20多个华丽的餐厅网站设计示例
已发表: 2019-08-14启动餐厅网站很容易。 但是,很难建立一个有效且响应迅速的网站。 对于一个有效且响应迅速的餐厅网站,您的网站必须有一个很棒的主题。 在当今时代,每个人都在互联网上搜索所有内容,您的网站设计必须与您的餐厅内部一样好,因为它将网站访问者转变为客户。
一个好的餐厅网站适合移动设备使用,包含高质量的照片、组织良好的菜单和在线预订号召性用语。 许多网站的网站上没有所有这些元素。
但是,我们通过为您提供一系列华丽的餐厅网站设计示例,让您轻松上手。 因此,请看一看并从这些出色的餐厅网站设计中获得灵感,让您的网站在视觉上更具吸引力。
1. 香菇:
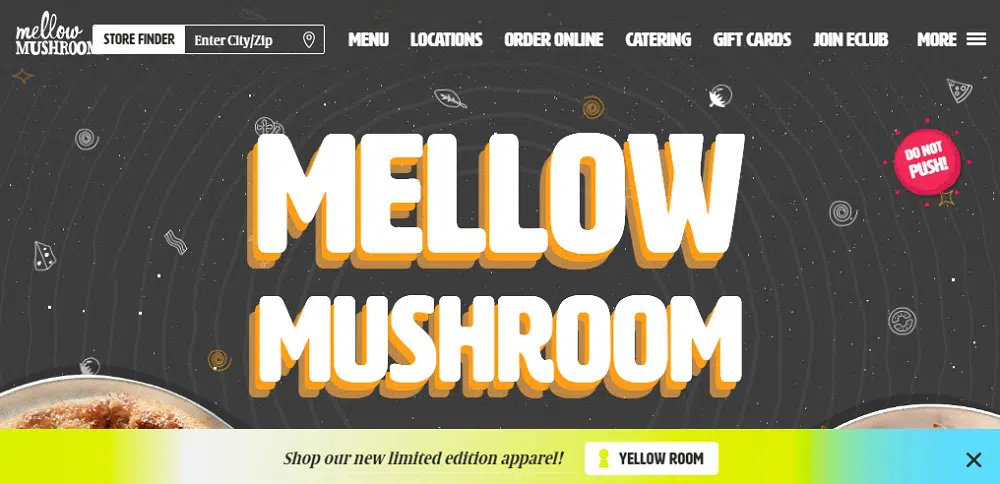
醇厚的蘑菇这样一个很棒的网站。 他们的网站设计既有趣又令人兴奋。 该网站的外观引人注目。 字体和颜色主题相互补充。 此外,有关菜单,餐厅的信息也很到位。 所有号召性用语都已正确放置,因此人们不能忽视他们的提议。 图形使网站具有独特的外观。 该网站有一个信息丰富的主页,以便访问者可以快速获取有关该网站的信息。 从图形到网站主题,一切都很完美。 他们知道建立电子邮件列表的重要性,这就是为什么在主页的末尾他们有注册号召性用语的原因。 该网站还包含其他主要页面,如菜单、位置、礼品卡等等。
