40 个初学者必备 Sketch 应用教程
已发表: 2016-03-12无论您是经验丰富的设计师还是初学者, Sketch都是一款出色的工具,可帮助您轻松设计任何东西。 越来越多的设计师在他们的项目中依赖 Sketch 而不是 Photoshop,因为它改善了设计流程。 Sketch 很棒,因为它可以帮助您将图像分解为最基本的部分,并允许您逐步将各个部分组合在一起,如果您是初学者,这非常棒。
使用 Sketch,您可以高效地设计网站、移动应用程序和其他用户界面。 Sketch 是一种高度灵活的设计工具,支持无限缩放、2 倍导出和样式矢量形状,非常适合多种分辨率。 这样您就不必在每次尝试编辑或调整图像大小时牺牲质量——这就是矢量图的魔力。
此外,与 Photoshop 不同, Sketch 使导出资源比以往更容易。 Photoshop,虽然总体上是一个很棒的程序,但臭名昭著的是,它拥有一个对用户非常不友好的切片工具,这使得导出文件变得无限困难。 但是,Sketch 具有“全部导出”功能,可以一次导出多种类型的文件,无论是 PDF、JPG 还是 PNG。 这将使您的生活更轻松,特别是如果您没有很多使用设计应用程序的经验。 从本质上讲,Sketch 是 3 种不同应用程序的混合体:用于用户界面设计的 Photoshop、用于线框图的 Omnigraffle 和用于矢量、徽标和打印的 Illustrator。 这使您可以在更短的时间内完成更多工作。
既然我们已经强调了使用 Sketch App 的好处,这里有40 个面向初学者的基本 Sketch App 教程。 我们发现这些教程非常有用、实用且简单明了。 他们将帮助您学习如何设计自己的图标、插件、模式库、海报模型、徽标等等! 我们希望这些工具能让您的生活更轻松,并且它们将指导您成为更熟练的设计师。
5 个非常特别的 10 个素描技巧
本文包含 10 个 Sketch 技巧,它们将帮助您高效地工作,并将教您该应用程序的一些深层机制。
在 Sketch 文件中创建和维护幻灯片
在本教程中,您将了解通过几个简单的步骤从 Sketch 文件中创建和维护幻灯片是多么容易。
探索形状创造星球大战角色:非设计师指南
本教程将让您有机会探索形状以制作星球大战角色。
使用 Sketch App 设计圣诞图标
了解如何使用 Sketch 应用程序设计圣诞图标并在您的设计中使用它们。
使用 Sketch 改进您的设计工作流程
发现 Sketch 并改进您的工作流程。 这个应用程序已迅速成为许多设计师的主要设计工具。
我如何在不知道代码的情况下为我的团队制作 Sketch 插件
在 Sketch 中创建插件不需要知道代码,本教程将教你如何使用。
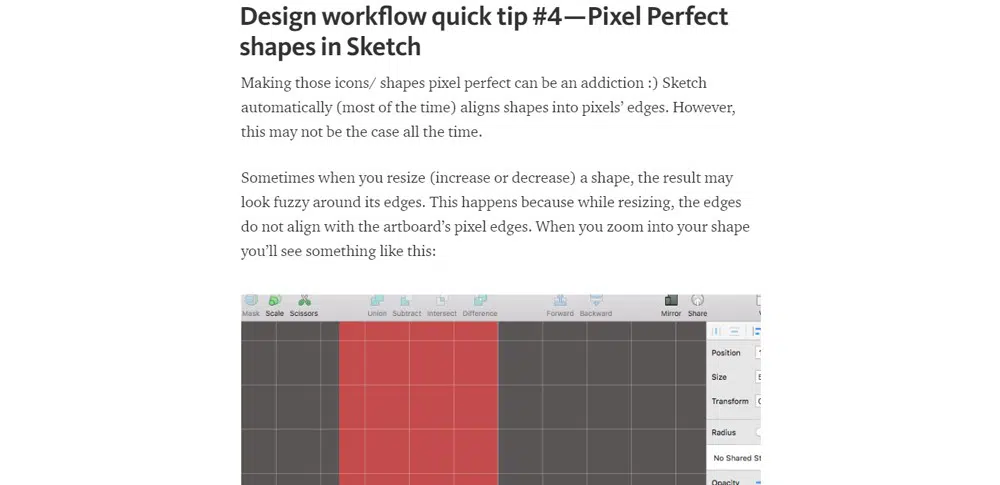
