使用强调色简化表单样式
已发表: 2022-03-10accent-color属性通过利用用户代理样式,可以快速轻松地将我们的品牌颜色推广到某些表单输入。 在本文中,我们将了解它的作用以及如何将它与color-scheme一起用于简单、可访问的复选框和单选按钮——并想象我们将来如何使用它。 我不了解你,但我喜欢新的 CSS 属性的出现,它使我们作为开发人员的日常生活变得更简单,并使我们能够删除大量冗余代码。 aspect-ratio就是这样一种属性(最近消除了对填充黑客的需要)。 accent-color可能是下一个。

accent-color复选框。 (大预览)样式化表单输入
让我们选择复选框。 在每个浏览器中,这些都由用户代理样式表(负责浏览器的默认样式)设置不同的样式。

从历史上看,还没有任何真正的方法来设置这些输入的样式。 取而代之的是,许多 Web 开发人员采用了一种众所周知的 hack,即在视觉上(但可访问)隐藏输入本身,然后在标签上设置伪元素的样式。 (所有这些也适用于单选按钮。)
请参阅 Michelle Barker 的 Pen [Old skool 自定义复选框样式](https://codepen.io/smashingmag/pen/QWgrrKp)。
这实际上没有过去的解决方案那么冗长。 ModernCSS 有一个关于如何使用这种技术实现自定义复选框和单选按钮的详细教程。
这种技术适用于跨浏览器,如果复选框需要完全自定义(使用动画等),仍然是必要的。 但在许多情况下,我们不需要任何花哨的造型——我们只需要能够应用品牌颜色并继续前进。 摆脱所有那些笨重的 CSS 不是很好吗? 输入accent-color !
简单使用
对于最简单的用例,我们可以在:root元素上设置accent-color属性,并将其应用于我们网页的任何地方:
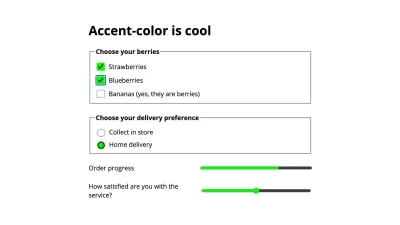
:root { accent-color: rgba(250, 15, 117); }这会将所选颜色应用于(在撰写本文时)复选框、单选按钮、范围和进度元素。

可访问性
一个非常酷的功能是浏览器会使用自己的内部算法自动确定复选标记的最佳颜色,以确保足够的颜色对比度。 这意味着不需要额外的代码样式来确保我们的复选框尽可能地易于访问。
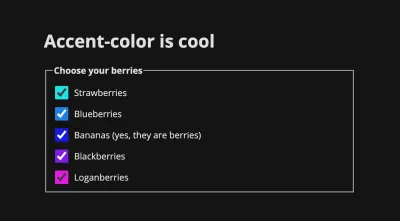
在下面的演示中,我们将应用两种不同的强调色。 如果您在 Chrome 中查看此内容,您应该会看到左侧的复选标记是白色的,而右侧的复选标记是黑色的。 浏览器为此使用不同的算法,因此您在 Chrome 和 Firefox 中可能会遇到不同的结果。
请参阅 Michelle Barker 的 Pen [accent-color – 显示两种不同的颜色](https://codepen.io/smashingmag/pen/jOwxxVm)。
自定义属性
如果我们想将相同的颜色应用到其他 UI 元素,我们可以使用自定义属性。 我们可以将颜色设置为根元素上的自定义属性,然后将其应用于(例如)标题或其他表单元素:
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } 请参阅 Michelle Barker 的 Pen [accent-color with custom property](https://codepen.io/smashingmag/pen/YzQLLpm)。
我们甚至可以创造一些有趣的效果。 在下面的演示中,我们使用 HTML 中的style属性为每个复选框组分配一个自定义属性,该属性对应于元素的索引 ( --i )。 然后我们在 CSS 中使用它来计算 HSL 颜色函数中的色调值以确定强调色。 彩虹复选框!
请参阅 Michelle Barker 的 Pen [accent-color w/custom properties](https://codepen.io/smashingmag/pen/mdqQyzv)。
其他表单元素
不幸的是, accent-color并未应用于我们可能期望的其他元素,例如选择下拉菜单。 我们可能希望将我们选择的颜色应用到已经可以设置样式的表单元素上,比如按钮和文本输入。 自定义属性在这里很有用,因为我们可以将其应用于文本输入的边框和按钮的背景,例如:
请参阅 Michelle Barker 的 Pen [accent-color with custom property](https://codepen.io/smashingmag/pen/VwWxxPJ)。

关于accent-color的 Web.dev 文档包括 Adam Argyle 的这个方便的片段,用于对表单以外的其他元素进行样式设置,包括列表标记、文本选择高亮和焦点环:
html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }颜色方案
为了进一步定制我们的表单元素, color-scheme属性可以帮助我们根据用户对浅色或深色模式的偏好设置它们的样式。 目前,我们可以根据用户的系统偏好使用prefers-color-scheme媒体查询来提供暗模式样式:
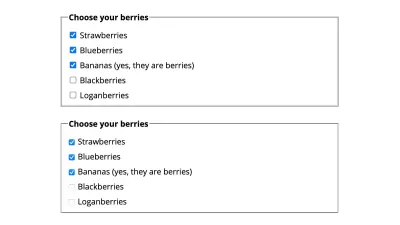
/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }如果我们保留它,我们的复选框在未选中状态下仍将具有浅色背景。

