有不使用 HTTPS 的借口。 几分钟的设置可以为您的网站及其访问者带来巨大的好处。
