5个窃取网站导航创意的好网站
已发表: 2018-02-19设计师很容易忽略导航菜单。
我们每次都会用到几个标准布局,告诉自己,“这就是用户的期望。” 确实,坚持有用的东西比为了新颖而追求新奇更有意义,而且我们必须在设计时考虑到用户的期望。
但是当标题导航菜单是用户浏览网站的主要方式时,我们不应该再看看是否可以改进我们的菜单吗? 毕竟,如果用户甚至无法离开主页,他们就不会看到我们的任何其他设计。
我不主张简单地窃取其中之一。 但我建议从他们身上吸取教训,并以他们的想法为基础,创建实际上比标准更好的标题菜单。
考虑到这一点,以下是您今天将在网络上看到的七个最佳创新标题菜单。
1:赖斯

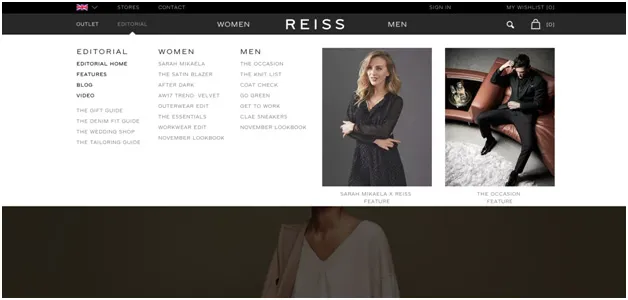
Reiss 是一家总部位于英国的服装企业。 如果你曾经在网上买过衣服,他们的多选项下拉菜单很熟悉。
但与绝大多数电子商务企业不同的是,Reiss 直接在菜单下拉菜单中使用图像。
无需阅读文字说明,只需根据文字进行点击,然后才能看到您正在考虑的产品图像,Reiss 的访问者可以立即看到项目。
我们知道用户受到电子商务图像的强烈影响。 它们是主要的销售因素。 那么在客户旅程中尽早介绍它们是否有意义?
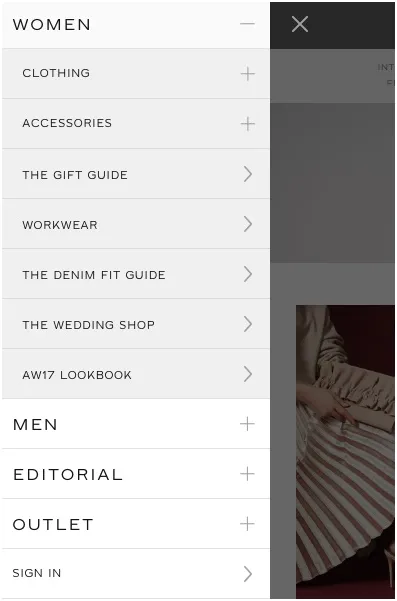
然而,令人失望的是,他们并没有将这种创新方法带到他们的移动网站上,那里的菜单是左上角汉堡包的标准文本菜单。

也许那是因为 Reiss 在移动设备上卖得不多——但我们知道电子商务买家的旅程通常从移动设备开始,所以如果您正在考虑借用这个菜单创意,请尝试找到一种在小屏幕上同样出色地实现它的方法。
2:茹雅

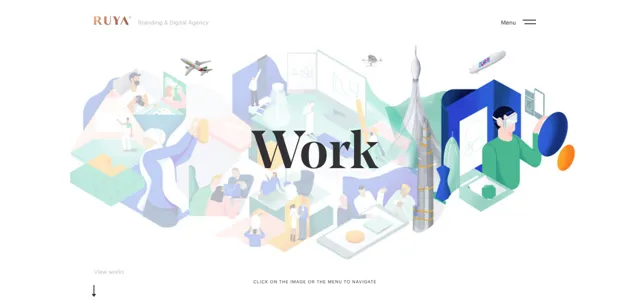
Ruya 的导航适合一家以设计为荣的机构。 主页标题图像是通过网站作为大图形的旅程地图; 用户可以在地图上选择一个地方进行访问,而不是阅读文本。
这是一个很好的接触,因为它复制了游戏——许多用户会熟悉具有像这样的交互式地图的视频游戏。
对于不想尝试新型交互式动画菜单的谨慎用户,顶部有一个传统的汉堡菜单。
这种菜单布局有一些很大的好处。 它很直观,不是因为它是通用的,而是因为这个想法是熟悉且有意义的。 令人印象深刻:看过之后,您不会忘记该机构的名称。 他们的交互式菜单是内容营销的一种形式吗? 我会这么说。
但它也带来了一些问题。 它会减慢页面速度。 效果比您预期的要少,但是如果您的计算机或互联网连接至少不是非常快,那么除了沮丧之外,您不会从中受益。 实现它意味着必须为主页编写重要的自定义代码 - 投入大量工作以实现您不知道会得到回报的设计理念。
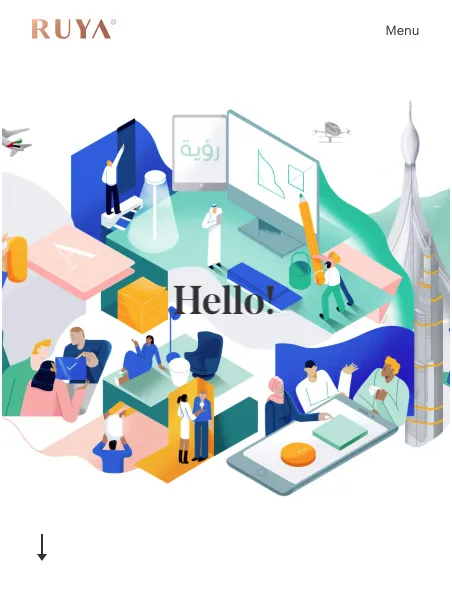
遗憾的是,在移动设备上,Ruya 时尚的原创菜单被简化为静态背景图像。

