你的投资组合网站应该是 PWA 吗?
已发表: 2022-03-10考虑到构建渐进式网络应用程序而不是响应式网站需要做多少工作,这似乎是一件奇怪的事情。 但是,对于你们中的许多人来说,您的投资组合网站应该构建为 PWA。
这样做有很多好处,我将在下面概述,但最重要的是:
如果您想花更少的时间寻找客户、申请设计演出并说服潜在客户雇用您,那么 PWA 对您的企业来说将是一项明智的投资。
为什么网页设计师需要为自己构建 PWA?
如果您与客户讨论过为他们的业务构建 PWA,那么您就知道通常的卖点:
渐进式 Web 应用程序本质上是快速、可靠且引人入胜的。
但是对于网页设计师或开发人员来说,为您的业务构建 PWA 还有其他原因。
原因#1:展示和讲述
在 PWA 上销售客户时,您必须记住,这个概念仍然相对较新,至少在公众意识方面是这样。
还记得我们从移动“友好”网站转变为响应式网站的时候吗? 您不能只总结什么是响应式网站,然后期望客户愿意支付比非响应式网站更多的费用。 您必须实际向他们展示设计方面的差异,更重要的是,展示其好处。
或多或少,我认为今天的消费者对响应式设计很熟悉,即使他们不知道它的名字。 看看有多少人在移动设备上访问网站或谷歌如何奖励移动优先网站的统计数据。 如果没有响应式设计,这是不可能的。
对于 PWA,消费者需要一些时间才能真正了解它们是什么以及它们为网络带来的价值。 我认为随着更多 PWA 的出现,这自然会开始发生。
不过,就目前而言,您的潜在客户需要的不仅仅是 PWA 是网络的未来的保证。 他们肯定需要将好处分解成他们理解的术语(这意味着不要谈论服务工作者、缓存或桌面存在)。
在 PWA 上销售潜在客户而又不会过于复杂的最佳方法之一是说“我们的网站是 PWA”。 这不仅是将 PWA 介绍为他们已经熟悉的东西的好方法,而且基本上就像是在说:
我们并不是想向您推销一些热门的新趋势。 我们实际上是在散步。
当你以这种方式打开对话时,他们的反应应该是这样的:
哇! 我想知道你是如何让 XYZ 发生的。
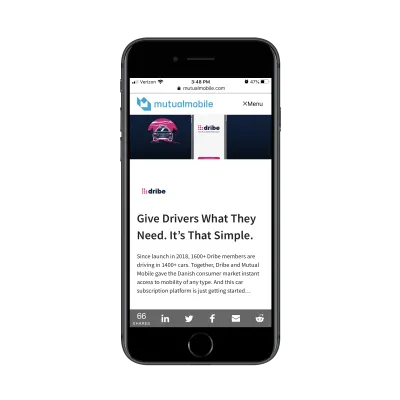
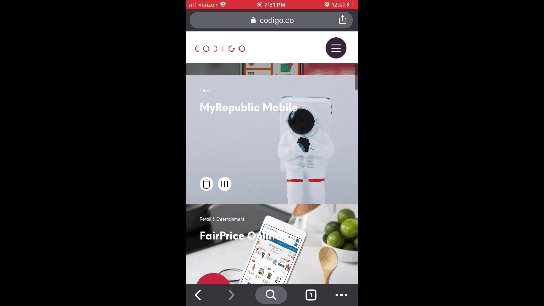
以 Mutual Mobile 为例。
假设一位潜在客户在搜索结果中找到了 PWA,并决定浏览投资组合,看看该咨询公司过去做过哪些工作。
这是他们会看到的:

除了使徽标始终与菜单一起出现的粘性标题之外,此页面上还出现了一个新的底部栏。
这个粘性底部栏有多种用途:
- 股票数量可以作为社会证明。
- 社交媒体的快速链接鼓励访问者与他人分享页面,特别是如果他们认识需要设计师的人。
- 电子邮件图标可以轻松地将页面副本发送给他们自己或其他人 - 再次作为推荐或提醒该页面值得跟进。
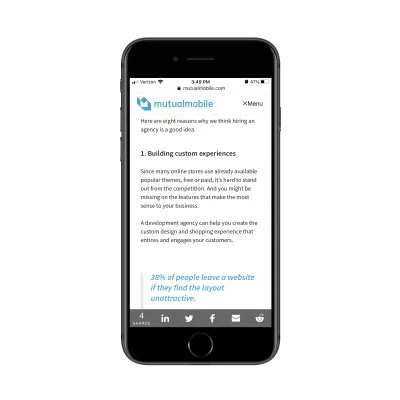
这不是 Mutual Mobile 网站上唯一出现底部栏的地方。 正如您可能已经猜到的那样,它也会出现在博客上——一个应该进行参与和分享的地方。

