Saul Bass 能教给我们什么关于网页设计的知识
已发表: 2022-03-10网页设计存在于不同学科的可爱交汇处。 在之前的文章中,我写过从报纸和古罗马建筑师那里学到的教训。 这一次,我们将着眼于历史上最伟大的平面设计师之一——Saul Bass。
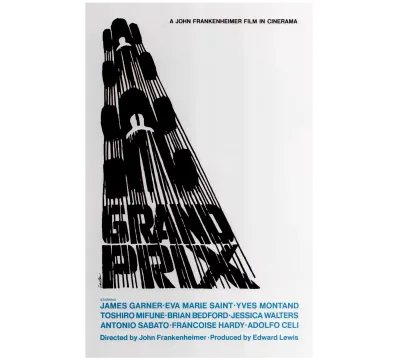
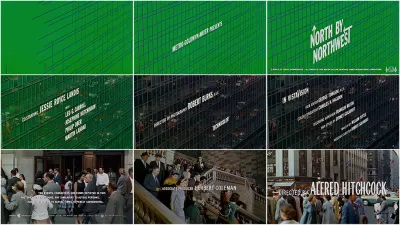
Saul Bass 是平面设计的传奇人物。 多年来负责电影《 North by Northwest 》和《Anatomy of a Murder》的片头序列,以及许多标志性海报和品牌标志。 用马丁斯科塞斯的话来说,他的作品“提炼了现代工业化世界的诗歌”。

我们现在处于一个不同的世界,一个速度极快的数字世界,但它带有自己的诗意。 尽管背景发生了变化,但 Saul Bass 的方法和思维方式经受住了时间的考验,网页设计师最好记住它们。
让平凡变得非凡
在深入了解 Saul Bass 及其作品的细节之前,有必要从更广泛的角度概述他的设计方法。 大人物激发大创意,但通常情况下,真正的诀窍在于细节。
关于他对标题序列的处理方法,巴斯说:
“处理普通的事情,我们非常了解以至于我们已经不再看到它们的事情; 以一种能让我们重新理解它们的方式来处理它们——从某种意义上说,让平凡变得非凡。”
— Saul Bass(来源)
类似的精神可以而且应该应用于网页设计。 当我们看他的作品时,是的,无论如何都要想象主页的飞溅,但也要考虑按钮和注册表单以及法律免责声明。 在小事中也能找到同样多的美。 有时更多。

巴斯甚至因标题序列而闻名,这证明了他的创造力。 在索尔巴斯进入现场之前,电影片名通常是乏味的事务、名字和静态图像,伴随着离婚文件的繁琐。 在他的注视下,它们变成了艺术品,对即将到来的语气和质感的陈述。 正如他所说的那样,
“设计是视觉化的思维。”
— 索尔·巴斯
您可以在以下页面和视频中找到更多关于 Saul Bass 对他的作品的看法和他的影响:
- 视觉语言, Gyorgy Kepes,Bass 的早期导师
- 'Saul Bass's Movie Posters',皇家海洋电影协会的视频文章,适合纵向制作!
- 爱丽丝·罗斯索恩(Alice Rawsthorn)将标题序列变成电影明星的人
- 为什么人类创造,索尔巴斯和梅奥西蒙的奥斯卡获奖短片
颜色
让我们从最基本的方面开始——颜色。 巴斯曾经说过,“观众对一部电影的参与应该从它的第一帧开始。” 访客参与也应在首次加载时开始。 在我们有时间处理其内容之前,我们会处理网站的颜色和排列。 你会发现没有比我更支持优质内容的人了,但如果没有提供高质量的画布来展开,它就会受到阻碍。
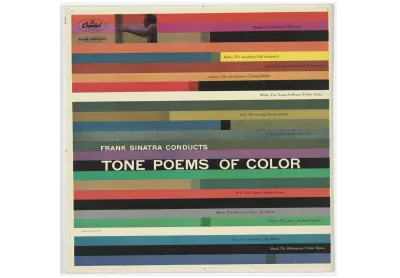
对于低音通常被翻译成简单、生动的调色板,不超过四种颜色中的三种。 不是太忙,但有很多流行音乐。 红色、白色和黑色是金色组合之一——一种贝司多次使用。 明亮的颜色并不总是意味着“响亮”,有时它们意味着“引人注目”。


