2022 年 12 大学校网站设计理念和功能
已发表: 2022-02-16如果您想知道,今年的学校网站应该包含哪些内容,包括其结构、功能、外观、设计和内容,那么我们会为您解答。 在 WebDesignDev,我们将介绍每个 Web 开发人员应考虑的 12 个重要的学校网站设计元素。
总的来说,网站现在已经从某种东西变成了必须成为重要数字资产的东西,无论你在哪个行业。即使对于学校和大学来说也是如此。 学校网站在过去几年中经历了重大转变。 除了 Covid 大流行之外,还有两件事推动了这种转变:
- 学校当局现在明白拥有功能强大且响应迅速的网站的重要性。
- 制作和维护精美、适合移动设备的交互式网站现在比以往任何时候都更容易。
网站为所有学校提供多种用途。 首先,它们为展示其课程、项目、附属机构、员工、校园和其他设施提供了良好的营销途径。 鉴于当前教育领域的竞争,对于所有学校来说,从小学到地方学院和大学,确保一个视觉上吸引人的网站变得很重要,我可能会补充一点——使用起来很有趣,它比竞争对手更好地描述了他们的教育提供. 如您所知,第一印象至关重要,在数字时代,它始于网站。
编者注:重要的是要了解,如果您尚未启动学校的网站,请首先考虑您将如何构建它,它将在什么平台上进行管理,以及您是否将使用功能强大的全包式网站构建器,如在#4 下面。 如果您是一位已经知道如何编码的网页设计师,那么您也可以选择推荐的顶级网站建设者。
学校网站的另一个目的是成为学生的知识资源中心。 作为一个数字公告板,学生、教职员工和家长可以收到事件、课程信息、运动日程、文件和重要更新的通知。