2. 摇滚与啤酒:
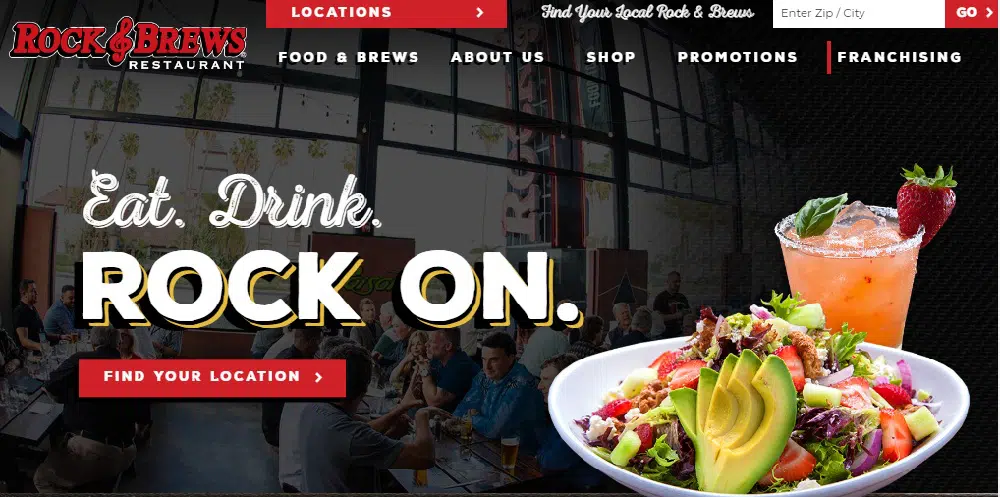
Rock & Brews 餐厅的坚实主题与其名字相得益彰。 他们的色彩主题很强烈。 他们的网站图形值得称道。 他们以多媒体元素为特色,如视频、图像。 他们展示了高质量的照片。 在页面的上部,他们放置了号召性用语。 其他号召性用语也很诱人。 内容是维护网站流量。 他们还链接了其他社交媒体句柄,以便人们可以在其他社交媒体平台上与他们联系。 他们提供了有关菜单和餐厅的足够信息。 该网站具有出色的用户体验。
3. 法里内拉:
Farinella 的面包店网站精致而多彩。 由于网站设计非常有黄色和红色的非常合适的颜色组合。 字体为粗体,与网站主题相得益彰。 他们使用幻灯片来展示他们的食物和餐厅。 他们有一个内容丰富的长主页。 特色图片大而大胆。 他们的网站上也有博客部分,这是建立参与度的好方法。 在网站顶部,他们邀请了“立即在线订购”和“预订餐桌”等号召性用语,可以帮助他们将访客转化为客户。 他们还在网站顶部提到了他们的 3 个位置,以便人们可以轻松找到他们的餐厅。 在主页的末尾,他们有“订阅”号召性用语,以便人们可以加入并与他们保持联系。
4.红罗宾:
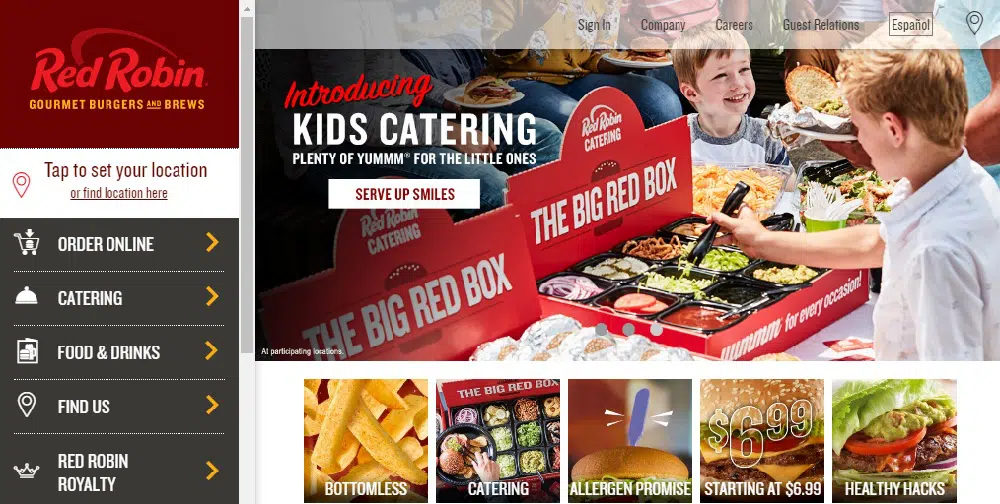
