提高网站性能如何帮助拯救地球
已发表: 2022-03-10您可能不会经常想到它,但互联网使用了大量的电力。 这种电力需要在某个地方生产。 在大多数国家,这意味着燃烧化石燃料。 这反过来又意味着互联网的碳足迹已经增长到可能使全球航空旅行黯然失色的地步,这使得互联网成为地球上最大的燃煤机器。
Mozilla 2018 年互联网健康报告指出——尤其是随着互联网扩展到新的领域——“可持续性应该是一个更大的优先事项。” 但就目前而言,网站变得越来越肥胖,这意味着互联网的能源需求继续呈指数级增长。
与此同时,气候变化的影响每年都在变得越来越严重,越来越多。 绝大多数气候科学家将世界各地极端天气事件的日益凶猛和频率归因于气候变化,他们在很大程度上将其归因于人类活动。 虽然有些人质疑科学,但即使是世界上最大的石油公司现在也接受它,并承认他们的商业模式需要改变。
地球上的每个国家(美国除外)都签署了《巴黎气候协定》。 尽管美国有争议地退出了,但美国许多最有影响力的个人、城市、州和公司——代表了美国一半以上的人口和经济——仍然通过美国承诺倡议保留了对协议的承诺。
作为 Web 开发人员,感觉这不是我们可以影响的问题是可以理解的,但事实并非如此。 许多努力正在改善网络上的情况。 绿色网络基金会维护着一个不断增长的网络主机数据库,这些网络主机要么完全由可再生能源提供动力,要么至少致力于实现碳中和。 2013 年,A List Apart 出版了 James Christie 的可持续网页设计。 在过去三年中,SustainableUX 会议见证了网络可持续性专家在一系列基于网络的学科中分享他们的知识。
自 2009 年以来,绿色和平组织一直在向大型互联网公司施压,要求其通过 Clicking Clean 活动来清理其能源结构。 部分由于这项活动,谷歌去年宣布,它首次购买了足够的可再生能源来满足其全球运营消耗的 100%。
那么,除了用可再生能源为服务器供电之外,Web 开发人员还能为气候变化做些什么呢?
“你无法管理你无法衡量的东西”
在使网站更具可持续性方面,最大的胜利也许是性能、用户体验和可持续性都巧妙地交织在一起。 衡量数字产品可持续性的关键指标是其能源使用情况。 这包括服务器、客户端和在两者之间传输数据的中间通信网络所做的工作。
考虑到这一点,也许首先要考虑的是我们如何衡量我们网站的能源使用情况? 这实际上是一项比你想象的更棘手的工作,而且在这里很难获得精确的数据。 然而,我们可以使用一些很好的后备方法来展示能源使用情况。 这些包括数据传输(即浏览器必须下载多少数据才能显示您的网站)以及服务和接收网站的硬件的资源使用情况。 这里一个明显的指标是 CPU 使用率,但内存使用率和其他形式的数据存储也发挥了作用。
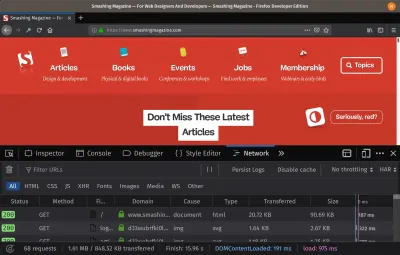
数据传输是我们可以很容易测量的一件事。 所有主要浏览器都提供开发者工具,让我们可以测量网络活动。 例如,在下面的屏幕截图中,我们可以看到首次加载 Smashing Magazine 网站会产生不到 1 兆字节的数据传输。 Firefox 的开发者工具其实为我们提供了两个数字:第一个是已传输文件的未压缩大小,第二个是压缩后的大小。

压缩资产通过网络传输时最常用的工具是 gzip,因此这两个数字之间的差异通常是 gzip 工作的结果。 后一个数字表示实际传输了多少数据,是需要关注的数据。
注意:还有很多其他工具可以为我们提供数据传输的指标,包括备受推崇的 WebPagetest。
为了测量 CPU 使用率,Chrome 为我们提供了一个精细的任务管理器,它显示了各个选项卡的内存占用、CPU 使用率和网络活动。 对于更具冒险精神/技术性的人,top(进程表)命令在大多数类 Unix 操作系统(如 macOS 和 Ubuntu)上提供了类似的指标。 一般来说,我们也可以在我们有 shell 访问权限的任何服务器上运行 top 命令。
幸运的是,诸如 WebsiteCarbon 和 Ecograder 之类的努力试图将这些指标转化为特定的 CO2 数据(在 WebsiteCarbon 的情况下)或分数(在 Ecograder 的情况下)。
可持续网页设计
现在我们知道如何衡量我们网站的影响力,是时候考虑如何优化事物以使其更具可持续性、更高性能和更好的使用体验。
