创建漂亮 UI 必须遵循的 6 条规则
已发表: 2019-02-13用户界面是将用户连接到他或她正在与之交互的设备的表面平面。 应用程序或 Web 应用程序的 UI 设计通常应该有助于传达品牌的本质、故事、功能和产品的整体价值。 这是创建产品的关键步骤。 如果做得好,可以增强应用程序的整体功能。 用户应该能够有效地使用产品——这意味着作为 UI 设计师,您应该能够设计直观的界面,不仅能够取悦观众,而且易于使用。
用户界面设计不断变化,在创建界面设计时总是有新的东西需要学习和考虑。 为了增加您成功的机会,我们汇总了一些适用于任何交互式系统的重要原则。
1. 通用可用性
你的设计应该是响应式的。 这意味着当您创建网站或应用程序时,它应该被设计为能够响应各种屏幕尺寸和设备。 使用手机上网的人数一直在快速增长,为了跟上这一趋势,用户界面设计师必须创建能够适应不同加载时间和屏幕尺寸的界面。 因此,当您的设计响应用户可能使用的不同设备时,您自然会为他们创造出色的用户体验。
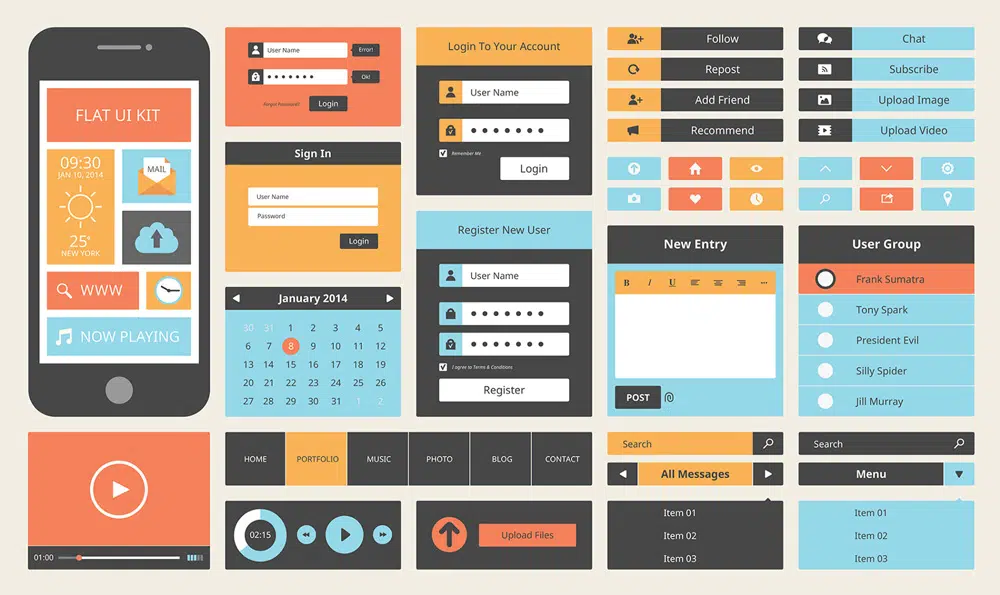
2. 一致性
当您围绕一致性进行设计时,您必须使您的界面直观。 它直接关系到可用性和可学习性。 当用户熟悉设计模式时,他或她无需思考就能使用界面。 有两种类型的一致性——视觉一致性和功能一致性。 通过保持设计中的视觉元素一致,您可以创建一个用户不会质疑其完整性的界面。 这通常是通过保持设计中的颜色、排版、图标和其他选择一致来完成的。 而功能一致性直接关系到设计中的对象如何在整个界面中发挥作用。 当事情不起作用时,用户往往会感到沮丧。 通过保持界面控件(如按钮和菜单项)的一致性,您可以增加界面流畅运行的机会。 因此,请确保在设计时考虑到用户的期望。
3. 清晰度

清晰不同于一致性。 清晰是指让您的用户始终知道该做什么。 当您的设计很简单时,您可以让用户轻松理解您设计中的不同元素。 当您减少用户的认知负担时,人们不会对页面的目的感到困惑。 实现清晰度的一种方法是消除混乱。 例如,不要在页面末尾设置结帐按钮,而是让您的用户从产品页面导航到结帐页面。 这将确切地知道他们在过程中所处的位置并消除歧义。
4. 反馈
您最不希望在您的应用程序中出现歧义。 当您的用户不了解正在发生的事情时,他们一定不会使用该应用程序。 当您按下按钮时,请提供按钮已被按下的指示。 没有人喜欢不确定自己的行为,因此反馈礼貌消息可以让用户知道他们的行为已被注意到和确认。 当一个系统能够提供相关的、信息丰富的、明智的并且符合重要性和紧迫性的反馈时,它会增强用户与设备交互的整体体验。
5.设计标准和层次
如果旧标准有效,则无需重新设计某些东西。 这适用于从图标到网页上元素的标准位置的所有内容。 当您重新设计设计标准时,您冒着让用户与他们不习惯的设计交互的风险。 这些标准已经到位,并且是围绕用户的期望设计的,因此更改它们只会导致更多的混乱。 打破常规,开箱即用地创造创新设计并没有错,但是当它难以使用时,它是毫无意义的,并且违背了它的目的。
设计中的不同元素必须具有清晰的层次结构。 这提高了页面的实用性。 通过将最重要的元素保留在页面顶部,您可以有机地引导用户浏览页面中的各种元素和优惠。 这也有助于消除任何不必要的混乱,并提高网页或应用程序的整体功能和可用性。
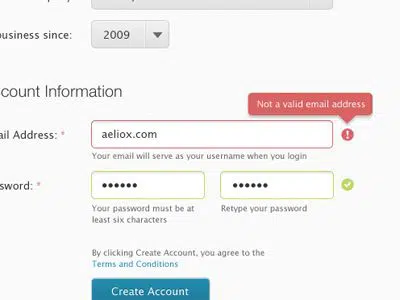
6. 防止错误
错误会成为访问者采取所需行动的障碍。 如果应用程序或网站无法按照用户期望的方式运行,他们通常会离开。 为了减少访问者放弃网页,重要的是尽量减少错误。 因此,在设计网页时,请确保围绕出现错误的可能性进行设计,并设计一个系统,该系统甚至可以在制作之前对其进行检查。 例如,如果设计系统要求用户设置至少 8 个字符和设置长度的密码。 如果设计系统能够在用户输入密码时通知他们,那么他们更容易理解他们的错误,这会改善用户的整体体验。
结论:
在不断变化的 UI 设计世界中,我们将继续寻找新的方法来创建和构建能够吸引用户并构建有意义的体验的界面。 优秀的 UI 设计师的目标是为用户创造出色的体验。 通过不断探索,我们能够找到取悦用户的新方法。 这 6 条重要原则适用于不同的交互系统,有助于使未来的界面具有吸引力、用户友好性和直观性。