Red robin 网站以正确的方式做很多事情。 他们在他们的网站上展示了很多东西。 他们的侧边菜单为网站提供了不同的外观。 此外,他们还展示了多媒体幻灯片、大而大胆的图像和视频。 网站颜色主题在视觉上很吸引人。 网站主题和颜色组合与餐厅名称一致。 该网站还有其他主要页面,例如查找我们、礼品卡、注册页面等。 号召性用语很有吸引力。
5.大象:
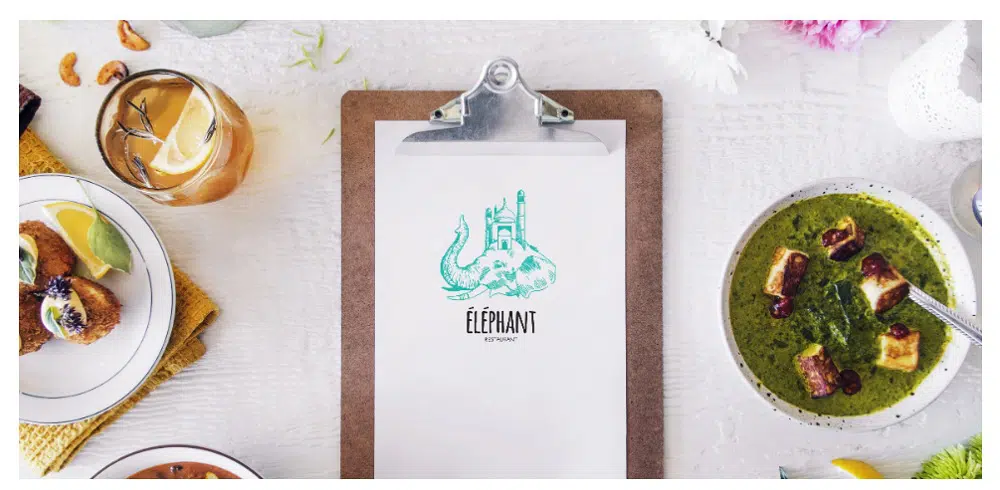
大象网站的外观非常微妙。 网站主题简单而优雅。 该图形增强了网站的外观。 他们通过多媒体幻灯片展示了诱人的食物图片。 它给人以愉悦的感觉。 颜色组合也与网站的字体和主题相得益彰。 所有必要的信息都显示在主页上,以便访问者可以轻松获取菜单和餐厅的基本详细信息。 他们还在主页末尾提到了营业时间和位置,以便人们可以轻松找到他们并与他们联系。
6. 红宝石星期二:
Ruby Tuesday 在他们的网站上展示了很多东西。 这些图像又大又大胆,他们已经在他们的网站上进行了自定义编码。 具有如此多元素以使其看起来不凌乱的最佳示例。 他们以多媒体幻灯片为特色,并了解了他们的报价和交付服务等等。 号召性用语也很诱人。 他们还要求您注册。 还有其他网页,如菜单、酒吧、送货,将为您提供有关他们的食物和服务的更多信息。 总体而言,网站主题很复杂。
