Sitejet 如何帮助您的代理商比以往更快地设计网站
已发表: 2022-03-10(这是一篇赞助文章。)在面向专业网络开发人员和设计师的 Facebook 群组中花费足够的时间,不可避免地会出现以下问题:
“一位预算不多的小客户找到了我。 我应该和他们一起工作吗?”
那些已经存在很长时间的人可能会尖叫“不!” 并告诉您,您没有义务与较小的客户合作。 理由是,在这类项目上不可能获得有价值的利润,而且许多客户最终难以合作。
但问题真的出在中小企业客户的质量上吗? 在某些情况下,情况可能是这样——不过,老实说,只有当你吸引并同意与折扣寻求者合作时才会出现这种情况(即“你能给我 X 美元多少钱?”)。 但是,在大多数情况下,根本问题是您的流程效率不够高,无法以他们可以承受的价格为 SMB 设计高质量的网站。
这就是为什么 Sitejet 作为一体化网页设计平台如此令人兴奋的原因。
在几乎任何经济体中,员工人数不超过 10 人的公司占企业总数的 80% 以上。 尽管过去它可能看起来不是一个有吸引力的业务领域,但 Sitejet 使它不仅是一个值得考虑的选择,而且是一个有吸引力的选择。
Sitejet 为您提供了一种为中小型企业设计美观、功能丰富且响应迅速的网站的方法,而不会影响您的利润。 在接下来的帖子中,我将向您展示 Sitejet 如何实现这一目标。
为什么 Sitejet 决定与全世界分享其内部软件
2013年,一家名为Websitebutler的德国网页设计机构成立。

他们的商业模式是这样的:
- 即使没有机构规模的预算,也让小公司有机会拥有一个高质量的网站。
- 为中小企业设计具有专业外观的网站。
- 向他们收取网站、维护、网站更新、域、托管等的每月订阅费。 网站管家将负责其余的工作。
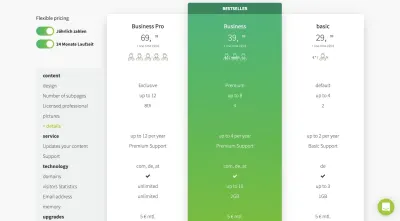
问题是,他们最便宜的订阅计划起价为 29.99 欧元。

然而,很快就清楚的是,他们负担不起向中小型企业收取这么少的费用。
虽然这是一种网站即服务产品,但他们不愿意偷工减料。 Websitebutler 仍然花时间了解客户想要什么以构建正确的解决方案。
因为这种方法非常耗费时间和资源,他们要么需要:
- 重新评估他们的定价,
- 逐步淘汰负担不起的小客户,
- 寻找更有效的工作方式。
Sitejet 诞生
Websitebutler 团队决定使用选项 #3:
寻找更有效的工作方式。
当我与 Sitejet 的联合创始人兼营销与产品负责人 Hendrik Kohler 交谈时,他说:
“我们花了五年时间为我们创造出完美的工具。”
还需要在内部建立4,000 多个 SMB 网站,然后他们才对内部解决方案的改进感到满意。 那时他们开始考虑与其他网页设计师和设计机构分享他们的高性能内容和项目管理系统。 他们为什么不呢?
Sitejet 使 Websitebutler 将花在网页设计项目上的时间减少了 70%。
稍后我将向您展示,Sitejet 为设计师提供了一种从一个地方有效管理所有内容的方法,同时仍然能够开发快速、美观且响应迅速的网站。
使用 Sitejet 为您的网页设计工作流程节省时间
想想你的设计过程:实际上,在不影响工作质量的情况下,你可能没有太多可以削减的东西了。 如果您要加快工作流程的速度,就必须在客户沟通和项目管理中,对吗?
这就是 Sitejet 值得在其他站点构建器解决方案中脱颖而出的原因。 这并不是说他们是第一个创建易于使用的可视化编辑器的人。 然而,他们是第一个成功地将项目管理、沟通和网页设计结合到一个工具中的人。

