响应式网页设计原则设计师指南
已发表: 2018-04-10响应式设计使设计师能够使用多种屏幕尺寸。 在数字设计方面,响应式设计很容易探索。
然而,当涉及到印刷工作时,它会更加困难。 打印具有固定的页面大小、边距、模板和其他物理限制。
然而,对于数字设计师来说,桌面或移动设备的设计是有限的,因为越来越多的小工具一直在被发明出来。 可穿戴设备、平板电脑和多种屏幕尺寸使响应式设计变得至关重要。
让我们探讨一些响应式设计的原则,以及这如何使设计师能够适应市场上不断变化的屏幕尺寸。
响应式设计不仅限于移动使用
尽管手机或设备与设计师强调响应式设计的原因有很大关系。
然而,响应式设计不仅仅局限于移动用户。 相反,它是关于能够从几乎任何设备访问出色的网页设计。
这意味着,如果您正在为移动设备和桌面创建一些很酷的 CSS 文本效果,它们在宽屏电视上也应该看起来不错。
与其专注于手机,不如想想你希望你的设计如何影响任何屏幕尺寸。
您会希望您的图像能够提供清晰的信息,并且您的内容在任何设备上都清晰易读。 无论以何种方式访问,这都会给您的网站带来视觉冲击。
响应式设计旨在创造出色的用户体验,无论用户使用哪种设备访问您的网站。
当您使用响应式设计时,请记住,它不仅仅是为移动或桌面设备创建不同版本的网站。
移动设备不断发展,并具有不同的屏幕尺寸。 为移动设备创建标准设计将是一项不可能完成的任务。
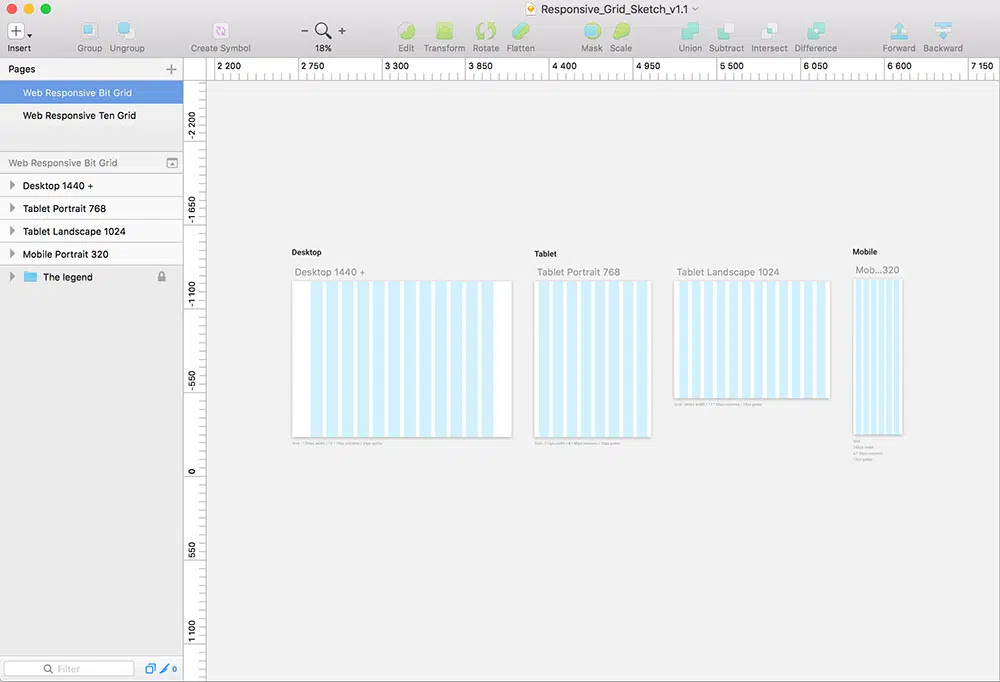
在响应式设计中使用流体网格
当您使用响应式设计时,基础围绕着使用流体网格系统。
如果不使用流体网格,则每次加载站点时都必须调整屏幕。
这将意味着在某些地方放大您的屏幕,以便您可以查看内容的各个方面,同时在其他地方缩小以获得完整的视角。

但是,当您使用流体网格进行设计时,网格的每一列都会根据不同的设备和随之而来的各种屏幕尺寸进行调整。
如果您在桌面屏幕的网站设计中使用三列,您可能会发现这三列在移动屏幕上看起来会变得局促和挤压。
这些柱子可以放置在移动设备的顶部,而不是抽筋。 然后,您的用户将能够滚动页面以阅读您的内容。
响应式设计和自适应设计之间的区别
该设计带有大量术语。 您之前可能听说过“自适应设计”一词。 它通常与响应式设计互换使用。 但是,这两个原则并不相同。
自适应设计探索根据每个不同的设备定义您的设计在哪里分解。 每个单独的设备都使用 CSS 定位。
对于桌面屏幕、平板电脑或手机,您可能有不同的屏幕分辨率。 这将被纳入您的设计中。
自适应和响应式设计都在设计中添加了不同的元素。 您使用的不同方法将取决于您网站的内容。
但是,在设计网站时,考虑有多种尺寸的屏幕也很重要。 手机、平板电脑甚至桌面屏幕都没有单一尺寸。
使设计适应特定类型的屏幕的任务非常复杂。 这就是设计师使用响应式设计的原因。
渐进增强和优雅降级
渐进式增强涉及将基础结构放置在网站上。 然后,设计师从基础开始开发该网站。
重点是从简单到设计的更大复杂性。 随着功能变得可用,越来越多的功能被添加到该站点。 从移动优先的角度来看,这种方法非常棒。
优雅降级从复杂到简单。 设计人员在为一系列不同的浏览器构建网页时使用此策略。
