网页设计中的微小动画趋势
已发表: 2020-12-09动画在网页设计领域为自己开辟了一个利基市场。 我们到处都能看到。 它不仅丰富了英雄区域,还丰富了其他部分、内页和独立组件。
它不再是仅仅给人留下第一印象的工具。 它有效地与其他元素协作,极大地扩展了它的范围。 是的,它已经失去了它的新奇因素——它现在是一个普通的东西,比如汉堡按钮、视频背景或视差滚动。 然而,即使它不再是一场盛会,它仍然有能力给在线访问者留下深刻印象。
就像用户界面的任何组成元素一样,动画方法受趋势的影响。 几年前,我们目睹了无数粒子动画,然后是 GSAP 动画。
如今,开发人员更喜欢使用短动画而不是长动画。 原因很简单。 世界瞬息万变,人们更喜欢快速的解决方案。 他们希望迅速得到答案。 短动画完美地融入其中。
它们提供了一种非常快速且不引人注目的方式来吸引在线受众。 他们不会占用太多时间,而且直截了当。 而且,他们给人留下深刻印象的同时,让内容占据主导地位。 它们是强化您想要传达的信息的理想工具。
让我们考虑一些很棒的例子,开发人员可以充分利用短动画。 他们巧妙地利用这一微小趋势,使他们的项目看起来时尚,并让用户体验愉快。
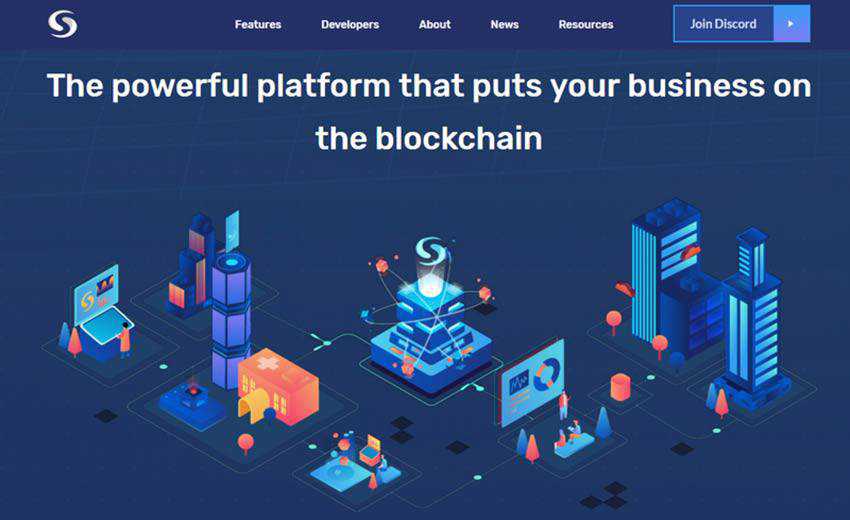
系统币
Syscoin 处理区块链,这个话题对于有技术挑战的人来说可能有点吓人。 在这里,短动画被用来点亮事情,支持英雄区域的标语,并弥合服务和普通用户之间的差距。 搭配散布在整个网站的众多精美插图,它将复杂的概念变成简单的概念。 这使该项目更接近其受众。

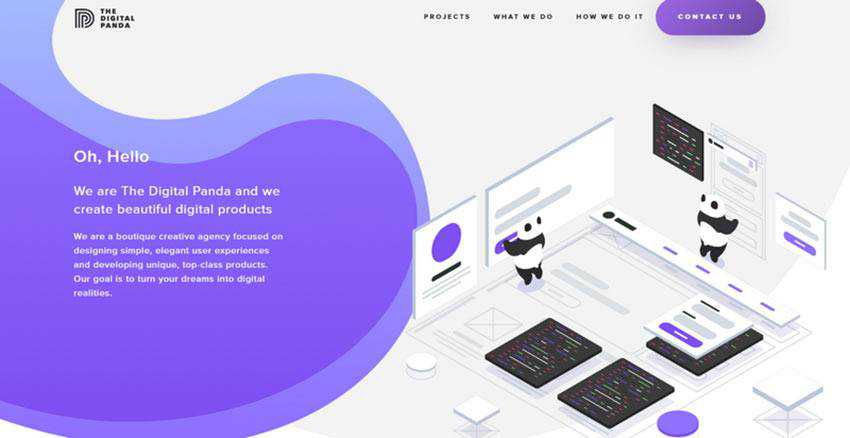
数码熊猫
与前面的示例不同,The Digital Panda 是创意机构的标准企业网站。 没有什么模棱两可的。 然而,该团队决定使用动画方法使事情更加明显。 他们用它来以一种奇特的方式展示他们公司的日常工作。 在这里,您可以看到一个简短的动画,其中两只可爱的熊猫参与了开发过程。