但是,学校网站的成熟度存在一定的差距。 一些富裕的学校拥有非常复杂的网站,而较小的学校仍然使用旧的基于 HTML 的网站,这些网站几乎没有功能、不适合移动设备或视觉吸引力。
该博客提供了一些简单的学校网站设计理念、提示和功能,可以帮助您增强现有学校网站的设计和功能。 如果您刚刚开始并准备建立学校网站,那么这也是一个很好的起点。
虽然通常的网站开发规则适用于这些网站,但以下提示更侧重于改进学校网站的功能,以便更好地服务于其目的和用户。
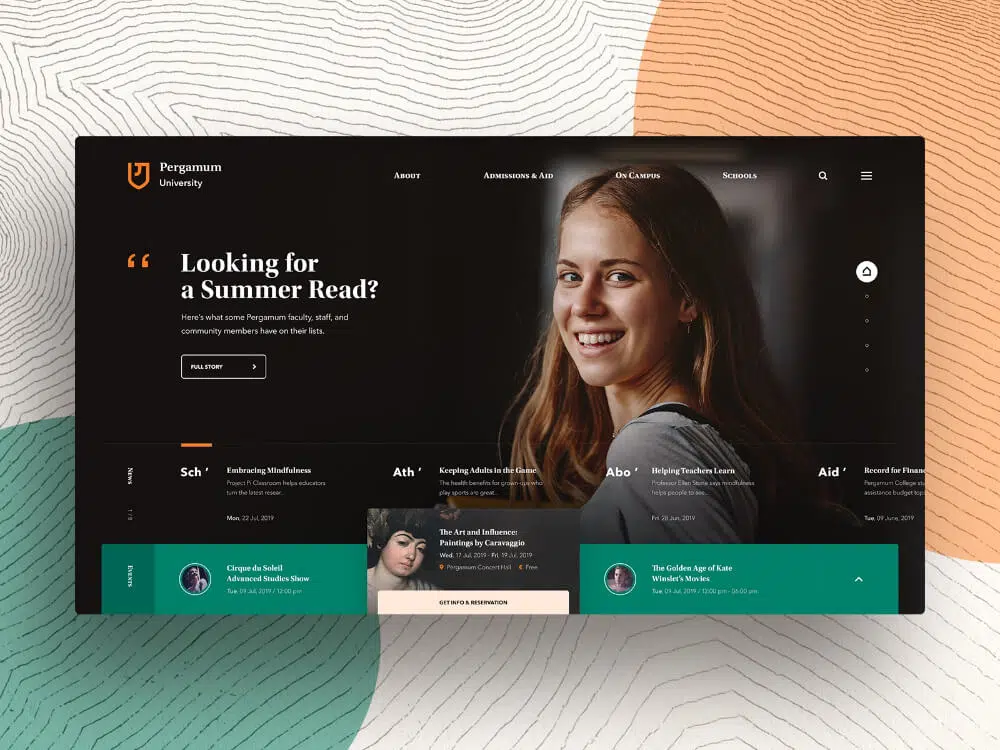
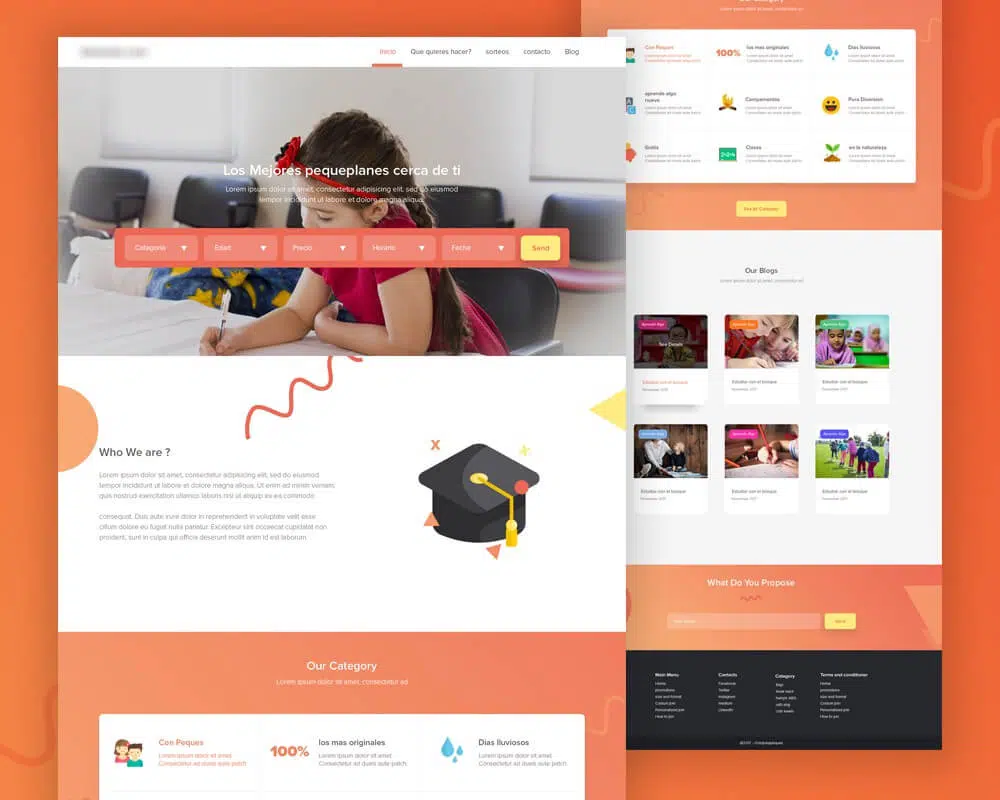
1.重新审视内容流并使其在视觉上最小化
现有学校网站的最大缺点之一是它们试图放入太多内容并使网站看起来像是五年级学生设计的(尽管今天的五年级学生非常精明并且可能会做得很好)。 鉴于学校网站包含各种内容,因此很难以结构化、易于使用的方式展示这些内容。 如果您首先制定一个包含关于、课程、联系方式、资源和所有其他部分的内容策略,将会很有帮助。
第一步是弄清楚您想在网站上放置哪些内容,然后创建内容流。 例如,在主页上创建部分并仅展示一些带有“阅读更多”链接的内容。 在设计方面,尝试增加您的空白空间并在您的站点地图中使用下拉字段。 目前的网站设计趋势是最小化。 遵循这一点并重新设计您的网站,使其看起来整洁干净。 这将大大改善您的用户体验。
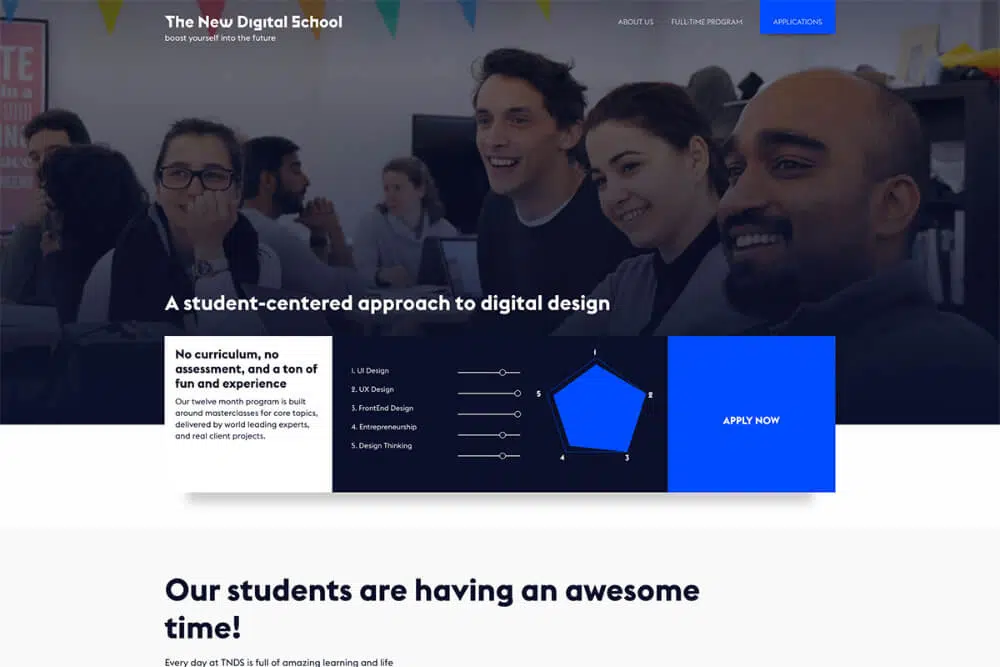
2. 让你的学校网站尽可能人性化
显示更多人脸是所有数字营销专家建议的技术。 这有助于与观众建立更好的人际关系。 对于学校来说,这方面更为重要。 因此,在您使用的大多数图像中都有人脸是很好的。 从网站开发的角度来看,您应该在整个内容流中为图像创造更多空间。
