SaaS 网站的最佳实践和设计技巧
已发表: 2020-06-19任何网站的开发都需要承认用户在精心设计的内容、网页设计和测试方面的要求,但对于软件即服务 (SaaS) 公司而言,这项任务尤其棘手。 SaaS 网站设计是解决问题的关键方法,因为业务完全在线——这意味着没有实体可以依赖——并且不干涉——这意味着理想的销售是在没有实际销售人员来回沟通的情况下进行的与潜在客户。
在设计 SaaS 网站时,网站给潜在客户的印象非常重要。 SaaS 网站设计应该具有吸引力、凝聚力和创新性。
SaaS 代表了用户访问软件的一种低成本且灵活的方式——对于 SaaS 公司而言,这意味着有很大的机会和竞争空间。 这意味着您的网站不仅需要有正确的设计,还应该解决痛点——尤其是因为这是访问者与您的公司进行的第一次互动。 了解最佳实践可能是网页设计师(和 SaaS 创始人)识别自己品牌形象的好方法。
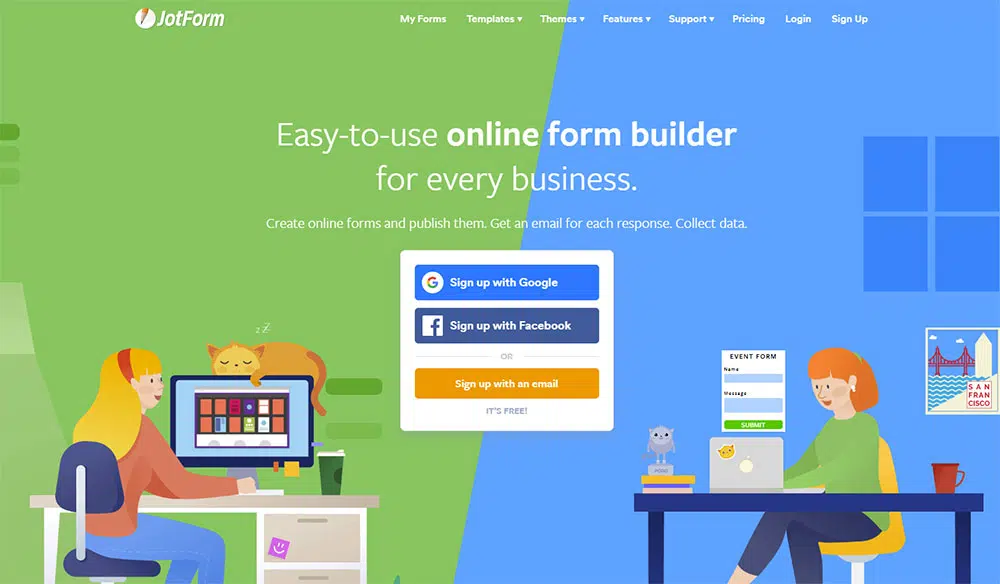
引人入胜的主页
引人注目的标题、引人注目的产品英雄镜头(或解说视频剪辑)、明显的演示或免费试用号召性用语 (CTA),以及干净的用户界面——专注于提供简单的用户体验将是代表您的 SaaS 初创公司主页的好方法。
看看上面屏幕截图中所示的时间跟踪应用程序 toggl。 他们几乎在每一章都得分很高。
无论是主页上的视频演示还是案例研究,超过一半的网站都采取了这种做法。 大多数 SaaS 公司都利用视频,但并未充分利用视频使其被视为最佳实践。 大多数 SaaS 公司也知道社交证明元素的影响——例如推荐和客户徽标。 这些是建立信任和吸引访客的标准最佳实践和关键设计元素。
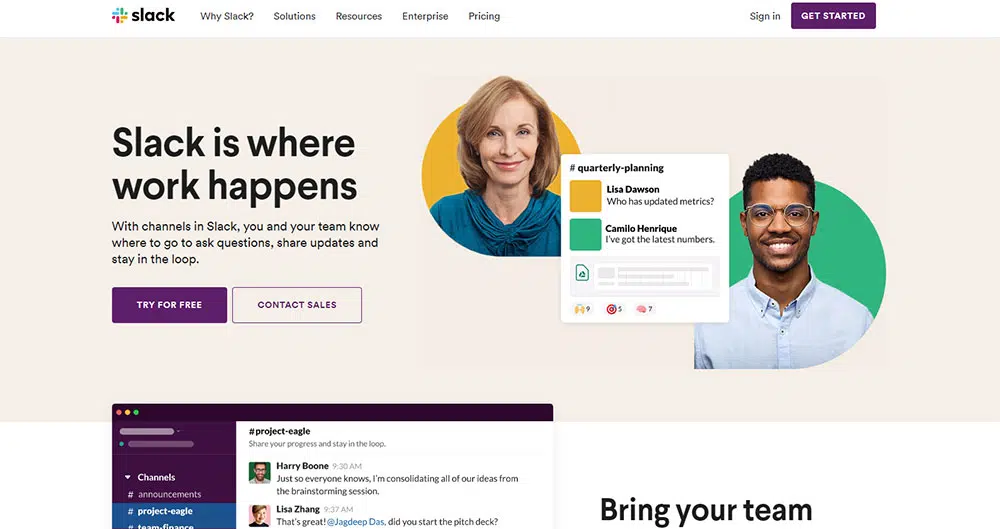
网站标题
