网站搜索设计:最佳实践
已发表: 2019-06-29如果您的网站包含大量信息,那么您的浏览者就很难搜索特定的问题或事实。 搜索按钮是一种有用的导航工具。 在您的网站上添加这个简单的功能将为您的用户提供流畅的体验。 但是,设计搜索栏可能具有挑战性。 以下是一些可用于为您的网站设计网站搜索的最佳实践。
创建一个长搜索栏:
在您的网站上设置足够长的搜索栏是个好主意。 当您的访问者在您的搜索栏中输入问题时,您希望为他们提供足够的空间来查看他们正在写的内容。 这允许您的访问者查看或编辑他们的问题。 27 个字符的文本框是合适的,因为这是大多数问题的平均长度。 使用字母 m 的大小或使用 ems 来获取宽度,这可以帮助您有效地确定您的空间。 如果您觉得搜索框没有那么多空闲空间,您可以考虑使用随键入而增长的搜索框。
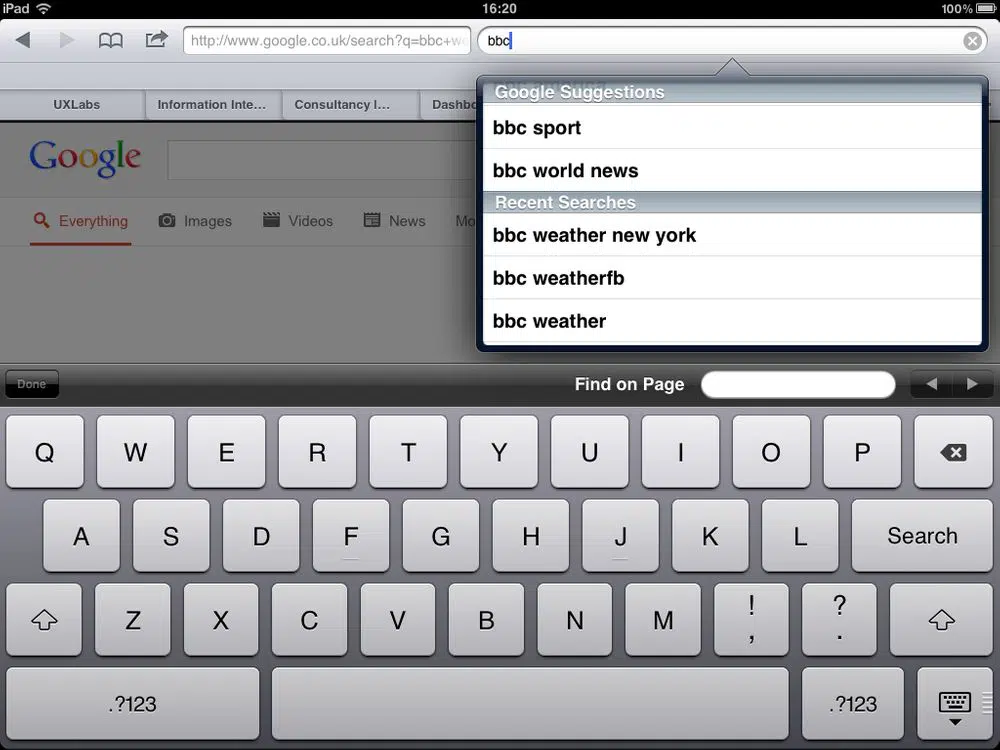
使用自动建议:
自动建议通过他们的搜索查询引导您的访问者。 通常,访问者不知道如何构建他们的问题,也不知道使用什么关键字来查找结果。 当他们第一次尝试找不到结果时,大多数人不知道如何改写他们的问题。 这些问题可以通过在搜索框中提供自动建议来解决。 创建自动建议时,请尝试使用对访问者有帮助的关键字。 此外,添加预测文本、常见问题和自动拼写更正。 这有助于用户在您的搜索栏中搜索特定术语,也有助于那些不知道从哪里开始搜索的人。