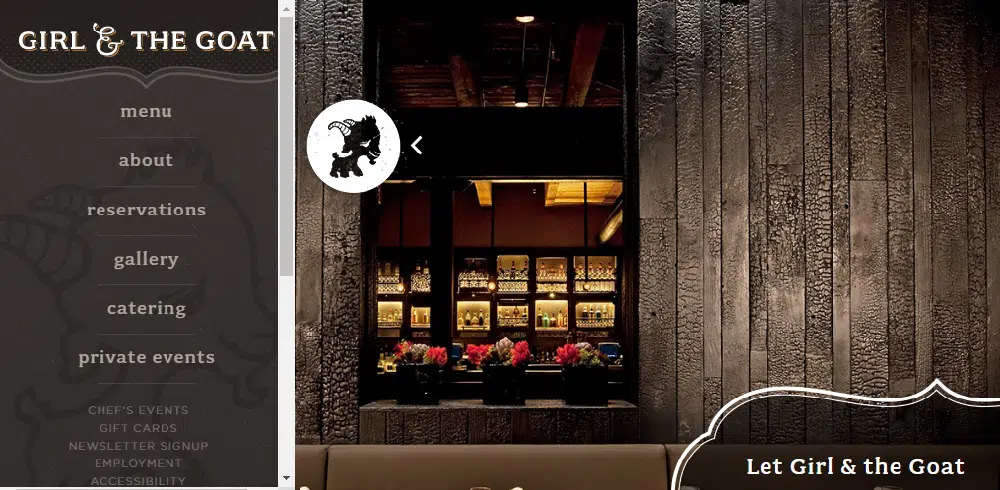
7. 女孩和山羊:
女孩和山羊的网站真是太棒了。 网站主题是他们的餐厅内部,这会让你想去那里。 该网站有一个侧面菜单,其中还有其他主要网页,如菜单、关于、餐饮、预订。 因此,如果您的餐厅也提供活动和餐饮服务,那么您可以从这个网站设计中获得灵感。 他们还提到了开放时间和位置,以便潜在客户可以轻松找到您。
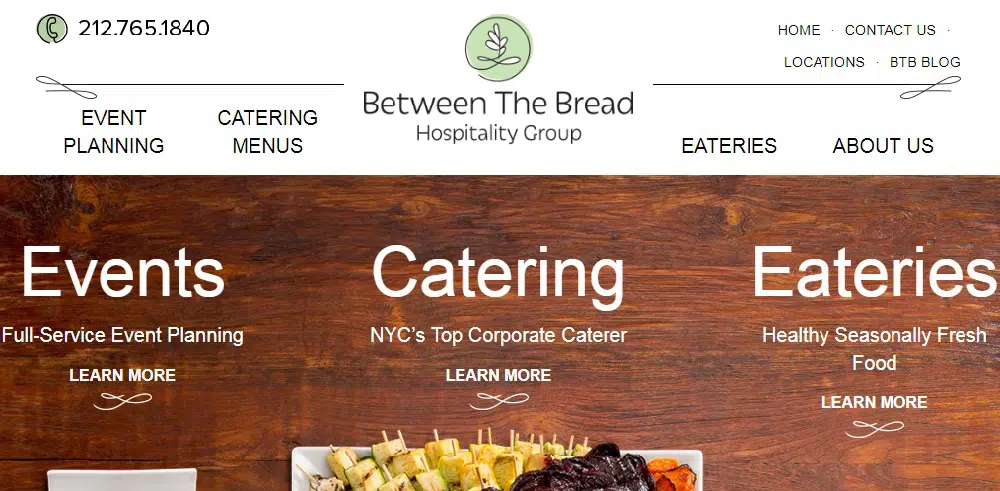
8.面包之间:
在面包之间,网站设计独特而优雅。 网站上的图片很漂亮,很有吸引力。 字体和颜色主题相互补充。 内容是维持网站的流量。 他们的网站还包含一个博客部分以创建参与度。 他们还在主页上分享了他们的故事,以便访问者可以获得有关餐厅和菜单的信息。 该网站具有出色的用户体验。 他们还显示了位于不同区域的餐厅地址,以便人们轻松找到他们的餐厅。 他们还在他们的网站上提供了一个注册选项来建立社区。
9.照片:
Pho cafe 的网站上有一个有吸引力的全角背景图片。 该网站的外观非常好。 他们已经在主页上提供了所有必要的信息。 号召性用语放置正确。 他们使用了与网站主题相辅相成的大而粗的字体。 该网站的颜色主题非常吸引人。 他们提供了有关他们独特菜肴的信息。 他们还链接了其他社交媒体账户。 他们在主页末尾提供了一个电子邮件表格,用于获取新闻和优惠。 通过这种方式,他们可以让客户保持最新状态并与他们建立联系。