设计师构建的网站具有一系列可以在现代浏览器中观察到的功能。 但是,如果一个网站是由旧版浏览器查看的,它仍然可以正常工作。
但是,将使用更少的功能或不同的显示。 作为设计师,重要的是要牢记积极的增强和优雅的退化。
两者都力求能够尽您所能展示您的内容。 无论使用哪种设备访问您的内容都是如此。
网络一直在变化和变化,这两个功能帮助设计师应对这些变化。 根据 Progressive Enhancement,这意味着布局本身就是一种增强。
不是以模仿旧浏览器上的媒体查询的方式进行设计,而是让网站变得简单。 单个列使查看者可以向下滚动并阅读该站点。
过时的浏览器和移动设备都可以通过这种方式查看网站。 这个网站布局将是免费的。
它也是免费的 JavaScript,因此依赖于最小的公分母来构建一个伟大的网站。
在使用渐进增强进行构建时,重要的是要记住浏览器一直在变化和发展。 Internet Explorer 有多个版本,包括两个移动版本。
Chrome 可以诱使浏览器认为它是 Firefox。 Android 已向市场发布了 1000 多种不同的移动设备。 因此,使用一系列不同的浏览器来查看用户是否可以访问您的网站是没有帮助的。
相反,使用名为 Modernizr 的工具通常更有帮助。 该工具能够进行特征检测。 您可以找到每个浏览器必须提供的 HTML、CSS 和 JavaScript 功能。
当您设计您的网站时,请确保您的用户能够使用您的网站内容,无论他们使用何种浏览器。
流量
流程意味着网站的设计使得所有显示在小屏幕上的信息都被向下推送。
这可以防止压缩内容并使网站更易于阅读。 用户只需向下滚动即可访问更多信息。
如果您习惯于使用像素进行设计,这可能没有意义。 但是,当您使用它时,这个想法会很快变得熟悉。
使用响应式网页设计时的要点
使用流体网格意味着您将使用百分比而不是像素。 这将使您的网站保持干净、有序且易于阅读。
当您包含图像时,您希望您的用户看到您尝试传达的消息。
因此,无论在何种屏幕上观看,图像和视频都应自行调整或缩放以发送相同的视觉信息,这一点很重要。
媒体查询使用 CSS 来根据屏幕大小改变视觉布局。 这意味着为一个设备设计为 3 列的站点将是另一个设备的单列。 这有助于易读性。
在为响应式网站设计时,删除所有多余的内容。 保持您的网站简单易用将吸引您的观众。
在小屏幕上,过多的内容通常看起来势不可挡。 把事情简单化。 核心内容将很容易访问。
响应式导航意味着查看者将能够轻松访问并在您的网站中找到自己的方式。 并非所有网站都需要响应式导航。 然而,这对于那些有大菜单的人来说非常有帮助。
概括
使用移动设备搜索网络正在迅速增加。 然而,当网站没有针对移动使用进行优化时,它们会变得笨拙且难以使用。
屏幕尺寸可能会受到限制,这会影响内容在屏幕上的感知方式。
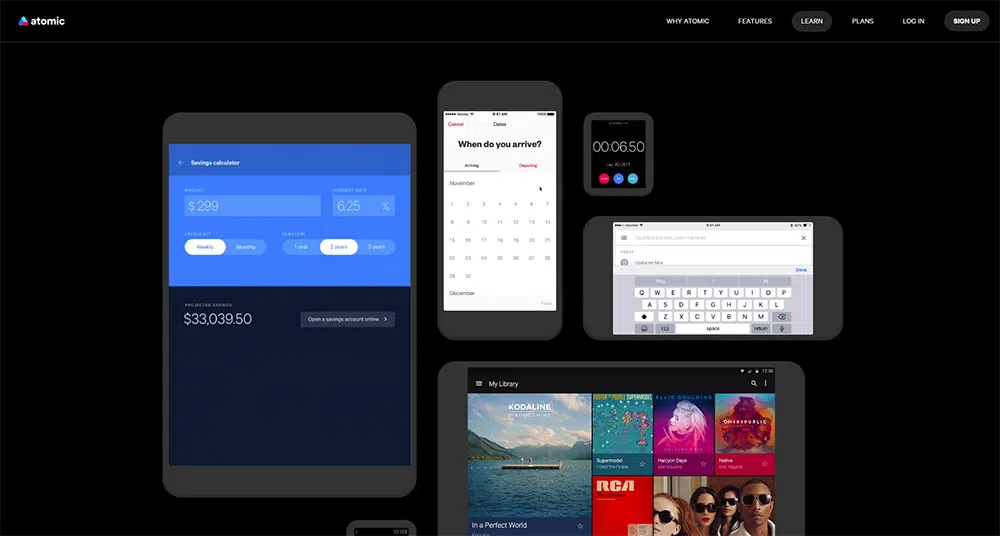
目前存在多种屏幕尺寸。 从可穿戴技术到各种手机和平板电脑,多种显示尺寸需要一种创新的网页设计方法。
现在变得越来越重要,所有网站(包括设计组合网站)都旨在适应各种屏幕尺寸。
响应式设计使网站能够适应用户的设备,无论他们使用什么选项。 布局会根据屏幕尺寸和设备功能进行调整。