设计工作流程快速提示 #4?—?Sketch 中的像素完美形状
制作完美的像素形状有时可能会让您头疼,但如果您遵循本教程,事情肯定会变得更容易。
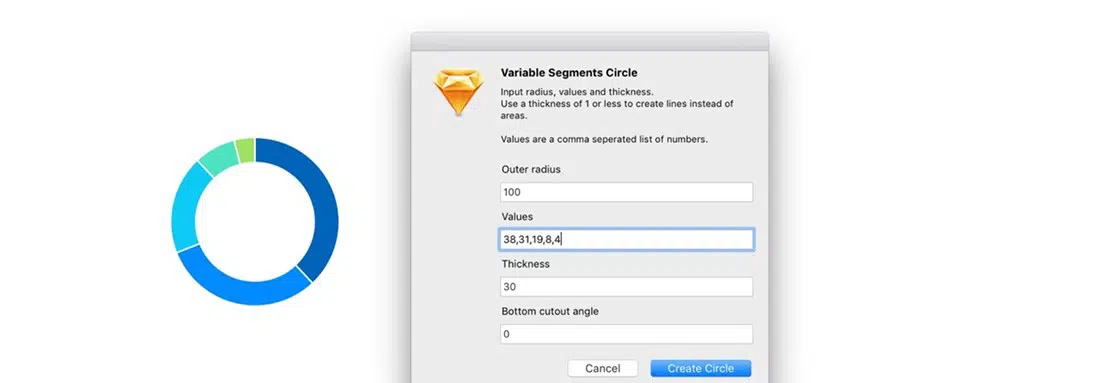
如何在 Sketch 中仅使用 Circle 为您的演示文稿制作很棒的图表
设计图表从未如此简单。 本教程将教您使用圆圈。
使用 Marvel 和 Sketch 制作原型:第 1 部分(共 2 部分)
结合 Marvel 和 Sketch 并取得令人敬畏的结果! 本教程将教您如何使它们和谐地协同工作。
使用 Sketch 3 介绍移动应用程序设计
这是一个 60 分钟的移动应用程序设计基础课程,学习如何使用 Sketch 应用程序来设计应用程序的界面。
如何在 Sketch 中制作一个简单的设置图标
无论您是刚开始学习 Sketch 还是正在寻找提高技能的方法,本教程都将教您如何使用 Bohemian Coding。
如何在 Sketch 中构建图案库
在本教程中,设计师 Richard Child 将教您如何在 Sketch 中创建图案库。
我做了一个草图插件。 你也可以。
您可以通过几个简单的步骤在 Sketch 中设计您的插件。 试试看,提高你的技能。
使用 Sketch 和 Keynote 进行原型制作
您是否尝试过 Sketch 和 Keynote 进行原型设计? 试一试,看看您的技能如何迅速提高。
如何在 Sketch App 3 中创建图标设计工作流程
设计应用程序的图标从未如此简单。 试试本教程并找出最新的提示和技巧。
如何在 Sketch 中仅使用矩形、圆形和线条绘制插图
在本教程中,您将学习如何使用矩形、圆形和线条来创建精美的插图。
如何使用 Sketch 应用程序创建卡通炸弹图标
本教程将教您在 Sketch 中创建自定义卡通炸弹图标的基础知识。
在 5 分钟内开始使用 Sketch

本教程将教您使用 Sketch 应用程序的基础知识,它将让您立即开始工作!
在 Sketch 中创建电子商务应用程序:第 1 部分(共 3 部分)
通过这个 3 部分教程了解如何在 Sketch 中快速创建电子商务应用程序,并找出所有提示和技巧。
用 Sketch 设计数据
您是否一直在寻找可以教您如何使用 Sketch 设计数据的教程? 那么你可能刚刚找到它。
现代设计工具:使用真实数据
允许设计师轻松处理真实数据的方法并不多,但 Sketch 肯定已经涵盖了这一点。 如果您想了解更多信息,请查看这篇文章。
Sketch 的剪刀工具有什么用?
您可能想知道 Sketch 中的剪刀工具是怎么回事。 好吧,事实是你可以用它做很多很酷的事情。 在本教程中找出答案!
