如何在 WordPress 中加速 Google 字体
已发表: 2020-04-10今天,我将介绍一些在 WordPress 中优化和加速 Google 字体的方法。 当然,图像现在并且永远都是网页中最重的部分,但根据 HTTP 存档,截至 2016 年 10 月,网络字体仅占平均页面总重量的 3% 以上。
尽管网络字体的重量只占整个网页的一小部分,但您所做的每一次优化都有助于加快加载时间。 看看下面的一些方法来加速这些字体!
什么是谷歌字体?
首先,对于那些可能不知道的人,Google Fonts 是一个开源(免费)目录,包含 800 多个网络字体系列,您可以在您的网站上使用它们。 它们也可以在本地下载以供打印和其他用途。 数以百万计的 WordPress 网站使用 Google 字体,因为它是一种增强网站外观和可用性的免费方式。
如果你追求纯粹的性能,系统字体总是会赢,但没有什么能比得上好的网络字体的专业性和美感。 事实上,排版已被证明以积极的方式影响转换。 但一切都有它的代价。 因此,了解将 Google 字体添加到 WordPress 网站如何影响速度和性能非常重要。
如何在 WordPress 中使用谷歌字体
有几种方法可以将 Google 字体添加到您的 WordPress 网站。 第一种也是默认方式是直接从 Google 获取它们。 这种方法使用他们的全球 CDN 从全球不同的服务器快速交付字体。
当您将它们添加到您的站点时,会有一个对fonts.googleapis.com的外部请求。

根据浏览器支持,这也是对fonts.gstatic.com的 WOFF 或 WOFF2 版本的外部请求。

WordPress 插件
如果您是 WordPress 初学者,将 Google 字体添加到您的网站的最简单方法可能是使用免费插件。 Easy Google Fonts 插件是一个很好的流行示例。 在撰写本文时,它目前拥有超过 300,000 次活跃安装,并获得 4.9 分(满分 5 星)。

从 Google 字体添加嵌入代码
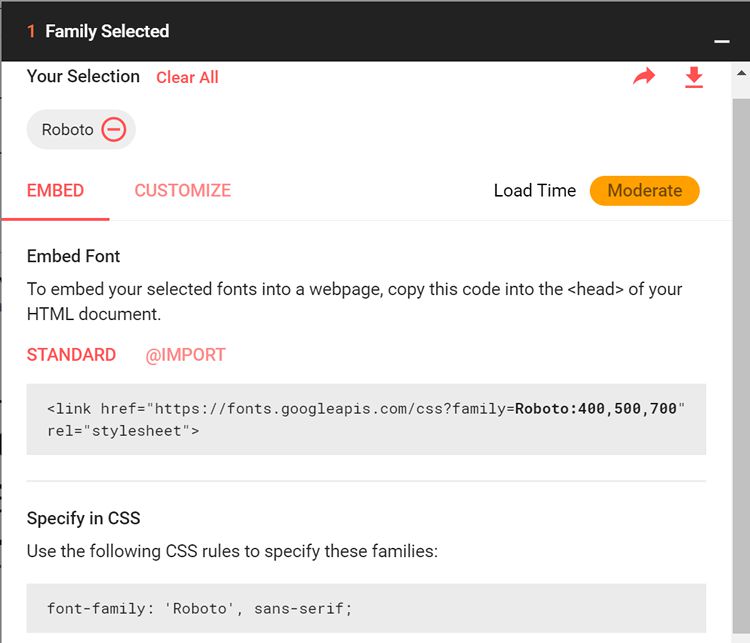
需要注意的是,大多数 WordPress 插件都会增加一些开销,因此我更喜欢添加 Google 字体,因为它们更易于使用嵌入代码。 所以,前往谷歌字体并选择你想要的字体。 对于这个例子,我使用的是 Roboto。
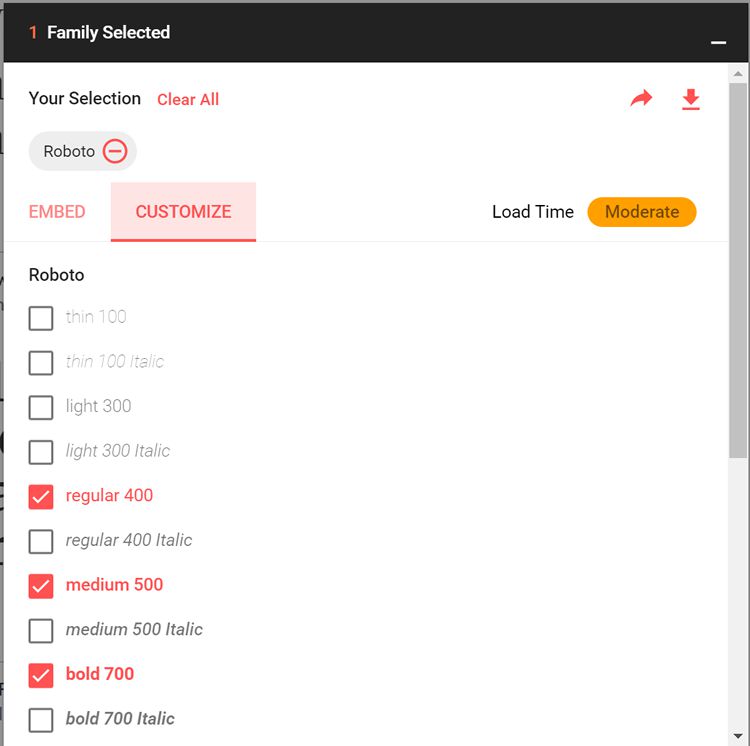
点击“自定义”选项。 这是一个重要的步骤,因为每个字体系列都有不同的字体权重。 通常,您需要常规、中等和粗体。
注意:您包含的每个字体粗细都会增加字体的整体加载时间,因此不要只选择所有字体。 越少越好。

