粉碎研讨会的期望:表单设计大师班
已发表: 2022-03-10我花了大约六个月的时间来写研讨会的内容。 经过深思熟虑,我决定像我在《表单设计模式》一书中所做的那样构建它。
这是一个为期 4 天的研讨会,分为两个 45 分钟的部分,有 15 分钟的休息时间,然后是 30 分钟的问答环节,两天之间有可选的家庭作业。 我们每天都着手解决一个大问题。 这提供了一种解决问题的方法,就像我们在现实生活中所做的那样:通过分析和讨论选项,然后得出一个好的解决方案。
总的来说,这是一次有趣的经历。 我学到了很多东西,并且在教学和与大家聊天的过程中度过了愉快的时光。 我已经开始期待下一个暂定于 2021 年底推出的产品。
每天的一些亮点
这是每天的简要介绍,包括一些亮点。
第 1 天:掌握表单设计的基础知识
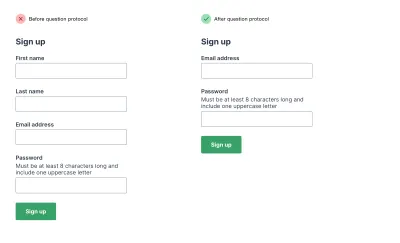
第一天,我们从零开始设计了一个简单的注册表单。 这提供了一种完美的方式来确定表单设计的基础。 它涵盖了标签定位、表单样式和输入类型等内容。 在第 1 天结束时,我们自己有一个注册表单,它涵盖了基础知识,并使表单对用户来说尽可能简单。
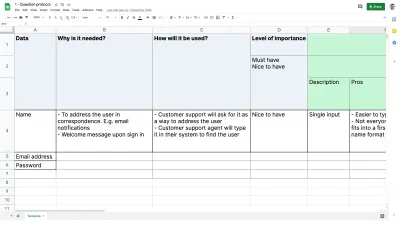
我这次会议的亮点是问题协议练习。 我们没有专注于如何人为地节省表单空间(通过使用浮动标签、工具提示、左对齐标签和占位符文本),而是使用电子表格来帮助了解为什么要问每个问题以及引出回答。

对于我们的注册表单,这意味着要对询问某人的姓名、电子邮件地址和密码进行彻底的分析。 到练习结束时,我们将表单字段的数量减半,并为剩下的字段提供了明确的理由。

第 2 天:表单验证和编写好的错误消息
第二天,我们拿着精心设计的注册表单,研究了如何通过两种方式帮助用户从错误中恢复:
- 我们决定何时验证表单以及如何显示错误消息;
- 我们学会了如何编写清晰、简洁、一致和具体的错误消息,帮助用户快速回到正轨。
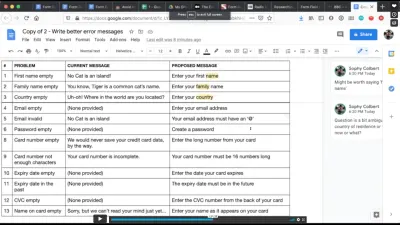
本次会议的亮点是重新设计 Smashing Magazine 自己的会员注册表单上的错误消息的练习。
参加研讨会的内容设计师 Sophy Colbert 自愿分享她的新错误消息,解释每个错误消息的理由。

信息和基本原理都很棒,我认为小组从中得到了很多,因为他们可以深入了解 Sophy 的内容设计师的思维方式。
第 3 天:重新设计真实世界的结帐表格
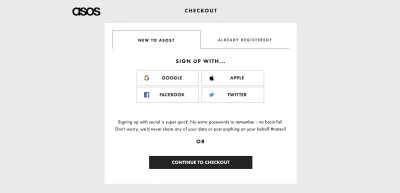
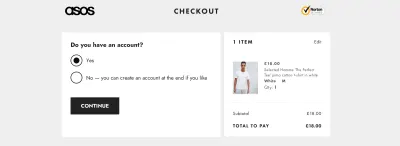
第 3 天,我们从头开始重新设计了 ASOS 结帐流程。 这包括客人结账(第一次体验)和作为有帐户的人结账(重复使用体验)。 我们涵盖了很多领域,例如是否使用选项卡、手风琴或单选按钮。 我们还研究了单页结账与多页结账。
本次会议的亮点是重新设计多个交互的过程,暴露了新的内容设计和服务设计挑战。 例如,我们转换了要求用户指定他们是否有帐户的选项卡:

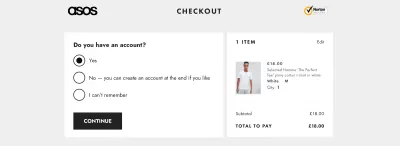
我们将它们重新设计成带有单选按钮的表单:

这暴露了一个问题,即在现实生活中,选择很少是二元的。 所以我问小组缺少的选项是什么,他们正确地说:'如果用户不记得怎么办?

因此,即使我们最初将此主要视为交互设计问题,它也变成了内容和服务设计的问题。
所有这些问题都很好地封装了 UX 规则之一:“与其他部门交朋友”。 作为设计师,我们必须与整个组织的利益相关者有效合作,以确保我们尽可能避免复杂性。 这又是问题协议真正闪耀的地方。
第 4 天:使用速记语法并设计长而复杂的表格
第 4 天分为两部分,我将按相反的顺序讨论。
在第二部分中,我们研究了帮助用户填写长而复杂的表格的各种模式——这种表格需要几天、几周甚至几个月才能完成。 我真的很期待运行它,因为围绕它的设计挑战很有趣,而且没有很好地解决。
在第一部分,我们使用速记语法重新设计了 Smashing Magazine 的注册表单。

本次会议的亮点是,Smashing Magazine 先生本人 Vitaly 成为我们的业务利益相关者。 该小组向他提出了一些问题,以弄清楚为什么要按原样设计表格,并询问为什么要问某些问题。

这里有一些例子:
- Sophy O 询问为什么要求使用country 字段。 Vitaly 表示,这取决于用户在做什么。 如果用户正在购买一本书,我们需要知道它的去向。 书上的税金是根据目的地国家而定的。 这导致在有人购买图书时删除该字段并要求提供此信息 - 或者只是在提示文本中更清楚地说明我们为什么要求提供此信息。
- Milos Lazarevic 质疑“你喜欢猫吗?”的必要性。 复选框。 Dana Cottreau 和 Jaclyn Ziegler 喜欢复选框的趣味性。 但我会权衡它给某些人带来的快乐与疏远那些对数字技术不太了解或只是急于访问内容的人的风险。
- Emma Stotz 质疑实时验证的使用,因为它会出现所有可用性问题。 Vitaly 热衷于探索在提交时立即验证字段。
我的整体印象
对我来说,整个研讨会进行得非常顺利,我对事情的进展以及我从与会者那里收到的反馈感到高兴。 每个人都非常友好,并且容忍了我第一天遇到的一些技术困难(再次感谢大家! )。 通过 Zoom 远程运行研讨会有其问题(我们不会谈论我如何在第一天不小心惊慌失措地离开会议),但实际上我发现远程方面总体上很有用。
例如,所有人都连接到 Zoom,这意味着与会者可以在共享屏幕的同时无缝提问,从而将问题变为现实。
我也非常喜欢结识世界各地的人,我认为在面对面的研讨会上很难做到这一点。 此外,在休息期间,我必须快速冲刺让我的孩子上床睡觉,所以我想这对与会者也很有效。
但有一件事我希望我早点知道。 我担心,这么多人(准确地说是81人),让人们自由交谈会导致混乱。 结果,在第 1 天,我在问答期间从共享的 Google Doc 中读出并回答了小组的问题。 这意味着其他人的声音没有被听到,我和团队之间有更多的障碍。
这是我在第 2 天纠正的问题,它确实有所作为。 很高兴听到人们用自己的话表达自己的声音和想法,它创造了更多的开放式对话,其他人开始回答我喜欢的其他人的问题。
我记得亚历克斯·普莱斯(Alex Price)有一次跳进来谈论他在处理需要由不同人完成的复杂表格方面的经验。
下次我会改变什么
虽然我对研讨会的总体印象是非常积极的,但有些地方我希望下次改进。
1. 展示基础知识,而不是学习基础知识
第 1 天涵盖了很多基础知识,然后在接下来的几天中更详细地介绍了这些内容,但是教一些这些东西让我有点困扰,因为我认为许多与会者已经知道很多这些东西。 所以下次我想承认有些人已经有了很多知识,并将场景设置为“这是我教基础知识的方式”而不是“这是学习基础知识的方式”——感谢 Caroline Jarrett对于这个提示。
另外,我可能会问团队是否有任何形式设计方法,他们一直在努力说服队友,因为这肯定是我以前一直在努力的事情。
2. 将人们分成更大的群体
其中一项练习涉及使用 Zoom 分组讨论室将人们分成 2 人一组,但由于来自世界各地的人们来到这个研讨会,一些听课的人无法参加练习。
例如,有些人真的需要午休,因为他们的时区比我早。 这意味着一两个确实想参加的人发现自己在一个小组中。 下一次,我会把人分成 4 人一组,并确保练习仍然有效。
3.增加更多的小组练习
尽管我刚才提到了这个问题,但小组练习效果很好。 人们喜欢它们,它激发了参与者的一些非常有趣的想法。 有些人在说他们希望有更多的集体练习之后给我发信息,所以我的目标就是这样做。
所有规则的海报
随着研讨会的进行,我们勾勒出了40 多条表单设计的规则和原则,这些规则和原则为会议带来了很好的额外结构。
一些与会者问我是否有一张所有规则的海报,而我没有——所以现在我制作了一张。