最好拍一张学校的照片,包括学生、教职员工及其基础设施。 如果无法做到这一点,您可以使用来自 Shutterstock、Adobe Stock 或 DepositPhotos 等来源的优质库存图片。 他们都有一个惊人的图像集合,将使您的网站在视觉上看起来很吸引人。 除了照片,您还可以重新查看您的文本内容,使其更加个性化和讲故事,而不是典型的正式风格。
3.确保移动兼容性和友好性
您的学校网站应该具有良好的移动兼容性,并且对用户来说是移动友好的。 许多开发者认为学校网站将主要在桌面上查看,这应该是优先事项。 虽然我们不会不同意这一点,但这也意味着您不应忽视移动兼容性。 您需要记住,最初,移动设备很少,但现在即使是中学生和更年轻的学生也经常使用移动设备。
在线学习驱动使网站变得更加重要,学生将通过各种设备打开它。 因此,您必须在包括台式机、手机、平板电脑和笔记本电脑在内的所有设备上提供无缝且一致的网站浏览体验。 在网站开发过程中采用移动优先的方法将是一个好主意。
一些学校继续创建一个单独的移动观看网站,这更像是一个移动应用程序。 大多数现代主题开发人员、CMS(内容管理系统)平台和站点构建器已经开发为对移动设备友好并与所有移动设备兼容。
4. 建立一个好的内容管理系统
重要 - 一个好的内容管理系统 (CMS) 有助于简化网站维护部分并促进内容的快速和频繁更新。 毫无疑问,目前最好的 CMS 是 WordPress。 WordPress 是最大、最受欢迎的 CMS,世界上超过 40% 的网站都在使用它,Kinsta 报告说,它们的市场份额为 65% – 这太不可思议了!