我们可以使用color-scheme来确保我们的复选框根据偏好采用浅色或深色样式。 将它设置在我们 CSS 的根元素上可确保它适用于整个页面:
:root { color-scheme: light dark; }这按优先顺序表示颜色方案。 或者,我们可以使用 HTML 中的元标记来实现它:
<meta name="color-scheme" content="light dark">这实际上是更可取的,因为它会在 CSS 文件被解析和执行之前立即被浏览器读取——因此可以帮助我们避免出现无样式内容 (FOUC)。
在我们的彩虹复选框演示中,您可能会注意到,当我们切换配色方案时,浏览器还会调整一些复选标记的颜色,同时仍保持足够的对比度。 很酷!
color-scheme影响用户代理样式。 如果我们在不为页面提供其他背景颜色或文本颜色样式的情况下使用它,如果用户选择深色配色方案,页面的默认颜色将被反转——因此默认背景颜色将为黑色,文本颜色将为白色的。 在实践中,我们很可能想要用 CSS 覆盖这些。 我们可以将color-scheme与prefers-color-scheme媒体查询一起使用。 在此演示中,我使用prefers-color-scheme仅在首选深色方案时设置文本颜色。
请参阅 Michelle Barker 的 Pen [accent-color with color-scheme](https://codepen.io/smashingmag/pen/podQvQb)。
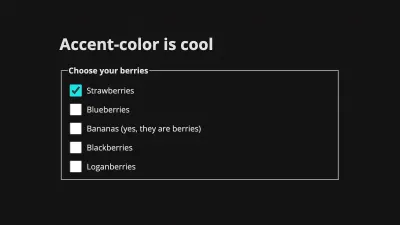
color-scheme也可以在单个元素上设置,如果我们的设计中有一些区域我们想要保留指定的配色方案,无论是切换亮模式还是暗模式,这都会很有用。 在这个演示中,即使整体配色方案很浅,我们也有一个具有深色背景的表单。 我们可以指定深色方案,以确保我们的复选框始终采用深色样式:
.dark-form { color-scheme: dark; } 请参阅 Michelle Barker 的 Pen [accent-color – 显示两种不同的颜色](https://codepen.io/smashingmag/pen/JjJvvWw)。
限制
如前所述,有几个元素当前不受accent-color的影响,此功能对它们很有用。 另一个考虑因素是,我们目前仅限于设置复选框或单选按钮的选中状态 - 除了使用color-scheme ,它对复选框边框有一些影响,但不允许完全自定义。 如果能够在未选中状态下为输入设置边框颜色和粗细样式,或者实现更多自定义样式,例如更改整体形状,那就太好了,但我们还没有完全做到。 至少,允许复选框边框继承正文文本颜色会更好。
能够将accent-color的使用扩展到表单以外的其他元素(例如视频控件)也很有用。 目前,开发人员创建自定义控件需要大量工作才能重新创建原生控件的可访问性。 Stephanie Stimac 撰写的这篇出色的文章详细介绍了 Open UI 为标准化 UI 元素所做的工作,以便开发人员更轻松地对其进行样式设置。
备择方案
设置复选框或单选按钮样式的另一种方法是使用-webkit-appearance: none隐藏默认样式并将其替换为背景图像。 (参见这个演示。)现代浏览器很好地支持这一点,但与使用伪元素的第一种方法(在本文开头描述的)相比,它有其局限性,因为我们不能直接操纵背景图像使用 CSS(例如更改其颜色或不透明度),或转换图像。
CSS Paint API——Houdini 的 CSS API 集的一部分——为自定义打开了更多选项,允许我们传入自定义属性来操作背景图像。 查看 Matteo 的这个可爱的演示(和随附的工作集)。 目前支持仅限于 Chromium 浏览器。
可访问性
当使用隐藏表单控件的默认外观时,我们应该注意提供可访问的焦点样式。 accent-color的一个优点是它不会隐藏浏览器默认设置,从而保留可访问性。
浏览器支持
最新版本的 Chrome 和 Edge 目前支持accent-color 。 它可以在 Firefox 中使用layout.css.accent-color.enabled标志启用,并且将在下一个版本中得到支持。 不幸的是,目前没有 Safari 支持。 这并不是说您不能立即开始使用它——不支持accent-color的浏览器只会获得浏览器的默认值,因此它作为渐进增强非常有用。
结论
我们在这里主要讨论了复选框和单选按钮,因为它们是需要自定义的最常见的表单元素之一。 但是accent-color有可能为我们的许多表单元素提供快速和简单的样式,尤其是在不需要大量自定义的情况下,以及允许浏览器选择最佳的可访问性选项。
延伸阅读
一些关于accent-color 、 color-scheme资源:
- MDN 文档
- 强调色的 CSS 技巧指南
- Web.dev:CSS 强调色
- Web.dev:使用配色方案改进暗模式
- 现代 CSS:表单输入和文本区域的自定义 CSS 样式
- 现代 CSS:纯 CSS 自定义样式的单选按钮