在介绍 Sitejet 如何为您节省时间之前,需要注意的一点是,我不会过多地关注如何使用 Sitejet 进行设计。 如果您与足够多的网站建设者合作过,那么您对使用 Sitejet 可以做什么有一个很好的了解。 因此,我将重点关注在管理网页设计项目方面使其成为强大动力的关键差异化因素。
不过,在我们开始研究这个平台之前,这里有一个关于 Sitejet 如何彻底改变您的工作流程的精彩片段:
现在,让我们仔细看看您需要了解的有关网页设计师为网页设计师构建的网页设计工具的知识。
1. 内置项目管理
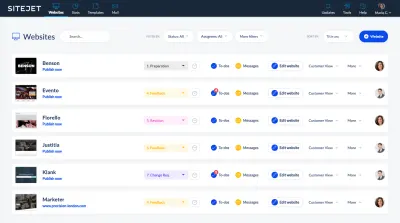
Sitejet 与其他站点构建器一样,它允许您从单个仪表板构建和管理多个网站。 但是,此仪表板的其他方面与其他方面不同:

如果您目前同时管理多个网站项目,我猜您正在使用像 Asana、Trello 或 Basecamp 这样的项目管理平台来收集文件、与客户沟通并管理您的任务列表。
但这为您创造了额外的步骤,对吗? 此外,您还必须考虑来自未能按预期使用项目管理系统的客户的错误电子邮件或语音邮件。
当您使用两个系统进行相同的工作流程时,有太多的登录和注销平台以及寻找您需要的所有信息和资产。
使用 Sitejet,这不再是问题,因为项目管理是自动内置的。
2. 更快的通信
您知道客户的情况,尤其是没有专门团队成员的小企业主,他们的唯一工作是帮助您创建他们的网站。 他们对所有这些系统都没有耐心(尤其是当它们使用起来很复杂时),这就是为什么即使你已经恳求他们使用你给他们的工具,他们最终还是会发邮件和打电话。
因此,您最终会浪费大量时间来处理这些意外且杂乱无章的通信。
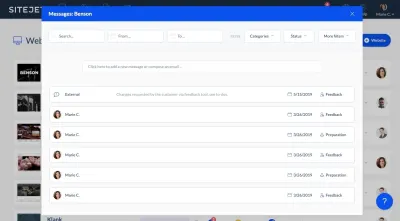
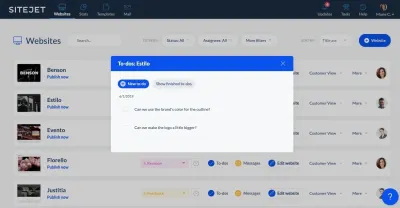
在 Sitejet 中,这不是问题。 所有通信都发生在与其他所有通信相同的系统中。 从您的角度来看,这就是电子邮件系统的样子:

您可以私下向团队成员发送消息,插入来自客户的消息或信息,或向他们发送新消息。 您还可以创建电子邮件模板以在每个项目的某些阶段完成时重复使用。
Sitejet 通过自动将新电子邮件分配给您的客户来进一步减少您的工作量,以确保他们不会错过任何重要的通信。 此外,任何附加到电子邮件的文件都会自动上传到您的文件管理中心——您不必担心从 A 点转移到 B 点,然后再转移到 C 点,只需少一份资产。
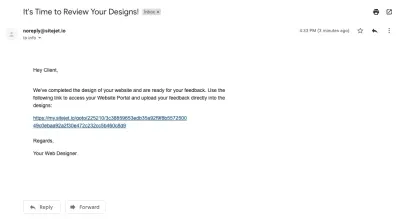
从客户的角度来看,这也很棒。 以下是从客户的 Gmail 帐户中看到的消息:

如果需要回复,客户可以直接从他们的电子邮件提供商处回复,如果不需要其他操作(例如简单的“是”、“否”、“我同意”),则不必担心重新登录 Sitejet . 如果需要采取行动,他们只需单击链接并按照您的要求进行操作。
否则,所有通信(电子邮件、任务分配和反馈)都在 Sitejet 内处理。
3. 智能项目状态系统
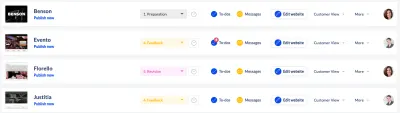
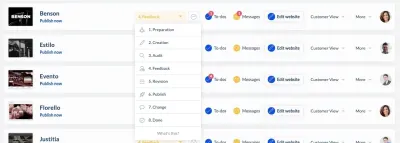
Sitejet 中需要密切关注的功能之一是仪表板中的第一列:

这不是一些无意义的系统,可以帮助您了解每个项目处于哪个阶段。 它实际上为您和您的客户在 Sitejet 中开辟了新功能。
对于 Sitejet 用户及其客户来说,客户门户是一个非常强大的工具。
与许多页面构建工具和内容管理系统要求您的客户在与您完全相同的界面中工作不同,Sitejet 为客户创建了一个更简单、更直观的界面。 这样,您就不必花时间说明门户的每个区域的含义或演示他们需要在其中做什么。
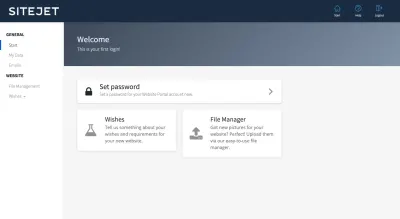
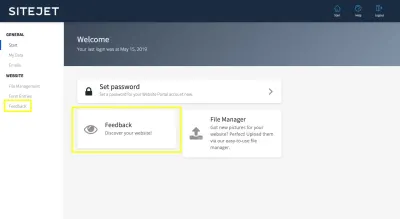
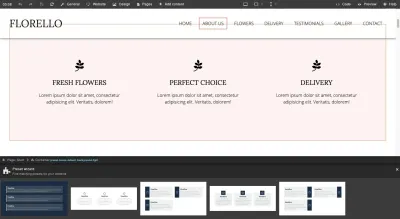
例如,这是网站处于准备阶段时客户门户的外观:

他们被要求:
- 设置他们的用户帐户和数据,
- 上传照片、视频、文档等文件,
- 提供有关他们对网站的“愿望”的信息。
完成“准备”阶段的部分后,系统会自动通知您。 这样,您就不必追逐客户或尝试从其他平台收集所有这些细节。

确认他们已完成任务后,您就可以开始后续阶段的工作了。 当您完成新的仪表板时,他们的仪表板将继续转变。
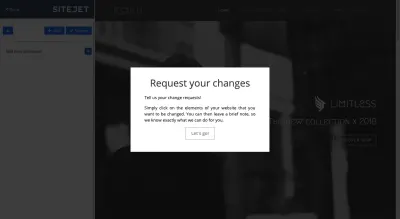
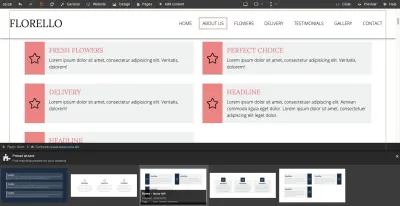
例如,当您进入反馈阶段时,他们会看到以下内容:

注意现在是如何提示反馈的。 当他们点击其中任何一个链接时,他们会被带到网站,他们可以在其中在您设计的网站上留下笔记。
对于许多客户来说,项目管理工具往往是压倒性的。 但是,使用 Sitejet,您可以控制他们关注的重点,以确保您获得正确的信息而不会出现任何问题。 作为奖励,您可以随时了解他们最终所做的任何和所有更改,因此您可以更快地让您的网站通过所有项目阶段。
4.消除客户端瓶颈
在构建网站时,您的客户可能会通过多种方式成为您工作流程中的瓶颈。 就像内容收集一样。
当您与 SMB 合作时,通常让客户为他们的网站提供内容。 然后,您有责任将其组合在一起并围绕它塑造一个美观的设计。
尽管知道他们对内容负责,但许多设计师仍然无法从客户那里获得内容。 但正如我们已经看到的,Sitejet 可以在需要执行某些操作时轻松通知客户。 它还使内容收集行为成为一种不会让您想要撕掉头发的行为。
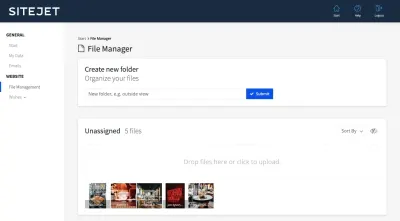
还记得我们之前从客户的角度看到的准备阶段吗? 这是他们在文件管理下找到的:

在这里,他们可以上传他们为项目欠您的任何类型的数据(例如图像文件、PDF 文档等)。 它们可能是在网站上使用的照片(如上例所示)。 或者他们想要展示的合作伙伴或客户徽标。 甚至可以在您设计他们的网站时指导您的样式指南或其他 PDF。

对于那些将文件从一种格式转换为另一种格式的人,Sitejet 也允许您在平台内执行此操作。 假设您想通过从 PNG 转换为 JPG 来减小图像的大小,或者您想将 PDF 转换为 JPG。 无需离开 Sitejet 即可执行此操作。
在传统的网站工作流程中,您会让您的客户将他们的内容上传到项目管理平台或文件共享系统。 然后,您将下载每个文件并将它们重新上传到您的站点构建器中。 这消除了中间人。
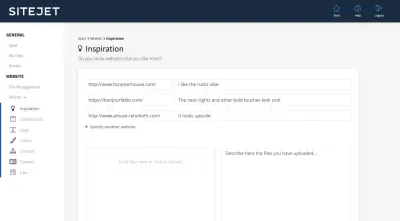
然后是客户端的愿望部分:

该系统从客户那里检索您构建网站所需的所有详细信息:
- 他们还喜欢哪些其他网站,为什么?
- 他们想要一个单页还是多页网站?
- 他们有徽标还是需要创建徽标?
- 他们有调色板还是您应该为他们创建调色板?
- 该网站的内容是否可以上传,或者是否有可以从中检索的旧网站?
- 要在网站上显示的企业联系信息是什么?
- 他们是否希望包含任何特殊的法律声明?
您也可以在他们到达之前尽可能多地填写。 例如,假设您已经知道您将创建一个多页网站,其中包括一个 About 页面、一个 Menu 页面和一个 Contact 页面。 您可以将该信息添加到它们的“构造”和“内容”选项卡中。
还值得一提的是,客户门户网站也是一个很好的销售工具。 因为,您不仅可以为当前客户创建帐户,还可以为潜在客户创建帐户。 他们可以上传文件和数据,并从平台内向您发送电子邮件,而您仍处于谈话的早期阶段。
如果您想尽早与客户建立信任,简化您所有交易的品牌客户端门户将大有帮助。 同样,这将减少您必须花在手持客户或手动引导他们完成整个过程的时间。
5. 控制网站上的客户活动
假设您想让您的客户在您处理网站时选择编辑他们的网站。 这在任何阶段都可能存在风险,因为当客户拥有一个全新的网站时,他们通常很容易被他们所看到的内容所淹没。 他们也倾向于匆忙做出改变,然后当事情看起来很糟糕或“坏了”时表现得非常惊讶。
您可以使用一项称为“客户可编辑”的功能来减少许多客户在面对网站建设者时所面临的压力。 这也将减少你必须花在修复他们“无意做”的事情上的时间。
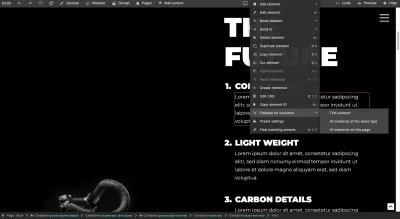
要激活它,请进入 Sitejet 构建器。 接下来,右键单击您希望他们能够编辑的元素。 如果您希望他们能够编辑更多内容,请右键单击页面上的任意位置。