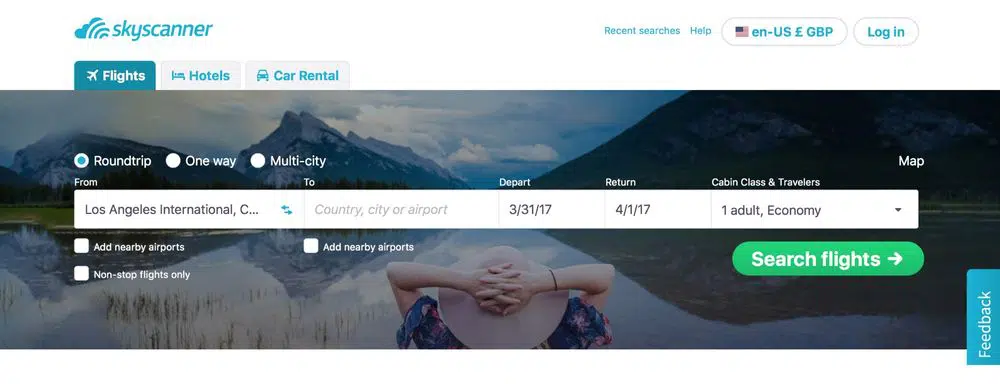
提供选项:
在您的工具栏上为您的用户提供一系列选项,使他们的搜索更容易。 这些选项应该是围绕特定术语或主题准备的一系列问题。 用户必须可以选择使用键盘或滚动键选择问题。 添加一个功能,一旦到达底部,它们就会自动返回页面顶部。 以创意字体向观众提供建议以吸引他们的注意力。 这使得搜索对您的用户更有用。
使搜索栏成为每个页面的恒定功能:
在您网站的每个页面上提供一个搜索栏,以保持您的网站高效且易于浏览。 您的用户可能会进入错误的页面,因此您应该允许他们从该页面纠正错误,而不是让他们回到您的主页。 他们也有可能找到他们正在寻找的信息并想要探索更多主题。 此外,在 404 页面等死路链接上包含您的搜索栏。
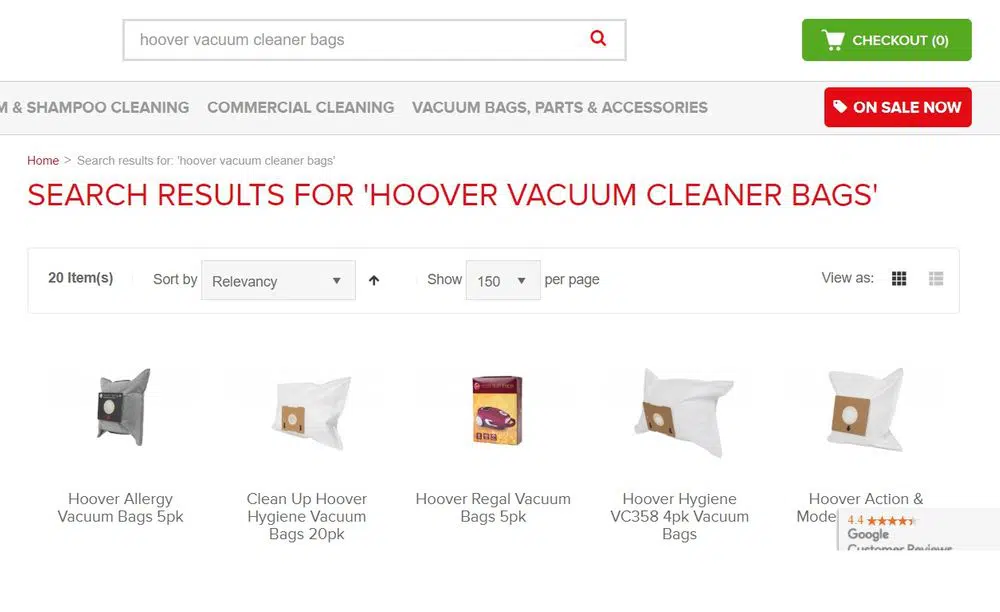
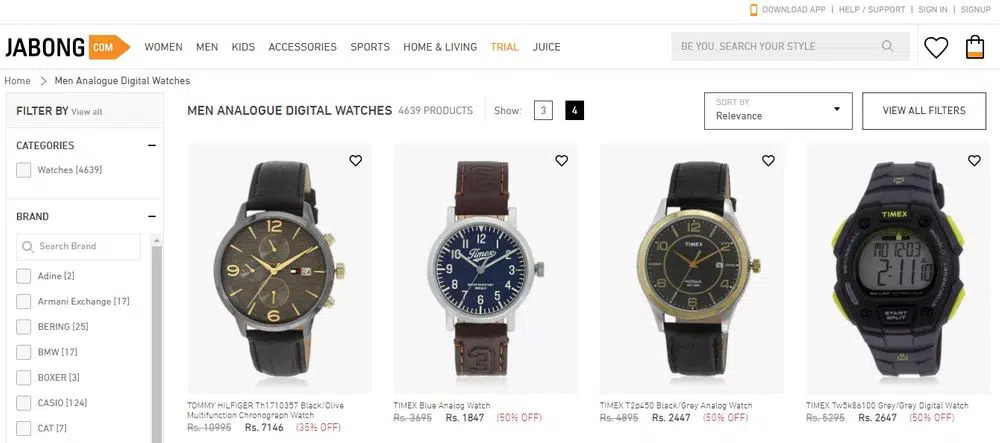
添加排序和过滤选项:

大多数人发现在广泛的主题中寻找信息具有挑战性。 此外,不相关的结果和处理时间会使用户体验不愉快。 排序和过滤选项可帮助用户缩小搜索范围并准确查找他们想要的内容。 提供单独的排序和过滤选项,因为它们不相同。 