它仍然可见,而且看起来仍然很好。 但它不能用作菜单。 评估为标题图像,它看起来有点忙,凌乱,而且 - 嗯,在许多方面不如其他选择。
但是,如果您的客户通常使用超高速宽带,并且您可以节省开发时间和设计工作来创建类似的东西,那么它可能会让您在竞争中领先。 但同样,考虑到现在移动设备实际上是第一个屏幕,您不应该确保您的创造力真正被大多数访问者看到吗?
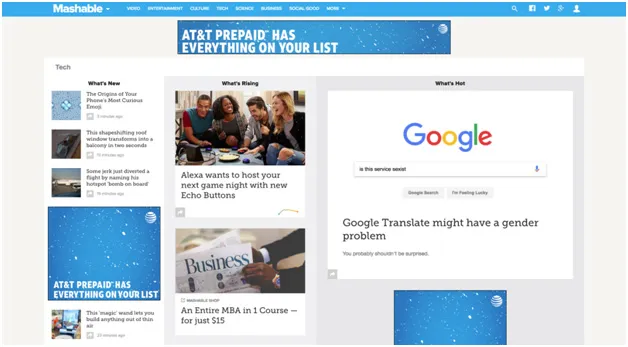
3:可混搭

Giganto 菜单在以内容为中心的网站中很受欢迎。 原因很明显:像这样的网站只是有更多的页面。 (Mashable.com 有 256,000 个页面。真的!)用户自然想要最新的东西,分类。 在报纸和杂志的功能都被算法策划的丰富图片、广告和视频的新闻提要所取代的时代,杂志网站真的需要的不仅仅是枯燥的目录。
这一举措比看起来更具前瞻性。 当像《连线》这样的科技杂志第一次上线时,他们保留了杂志出版时间表,每周都会像新一期一样重新制作网站。 当他们意识到用户只有在有新内容时才会访问时,他们转而使用持续发布。
当时的问题是为纸质杂志制定的出版时间表。 在网络上,您可以增量发布,现在每个人都这样做。 但对于杂志网站,标题菜单不必模仿实际杂志的内容页面。 不受墨水和纸张的限制,标题菜单可以是动态的、丰富多彩的、有趣的和信息丰富的——它们本身就是一种资产,并且仍然可以帮助您找到所需的内容。

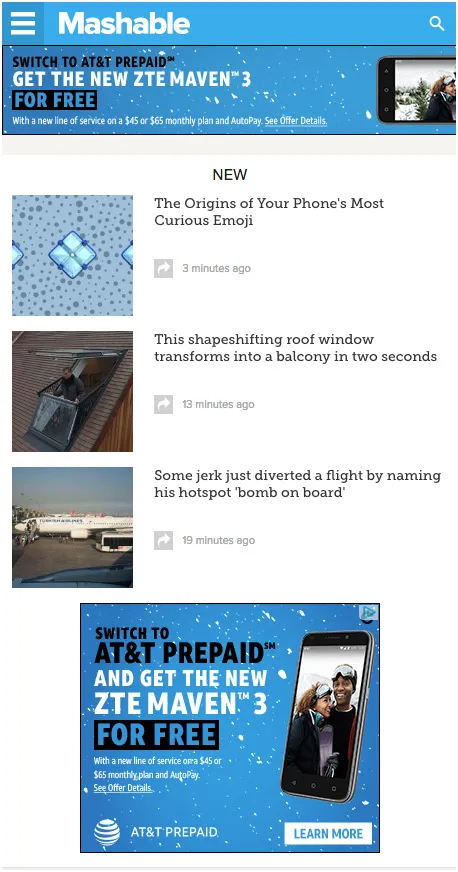
可悲的是,就像这个列表中的许多其他人一样,Mashable 的移动菜单就没那么有趣了。 桌面站点的填满屏幕的 meba 菜单在移动设备上变成了一堆图块:

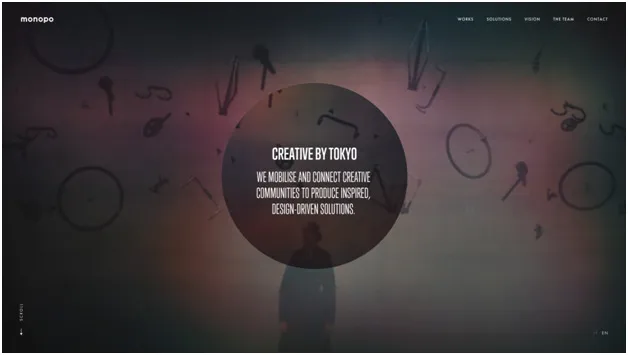
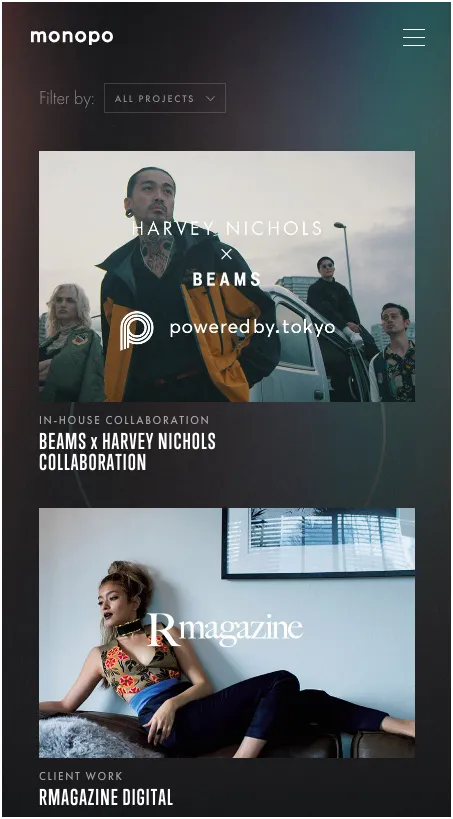
4:垄断

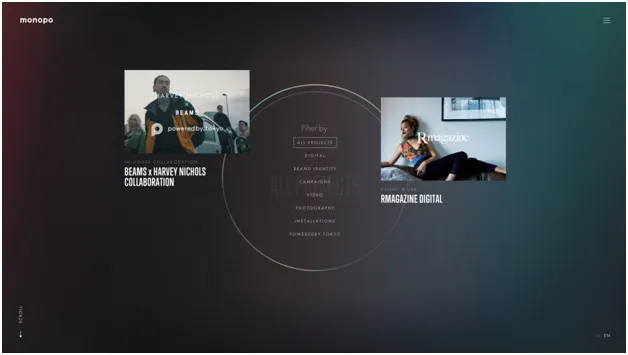
Monopo 比大多数品牌敢于将他们的菜单中心放在舞台上更进一步。 最初,他们的主页有一个标准的标题菜单。 但是,单击一个项目,您将被带到一个充满屏幕的菜单。 有菜单项的图像,带有吸引注意力并吸引观众的动画。选择一个子类别,插图菜单将变为可滚动的,让您向下移动页面并查看更多内容,而无需单击。 它是作为体验的菜单,作为功能,而不是勉强的事后想法。

