响应式 vs 自适应 – 选择最适合移动应用程序设计的方案
已发表: 2021-06-09数字世界已经在我们每个人身上成长,从小型数字手表到最新的尖端设备,另一个优点是只需单击一下即可在线获取任何信息。
而最沉迷于这个数字世界和现实世界之间的人是其中的一个连接者——网页设计师或开发人员。
网页设计师用他们的设计在这两个世界之间架起了一座桥梁,您可以选择两种设计,您的网页设计与访问者建立联系:自适应设计或响应式设计。
但是,无论响应性和适应性如何,我们都需要确定哪一个最适合您的开发业务,但要根据您的项目要求选择您需要了解的最好的一个。
响应式设计和自适应设计之间的差异对许多人来说似乎并不重要,但对于知道正确方法的开发人员或网页设计师来说,这会突出业务的重要选择。
此外,这些细节可以帮助您以更有益的目标、目的和结果来学习、计划和执行您的网站设计,从而在全球范围内增加您的业务。
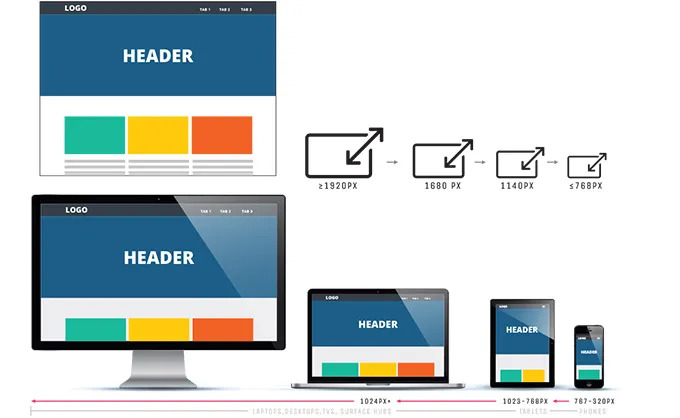
随着时间的推移,设备有多种尺寸,这使得它们无处不在且多样化,这是网页设计师面临的主要挑战,即创建一个可针对所有类型的设备进行调整的网站。
您的用户需要一个具有可在移动设备上访问的设计、出色的用户体验和性能以及数字机器的其他有益功能的网站。
为了确定哪一个适合您的业务,让我们探索响应式和自适应设计及其在性能和 UX 方面的主要区别、优势和劣势。
自移动兴起以来,这一直是最大的争论之一,无论您选择开发响应式还是自适应网页设计。 在本文中,我们将探索最适合用户的移动设计。
那么,让我们来了解一下吧!
响应式设计
使响应式网页设计与众不同的一件事是它对网站的最佳观看体验,因为无论您使用什么类型的设备,您都会通过它们看到它。

响应式设计是一种旨在制作网站以提供最佳观看体验的方法,这使得用户可以轻松地阅读和浏览网站,只需最少的调整大小、移动和滚动即可在所有类型的设备中移动到桌面。
设计师使用流体网格为设备提供最佳观看体验。 无论您的屏幕尺寸是多少,此设计都适用于每个 device418。
因此,无论您如何调整屏幕大小,您将始终获得响应该大小的相同布局,它就像一个可以通过任何类型的箍膨胀或收缩的球。
自适应设计
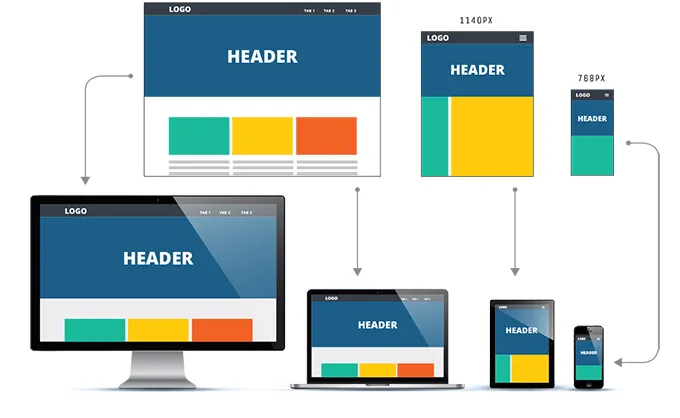
与响应式相反,自适应网页设计并不是一种永远会改变的布局。 在这种类型的网页设计中,根据您选择的设备,有多种屏幕尺寸的各种不同布局。