但是,还有许多其他优秀的 CMS 平台已经包含了站点构建器以及托管和您的学校可能需要的所有独特功能。 对于仍然在需要大量资源(例如插件)运行的免费平台上使用 HTML 或其他基于语言的编程网站的学校来说,这将是一个根本性的转变。 如果您需要考虑切换到信誉良好、安全且易于使用的 CMS,除了 WordPress 之外,还有一些可供学校考虑的选项:
- Wix (免费开始)– 网站创建领域的领导者,以拥有强大的一体化 CMS 平台而闻名,该平台包含构建漂亮学校网站所需的一切。
- WebFlow (免费开始)–它们提供了最现代的交互式站点构建器之一,还提供了您需要的一切,包括托管。
- Squarespace (免费开始) – 完整网站创建行业的另一家长期供应商。 与所有其他人一样,它们提供看起来很棒的主题和模板。
- Weebly (免费启动)– 这是一个由 Square, Inc. 拥有的一体化网站建设平台,Square, Inc. 是一家大型信用卡处理公司。 他们有一个安全且简单的导航平台。
为您的学校网站使用信誉良好的 CMS 平台可以让更多人负责维护和更新网站。 美国的大多数学校都有学生处理这些任务。 这在学生中灌输了一种主人翁意识,他们不断在网站上提出新的想法、活动和内容,使学校网站更加生动和有用。 因此,建立良好的网站后端访问层次结构将是一个好主意。
5. 不要忘记 ADA 合规功能
一般来说,良好的网站可访问性很重要,而不仅仅是移动设备或浏览器的兼容性或导航。 相反,它是为了确保有任何残疾的用户也可以访问 ADA 所描述的网站。 不幸的是,许多学校网站并不完全符合 WCAG 2.0 或针对 ADA 的扩展 WCAG 2.1 内容可访问性指南,即使这是一项功能和法律要求。
作为开发人员,这应该放在您的优先级列表中,因为它将使您的网站脱颖而出,并帮助您创建一个所有人都可以使用的网站。 您应该遵循可访问性的基本原则和指南。 此外,请进行彻底的测试并检查您的网站如何根据技术指南集执行。 完全可访问的学校网站将展示学校的包容性价值,这在当今时代被认为非常重要。

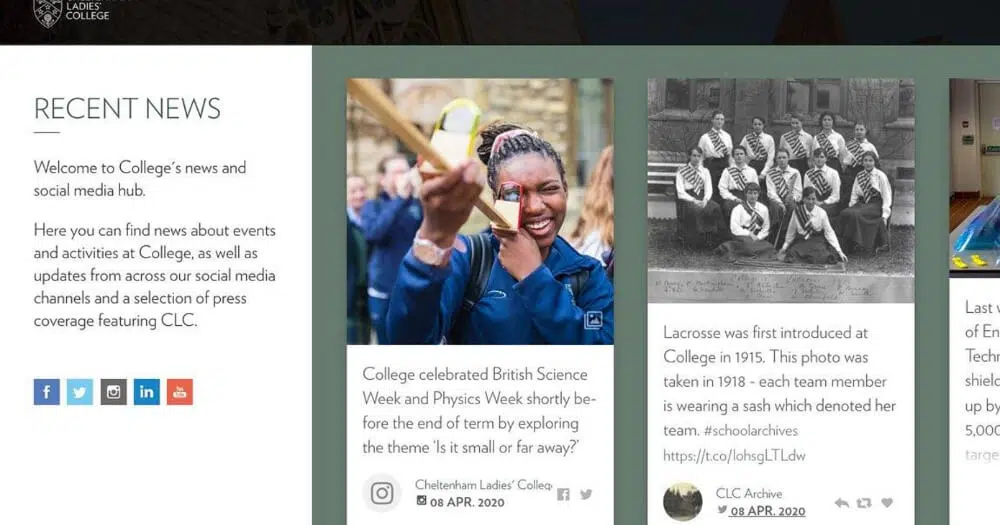
6. 整合学校的社交媒体