我们可以利用一些现有的作品来帮助我们。 2016 年,O'Reilly 出版了 Tim Frick 的“Designing For Sustainability”。 在这本书中,蒂姆带我们参观了可持续设计的原因和方法。 但我们也可以利用大量现有的想法、会议演讲和文章——虽然没有明确关注可持续性——与可持续网页设计的哲学有很大的重叠。 这里特别好的例子是 Brad Frost 的副项目“Death To Bullshit”、Heydon Pickering 的文章和关于编写更少该死的代码的讨论,以及 Adam Silver 的博客文章“为实际性能而设计”。
如果我们正在对一个网站进行全面的重新设计,或者从头开始一个新网站,我们可以从这里的一些非常高级的问题开始。 例如,主页上真正值得或需要的内容是什么? 更具体地说,主页上的每个元素带来什么价值? 正如海登·皮克林所说:
“网站中性能最高、易于访问和易于维护的功能是您一开始就没有制作的功能。”
我在 WordPress.com VIP 团队工作,因此本着这种精神,我决定通过组合一个极简主义的 WordPress 主题来挑战自己,看看我能在可持续网页设计技术方面走多远。 结果是一个名为 Susty 的主题,它可以在我放在一起的随附网站上看到:sustywp.com。 在该特定示例中,该网站以略高于 6KB 的数据传输量交付,鉴于网站的中位数约为 1.5MB,这感觉很好。

那么,我做了什么? 好吧,我会告诉你的。
减少网络请求
正如我上面所概述的,网络请求是我们可以轻松衡量的,因此它们是一个很好的起点。 在将 Susty 放在一起时,我注意到有许多 HTTP 请求正在进行,但似乎没有必要。 例如,WordPress 捆绑了一些 CSS 和 JavaScript 来检测表情符号的使用并确保它们不会显示为非法字符。 这本身并没有什么问题,但如果您不打算使用表情符号,或者您对各种系统默认设置感到高兴和自信,您可以阻止加载它们。
这代表了相对微不足道的节省,但是通过建立从我们的页面中删除不需要的代码和请求的理念,我们可以做出更显着的性能改进。 例如:
- 我们是否为一些基本的 DOM 操作加载了整个 jQuery?
我们能用纯 JavaScript 达到同样的目的吗? 您可以在 Jeremy Wagner 为 Google 撰写的这篇文章中了解更高级的死代码消除(又名摇树)。 - 我们有图像轮播吗?
我们真的需要所有这些图像吗? 它们是否显着增强了用户体验? 或者我们可以把它简化为一个强烈的形象吗? 或者甚至随机显示一组图像中的一个,给回访用户一种活力感? 顺便说一句,这里所做的研究表明,大多数用户既不喜欢也不参与轮播。 - 如果我们使用大量图像,我们是否会受益于为那些支持 WebP 格式的浏览器提供图像?
很长一段时间以来,WebP 的支持一直受到令人沮丧的限制。 但由于 Firefox 将在 65 版(2019 年 1 月到期)中开始支持它,像 Safari 这样的落后者赶上来只是时间问题。 - 我们是否正在加载数百千字节的网络字体?
我们是否正在使用我们正在加载的所有网络字体? 我们甚至需要网络字体吗? 如今,大多数设备都有一堆半体面的字体,我们可以指定一个我们希望看到的按偏好排列的字体列表吗? 如果我们必须使用 Web 字体,我们应该确保我们的字体在合理可能的情况下具有尽可能高的性能。 - 我们要嵌入 YouTube 视频吗?
嵌入的 YouTube 视频通常会在任何人与之交互之前添加大约 1 兆字节的数据传输。 如果实际上只有一小部分用户会坐下来观看我们网站上的嵌入视频,我们可以直接链接到它吗?
仔细检查一切
在这种情况下,我们还可以询问页面的各个方面。 什么真正值得在那里? 我们的侧边栏是否增加了任何真正的价值,或者我们只是放了一个,因为惯例规定网站有侧边栏? 所以,我们添加了一个并用废话填充它。
在 Susty 中,我尝试了一种非正统的方法,将导航降级到它自己的页面。 这使我可以将页面精简到字面上的基本要素,仅在用户明确请求时才加载其他内容。 Susty 是如此的轻量级和快速,以至于我通过一些用户研究(又名我的合作伙伴)意识到,菜单的加载并不像一个新页面,所以我决定让它看起来像一个叠加层,并带有一个交叉关闭实际上只是将您带回上一页。
除了帮助我创建令人愉悦的轻量级页面外,降级导航还消除了任何用于显示它的花哨的隐藏/显示代码的需要。 在这一点上,我想明确指出,Susty 是将可持续网页设计技术发挥到极致的一个例子(我并不是说它是一个好的网站的原型)。
像祖母一样编写 CSS
当涉及到严重的性能增强时,我们应该记住,代码的每个字符都很重要。 每个字符代表一个字节,即使它们被 gzip 压缩后,它们仍然很重。 CSS 是一个我们经常看到很多臃肿的领域。 幸运的是,有越来越多越来越复杂的工具可以帮助您清除未使用的 CSS。 Sarah Dayan 的这篇精彩文章概述了她如何将 CSS 包从 259KB 减少到 9KB!
