SASS 教程 | 20 个学习 SASS 的有用指南
已发表: 2017-06-30SASS(Syntactically Awesome Style Sheets)是一种流行的 CSS 预处理器,旨在简化和扩展 CSS 功能。 例如,从语法中删除了各种功能,例如花括号。 使用 SASS,您将使用变量、函数、嵌套、部分、混合、继承、运算符等。
了解 SASS 将帮助您保持更有条理,并且您在管理代码时不会遇到任何麻烦。 如果您是初学者,则需要进行一些学习,但是您可以及时快速获得更高级的知识。
该合集包括 20 个优秀的 SASS 教程,它们将帮助您更多地了解其功能以及如何正确应用它们以获得出色的结果。
通过遵循这些惊人的教程来掌握 SASS。 这些从初学者到更高级的水平不等。 开始吧!
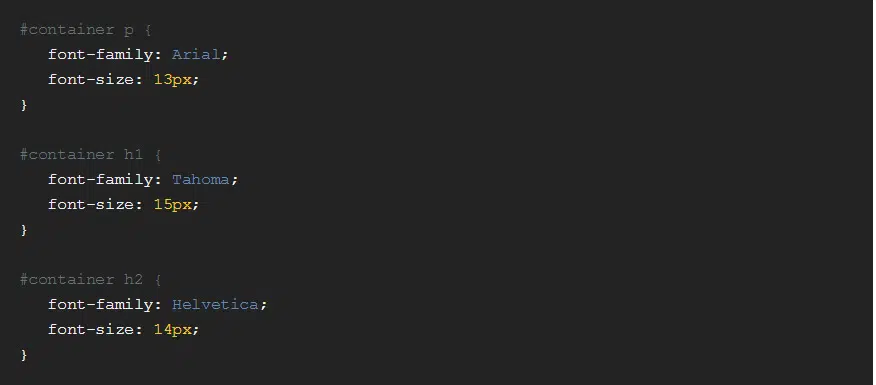
SASS 初学者指南
这是一个很棒的教程,非常适合初学者。 它将带您了解大量信息,从基本技术到更高级的技术。
15 分钟学会 Sass
遵循这个简洁的 Sass 教程,比以前了解更多关于 Sass 的信息。 只需 15 分钟,您将了解更多重要信息,这些信息将对您未来的项目有所帮助。
SASS 入门
这是一个很棒的 Sass 教程,它将教你所有入门知识。 通过几个简单的步骤了解如何管理您的代码。
学习SASS
Sass 将简化您的代码编写,帮助您更好地管理并保持其井井有条。 它对任何 Web 开发人员都很有用,它将显着改善您的工作流程。
面向初学者的 Sass 项目
本教程包括关于 Sass 的简短摘要、关于如何设置它、如何使用变量、mixin、组织项目文件等的有用信息。
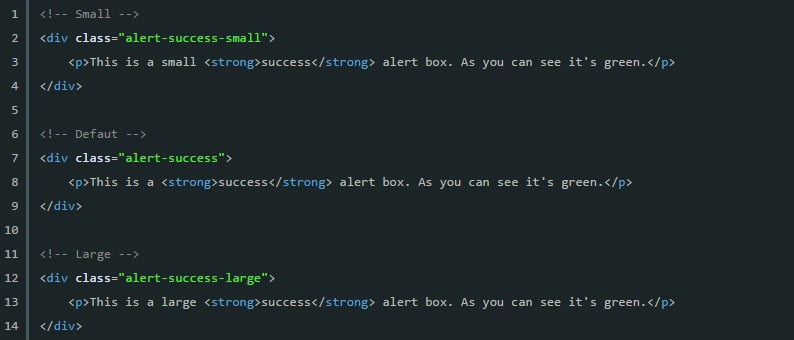
如何使用 Sass 创建简单的警报
通过学习本教程,您将学习如何使用 Sass 创建基本警报。 查看指南,看看这是否是您在项目中需要的东西。
使用 Sass 和 Compass 使用 CSS 制作动画
有几种方法可以将动画添加到您的网站。 本教程向您展示了一种使您的网站更具交互性的简单方法。
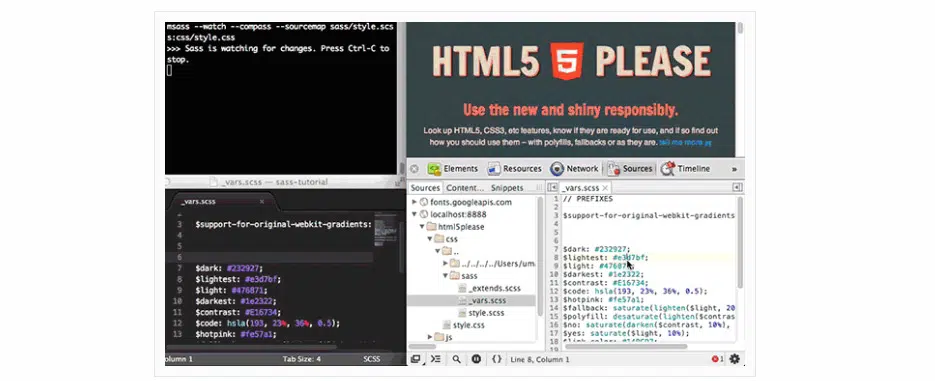
使用 Sass 和 Chrome DevTools 进行开发
