使用 WebP 加速您的网站
已发表: 2022-03-10(这是一个赞助帖子。)花足够的时间通过 PageSpeed Insights 运行网站,您会注意到 Google 对 JPG、PNG 甚至 GIF 等传统图像格式有很大的不满。 它也应该如此。
即使您将图像大小调整为网站的确切规格并通过压缩器运行它们,它们仍然会对性能造成压力并增加带宽使用量。 更糟糕的是,所有这些图像处理都会影响最终的质量。
考虑到图像对网页设计的重要性,这不是我们可以轻易处理的元素,也不能在优化它们时偷工减料。 那么,解决方案是什么?
以下是谷歌的建议:

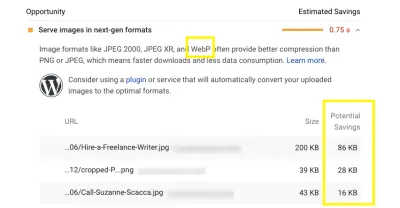
多年前,谷歌旨在通过创建一种名为 WebP 的下一代图像格式来解决这个问题。 您可以在 PageSpeed Insights 的此屏幕截图中看到,Google 建议使用 WebP 和其他下一代格式来显着减小图像的大小,同时保持其质量。
如果 0.75 秒对您来说似乎并不多(至少在此示例中),它可能会对您的访问者的生活产生重大影响,那些坐在那里的人想知道等待的时间太长了。 只需少一秒钟的加载时间,您的转化率就会大不相同。
但是 WebP 是解决这个问题的最佳方案吗? 今天,我们将研究:
- WebP 是什么,
- 使用它有什么好处,
- 它如何与浏览器和设备一起工作,
- 转换和交付 WebP 的挑战是什么,以及
- 如何使用 KeyCDN 简化转换和交付。
什么是 WebP?
谷歌在收购了一家名为 On2 Technologies 的公司后于 2010 年开发了 WebP。 On2 曾研究过多种视频压缩技术,这些技术最终成为 Google 新的视听格式 WebM 和下一代图像格式 WebP 的基础。
最初,WebP 使用有损压缩来尝试为 Web 创建更小但仍然高质量的图像。
如果 0.75 秒对您来说似乎并不多,那么它可能会对您的访客的生活产生重大影响,坐在那里的人想知道等待的时间太长了。
“
WebP 的有损压缩
有损压缩是一种压缩形式,用于大大减小 JPG 和 GIF 的文件大小。 但是,为了实现这一点,文件中的一些数据(像素)需要被丢弃或“丢失”。 反过来,这会导致图像质量的一些下降,尽管它并不总是很明显。
WebP 以更有效地使用有损压缩(我将在下面解释)进入图片,并成为 JPG 急需的继任者。
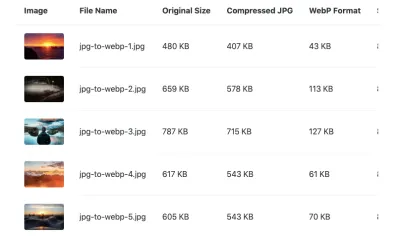
当 KeyCDN 比较压缩 JPG 与 WebP 的文件大小差异时,您可以看到这种差异的一个很好的演示:

请注意这在文件大小方面有多么显着的差异,即使在 JPG 被压缩到相当的质量之后也是如此。 不过,正如 Adrian James 在这里解释的那样,您必须小心使用 WebP 压缩。
“压缩设置无法与 JPEG 一对一匹配。 不要指望 50% 质量的 JPEG 匹配 50% 质量的 WebP。 质量在 WebP 规模上急剧下降,所以从高质量开始,然后逐步下降。”
不过,考虑到与 JPG 相比,WebP 缩小了多少文件大小,这不应该成为一个症结所在。 如果您正在考虑进一步推动 WebP 可以做的事情,这只是需要考虑的事情。
现在,随着时间的推移,Google 继续开发 WebP 技术,最终使其不仅支持真彩色 Web 图形,还支持 XMP 元数据、颜色配置文件、平铺、动画和透明度。
最终,谷歌为 WebP 带来了无损压缩,也将其变成了 PNG 的有力竞争者。
WebP 的无损压缩
无损压缩不会像有损压缩那样降低图像质量。 相反,它通过从文件后端删除多余的元数据来实现更小的文件大小。 这样,图像的质量保持不变,同时减小了其尺寸。 也就是说,无损压缩无法达到有损压缩所能达到的文件大小。
直到 WebP 的无损压缩出现。
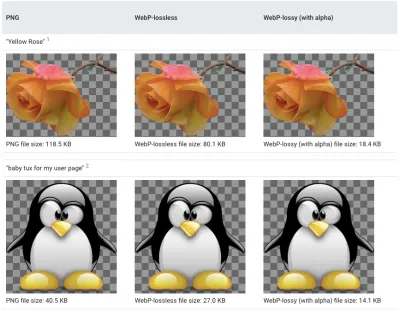
您可以在 Google 的 WebP 库中看到一些关于 WebP 的有损和无损压缩如何与 PNG 相抗衡的漂亮示例:

如果 WebP 图像的质量有任何下降,访问者几乎不会注意到它。 他们真正会注意到的唯一一件事是您的网站加载速度。
使用 WebP 有什么好处?