教程-LearnSketch
在本教程中,您将找到适用于所有级别和目的的草图教程。
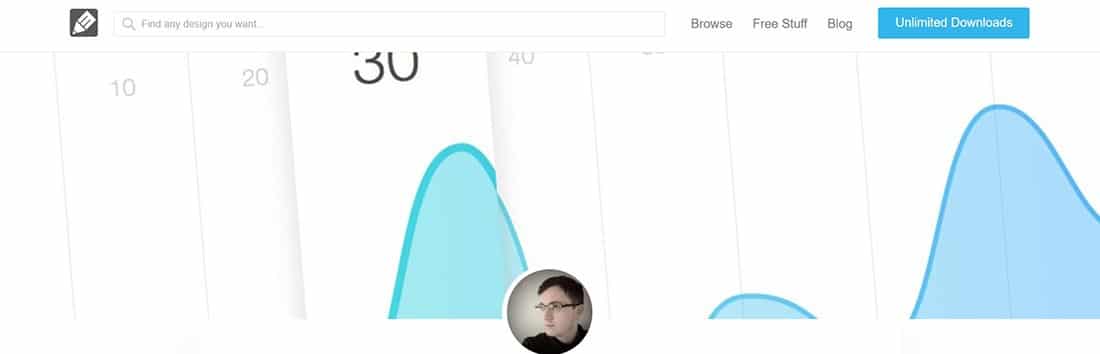
如何使用 Sketch 3 App 创建平滑的分段图表
了解如何使用矢量工具、渐变和蒙版创建简单的折线图。
在 Sketch 中使用文本和共享样式
本教程可能会非常方便并提高您的技能。 您将学习的一些内容是如何使用共享样式和文本样式。
无限标志设计第 2 部分(草图)
在本教程中,您将学习如何制作无限徽标设计。 这个例子看起来很不错,会教你制作很棒的标志项目的基础知识。
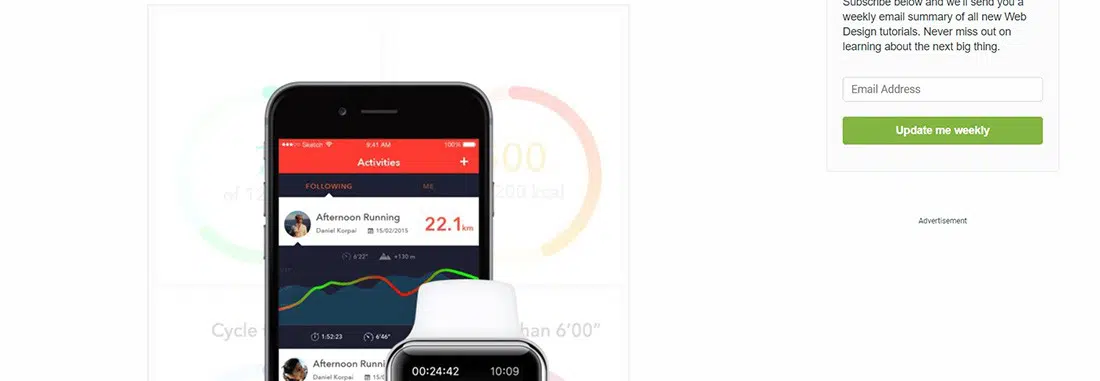
设计兼容 Apple Watch 的 iOS 健身应用程序
通过本教程了解如何创建健身应用程序,然后继续尝试您在其他项目中学到的知识!
草图入门
这是另一个很棒的 Sketch 教程,它将教你使用 Sketch 的基础知识。
初学者草图:设计一个大胆的电子邮件通讯
既然您已经了解了基础知识,请尝试这个时事通讯教程!
构建一个 Swift 应用程序
Sketch 确实是最好的设计工具,现在 Swift.Code 发布了,事情变得更好了!
在 Sketch 3 中创建矢量标志
本教程一定会派上用场,它会教你如何在 Sketch 3 中创建矢量标志。
如何用 Sketch 模拟一个网站
无需使用带有波西米亚编码的 Photoshop 即可创建一个简单的网站模型!
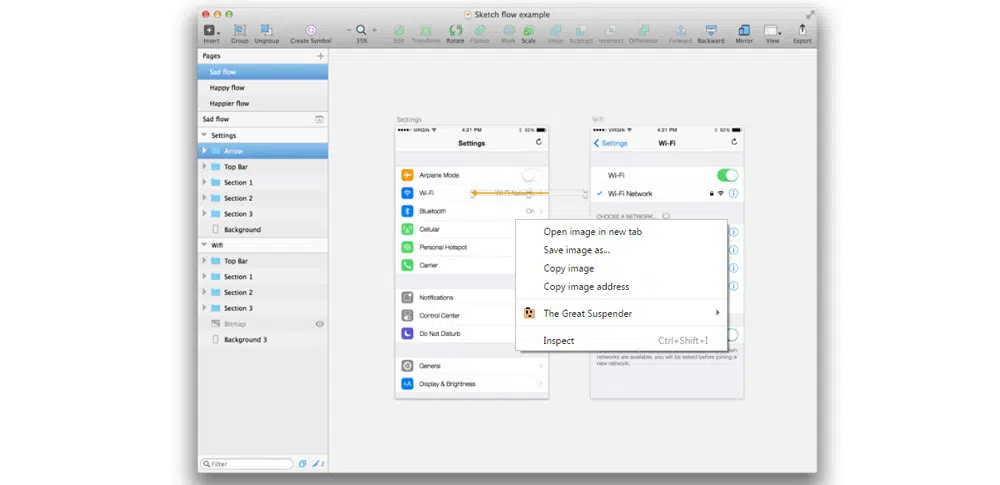
使用 Sketch 的应用程序用户流
在 Sketch 中设计应用程序用户流程。 画板非常适合设计屏幕和应用程序状态,但由于本教程,您现在可以更进一步并记录用户如何从一个视图导航到另一个视图。
拐角半径技巧
学习一个简单的技巧,它将教您如何在矩形上设置不相等的角半径。
在草图中设计一个逼真的计时手表
本教程非常详细,非常适合 Sketch 爱好者。 您将立即学习如何制作逼真的手表!