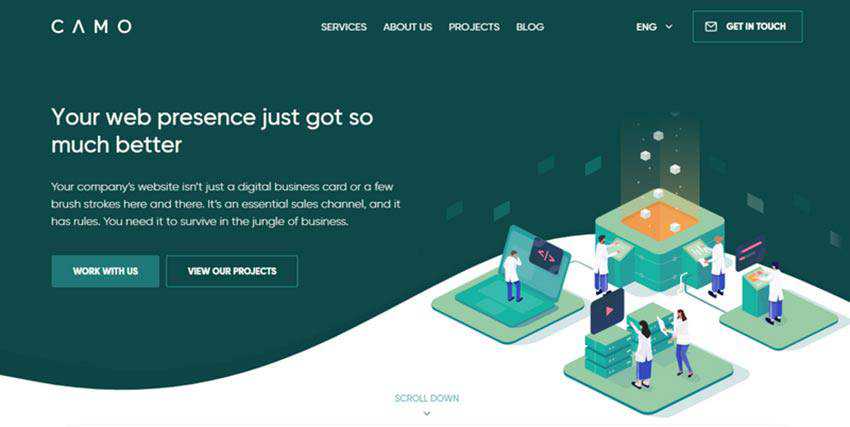
迷彩
CAMO 背后的团队采用了相同的策略。 他们网站的英雄区域有一个巧妙地启动的小插图。 它有助于支持左边的信息,并使公司的专业领域对用户来说显而易见。 最重要的是,它作为一种附带材料,不会分散其他重要事物的注意力。

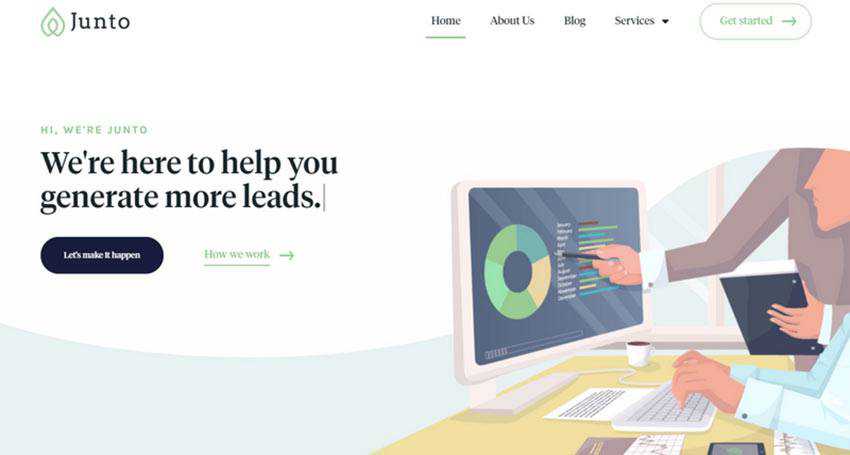
萨帕雷科技/ 君托
Zapare Tech 和 Junto 使用越来越短的动画。 然而,传播这个想法并为目标受众创造正确的感觉就足够了。 这两个网站都以工作场所和从事日常办公室工作的人为特色。
Zapare Tech 展示了一个小团队正在协作完成一项任务,而 Junto 的团队决定展示一个与队友对话的个体工人的近距离视图。
在这两种情况下,您都可以看到只有特定细节被赋予生命的小插图。 然而,这些动态细节使整个过程变得不同。 他们把正确的信息带回家。 更重要的是,它们创造了足够的美学来补充设计。


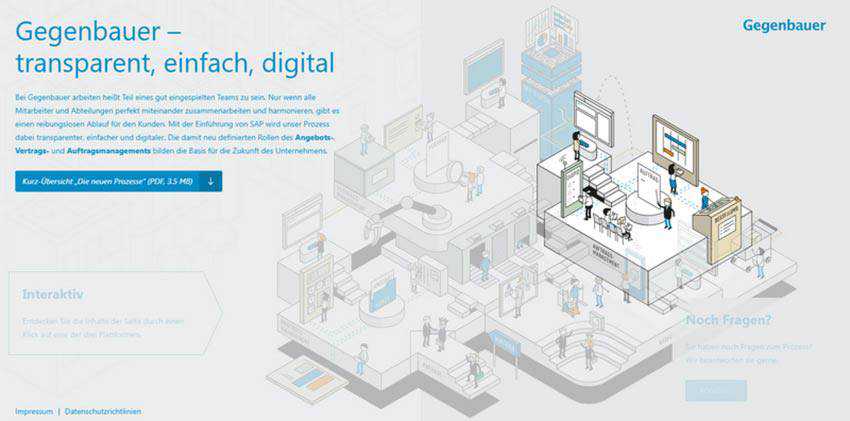
格根鲍尔
前面提到的例子集中在代理生活中的特定情况。 然而,Gegenbauer 的创意团队决定展示的不仅仅是公司的一个部门,而是公司的几个部门。
起初,插图几乎没有动起来——只是一些小细节在动。 但是,当用户通过将鼠标光标悬停在部门上来单选部门时,这部分会变成动态的。 角色开始移动,小工具开始工作。 此外,插图的所有其他部分都变得模糊,以使所选部分具有清晰的焦点。
这是交互元素和短动画之间共生的一个很好的例子。 它不仅建立了一种商务氛围,还为体验增添了一些趣味性。