排序会更改结果的顺序,而过滤会限制显示的结果。 此外,不要在过滤中提供超过 7 个选项,因为我们的短期记忆不能容纳更多。 如果您需要超过 7 个选项,请使用“查看所有过滤器”选项折叠其余选项。 根据人们给他们的优先级放置您的选项。 使您的排序逻辑清晰,以便访问者可以相应地更改他们的选项。
添加提交按钮:
与 Google 类似,您的搜索栏会在您的网站上搜索答案。 所以你应该提供一个类似于谷歌的提交按钮,让用户在你的网站上输入他们的查询。 输入查询的区域很小很不方便,尤其是在平板电脑或手机上。 您应该创建一个足够大以供用户访问的搜索按钮。 此输入按钮为您的用户提供正确的结果。
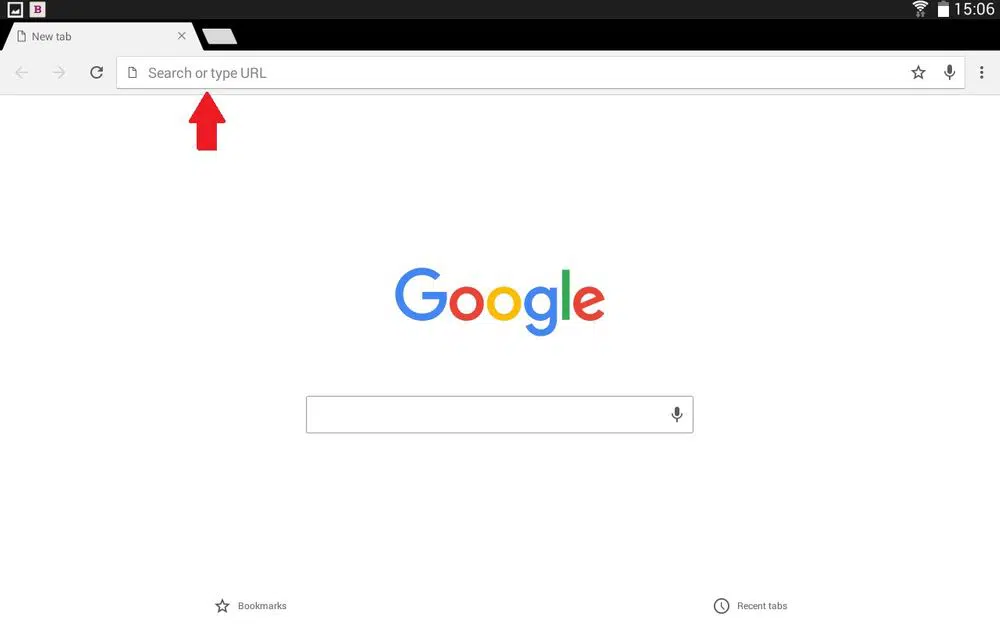
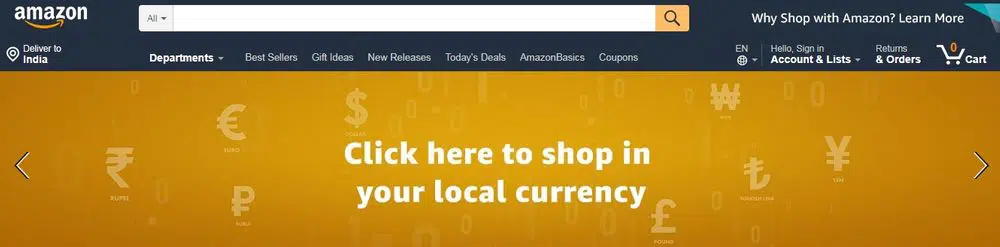
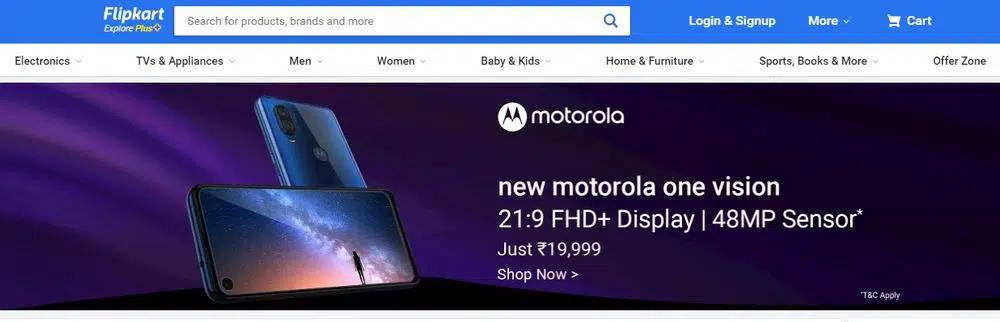
有一个突出的搜索栏:
确保您有一个易于查找的突出搜索栏。 当您的用户找不到答案时,您的搜索框应该可以提供简单快捷的解决方案。 显示您的文本字段和搜索图标,以便人们知道在哪里提问。 网页设计师发现确定放置搜索栏的理想位置具有挑战性。 通常,顶部角落或顶部中心是最引人注目的地方。 YouTube 等热门网站使用顶部角落放置搜索栏。 确保让用户更容易访问搜索栏。