您将看到三个选项:
- 这个元素。
- 相同类型的所有元素。
- 页面上的所有元素。
如果您只希望客户编辑特定部分(例如,如果您正在进行最后一轮修订并且不希望他们回溯并尝试编辑已经完成的内容),这真的会派上用场。
或者,如果您根本不信任他们对网站进行编辑,您可以选择收集他们的反馈。
当您将项目状态更改为“反馈”时,您的客户将看到反馈选项在他们的末端打开,以及指向站点构建器的链接。 请务必向他们发送一封电子邮件,让他们知道他们可以进入。

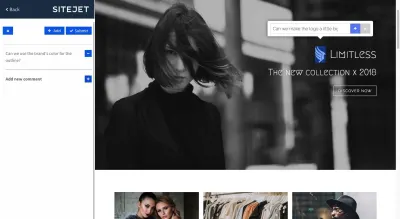
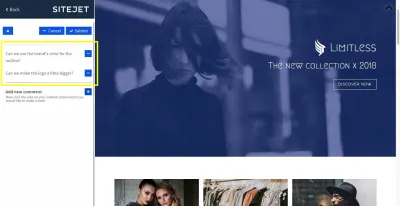
当它们悬停在网页的不同部分时,该元素将显示一个蓝色叠加层。

当他们单击元素时,将出现一个新的注释字段,他们可以在其中留下反馈。 该注释将显示在他们的反馈侧边栏上,如下所示:

一旦他们完成添加笔记,他们可以单击“提交”按钮,然后将新的待办事项(每个笔记一个)推送到您的队列中。

这样一来,您就不必复制来自与客户的电子邮件、短信或电话的所有反馈,并尝试破译它们对您的更改意味着什么。 他们的笔记直接出现在网站上,并最终在您的待办事项框中以及页面编辑器工具中作为警报,它们在页面上下文中显示自己。
与您的客户合作不仅更容易。 Sitejet 简化了与团队成员以及外部服务提供商的协作。 您可以为他们分配待办事项以及定义权限和角色,以限制他们可以或不能在平台内执行的操作类型。
6. 更快的网站生成
使用 Sitejet,您可以有多种选择来为您的客户构建网站。 但是,如果您真的想预先节省时间,您将需要使用平台的模板、匹配的预设和网站生成器。
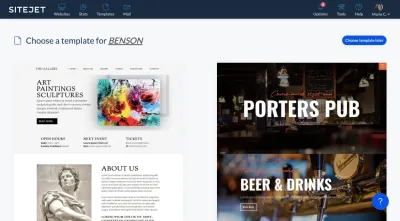
模板
Sitejet 有几十个制作精美的模板供您开始:

这样做的好处 - 以及您在网站建设者中不经常发现的东西 - 是最好的模板不会隐藏在付费墙后面。 您无需任何额外费用即可访问他们的所有模板。
更重要的是,因为这个平台是为迎合 SMB 客户而设计的,所以您会找到专门为这些领域构建的模板。 餐馆。 酒吧。 沙龙。 房地产经纪人。 以及更多。
如果您通常花费太多时间来寻找正确的入门设计,不得不自定义可用的设计或在市场上搜索正确模板的时间,Sitejet 是摆脱这种耗时循环的一种方法。 如果您倾向于将特定风格的网站用于您的利基,您还可以创建并保存自己的模板。
匹配预设
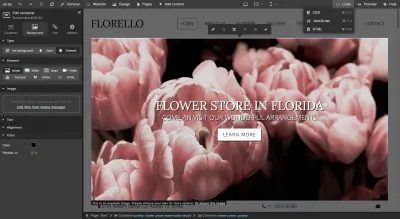
您还应该了解 Sitejet 包含的一项相关功能。 我不会称它为部分模板工具,尽管它乍一看有点像。 让我演示给你看。
这是 Sitejet 构建器。 您可以根据需要编辑通用网站设置、添加元素和拖放元素:

现在,假设这个漂亮的模板为您完成了大部分工作。 但是,您对本节的布局并非 100% 满意。 您可以做的是使用构建器的元素系统和编辑容器对其进行自定义。 要么…
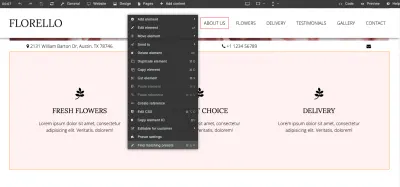
您可以使用所谓的“查找匹配预设”:

当您右键单击任何部分时,您将获得一系列用于添加元素、编辑元素以及自定义代码的选项。 您还将找到匹配的预设。
在屏幕底部,出现预设向导:

当您选择其中一个预设时,这允许您更改部分的结构而不会丢失任何内容。 例如:

这是一种非常快速的方式来编辑您的设计,而无需点击几下。
网站生成器
如果您真的想节省自己构建网站的时间,并且将内容留在了客户手中,请查看网站生成工具。
要使用此工具,您首先需要添加一个新网站。 当您被要求在下一个屏幕中选择模板时,您将单击“稍后选择模板”。 这样,您所做的就是创建一个网站的空壳。
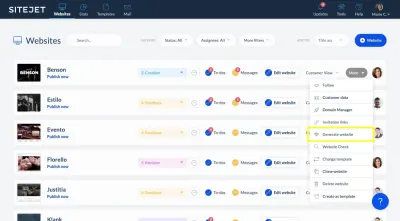
然后,在仪表板中找到该网站旁边的“更多”选项:

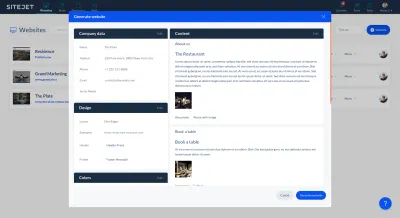
然后“生成网站”工具会将所有“愿望”图像、信息和内容从客户端拉入新网站。 您将看到这些详细信息的快速预览,并且可以在让 Sitejet 为您自动生成新网站之前进行最后的更改:

完成后,您将拥有一个全新的网站,其中包含客户发送给您的所有内容:

如果您发现任何地方都不正确,或者有一些缺失的地方需要填写,您可以像从头开始或从模板构建的网站一样编辑网站。 至少这样你就有了一个良好的开端。
我没有谈论的事情
正如我在本综述开头提到的那样,我不想深入挖掘 Sitejet 的所有功能,因为这会花费太多时间。 也就是说,这里有很多很棒的功能,可以确保您可以使用其他网站构建器工具做任何事情——等等。
例如:
- 管理主机和域。
- 自动备份。
- 设置邮件传输。
- 使用您的品牌为 CMS 贴上白标签。
- 执行网站检查。
- 使用页面构建器或代码进行设计。
- 跟踪时间。
- 管理用户和权限。
- 查看网站统计数据。
显然,它是一个强大的一体化平台,考虑到您工作流程的各个方面,尽可能地简化工作,以便您可以更快、更高效地工作。
包起来
实话实说:在寻找新客户时,您可能专注于预算大的大公司。 因为传统上只有这些是你可以赚取巨额利润的。
如果您曾经因为拒绝小型企业而感到难过,Sitejet 可以让您开始对他们说“是”。
这不仅对那些无法为他们的业务获得高性能网站的小型玩家非常有用,这对您也非常有用,因为这意味着您可以成倍地增加您的客户群。 您仍然可以接手大型项目,然后用一些较小的项目来填补空白,这要归功于 Sitejet。