突出显示您的网站标题,因为大多数消费者会浏览您的网站,而您的标题会阻止这种情况并寻求他们的注意并使他们浏览页面的时间更长。 为您的网站创建大胆、有趣和对话式的标题可能是促使人们深入网站的好方法。 展示您的品牌个性,以更个性化的方式与访客建立联系。
吸引客户的内容
您网站上的内容应该首先帮助您的访问者,无论他们身在何处。
您可以通过白皮书、博客文章和其他有用的内容提供帮助。
您的网站不应仅用于宣传贵公司的业务; 它可以成为一种极具吸引力和说服力的销售工具。
易于浏览
创建一个易于客户浏览的网站。 一个简单的设计很容易被客户解读。 在您的网站主页上提及您的所有公司信息不会有成效。 带有一个主要行动呼吁的简洁设计将大有帮助。
一个良好实践的例子是水疗计划应用程序,这些应用程序专注于让用户尽快转换。 当然,这对很多利基市场都有效,但你会惊讶于有多少企业错过了浏览轻松的重点。
时尚设计
让您的设计保持最新、现代和美观; 这是潜在客户对软件公司的期望。 如果访问者或客户不喜欢您网站的展示,他们会对您提供的服务有更负面的看法。 网站设计与潜在客户信任的方式密切相关,并与贵公司的观点保持一致。 因此,全新的设计将使您受益。
有效的演示
在 SaaS 主页中有效地使用颜色涉及将调色板限制为 2-4 种颜色,并为每种颜色分配角色。
例如,如果橙色是您的第一个主要号召性用语按钮的颜色,您应该继续将橙色用于号召性用语,并且仅用于号召性用语。 从视觉上看,如果相同的颜色用于多个目的,就会变得混乱。 如果你愿意,你可以将橙色与网站上的绿色调色板结合起来。
响应式设计
响应式设计就是关于您的网站对不同设备的适应程度。 预计到 2023 年,移动设备的数量将达到 168 亿台,人们将不再仅仅通过台式电脑浏览互联网。 事实上,2018 年近 58% 的网站访问来自移动设备,这些设备占在线总时间的 42%。
因此,使您的网站与移动设备兼容和用户友好是必要的。 响应式网站不同于建立一个单独的移动网站:它是关于建立一个在各种设备上高效运行的网站。
高效的加载时间

