网页设计中的滚动:多少算太多?
已发表: 2021-03-23滚动可能看起来像是网站的一个非常基本的功能,本质上就是这样。 但是,尽管具有基本功能,但您网站上的滚动既可以使用户受益,也可以使他们发疯,将他们推向竞争对手的网站。
一些网站采用“无限”滚动——你滚动到一个长主页的底部,只是看到滚动条跳回到它的轨道中间,因为底部加载了更多的内容。 这种类型的滚动在某些情况下可能很有效,但它往往会让用户感到沮丧。 重要的是要识别滚动在哪里有效,以及应该使用什么类型。
复杂性要求简单性
网站比以往任何时候都更加健壮和内容丰富,因此设计师们已经构思出新的方法来填充屏幕信息而不会使用户不堪重负。 鉴于移动设备用户数量超过桌面用户这一事实,现在尤其如此。 设计师必须在相对较小的屏幕上放置大量内容,因此需要某种程度的滚动。

平铺设计是创建小块内容(通常是指向更详细内容的交互式链接)以实现快速高效浏览的想法。 将此概念与滚动相结合,您可以为用户提供看似无穷无尽的内容流。
滚动在移动设备上自然也很有吸引力。 滑动手指是一种简单、容易但精确的动作。 用户可以快速学习如何快速滑动以到达页面底部,或缓慢地到达下一个相关内容。
滚动类型
根据您的品牌形象和客户群,您应该在网站上展示的滚动类型会有所不同。 在决定采用哪种方法时,请考虑它将如何与您提供的内容进行交互。 滚动有四种基本类型:
1.长滚动
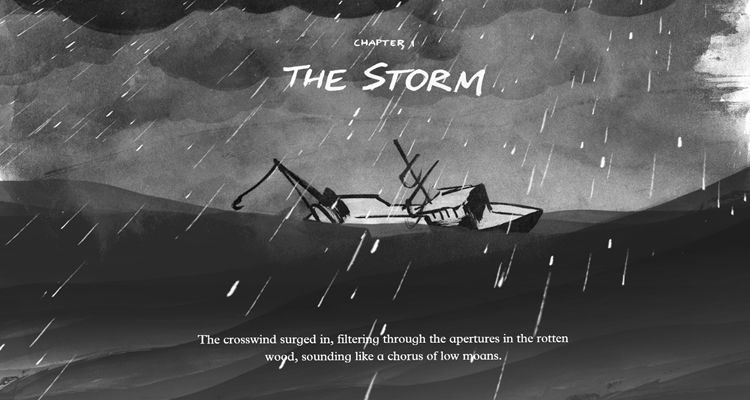
长滚动的优点是您可以创建一个无缝内容的页面。 这为用户提供了流畅、线性的浏览体验,自然也适合讲故事。

船是长卷轴的绝佳例子
当用户滚动时,他们可以以自然的方式吸收更多的故事,提供更身临其境的浏览体验。 许多网站选择长滚动的单页,但这种配置的一个主要缺点是它可能会损害您网站的 SEO。 具有多个页面的网站在 SEO 方面往往表现更好。
2.固定长滚动
固定的长滚动配置不是让整个页面滚动,而是使某些内容保持静态,而其他内容滚动。 或者,您可以设置滚动,以便当用户到达某个点时,静态内容会转移到新部分。
这对于由于 SEO 问题而不想转换为单个页面的网站非常有用。
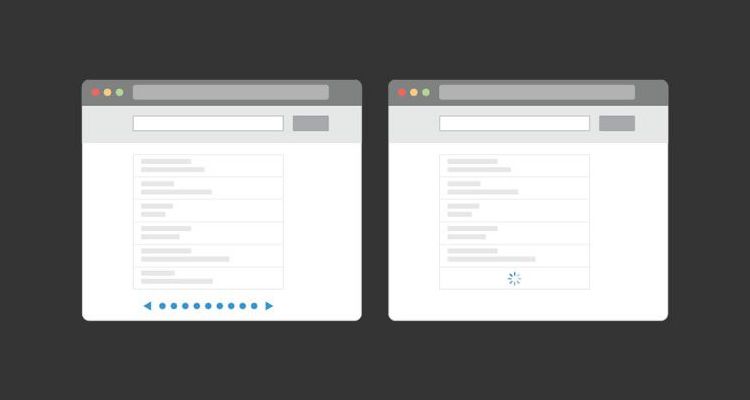
3.无限滚动
对于提供大量内容的网站,一次加载到单个页面上的内容可能太多。 通过无限滚动设置,您基本上可以创建节奏。 大多数社交媒体,如 Facebook、Tumblr 和 Imgur 都配置为无限滚动。 这允许用户不断浏览新鲜的内容。