除了拥有一个好的网站外,学校不必在社交媒体上活跃。 这包括所有主要平台,如 Twitter、Instagram、Facebook、YouTube 甚至 LinkedIn。 这是因为大多数小学生已经在这些平台上占有一席之地,重要的是,甚至他们的父母也会使用它们。 社交媒体成为另一个更广泛的平台,学校可以利用该平台与所有利益相关者建立联系。
将您的社交媒体平台与您的网站结合起来会很好。 提供与社交帐户的链接现在已成为常规做法。 但领先一步将是在网站上设置实时社交媒体供稿。 许多优秀的插件和小部件可以帮助您实现这一目标。 这样,您将在社交媒体句柄和网站之间建立两个连接,使其更具活力。
7.添加推送通知和使用登陆页面
你知道你也可以为你的网站更新设置推送通知吗? 它们的工作方式与您在手机上获取更新和通知的方式相同。 通过在您的网站上设置此功能,您将通知所有订阅通知的用户有关网站上的最新更新。 这将使网站更具吸引力并增加用户数量。
您可以遵循的另一个良好做法是为特定事件或更新创建登录页面。 例如,如果您要组织一场像研讨会这样的全校活动,请创建一个简单的登录页面,其中包含所有活动的综合详细信息。 然后推送一个相同的通知,让用户打开这个登陆页面。 这样,他们将快速轻松地获得所有需要的信息。 这是电子商务网站用来促进销售的一种有效做法,但您当然也可以将其用于您的学校网站。
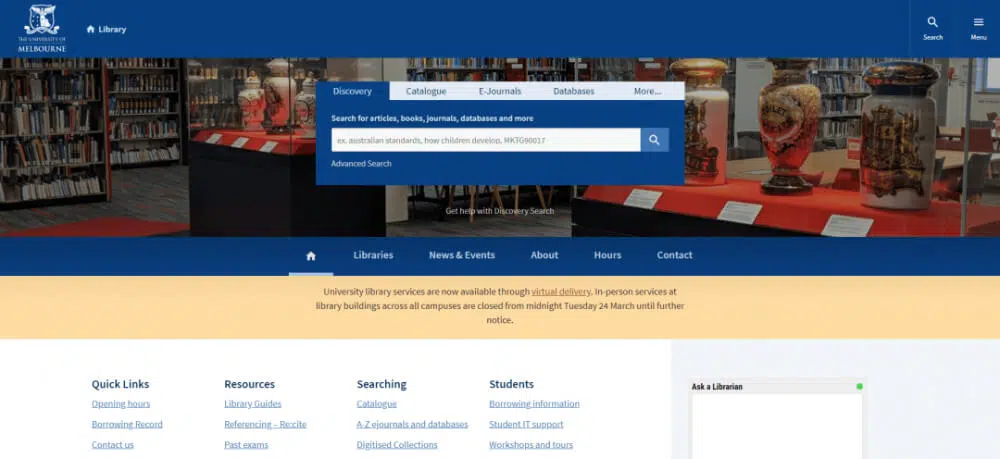
8. 提供高级搜索选项
一段时间后,学校网站应该会变成一个大型知识中心,学生可以在其中找到他们需要的所有必要资源和信息。 但是,您不希望学生或用户在这种情况下完全迷失。 因此,只有在用户可以访问它们的情况下,在网站上拥有良好的资源才有帮助。
这可以通过提供高级搜索功能来缓解。 虽然常规搜索会产生很多模糊的结果,但您可以在搜索中添加过滤器。 这些过滤器可以基于内容分类,例如知识文章、案例研究、学校政策等。 此外,您还可以为您的学校网站获取许多强大的搜索引擎插件,让您完全自定义网站上的搜索功能。
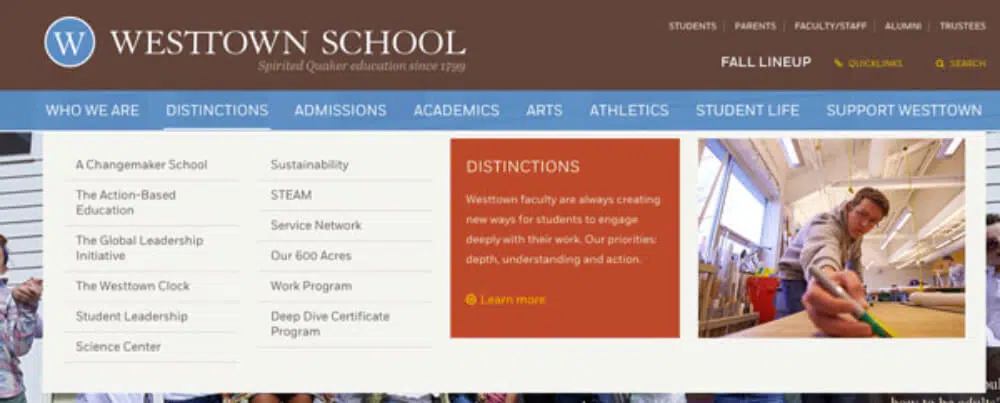
9. 有明确的行动呼吁和导航