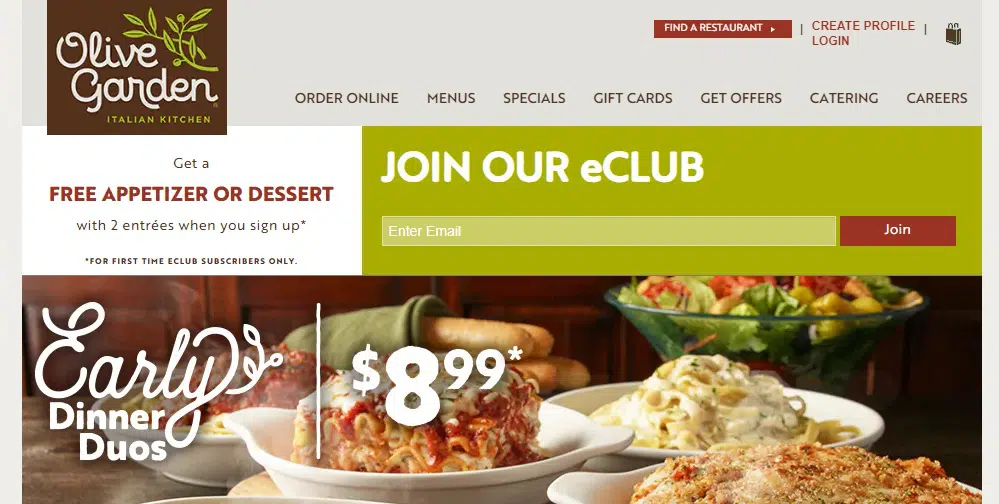
10.橄榄园:

橄榄园的网站有一个非常经典的主题。 网站的感觉令人愉快。 导航也很明显。 他们以多媒体视频和有吸引力的图像为特色。 这些图像很可爱,很吸引人。 您几乎可以通过这些高质量的图像来品尝食物。 他们甚至有他们的应用程序,这是提供有关餐厅位置和服务信息的好方法。 为了吸引访问者,他们将优惠放在页面顶部,并通过幻灯片显示优惠。 号召性用语也很吸引人。 总体而言,该网站是有益的,因为它具有吸引访问者的所有基本要素。
11. 明格斯:
Mingus 网站设计简单而大胆。 该网站的图形是惊人的。 他们提供有关菜单信息的方式,该餐厅与任何其他餐厅网站都不同。 他们以多媒体幻灯片、视频和他们所提供的食物和饮料的大胆图像为特色。 他们知道高质量食物图像的重要性。 他们在主页末尾提供了一个电子邮件表格。
12.查理布朗:
查理布朗的餐厅网站有一个漂亮的全屏背景桌面图像。 图形令人惊叹。 他们有一个充满活力的设计,补充了企业的价值。 图像的使用是正确的。 在主页上,他们提供了有关餐厅的信息。 菜单列表字体和设计优雅而优雅。 在页脚中,他们放置了他们的位置,以便人们可以轻松找到它们。