这在网页设计方面意味着什么? 好吧,恐怕不止是“使用鲜艳的颜色”。 学习色彩理论,然后以有品位、大胆的方式将其应用到您的项目中。 关于本节末尾列出的主题的几篇优秀文章, Smashing Magazine的“颜色”类别还有更多。 非常值得关注。 正确的调色板甚至可以在访问者处理他们正在查看的内容之前设定基调。
有关网络上颜色和形状的一个不可思议的 Saul Bass 式示例,请访问 Ottendorf 的工作青年假日中心。 有什么比通过大胆的功能设计更好的方式来庆祝大胆的功能性建筑? 这就像数字形式的Vertigo海报。

红色、白色和黑色并不总是答案(尽管它是一个令人难以置信的锐利组合)。 正确的组合取决于你试图讲述的故事,以及你试图讲述的方式。 Saul Bass 非常清楚,颜色是一种非常强大的工具,在当今网络的原始空白世界中,它仍然经常未被充分利用。

观众对网站的参与从颜色开始,所以让它变得重要。 对于那些不确定从哪里开始的人,这里有一些关于该主题的 Smashing 文章:
- 设计师色彩理论,第 1 部分:Cameron Chapman 色彩的意义
- 设计师色彩理论,第 2 部分:Cameron Chapman 理解概念和术语
- 设计师的色彩理论,第 3 部分:Cameron Chapman 创建您自己的调色板
- Laura Elizabeth 的简单 Web 开发人员色彩指南
- 十六进制颜色:Ben Gremillio 的颜色代码面
排版
词,词,词。 设计可能是视觉化的思考,但有时最好的表达方式是直接用文字表达出来。 巴斯的印刷风格几乎与他的视觉风格一样独特。 粗犷、手绘,而且几乎总是全部大写,他使文字充满力量而不是霸道。

字体也可以讲故事。 他们传达语气、形式、重要性和结构等。 结合强烈的配色方案,它们可以使复制跳舞,否则它可能会懒散地为自己感到难过。

撰稿人 Jon Ryder 在他的个人网站上精美地展示了这一点,该网站是一整套强烈的色彩和大胆、俏皮的排版。 当您单击提示时,副本会自行重新排列和编辑。 这是一个优雅地执行的绝妙想法。 如果 Saul Bass 能够设计投资组合,那么您会期望他会想出这种东西。


Art of the Title 将 Bass 的方法称为“动态排版”,我认为在为 Web 选择字体组合时要牢记这一点。 是的,Times New Roman 或 Arial 可以胜任,但有大量免费字体和 CSS 样式可用,为什么不想尝试让您的文字更有生命力呢? 这并不总是合适的,但有时它可能只是门票。
资源
- Cosima Mielke 的个性和风格的免费字体
- Suzanne Scacca 的移动网页设计排版参考指南
- Open Foundry、精选和开源字体
- 谷歌字体
- 由设计师 Matt Terich 设计的 Hitchcock 字体,为了好玩
绘画
这个过程与网站本身一样重要。 索尔巴斯是绘画的忠实信徒。 即使随着技术的进步和简化设计过程的机会出现,他也明白,在尝试将想法从头脑中带入世界时,没有什么可以替代双手工作。 对于有抱负的设计师,他建议,
“学画画。 如果你不这样做,你将过着绕过它并试图弥补它的生活。”

无论您正在处理的是什么——页面布局、徽标、图标——没有比绘制它们更快的方法来摆脱你的想法。 在这个不一定意味着笔和纸的时代,你总是可以使用平板电脑之类的,但基本原理是一样的。 没有预设——只有你和你的想法。 我不是 Saul Bass,但我在我的时间里有过一些好主意(至少两三个),其中大部分几乎是在流程图中偶然发生的。

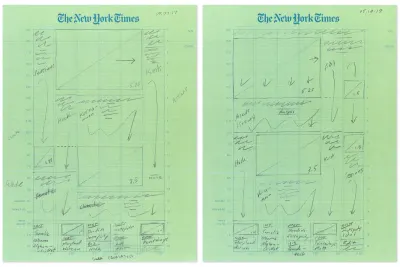
绘画的价值出现在最不可能的地方,我每次都喜欢它。 例如, 《纽约时报》的每一个头版都是以手绘铅笔素描开始的。 有没有可以做类似工作的精美计算机程序? 当然,它们最终会被使用,但它们不会首先被使用。 无论他们是在头脑风暴公司徽标、修改网站主页还是准备报纸的头版——设计师都在画。
以下是一些关于在网页设计环境中绘图的价值的好文章:
- 素描在网页设计中的重要性 Carrie Cousins
- 素描在与平面设计教育相关的创意过程中的意义 Ezgi Karaata
跨学科方法
在 Saul Bass 上修复一个标签几乎是不可能的。 在任何时候,他都是平面设计师、电影制片人、摄影师、建筑师。 名单还在继续。 必须在这么多领域识字是必要的,但这也是一种真正的热情,一种持续的好奇心。
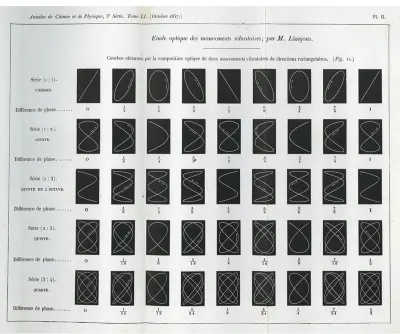
以Vertigo的标题序列为例。 其标志性的螺旋美学可以追溯到几年前,当时巴斯偶然发现了 19 世纪法国数学家儒勒·安托万·利萨茹 (Jules-Antoine Lissajous) 的螺旋图。 当被要求在 Vertigo 上工作时,这个想法立即生效。 数学理论在阿尔弗雷德·希区柯克的电影海报中出现,我们有什么资格与结果争论?