上述观点的延伸将是简化导航的需要。 这将确保用户不会在网站上丢失。 在您创建内容流时,它将非常适合创建导航路径。 遵循结构化的方法来提供信息。 根据此导航计划设计菜单。 提供面包屑是一个好主意,以便用户可以找到自己的方式。
一个重要的导航组件是正确使用号召性用语 (CTA) 部分。 确保 CTA 设置在必要的位置,并在正确的页面上引导用户。 这将有助于提供方向感,并使他们执行正确的操作,例如注册、填写表格或阅读文章。 在前端添加 CTA 是不够的; 您必须将它们链接到后端的 CRM。 这样,您让用户执行的所有操作都会被记录下来,并且提供的详细信息可用于根据需要启动操作。
10. 学校网站应该是沉浸式的
我们将看到 2022 年兴起的网站趋势之一是创建沉浸式网站。 这甚至适用于学校网站。 您可以使用一些图像和文本并希望您的网站能够推动用户参与的日子已经一去不复返了。 用户的注意力持续下降,他们消费的数字内容呈螺旋式增长。 这意味着你必须提供一些独特和不同的东西来吸引和留住他们的注意力。
对于学校网站,沉浸式内容可以是视频的形式。 这些视频可以是基础设施、学生推荐或知识共享会议。 除此之外,您还可以提供学校校园的 360 度游览。 这样,用户可以虚拟参观校园。 您还可以设置一个个性化的聊天机器人,它可以解决所有用户的查询并为他们提供重要的学校信息。
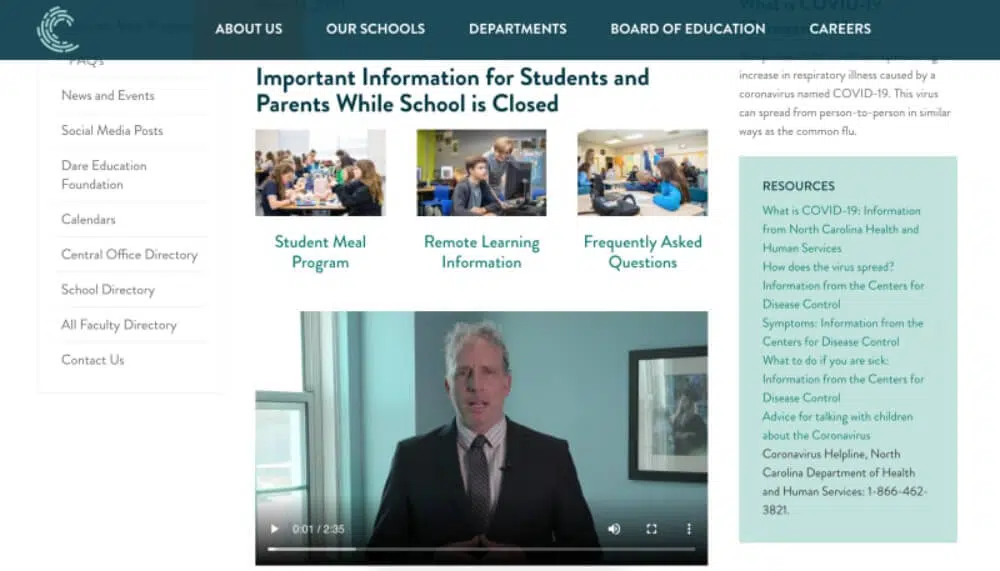
11. 建立一个 COVID19 响应页面
设置 COVID19 响应页面现在几乎是所有组织的任务。 这对学校来说尤为重要,因为它们受到了大流行的巨大影响。 此外,学生及其家长对学校的教学模式和其他更新有任何担忧。 此页面可用于解决它们。
COVID19 响应页面可以是一个简单的登录页面,也可以是更复杂的一系列网页,具体取决于您的需要。 我们建议您至少有一个登陆页面,介绍您为 COVID19 和其他相关更新所采取的预防措施。
例子:
- 德州农工大学
- 哈丁大学
- 牛津大学
另一种方法是在这样的页面上集成整个在线学习生态系统。 学生将从该页面被引导至各自的虚拟教室或资源中心。 同时,家长和其他利益相关者将获得最新的更新。 最后,不要忘记为此页面设置推送通知功能。