使用放大镜图标:
图标是动作、对象或想法的视觉表示。 放大镜是“搜索”动作的通用图标之一。 因此,使用此图标会显示您的消息。 在设计搜索栏时,请确保在框右侧添加放大镜图标。 保持放大镜的大小与搜索栏的大小成比例,使其看起来干净整洁。 使用图形细节较少的放大镜可以加快识别速度。
在搜索栏中添加类别建议:
在搜索框中包含一个示例类别,以向用户建议他们可以搜索的内容。 确保将您的示例限制在几个单词内。 否则会增加认知负担。 大多数网页设计师都忽略了占位符文本对比度的重要性。 根据网络无障碍通用指南,标准文本的比例应为 4:5:1。 此外,请勿在表单中使用占位符文本,因为这会使用户难以准确填写表单。
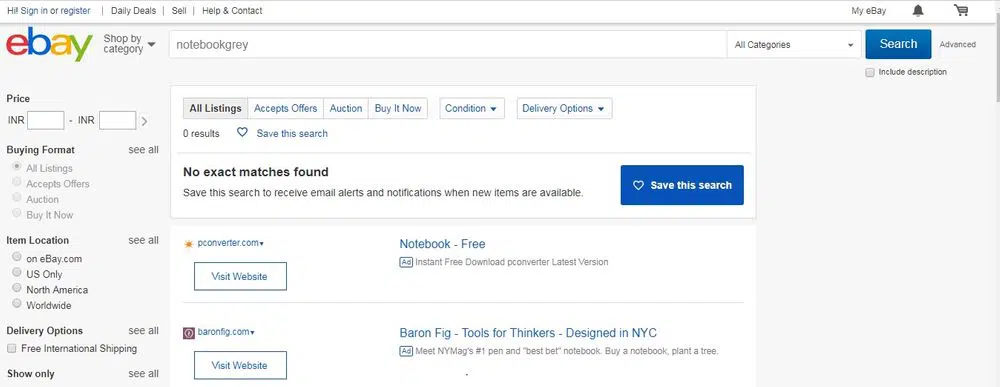
从不显示“未找到匹配项”:
登陆一个“未找到匹配项”的空白页面可能会令人沮丧,特别是如果您的用户已经多次改写他们的问题。 因此,您应该让您的用户清楚地看到您无法通过一系列替代结果找到与他们的搜索相关的任何内容。 设计您的系统以单独考虑问题中出现的每个单词来生成替代结果。
搜索栏为您的用户提供了有效浏览您的网站以查找信息的机会。 这给您的用户一种控制感。 因此,创建一个简单且可识别的搜索栏是帮助您的用户的绝佳方式。