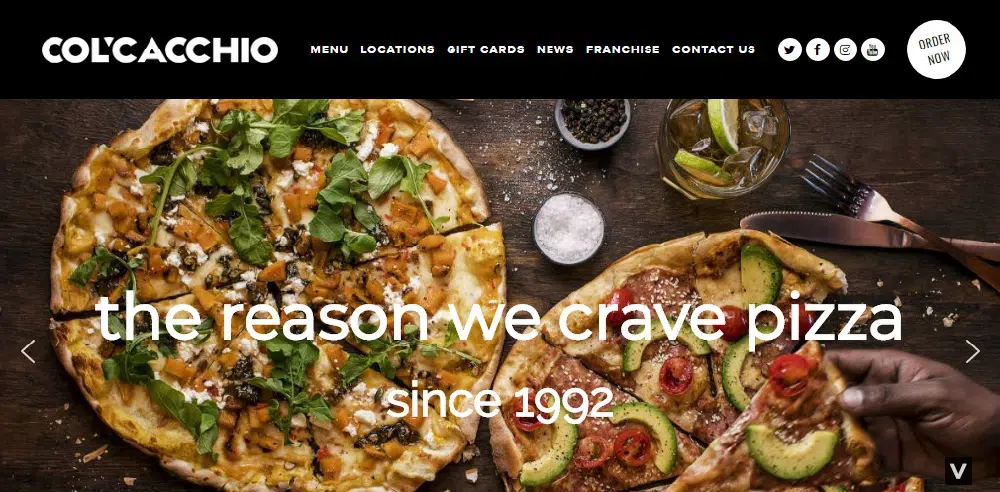
13. 卡奇奥上校:
Col'cacchio 的网站大胆而美丽,会让任何访问者都想要一块比萨饼,因为网站上使用的图片令人惊叹。 他们可以让你感到饥饿,因为他们美丽的比萨图像。 他们通过标题部分的幻灯片展示了这些图像。 图形很好。 号召性用语很吸引人,它们放置在标题部分,以便访问者可以轻松地转化为客户。 优惠也显示在顶部以吸引游客。 字体又大又粗。
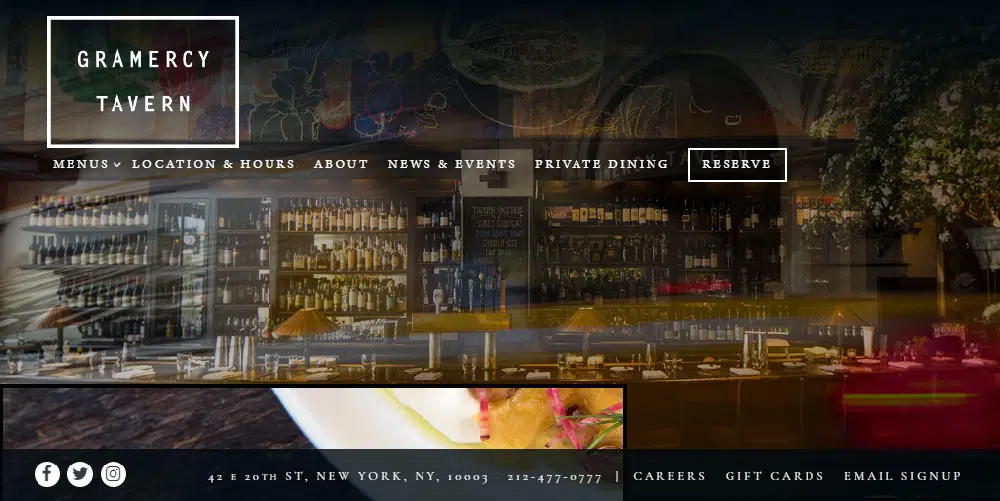
14. 格拉梅西酒馆:
Gramercy tavern 的网站拥有经典的设计元素。 图片很大很诱人。 号召性用语位于网站顶部。 他们通过幻灯片展示了特色图片。 用户体验很好。 导航栏经过精心设计,可以显示每个基本元素。 该网站具有移动响应能力,非常适合扩大网站的覆盖范围。
15.汉堡:
Buregerij 网站上有很多东西,从图片到幻灯片和博客。 该网站有很棒的设计元素。 他们提供了很多关于他们的餐厅和他们提供的食物的信息。 图像的使用是正确的。 该网站有很多快乐的照片,这使得该网站看起来很吸引人。 上的图形创建得很好。
16. 那不勒斯中央:
那不勒斯中央有一个组织良好的网站。 标题带有全屏背景桌面图像。 网站图形非常好。 该网站上的图像具有吸引力且质量上乘。 他们使用图像来吸引人们查看菜单和订购。 所有其他相关页面都在网站上。 总体而言,该网站的外观非常棒。
17.厨房:
华丽,大胆,简单,厨房的网站有很多华丽的图片。 该网站提供质朴的氛围。 他们有很好的摄影意识,当然知道高质量图像的重要性。 该网站是关于图像的。 颜色主题很扎实。 图像和主题一起相得益彰。 除了食物图像,您还可以看到餐厅内部的一瞥。
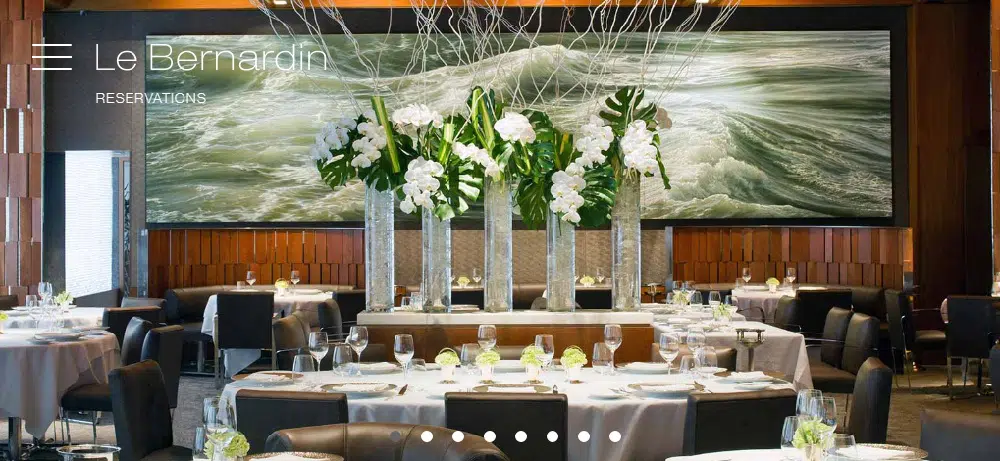
18. 勒伯纳丹:
Le-Bernardin 的网站看起来很有吸引力。 他们展示的内部和食物图像非常漂亮。 这就像当您的酒店或餐厅拥有精美的内饰时,您所要做的就是在您的网站上展示您的内饰图片以吸引访客。 他们通过幻灯片展示了他们的照片。 他们还提供了有关餐厅的信息,并强调了他们的团队、员工和厨师,这有助于他们在任何其他餐厅网站中脱颖而出。
19.蓝月亮:
Blue moon 的站点主题令人印象深刻,并且与站点名称相匹配。 颜色主题也是根据站点名称设置的。 他们提供了有关在他们的餐厅发生的即将发生的事件的信息。 号召性用语令人着迷。 他们提供了有关每个活动和音乐会的必要信息。 此外,优惠也放置在标题部分以吸引访问者。 好消息是他们在页脚提到了营业时间和餐厅的位置。 所有这些元素使网站变得有用。