拥有专业化显然在任何领域都很重要,但是走出我们的车道可以获得很多好处。 任何对 Web 开发有兴趣的人几乎肯定会发现自己需要一种类似的多变的方法——无论他们是否愿意。

工程、设计、用户体验、排版、文案、伦理、法律……就像在建筑中一样,很少有领域不能丰富一个人对网页设计的理解,所以不要害怕沉浸在陌生的事物中。 您可能会找到完美的灵感。
迭代、协作
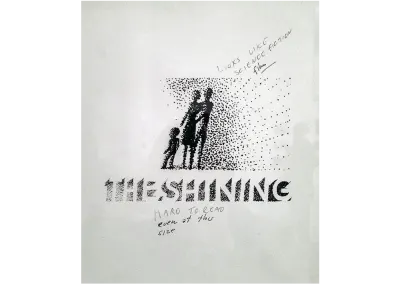
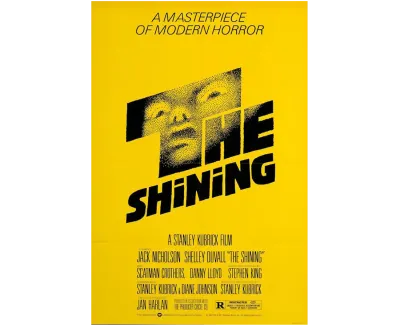
即使是大师也是学生,总是在学习,总是在迭代,经常合作。 巴斯当然对他的项目应该采取什么形式有强烈的想法,但这不是他的方式或高速公路。 看看斯坦利库布里克对《闪灵》潜在海报的反馈就知道了。 两人一起经历了数百份草稿。 库布里克在一封信中写道,“做得很漂亮,但我认为其中任何一个都不对。”

人们只能想象巴斯在这些模型上苦苦挣扎了多少小时,但是当你看到那些被拒绝的时候,你很难不同意库布里克的观点。 做得很漂亮,但不太对。 我认为最终的结果是值得的,不是吗?

我们生活和工作在一个以企业为主的世界中。 像 Bass 一样,这不必妨碍您制作的东西。 在需要的时候坚守阵地,但要时刻注意寻找真正的合作伙伴。 他们在外面。 客户并不总是对的,但他们也不总是错的。 协作通常会在一个项目中发挥出最好的效果,即使是天才也必须像地狱般工作才能把它做好。
没有什么比您信任的人的反馈更有价值的了。 很难超越那种自负和不安全感被排除在外的酷炫交流流,这一切都是为了让事情变得尽可能好。
这里有几篇关于网页设计迭代和实验的文章,我非常喜欢这些文章:
- 伊丽莎白林的视觉传达原理
- 代码中的趣味性:Jhey Tompkins 为您的学习增添乐趣
为美而美
没有人梦想做企业艺术,但巴斯是在那个世界蓬勃发展的卓越典范。 几十年来,它仍然拥有自己的特色,而且常常是真正的美丽。 他比大多数人更清楚地表明,以设计为生并不意味着创造力不能蓬勃发展。 无论您是制作品牌徽标还是主页,对于与他们角逐的创意者来说,都有很多话要说。 你欠工作。
巴斯说得比我更好。
“我希望我们所做的一切都是美丽的。 我不在乎客户是否理解那是值得的,或者客户是否认为它值得任何东西,或者它是否值得任何东西。 这对我来说是值得的。 这是我想要的生活方式。 我想做美丽的东西,即使没人在乎。”
其他一切都源于这种精神,源于为美而美。 从颜色到迭代再到细节,Saul Bass 为平面设计师和网页设计师指明了方向。 勇敢,好奇,并且一直在学习。 做美丽的东西,即使没人在乎。