考虑到在响应式网站上放置社交共享图标有多么困难,我特别喜欢底部栏的这种使用。 它们要么位于帖子的最顶部或底部,不太可能被看到,要么被添加为悬停的垂直条,这可能会影响内容的可读性。

这似乎是 PWA 的一个微不足道的功能,但如果您的响应式网站(或您的客户的网站)缺乏参与度,它可能会产生巨大的影响。
此外,底部栏仅在特定时间出现这一事实表明该公司了解 PWA 的工作原理以及如何充分利用其类似应用程序的功能。
也就是说,您不想使用您的 PWA 来吹嘘您的渐进式 Web 应用程序开发能力。
相反,只需将您的 PWA 作为可以做什么的示例,然后解释使用 PWA 特定功能来提高参与度和转化率的价值。
如果你有一个故事要讲述为什么要为你的企业建立一个你知道潜在客户可能与之相关的 PWA,不要害怕提出来。 讲故事是一种非常强大的销售策略,因为它根本不像你在销售。 它更真实。
原因 #2:创造一些 DIY 建设者无法做到的东西
我已经测试了大多数主要的拖放式构建器,我明白为什么企业主现在会考虑这种看似更具成本效益的 DIY 方法。 几年前? 没门。 但这些技术在能够“设计”一个具有专业外观的网站方面确实变得越来越好。 (不过,速度、安全性和功能性是另一回事。)
了解这一点并了解 Web 的发展方向,对于 Web 设计师来说,开始将他们的业务过渡到 PWA 将是一个明智之举。 不完全,一开始。 仍然有客户愿意花钱请网页设计师为他们建立一个网站(而不是自己尝试和做)。
但是,如果您可以开始在您的网站上宣传渐进式 Web 应用程序设计或开发服务,然后将您的网站变成 PWA,那么您将处于有利位置。 您不仅会被视为具有前瞻性的设计师,而且您将准备好与更高质量的客户合作。
就目前而言,您将拥有一个肯定会给人留下深刻印象的 PWA,因为它谨慎地跨越了网站的便利性和本机应用程序的流畅性之间的界限。
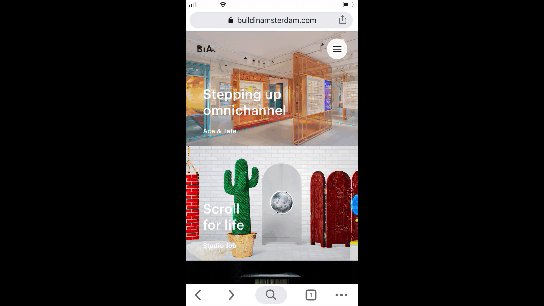
让我给你看一个例子。
这是在阿姆斯特丹构建的 PWA:

就内容而言,它足够简单。 只有案例页面(作为主页的双重职责),关于和联系。 确实,凭借提供的案例质量和有关这些案例的背景,这确实是数字机构所需要的。
如果您决定将您的投资组合网站变成 PWA,请考虑做类似的事情。 由于页面更少,并且只专注于提供最相关的信息,体验将与原生应用程序一样高效和简化。
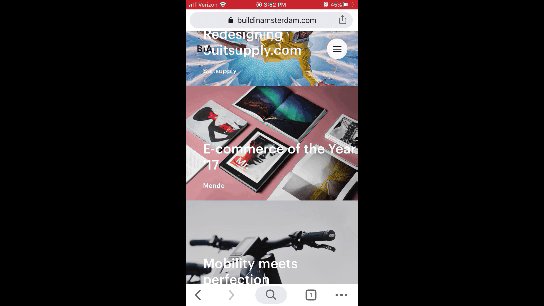
回到阿姆斯特丹建造:
该设计令人难以置信的引人入胜。 每次单击案例图像时,感觉就像访问者正在进入一个新门户。
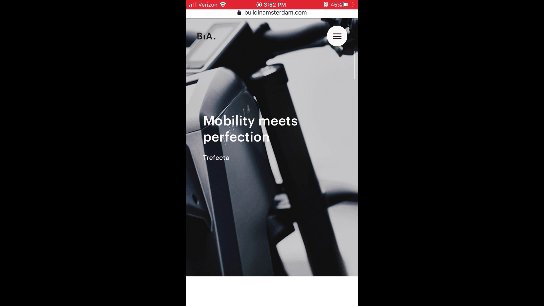
虽然没有像在移动应用程序中那样清晰地显示顶部和底部横幅,但绕过这个应用程序同样容易。
例如,菜单按钮始终可用。 但请注意,当潜在客户向下移动页面时,底部会出现一组新的导航选项:

方便放置的后退和前进箭头将潜在客户引导至其他工作样本。 然后中心按钮将它们带回主页/案例页面。
让这个 PWA 独一无二的不仅仅是添加了导航按钮。 进出页面的过渡风格也使其脱颖而出。
所以,如果你现在想给潜在客户留下深刻的印象,那就为自己建立一个 PWA,从一开始就让他们大吃一惊。 在不远的将来(当每个人最终都被 PWA 所吸引时),您将 Web 展示在设计前沿的时间越长,您就越有可能被视为设计权威。
原因 3:使转换更顺畅
我敢打赌,您不会介意让您的网站代表您进行更多销售。
虽然您当然可以为您的响应式网站配备联系表格,但您如何说服访问者采取飞跃? 对于初学者来说,消息传递和设计需要真正与他们交谈,以至于他们认为:
这听起来很合适。 我如何取得联系?
但是,与其让他们打开导航并找到联系页面(如果它甚至存在,因为许多公司现在将其隐藏在页脚中),您的联系表单应该只需单击一下即可。
这并不是说您不能在网站上做到这一点。 然而,从长远来看,这是 PWA 提供的额外风格,可以让你获得更多关注和参与。
以 Codigo PWA 为例。

以上是从主页到Works页面的演练。 这些页面的过渡流畅、时尚,并且肯定会吸引那些正在寻找可以为他们的品牌动摇的网页设计师的人的注意。
在每个样本下方,潜在客户会发现红色的大后退和前进按钮。 这使得快速浏览各种作品变得容易。 如果他们更喜欢回到主页,他们可以使用左上角始终可用的“返回工作”按钮。
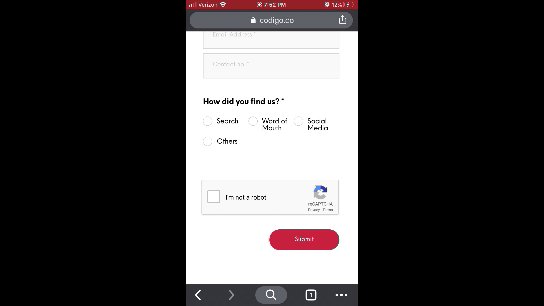
穿过红色的大按钮是 Codigo 邀请潜在客户联系的地方。 但是,这种号召性用语不是以传统方式完成的。 而不是一个大的 CTA 说“让我们聊天”,选项被分解如下:
- 建造
- 共同孵化
- 定制
- 组织
这允许该机构根据潜在客户在移动应用程序开发方面的实际需求提出一组特定的问题。 而且,屏幕之间的过渡也非常吸引人。 更重要的是,转换发生得非常快,所以没有延迟时间让潜在客户怀疑他们自己的应用程序是否会这么慢。
总的来说,它给 PWA 的功能留下了非常深刻的印象。
如您所知,PWA 与我们手机的功能集成得非常好,因此,如果点击通话、点击文本或点击通话,您不必将所有注意力都放在联系表格上。电子邮件按钮会更好。 只需找到正确的 CTA,然后对您的 PWA 进行编程,即可为您简化和简化这些操作。
包起来
我知道这可能不是您想听到的,尤其是当您已经忙于为客户鼓吹和完成有偿工作时。 但你知道它是怎么回事:
很难找到时间为您的业务工作,因为没有人付钱给您。 但是当你最终这样做时,你会因为没有早点这样做而责备自己。
随着我们进入新的十年,没有比现在更好的时间来查看您的网站并弄清楚需要做什么才能使其经受住未来的考验。 根据我们对移动优先网络的了解以及 PWA 在参与度和转化方面的强大功能,您的网站可能迟早会走向何方。 那么,为什么不加快工作并立即完成呢?
关于 SmashingMag 的进一步阅读:
- PWA 详尽指南
- PWA 会取代原生移动应用吗?
- 如何将社交媒体整合到移动网页设计中
- 您可以通过移动应用程序或 PWA 赚更多的钱吗?