然后点击“嵌入”选项。 这是您要复制它提供的嵌入代码的地方。

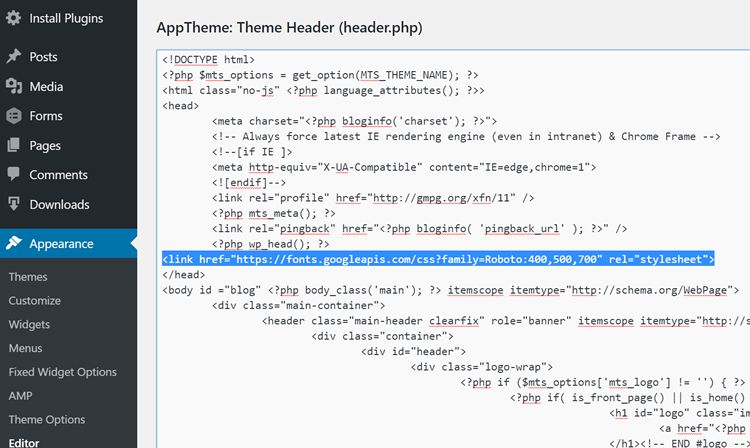
获取该代码并将其放入 WordPress 网站的<head>部分。 有不同的方法可以做到这一点,有些人可能更喜欢将字体排入队列,但对于这个例子,我只是将代码添加到header.php文件中。 注意:这可能会根据您使用的主题而略有不同。

然后,要真正让您的 WordPress 主题使用 Google 字体,您必须添加一些 CSS 样式。 下面是我正在使用的示例。 如果您的主题管理面板没有自定义 CSS 编辑器,您可以随时使用自定义 CSS 和 JS 等免费插件。
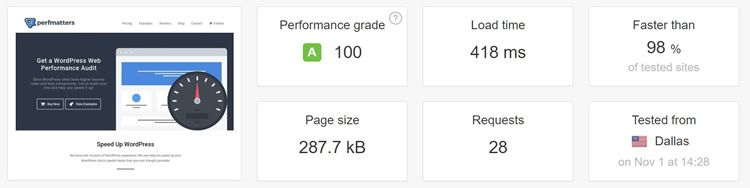
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}既然您已经了解了一些将 Google 字体添加到 WordPress 网站的快速方法,那么我现在将进行一些快速测试,以了解加速它们的替代方法。 我首先使用上面的设置进行了一些测试,平均速度为 418 毫秒。 注:每个测试运行五次,取平均结果。