唯一的缺点是用户会因为失去他们的位置而感到非常沮丧。 如果您认为无限滚动可以很好地处理您网站的内容,那么您应该研究可让用户快速跳回顶部或特定区域的粘性导航、工具栏或一组按钮。
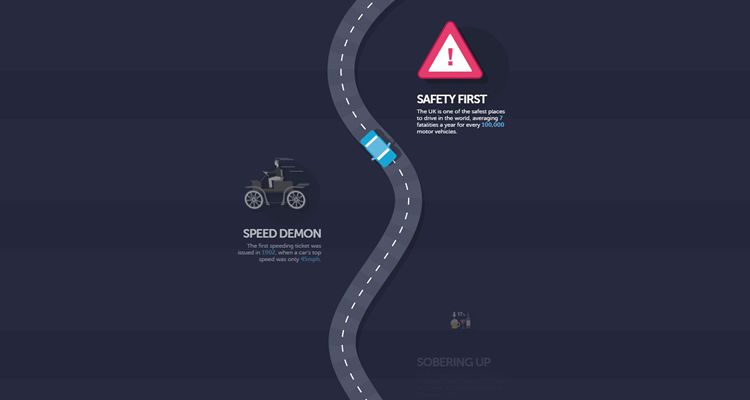
4.视差滚动
视差滚动让视频游戏爱好者感到宾至如归。 发生在二维环境中的旧视频游戏没有技术来创建最近游戏中看到的巨大的、三维的、超现实的环境。

视差滚动示例:严重制动
较早的 8 位和 16 位游戏,例如刺猬索尼克、洛克人和超级马里奥兄弟,通常被称为“横向卷轴”。 这是因为玩家从左向右移动以完成一个阶段,并且深度是通过运动创建的。 前景和背景将以不同的速度移动,从而产生深度的视觉感觉。 当您可以在滚动触发的动画中工作时,网站设计中的视差滚动真的会大放异彩。
滚动的最佳实践
您在网站上使用的滚动类型应取决于您的内容。 滚动的基本功能是让用户可以根据需要消化尽可能多或尽可能少的内容,因此根据您的产品定制体验非常重要。
内容极其丰富的网站可能想要研究无限长滚动。 这种方法适用于社交媒体——尤其是在移动平台上——因为在一个页面中消化的内容太多了,试图将每一点都放在单个页面上既不切实际又不吸引人。
让您的内容决定您的滚动长度。 您还可以使用简单的按钮来修剪滚动,例如“滚动查看更多”或“查看更多”。 让用户决定他们是否想继续前进,您的页面不仅会加载得更快,而且人类的好奇心会让用户更频繁地点击。
你的用户数据会告诉你很多关于你的用户如何与你的网站交互以及你是否应该重新考虑你的滚动配置的信息。 当用户访问您的页面时,他们首先看到的是顶部。 他们视图的底部称为“折叠”,您的 Google Analytics(分析)可以告诉您有多少用户在其下方点击以及点击频率。 该指标将告诉您当前的滚动设置和站点布局是否鼓励用户继续向下滚动以查看您提供的内容。
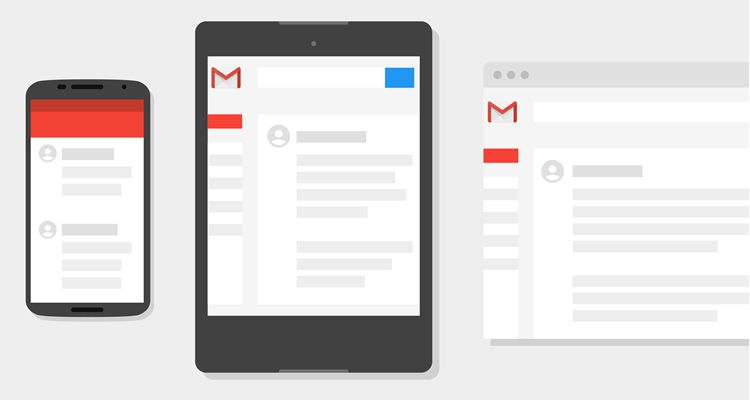
粘性导航是一个很棒的工具
无论您为网站选择哪种类型的滚动,粘性导航都是让用户在浏览您的网站时感觉可控的好方法。 想想像 Gmail 这样的基于网络的电子邮件客户端:您可以向下滚动收件箱,但屏幕左侧的栏有用于在帐户之间切换或访问不同文件夹的按钮。 用户可以在闲暇时滚动,但他们始终可以选择跳转到确切的部分。

任何类型的网站都可以从粘性导航中受益。 如果您使用无限滚动,用户可能会喜欢一键跳回页面顶部的功能,而不是连续滑动。 您还可以创建一个无论用户向下滚动多远都保留在屏幕上的标题,从而提供对基本功能的即时访问。
优点和缺点
随着越来越多的人转向移动设备浏览网页,滚动似乎是网站的自然选择。 当然,点击各种链接既快捷又简单,但大多数用户更喜欢尽快访问网站的大部分内容。 您可以通过强大的内容产品吸引您的用户,并且如果您提供一定程度的控制,就不会让他们不知所措。
但是,重要的是要记住大块内容或多媒体会减慢页面加载速度。 这可能会损害您的用户在移动设备上的体验,因为许多人将在旅途中使用蜂窝数据或弱于平均水平的 Wi-Fi 连接进行浏览。
您可能还需要牺牲网站的页脚。 几乎每个网站的页面底部都有一个页脚,其中包含指向公司简介、提交工作申请的位置、联系信息和其他一般信息的精确链接。 您可以使用粘性导航工具消除对页脚的需求,用户可以单击这些工具转到您网站的特定区域。
如果您正在为移动设备浏览进行设计(您应该这样做),那么滚动的好处远远超过其缺点——只要您明智地配置网站的滚动。 移动设备天生就鼓励互动,并且通过精心设计的响应式网页设计,您的用户将以独特的方式来吸收您的内容。