仅仅说 WebP 比 JPG 和 PNG “更好”是不够的。 重要的是要了解 WebP 的工作原理以及为什么它比其他文件格式更有用。
对于传统的图像格式,压缩总是需要权衡取舍。
JPG 有损压缩会导致图像的清晰度和精细度下降。 一经应用,不可逆转。
另一方面,WebP 有损压缩使用所谓的预测编码来更准确地调整图像中的像素。 正如谷歌解释的那样,还有其他因素在起作用:
“块自适应量化也有很大的不同。 过滤有助于中/低比特率。 与霍夫曼编码相比,布尔算术编码提供 5%-10% 的压缩增益。”
平均而言,Google 估计 WebP 有损压缩导致文件比相同质量的 JPG 小 25% 到 34%。
至于 PNG 无损压缩,它确实可以很好地保持图像的质量,但它对图像大小的影响不如 JPG 压缩。 与 WebP 相比,当然不是。
WebP 更有效地处理这种类型的压缩。 这是由于使用了多种压缩技术以及应用于图像的熵编码。 再次,谷歌解释了它是如何工作的:
“应用于图像的变换包括像素的空间预测、色彩空间变换、使用本地出现的调色板、将多个像素打包成一个像素以及 alpha 替换。”
平均而言,Google 估计 WebP 无损压缩产生的文件比相同质量的 PNG 小大约 26%。
那不是全部。 WebP 有能力做其他文件格式无法做到的事情。 设计人员可以对 RGB 颜色使用 WebP 有损编码,对具有透明背景(alpha 通道)的图像使用无损编码。
以 GIF 格式提供的动画图像也受益于 WebP 压缩系统。 有许多的原因:
| 动图 | WebP | |
|---|---|---|
| 压缩 | 无损 | 无损+有损 |
| RBG 颜色支持 | 8位 | 24 位 |
| Alpha 通道支持 | 1 位 | 8位 |
由于这种强大的无损和有损压缩组合,动画视频的大小可以比 GIF 对应的视频小得多。
Google 估计,使用有损压缩时,GIF 的原始大小平均减少了 64%,而使用无损压缩时,平均减少了 19%。
不用说,在保持图像完整性的同时,在速度方面没有任何东西可以击败 WebP。
“
WebP 在浏览器、设备和 CMS 中的接受度
可以想象,当 WebP 第一次发布时,它只支持谷歌的浏览器和设备。 不过,随着时间的推移,其他平台也开始提供对 WebP 图像的支持。
也就是说,WebP 仍然没有通用支持,这可能会给默认使用这种图像格式的网页设计师带来问题。
让我们看看您可以在哪些地方完全接受您的 WebP 图像,在哪些地方您不会,然后我们将讨论您可以做些什么来解决这个问题。
截至 2019 年撰写本文时,Can I use... 已经说明了以下支持 WebP 的平台:

支持以下平台的最新版本:

- 边缘
- 火狐
- 铬合金
- 歌剧
- 歌剧迷你
- 安卓浏览器
- 歌剧移动
- 安卓版 Chrome
- 火狐安卓版