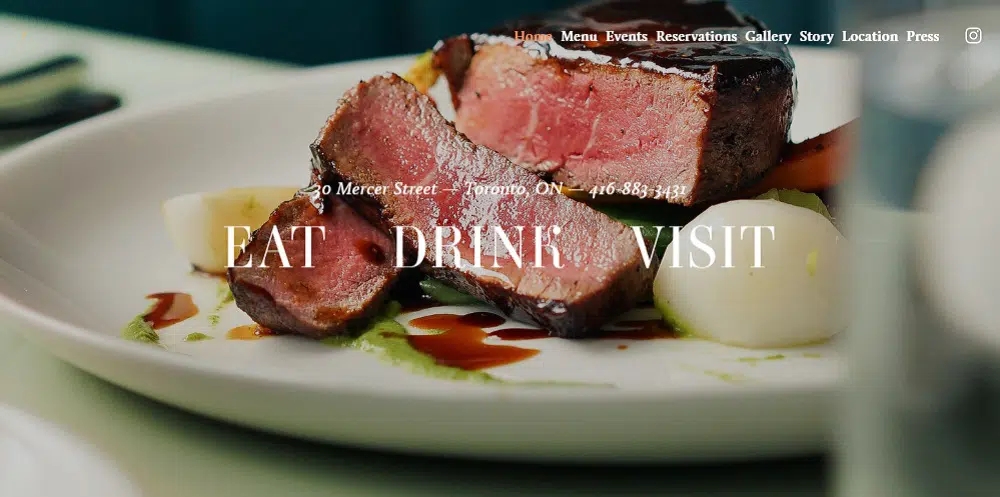
20.维克多:
该网站有通过多媒体幻灯片显示的大而大胆的图像。 您可以瞥见他们所服务的内部和食物。 其简单的一页响应式网站由其他主要网页组成,以获取有关菜单和餐厅的更多信息。 整个网站主题很微妙。
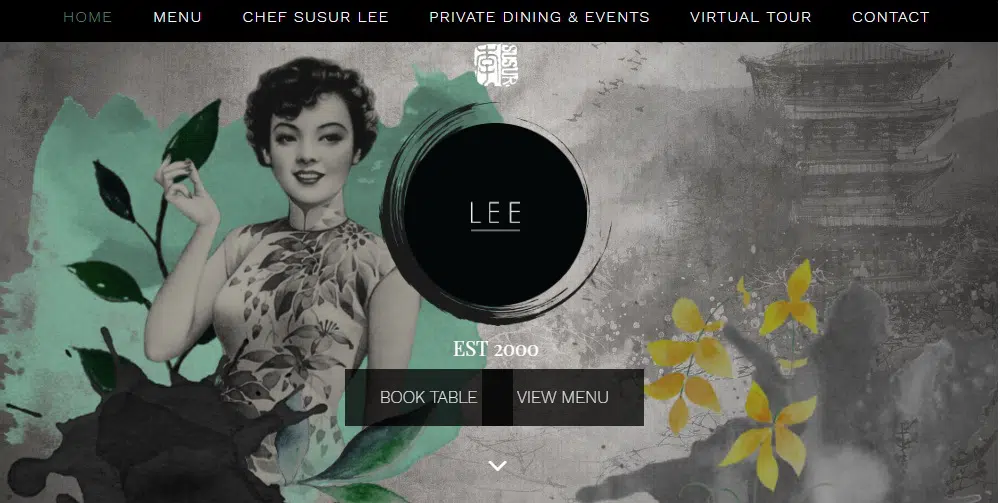
21.李:
李的网站有一个非常经典的布局。 该网站具有复古的感觉,是一个简单的单页餐厅网站设计。 号召性用语很有趣。 有关更多信息,该网站还有其他主要页面,例如私人用餐和活动、菜单、联系方式等。 他们在其网站上提供了虚拟旅游的独特功能,让游客可以更好地了解餐厅。
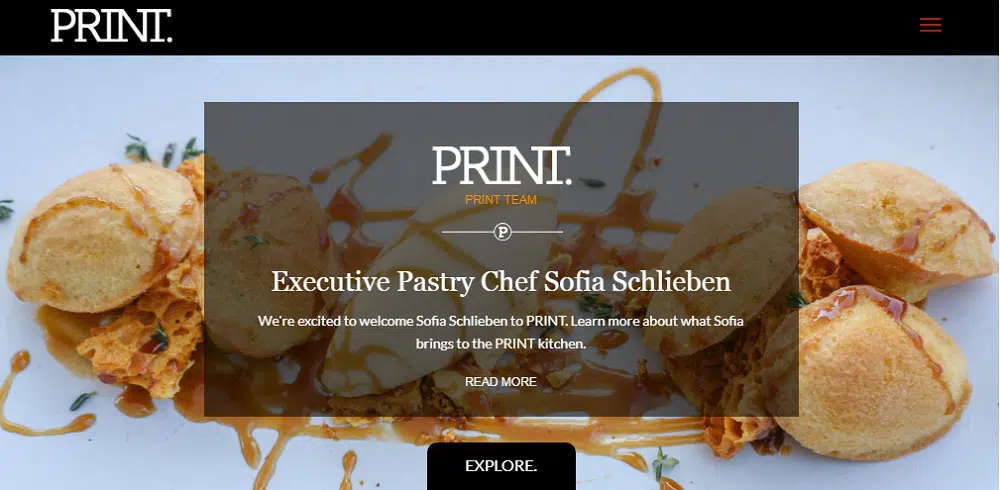
22. 打印:
Print 的网站设计独特。 图形值得称赞。 图像大胆而美丽。 您还可以看到他们的餐厅内部。 与其他餐厅网站相比,滚动功能有所不同。 号召性用语很诱人。 该网站主题非常黑暗和激烈。 他们在主页末尾提供了必要的详细信息。
通过查看这些示例,您可以设计出适合移动设备、结构合理且具有视觉吸引力的独特餐厅网站。 这些网站中的大多数都战略性地放置了号召性用语按钮以吸引客户。
您最喜欢这些餐厅网站设计示例中的哪一个,为什么?