在移动设备上,菜单看起来要普通得多。 有一个经典的右上角汉堡,前面和中间有一个下拉框,然后用户向下滚动屏幕过去可点击的图像。

这种布局实际上比网站的主要部分更熟悉博客,但仍不如桌面菜单新颖和有趣。 它的优点是它非常直观,使用直观,即使在其移动版本中,精心挑选的图像也传达了该机构方法的感觉。
但是,它没有提供创新的移动菜单体验。 图像很棒,但它们仍然只是一个瓷砖堆栈。
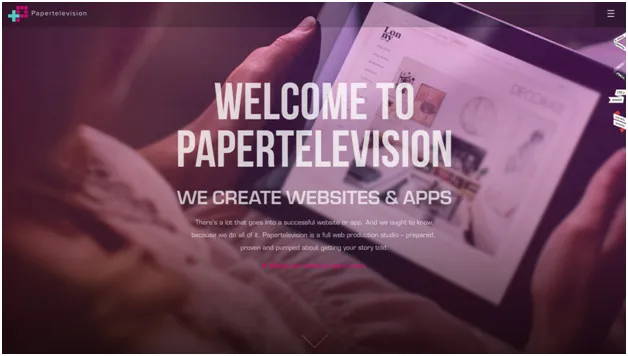
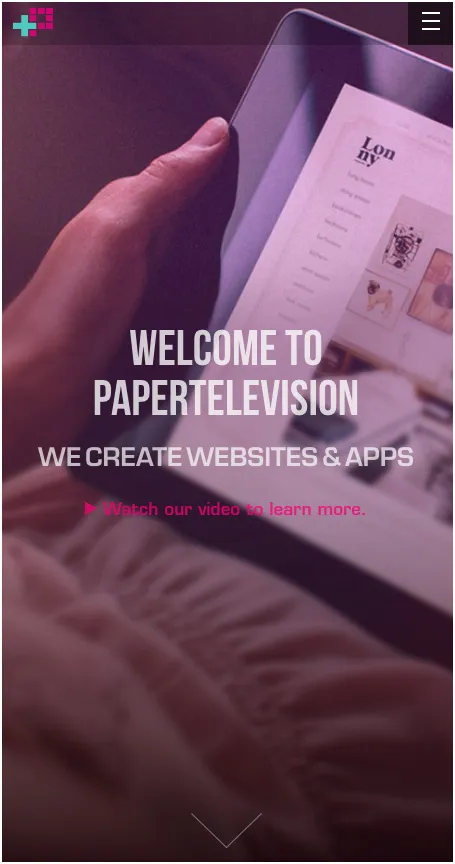
5:纸电视

我们研究了将菜单放置在用户不会错过的位置的网站,重点是创造一种用户体验,让访问者从一开始就可以控制他们在网站上的导航方式。
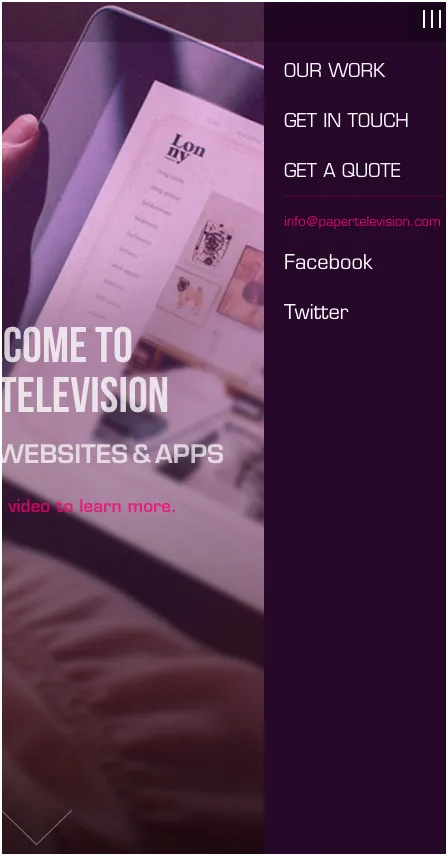
但纸电视是越来越多采取相反方法并寻求全球隐藏菜单的网站之一。 纸电视菜单是一个顶角的汉堡包。 这不会阻止用户找到自己的方式吗?
从理论上讲,在标准、可识别的位置有一个不容错过的菜单是一个很好的设计。 但对于许多移动用户来说,汉堡包是标准且可识别的。 加上纸电视的流量主要流向其主页的事实:

并考虑一个事实,当菜单项被删除时,着陆页的转换效果要好得多——有时会好 100%。 如果他们的主页本质上是一个登陆页面,那么纸电视不应该尽可能地删除可见的导航,同时保留那些真正想要它的人浏览网站的能力吗?
此外,他们的主页在移动设备上几乎相同——只是尺寸略有不同。

真正的移动优先体验应该不仅仅是针对移动显示进行设计,而是着眼于针对移动用户的期望和习惯进行设计。

一个始终隐藏的菜单是移动屏幕空间减少的结果,在这种情况下非常有意义,所以我们可能会看到更多的菜单!
结论
这里展示了一系列不同的菜单样式,从接管网站并填满屏幕的菜单到隐藏自己的菜单。 所有这些菜单最重要的一点是,它们首先试图为用户提供新鲜和不同的东西——它们试图在网站上获取一些最有价值的房地产,并将其转变为不仅仅是一排五到七个可点击的选项。
他们中的许多人在移动设备上失败了,他们的设计师在他们的桌面网站上放置的有趣、时尚的创作往往让位于同样古老的滚动卡片。 我们能做些什么呢? 请在下面的评论中告诉我们——让您的菜单很棒!