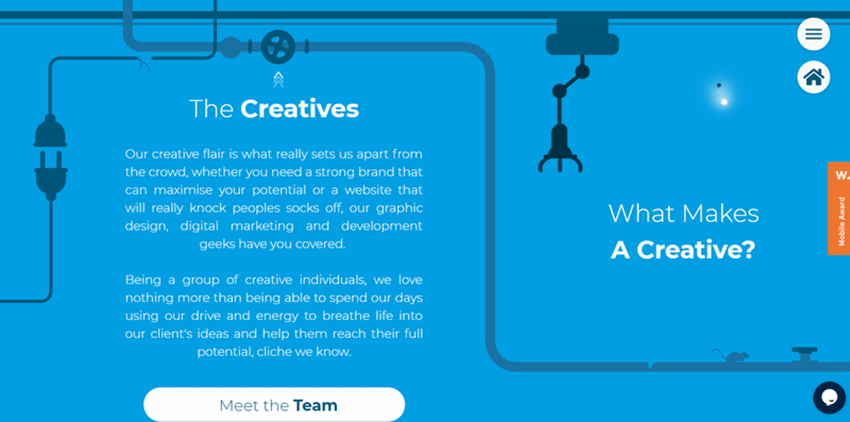
创意天篷
这是一个完全图解的界面的生动表示。 对于一些公司来说,这可能太多了。 但这肯定不是 Creative Canopy 团队的情况。 他们的官方网站上充斥着简短的动画。
创意不仅使整个场景栩栩如生,还使图标和小型附图栩栩如生。 这会带来一致的用户体验。 尽管动画数量众多,但它们短暂的生命周期使探索该项目变得令人愉悦且不引人注目,而不是压倒性和烦人的。

Mac 版
在这里你不会找到任何插图。 与前面提到的网站不同,Mutify for Mac 押注图像和模型是其主要的视觉驱动力。 然而,为了避免整体的静态外观,该团队使用了一个简短的动画来挽救这一天。
因此,英雄区域散发出音乐行业固有的能量和活力。 它完美地支持了整体主题,作为推广应用程序的绝佳随从。

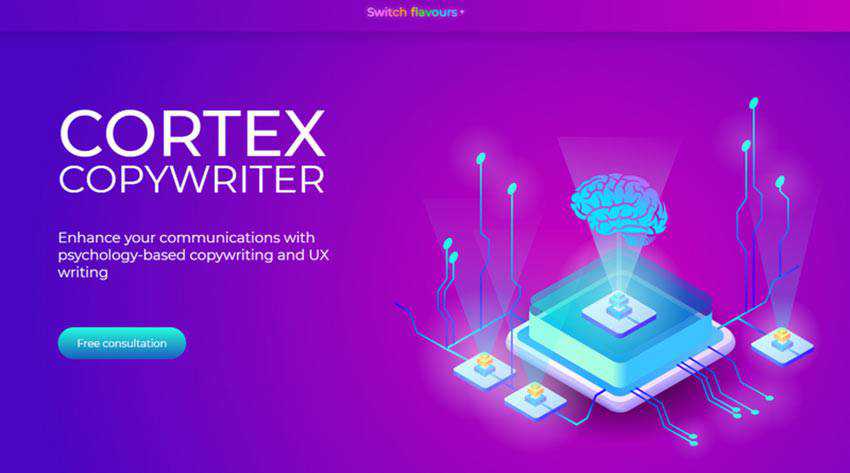
皮质文案
Cortex Copywriter 背后的团队使用具有强烈技术氛围的小型动画插图展示了他们对公司铭牌的愿景。 通过这种方式,信息得到了很好的传达,主题感觉很生动。

一点点运动可以走很长的路
承认吧,不管怎样,人们都喜欢动画。 它们可能被过度使用甚至愚蠢,但人们仍然想要它们。 他们就像卡通片,谁不喜欢卡通片? 这是我们童年时代的一种魔力,可以在潜意识层面培养积极的情绪。
短动画正在获得动力。 这是一个未来可期的趋势。 言简意赅,直截了当。 结合说明性方法,它能够让数字世界变得不那么“冷”,更“温暖”。