这是另一个精彩的 Sass 教程,您可以按照该教程了解有关如何成功使用其专业功能的更多信息。
使用 Sass 和 Compass 建立基础
Sass 是一种流行的预处理器,可让您处理嵌套样式、函数、代码行等。通过学习本教程了解更多关于它们的信息。

萨斯,沃特? – Sass 简介
这是一个很棒的教程,提供了关于 Sass 的简洁信息。 您将使用变量、嵌套、部分、混合、继承、运算符、函数等。
Sass vs. LESS vs. Stylus:预处理器大战
这是 3 个最常用的预处理器之间的极好相关性:Sass、Less 和 Stylus。 您将对它们的每个特性和功能进行全面比较,以了解所有差异。
Sass 绝对初学者指南
这是另一个很棒的教程,非常适合初学者。 它将为您提供所有必要的信息,帮助您开始使用 Sass。
萨斯教程
这是一个有用的指南,介绍了 Sass 的功能以及如何使用它们来实现对用户更友好的网站。 这是一个面向中级开发人员的教程,他们对 Sass 有一定的了解。
Sass 基础
这是一个很好的 Sass 指南,其中包含有关其功能的许多有用信息。 了解它提供的功能以及如何在项目中使用它。
CSS 预处理器入门(Less 和 Sass)
本教程侧重于 Sass 和 Less,并快速比较了使用每一个的好处。 这使您可以更多地了解每个预处理器的功能,并查看哪一个最适合您。
如何使用 Sass 创建 12 列网格系统
网格系统在构建网站时非常有用。 通过遵循这个 Sass 教程,了解如何创建 12 列网格系统以及如何正确管理它。
选择 Sass 的 5 个理由
这是另一个令人惊叹的 Sass 教程,它用 5 个理由展示了为什么你应该在接下来的项目中使用这个预处理器。
绝对初学者的 Sass 和 Compass 教程
这个简洁的 Sass 教程非常适合初学者,因为它将带您了解从基础知识到更复杂的大量有用信息。
Aesthetic Sass 1 – 建筑和风格组织
Sass 具有许多强大的特性和功能,有助于简化您的工作流程。 本教程包含有关其特征的有用信息。
Sass 入门
在这里,您将看到另一个精彩的教程,它将向您展示 Sass 的全部内容。 本教程非常适合初学者,因为它将从基础开始到更复杂的概念。