加载缓慢的网站是令人难忘和令人沮丧的,无法吸引客户。 用简单的方式来解释它,缓慢的网站对业务不利。 它们使您的潜在客户不满意。
您可以尝试优化您的网站以提高其性能,并观察您的页面浏览量和在网站上花费的时间如何增加,而跳出率则下降。 现在,您可能正在为您的 Web 应用程序使用 React 来简化所有内容,但是从实际的网站来看,您应该采用更简单的方法。
组织
确保您的 SaaS 网站设计提供最大的清晰度。 毕竟,您的全部目的是让销售您的 SaaS 所提供的产品变得更加容易。
您的公司可能有很多东西要出售,但如果没有战略性地将其放置在您的网站上,它可能无法以最佳方式接触到买家。 杂乱和繁忙的网站会使访问者不堪重负。 因此,让您的网站流畅并按逻辑顺序呈现您的内容。
描绘你的动机
让访问您网站的任何人从一开始就可以轻松了解您提供的服务。 当有人访问一个网站时,他们不想花很多时间四处窥探以找到该网站的实际用途。 使您的 SaaS 网站设计对用户友好,并使用它来支持您的业务动机。
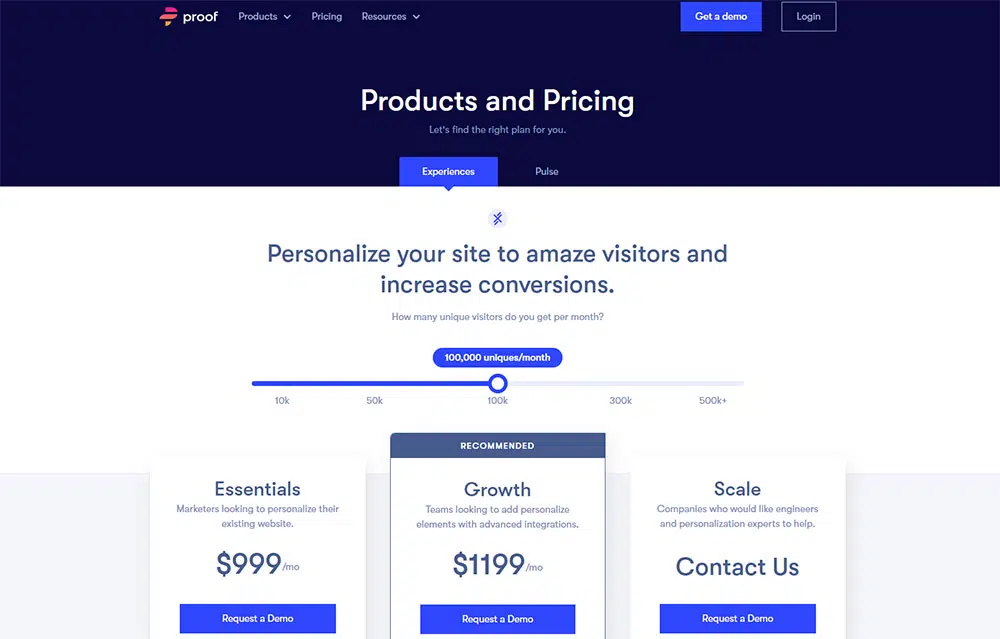
支付页面
所有 SaaS 网站都应提供有关定价的信息,无论是否以美元计价。 对于更高级别的企业 SaaS 产品,由于自定义集成的复杂性,通常无法给出数字。 但这并不意味着您不应该有付款页面。 如果可能,您应该使用产品比较页面来显示您的定价范围与其他竞争对手的比较。 Basecamp 在这方面做得比任何其他 SaaS 产品都要好。
呈现未来成果
考虑到大多数客户,给他们留下深刻印象的不是您的功能或公司使命。
事实上,这不是你可以直接控制的。 这完全取决于他们的想象力。 这就是他们在使用您的产品后如何看待自己的变化。 提高转化率的最有效方法之一是在您的主页中鼓励这种可视化。
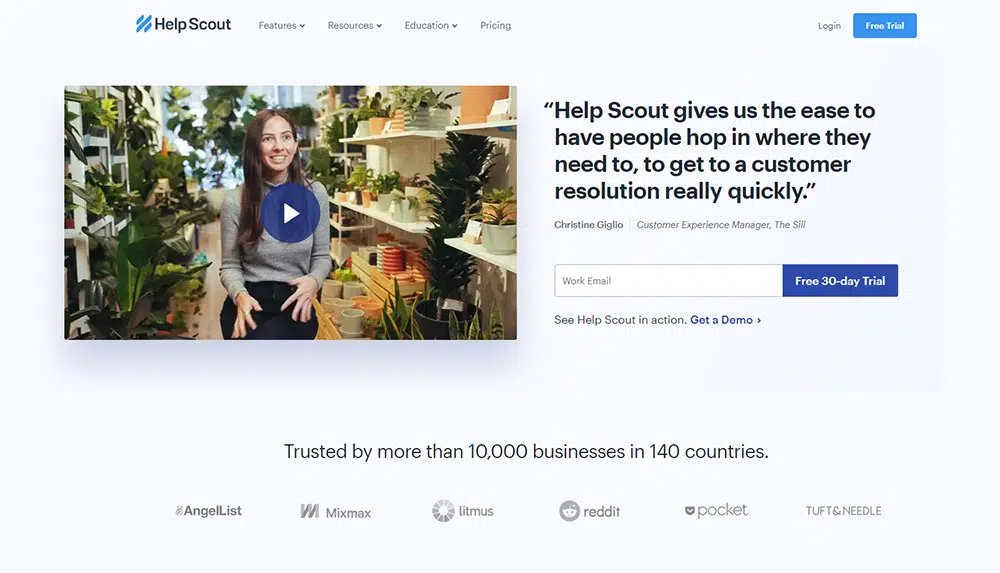
社会证明