- 适用于 Android 的 UC 浏览器
- 三星互联网
- QQ浏览器
- 百度浏览器
继续阻碍支持的平台是:
- IE浏览器
- 苹果浏览器
- 苹果浏览器
- KaiOS浏览器
不只是浏览器对 WebP 持观望态度。 图像编辑软件和内容管理系统也是如此。
例如,ImageMagick、Pixelmator 和 GIMP 都支持 WebP。 Sketch 使用户能够将文件导出为 WebP。 对于原生不支持 WebP 的软件,如 Photoshop,用户通常可以安装一个插件,允许他们打开和保存文件为 WebP。
内容管理系统也处于类似的位置。 有些人率先将他们的用户转移到 WebP,无论他们是否以这种格式上传文件。 Shopify 和 Wix 是两个网站构建器,它们可以自动转换和提供 WebP 格式的图像。
尽管有其他平台本身不支持 WebP,但通常有一些扩展或插件可用于上传 WebP 图像或将上传的图像转换为这种下一代格式。
WordPress 就是这些平台之一。 Drupal 是另一种流行的 CMS,它为用户提供添加 WebP 支持的 WebP 模块。 Magento 是另一个。
很难找到对 WebP 的某种附加支持。 我知道的唯一不接受它的例子是 Squarespace。
转换和交付 WebP 的挑战
好的,所以 WebP 在网络上没有 100% 的支持。 反正还没有。 没关系。 在大多数情况下,我们有一些解决方法来增加对我们用于设计和构建网站的工具的支持。
但是我们如何处理浏览器部分呢? 如果我们的访问者出现在 iOS 设备上,如果我们的默认图像是 WebP,我们如何确保他们仍然获得图像?
首先,您需要知道如何将图像转换为 WebP。
去年,前端开发人员 Jeremy Wagner 就这个主题为 Smashing Magazine 撰写了指南。 在其中,他介绍了如何使用以下方法转换为 WebP:
- 草图,
- Photoshop,
- 命令行,
- 重击,
- 节点.js,
- 吞咽,
- 咕哝,
- 网页包。
这些选项中的任何一个都将帮助您将 PNG 和 JPG 转换为 WebP。 但是,您的图像编辑软件只会让您到达目的地的一半。
它会处理转换,但不会帮助您修改源服务器,以便它知道何时交付 WebP 以及何时向访问者交付传统图像格式。
其中一些方法允许您根据访问者浏览器的限制来决定服务器如何传递图像。 尽管如此,修改原始服务器以实现这一点仍需要一些工作。 如果你不习惯这样做或者你不想处理它,KeyCDN 有一个解决方案。
解决方案:使用 KeyCDN 简化 WebP 交付
KeyCDN 了解拥有以闪电般的速度加载的网站的重要性。 这就是 KeyCDN 在业务中要做的事情。 这就是为什么它开发了一个内置的 WebP 缓存和图像处理解决方案来帮助开发人员更轻松地向访问者提供正确的文件格式的原因也就不足为奇了。
什么是 WebP 缓存?