12.利用学校网站进行宣传
一个网站的价值不取决于它的功能和设计,而是取决于它的使用量。 但是,即使结合了以上所有要点,您的学校网站也几乎没有任何访问者,那么所有的努力都将付诸东流。 因此,您需要设计活动来推动学校网站的使用。
使用“胡萝卜加大棒”公式是个好主意。 在学校网站上提供许多好的资源,以保持访问学生和家长。 同时,将一些必须在学校网站上完成的事情设为强制性,例如填写某些表格或支付费用。 这将强制吸引访问者访问您的网站。 此外,不要忘记设置 Google Analytics 以了解您获得有关网站用户的关键见解。
结论
令人鼓舞的是,学校网站被给予了正确的优先级。 它们从无聊、笨拙的网站转变为具有动态内容的高度互动的网站。 作为学校网站项目的开发人员,您需要确保网站开发的标准规则。 除此之外,以上几点提供了可以增强您的学校网站并使它们脱颖而出的具体提示。 这里的关键是保持网站动态和活跃,并推动良好的参与。
现场学校网站示例
- 博伊西州立大学
- ELA 学院 –(建立在 Wix 平台上)
- 南新罕布什尔大学
- 布克·T·华盛顿高中
- 大亚特兰大基督教学校——(网络奖得主)
- 硕士大学
- 卡里格罗夫高中
- 因特洛兴艺术中心——(WebAwards 获奖者)
学校网站主题和模板 – 网站建设者
- 蜡
- 网络流
- 广场空间
- 蹑手蹑脚
学校网站主题和模板 – WordPress
- Pallikoodam – 学校 WordPress 主题
- Edumax – 教育大学和在线课程 WordPress 主题
- 旋律 – 艺术与音乐学院 WordPress 主题
- 迪维教育
- Ed School:教育 WordPress 主题
学校网站应包含的 12 个要素清单:
1.重新审视内容流并使其在视觉上最小化
2. 让你的学校网站尽可能人性化
3.确保移动兼容性和友好性
4. 建立一个好的内容管理系统
5. 不要忘记 ADA 合规功能
6. 整合学校的社交媒体
7.添加推送通知和使用登陆页面
8. 提供高级搜索选项
9. 有明确的行动呼吁和导航
10. 学校网站应该是沉浸式的
11. 建立一个 COVID19 响应页面
12.利用学校网站进行宣传