如果我们从头开始,也许我们应该首先更深入地思考我们如何编写 CSS。 Heydon Pickering 写了一篇很棒的文章,讲述了我们如何以一种能够发挥语法设计优势的方式编写 CSS,以及这如何帮助开发人员防止重复。 Heydon 还指出过度使用 div 和类会造成多少浪费——无论是在 HTML 还是 CSS 中。
你在分析什么?
每个人都可以通过谷歌分析、KISSmetrics、Piwik 等工具来分析他们网站的访问者做了什么,这似乎在网络上或多或少地无处不在。虽然我毫不怀疑有合法的用例,但我们真的需要对每个网站进行分析? 就我而言,我通常会理所当然地将 Google Analytics 添加到我管理的每个站点中。 但我最近才意识到,对于大多数有问题的网站来说,这几乎是完全没有意义的努力:“哦,今天有六个人通过 Facebook 访问了这篇文章。” 谁在乎?
除非您真的需要它,并且您将分析数据并根据数据采取行动,否则只需放弃分析并找到一种更好的方式来度过您的时间,而不是目瞪口呆地看着今天有多少人访问了网站 X。
除了增加您的页面权重之外,使用诸如 Google Analytics 之类的东西还会引发有关您代表 Google 为您的用户收集的数据的道德问题,即 Google 免费为您提供 Analytics 是有原因的。
让我们不要忘记基础知识
这些天有很多关于以下内容的信息,但我们永远不应该自满并忘记它们。 除了上述所有内容之外,我们绝对应该始终缩小 HTML、CSS 和 JavaScript,并在适当的地方进行连接。 我们还应该压缩所有图像以确保它们尽可能小,在正确的设置中使用正确的格式,并使用渐进式渲染。
服务器端性能
到目前为止,我们的重点几乎完全集中在前端,但如果我们不在服务器端进行优化,其中的很多内容都变得无关紧要。 我已经提到过几次,但我们绝对应该始终启用 gzip 压缩。
我们应该为我们的服务器提供尽可能简单的网站服务。 我主要使用 Nginx,我特别喜欢 FastCGI 缓存并且发现它特别有效。 如果您对自己的服务器有 shell 访问权限,这里有一篇文章解释了如何配置它。 如果您对服务器没有(或不想要)尽可能多的控制权,那么技术选项就会减少。 WordPress 空间中特别受欢迎的是 WP Super Cache。
我们应该使用 HTTP2 而不是 HTTPS。 使用 HTTPS 开辟了一个新的 Web 技术世界,例如服务工作者,使我们能够将网络本身视为一种美好的事物。 如果您想了解更多相关信息,我强烈推荐 Jeremy Keith 的新书《Going Offline》。
注意:您可能还想研究 Google 的 PageSpeed 模块,它可用于 Apache 和 Nginx。
最后,我们在这里可以产生的最大影响是将我们的网站托管在由可再生能源驱动的数据中心。 在英国,就我直接托管我的网站的公司而言,我强烈推荐 Krystal 和 Kualo。 (有关绿色网络主机的完整目录,请查看绿色网络基金会。)
综上所述
我希望我已经说服您,努力使我们的网站更具可持续性是值得的。 特别是考虑到在此过程中,我们还制作了我们的网站:
- 更高效,
- 更人性化,
- 更方便,
- 对服务器更友好,
- 更好地为搜索引擎优化。
一些人对可持续网页设计理念的回应——这并非不合理——似乎是对环境事业的一个很小的让步。 当然,你能产生多大的影响取决于你工作的网站有多忙。 但是,除了帮助网络变得更加环保之外,可持续的网页设计基本上是最佳实践网页设计。
还值得考虑抵消您无法避免的碳排放。 碳补偿有时会受到嘲笑,但这是有充分理由的。 抵消的主要问题是碳抵消的期限通常很长。 例如,对于植树,碳封存量的数据通常基于 100 年的时间。 所以,就现在减少碳排放而言,这并不是一个真正的解决方案。 但总比没有好。
myclimate 的座右铭是尽力而为,并抵消其余部分。 我写了一篇关于推出自己的碳补偿计划的博客文章。 我还强烈推荐 1% For The Planet 倡议。 最后,如果您是企业主,并且想加入一个希望看到更好的社会、环境和经济正义的公司联盟,请查看认证 B 公司计划。