表单设计大师班海报(纯文本版)
为方便起见,这里是海报的简单文本版本 - 随意调整并根据您的需要进行定制。
第 1 天:掌握表单设计的基础知识
- 让表格适合所有人
- 每个表单控件都需要一个标签
- 仅在增加价值时才添加提示文本
- 不要使用占位符文本
- 在标签和输入之间放置提示文本
- 将标签放在输入上方
- 不要将工具提示用于提示文本
- 知道你为什么要问每一个问题*
- 给文本框一个不同的边框
- 与输入关联的位置标签
- 给输入一个清晰的焦点状态
- 为工作使用正确的输入类型
- 将按钮与输入的左边缘对齐
- 准确标记按钮的功能
- 确保您的表格确实是必要的
- 避免将两个表单放在一个页面上
- 使用多个输入作为最后的手段
- 不要使用输入掩码
第 2 天:验证表单并编写好的错误消息
- 不要禁用提交按钮
- 用户回答时不要触发错误
- 仅在用户提交时验证
- 将错误置于输入之上
- 原谅微不足道的错误
- 跟踪您的错误
- 为用户提供清晰、简洁和具体的错误
第 3 天:重新设计真正的结帐流程
- 推迟你以后可以问的问题**
- 在表单内使用表单控件
- 开始时没有进度条*
- 从每页一件事开始原型设计**
- 以合理的顺序提问
- 使用选择框作为最后的手段
- 使用合理的默认值
- 在问题的上下文中提供帮助
- 尽可能避免可选字段
- 不要隐藏提交按钮
- 使字段宽度与预期值匹配
- 让用户检查他们的答案
- 将反向链接放在表单的左上角
- 与其他部门交朋友
第 4 天:使用速记并设计长而复杂的表格
- 将大表格分解成小任务
- 在用户开始之前告诉他们他们需要什么
- 帮助用户检查他们的资格
*此原则来自 GOV.UK 服务手册
**此原则来自 NHS 服务手册。
再次感谢所有为他们的贡献而来的人。 我很期待下一个。
感谢 Caroline Jarrett 不仅审阅了我的研讨会的每一个细节,而且还编辑了这篇文章。
编者注:您还可以查看我们如何运行 Smashing 在线研讨会的详细概述,如果您有兴趣参加,我们很快就会有大量关于前端和 UX 的在线研讨会。 我们很想在那里见到你!