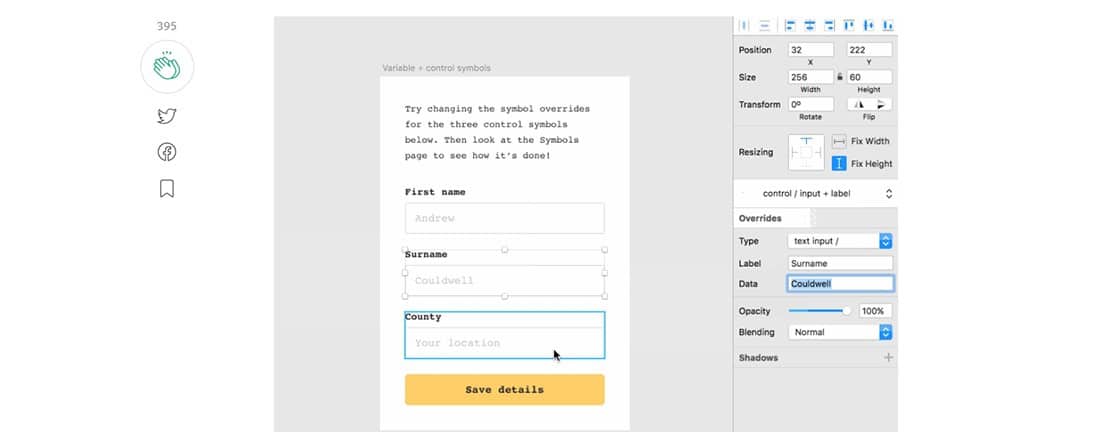
利用符号的力量
利用符号的力量并学习可以在 Sketch 中使用的最酷的技术之一。
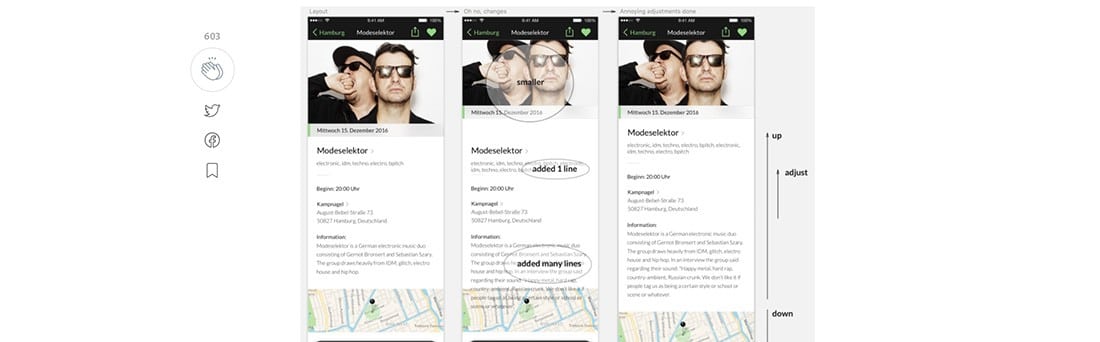
如何使用 Sketch 让你的 UI 设计完全响应——第 1 部分
当您为单页网站或应用程序创建设计时,您必须更改高度和其他内容时会发生什么? 本教程将引导您完成使您的 UI 设计具有响应性的每一步。
如何使用 Sketch 让你的 UI 设计完全响应——第 2 部分
这是上一教程的第二部分。 在这一节中,您将学习如何调整垂直内容的大小。
在 Sketch 中准备和导出 SVG 图标
现在您可能已经了解了图标设计的基础知识,请继续通过这个简单的教程将它们导出以在 Web、iOS 和 Android 上使用。
学习素描教程
在这个网站上你会发现很多 Sketch 教程。 看看吧,同时看看如何创建灵活的图像网格!