社会证明是其他人使用您的服务的证据,嘿,他们喜欢它。 社会证明可以通过以下方式呈现:
- 客户标志
- 客户反馈?/?推荐
- 实例探究
- 您获得的奖项
- 显示的活跃用户数
由于 SaaS 缺乏有关个人因素的信息,因此向访问者表明像他们一样的人或他们尊重的实体已经给了您认可的印记,这一点至关重要。
手册或常见问题解答
对于每个第 100 次询问您的退款政策的客户,有许多人有相同的查询,但从不打扰与您联系。 这些客户最有可能立即转向竞争对手来实现他们的目标。 即使只是一个简短的常见问题解答也可以防止其中一些人立即转身,并为您的服务提供第二次机会。 因此,请始终包含一份手册,以详细介绍您的网站程序。
分析的博客文章
很多 SaaS 公司都犯了一个错误,就是简单地将他们最近的博客文章放到主页中。
如果您要展示博客文章,我们认为最好分析并找到在参与度、注册或潜在客户下载方面提供最佳回报的博客文章,并将其展示在主页上。
悬停提示
当您的用户必须输入数据或填写表格时,引入悬停提示很重要。
如果有需要填写的字段,请提供一个解释或说明,一旦您将鼠标悬停,就会出现。 令人惊讶的是,某些表格对局外人来说毫无意义,或者出于某种原因,您可能会失去那些根本不知道如何填写表格的人。 您可以通过引入快速悬停提示来避免失去这样的客户。
页脚
一方面,谷歌一直在暗示要贬低页脚链接。 再一次,他们提到了站点范围的页脚链接。 您可以使用页脚来提升您的 SaaS SEO 策略。 页脚让您有机会展示您没有空间包含在主导航中的参考页面。 这正是许多公司考虑的方法。
定期更新
消费者在注册 SaaS 时最常见的担忧之一是 SaaS 公司是否活跃且蓬勃发展。 如果访问者看到您的网站在去年没有更新的迹象,您可以肯定这会在他们的脑海中敲响警钟。 客户不仅想知道他们的供应商可以通过及时的客户支持帮助他们,而且产品是成功的(也就是盈利的)并且不会很快关闭他们。 因此,应注意网站上的及时更新和信息管理,以免失去客户。