缓存是保持任何网站快速运行的一个组成部分。 WebP 缓存只会让它变得更好。 本质上,它是一种发生在 HTTP 标头中的内容协商形式。
它是这样工作的:
有人访问启用了 KeyCDN 的 WebP 缓存的网站。 访问者的浏览器向服务器发送一个accept HTTP 标头作为请求的一部分,其中包含它喜欢的资产类型列表。 但不是去原始服务器(在 Web 主机上),请求由边缘服务器(在 KeyCDN 上)处理。 边缘服务器查看可接受的文件类型列表并发送content-type标头作为响应。
这是一个可能看起来如何的示例:
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp' HTTP/2 200 server: keycdn-engine date: Thu, 06 Jun 2019 08:29:50 GMT content-type: image/webp content-length: 56734 last-modified: Tue, 14 May 2019 23:36:28 GMT etag: "5cdb50fc-1040a" expires: Thu, 13 Jun 2019 08:29:50 GMT cache-control: max-age=604800 x-ip: 1 x-ip-info: osz=56734 odim=700x467 ofmt=webp x-cache: HIT x-shield: active x-edge-location: chzh access-control-allow-origin: * accept-ranges: bytesKeyCDN 向接受 WebP 的浏览器发送的内容类型请求示例。 (来源:KeyCDN)
因此,对于 Google Chrome 访问者, content-type: image/webp将被自动接受,缓存的 WebP 资产将被传送到浏览器。
另一方面,对于 Safari 用户,该请求将不被接受。 但没关系。 您的 CDN 将知道要发送哪种文件格式。 在上面示例的第一行中,您可以看到原始图像格式为 JPG,因此这是将要交付的文件的版本。
如您所见,无需修改源服务器或准备文件的多个版本来考虑 WebP 兼容性。 KeyCDN WebP 缓存处理所有这些。
您如何使用 KeyCDN WebP 缓存?
KeyCDN 用户可以通过两种方式利用 WebP 缓存功能。
通过 KeyCDN 进行图像处理
第一个只需要拨动开关并打开 KeyCDN 的图像处理。 启用后, accept请求标头将自动加载。
当然,您可以将图像处理服务用于 WebP 缓存之外。 您可以使用它来调整所交付图像的大小、裁剪、旋转、模糊和其他物理属性。 但是,如果您想简化您的图像传输系统并且只是想使用 WebP 加快速度,只需启用该功能并让 KeyCDN 完成工作。
通过源服务器进行 WebP 缓存
假设您生成了自己的 WebP 图像资产。 您仍然可以从 KeyCDN 的 WebP 缓存解决方案中获益。
为此,您需要正确生成 WebP。 同样,这里有一个指向指南的链接,它向您展示了如何做到这一点。
然后由您来配置您的原始服务器,以便它仅在accept: image/webp存在。 KeyCDN 提供了一些示例,说明如何使用 Nginx 执行此操作:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ { set $img_path $1; add_header Vary Accept; try_files $img_path$webp_ext $uri =404; }KeyCDN 演示了如何使用 Nginx 修改源服务器以交付您自己的缓存 WebP 资产。 (来源:KeyCDN)
使用 Apache:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webpKeyCDN 演示了如何使用 Apache 修改源服务器以交付您自己的缓存 WebP 资产。 (来源:KeyCDN)
显然,此选项使您可以更好地控制图像格式的管理以及将它们提供给访问者的方式。 也就是说,如果您不熟悉使用 WebP,KeyCDN 的自动化 WebP 缓存和图像处理可能是您最好的选择。
WordPress 和 Magento 设计师的替代方案
如果您使用 WordPress 或 Magento 设计网站,KeyCDN 有插件可用于添加 WebP 支持和缓存。
对于 WordPress,您将使用 KeyCDN 的自定义缓存启动器和 Optimus。

缓存启动器检查您的图像是否具有 WebP 版本。 如果它存在并且访问者的浏览器支持它,这就是它将在缓存文件中提供的内容。 如果它不存在,那么它会简单地转向那里的 JPG、PNG 或 GIF。
Magento 开发人员也有一个简化的解决方法来转换和交付 WebP。 首先,您需要安装 Webp 扩展。 然后,您必须在服务器上配置 WebP 二进制文件。
包起来
谷歌费尽心思开发一种新的图像格式,以及为什么越来越多的浏览器、设计系统和内容管理系统支持它是有原因的。
图像可能会导致网站出现很多问题,而这些网站本来就是精简而刻薄的。 如果它们没有以正确的大小上传,如果它们没有被压缩并且如果没有启用缓存,那么您的图像可能是您网站的速度将访问者赶走的原因。
但是使用 WebP,您的网站肯定会加载得更快。 更重要的是,为了获得这种速度,不需要在图像质量(或数量!)之间进行权衡。 WebP 有效地压缩文件,同时保持图像内容的完整性。
如果您真的在努力提高网站的速度,那么 WebP 应该是您寻求帮助的下一个工具。