在本地托管 Google 字体
在您的 WordPress 网站上提供 Google 字体的另一种方法是将它们本地托管在您的网络服务器上。 如果您的受众位于某个地理位置并且靠近您的服务器,那么在本地托管他们实际上可能比使用 Google 字体更快。 Google Fonts CDN 很棒,但添加这些额外的外部请求和 DNS 查找可能会导致延迟。
此方法通常仅在您使用快速托管时才有效。 在示例中,我使用的是来自 Kinsta 的托管 WordPress 托管,具有讽刺意味的是,它由 Google Cloud Platform 提供支持。
为了在本地托管,我实际上使用了一个名为 google-webfonts-helper 的免费工具。 这使您可以更轻松地在本地下载 Google 字体并为您提供所有 CSS。 下面是我们最终将得到的示例。 您需要将下载的字体上传到您的网络服务器。 在这种情况下,我将它们放在一个名为“字体”的文件夹中。
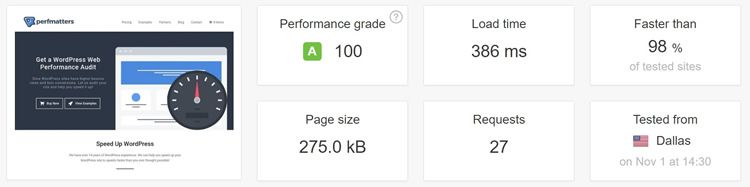
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }然后,我们需要确保从标题中的 Google 字体中删除嵌入代码,以便您不再有这些外部调用。 然后我再次使用上面的设置进行了一些测试,平均速度达到了 386 毫秒。


注意: Web 服务器位于爱荷华州,Pingdom 的速度测试是在德克萨斯州达拉斯进行的。 如您所见,即使服务器位于美国其他地方,在服务器本地加载谷歌字体仍然稍微快一些。 当然,您会希望根据自己的受众自行测试不同的位置。
在您自己的 CDN 上托管 Google 字体
现在来看第三种情况。 在上面的网站上,我已经在使用第三方 CDN 提供商 (KeyCDN) 来托管所有其他资产(图像、CSS、Javascript 等)。 如果我们现在将字体放在同一个 CDN 上而不是 Google 的 CDN 上会发生什么?
我正在使用免费的 CDN Enabler WordPress 插件。 这实际上将字体从 Web 服务器上的“字体”文件夹自动复制到 KeyCDN。 然后我们必须稍微调整代码,使字体的路径现在指向 CDN(例如 cdn.domain.com)。
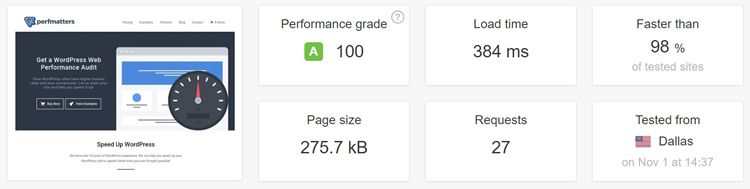
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }然后我再次使用上面的设置进行了一些测试,平均速度达到了 384 毫秒。

如您所见,使用 CDN 再次稍微快一点。 不是很多,但是如果您将其与 Google 的 CDN 进行比较,测试一下,它肯定会更快。 部分原因是它可以利用相同的 HTTP/2 连接,并且它仍然减少了外部调用和 DNS 查找,就像在本地托管一样。 当然,这种方法的一个优点是它将在全球范围内更快。
概括
正如您从上面的测试中看到的那样,Google Fonts CDN 很棒,但它可能并不总是最快的。 当然,它始终取决于您自己的环境以及您在哪里提供流量,无论是针对本地受众还是全球受众。
我建议您自己测试上述每种方法,看看哪种方法最快并且最适合您的 WordPress 网站。 请记住,只加载您实际需要的字体粗细!