布局将根据使用的屏幕尺寸进行选择。 举个例子,手机、平板、台式电脑可能有一些特定的布局,任何一个都可以预先设计。
这三种版面设计独立等待有人访问该站点。 您的网站将检测用户拥有的设备类型,然后提供预设的布局。
因此,在这种情况下,不会有一个球会通过几个不同尺寸的箍,网站将根据箍尺寸使用许多不同的球。
现在让我们看看,这两种设计之间还有哪些其他区别。
响应式 .vs 自适应:哪一个是最好的移动开发设计?

如今,移动设备的普遍性和多样性在网络和应用程序设计师中造成了严重破坏,他们每个人都希望构建一系列屏幕尺寸。
无论是巨大的桌面显示器还是微小的智能手表屏幕,所有类型的设备都可以访问互联网,网页设计师可以确保这确实发生。
并不是说这是一件容易的事,因为每个设计师都会经历几个困难,在这里我们将找出最适合您的设备的设计。
是时候找出区别了。
响应式和自适应网页设计的比较!
这两种设计之间的差异是如此微妙,以至于没有任何网页设计知识的人甚至可能不会注意到。
所以在这里我们要指出这些差异。
布局
首先是布局,在响应式设计中,布局是由网站上的访问者通过浏览器窗口确定的。

其中,自适应布局是通过访问者的设备后端决定的,而不是通过客户端或浏览器。
在 AWD 中,设计为每个设备类创建不同的模板。 服务器在发送正确的布局后识别设备类型和操作系统。
加载时间
网站加载缓慢一直是一个厄运点,没有人愿意在网站加载时等待。 如果网站在 3 秒内没有加载,人们往往会变得不耐烦并从该网站跳出。
与响应式设计相比,自适应设计的加载时间更短。
自适应设计快速的原因是将必要的资产专门转移到每个设备。 例如,如果您在高质量显示器上看到自适应网站,则图像将根据最终用户的显示进行更快的调整和加载。
困难
这一点争论了很长时间,很多人认为自适应设计可能更难创建,因为它需要针对不同设备的不同布局。
另一方面,许多设计师认为响应式设计只需要我们之前讨论过的单一布局。
然而,响应式设计可能对所有设备都有一种布局,但他们需要更多的精力和时间来执行它。
响应式设计需要特别注意您网站的 CSS,并计划确保它在所有屏幕尺寸上都能完全运行。
好处是响应式网页设计无需从头开始。 您会在市场上找到许多您想要使用的模板选项。
用户的灵活性
自适应设计的灵活性较低,因为当您的站点上出现具有新屏幕尺寸的新设备时,布局可能会中断。
这意味着网页设计师必须编辑旧布局或经常为用户添加新布局。 在自适应设计中,屏幕尺寸不断变化并且变化很大。
但是,有了响应时间,您不必担心这些事实,响应式布局需要较少的维护。
响应式网站更灵活,默认情况下它们可以很好地自行运行,即使有新设备或屏幕尺寸,它也会随之调整。 只需不时维护响应式设计即可。
SEO友好
如果您的企业梦想在全球范围内运行,那么 SEO 已成为留在软件世界中最重要的部分之一,那么它是首先要运行的事情之一。
因此,在设计网站时,需要考虑这些因素。 响应式设计最适合 SEO,因为它适合移动设备,而且这类网站在搜索引擎结果中的排名更高。
然而,对于自适应设计,它可能具有挑战性。
响应式和自适应网页设计之间的相似之处以及为什么响应式设计更好?
响应式站点和自适应站点在某处是相同的,因为响应式站点和自适应站点都会根据用户设备和浏览器环境(例如移动设备还是桌面)来改变设计的外观。
响应式网站设计在任何给定点根据浏览器的大小提供最佳设计的用户体验。 无论用户设备中网站的宽度如何,网站都会根据屏幕调整其布局。 无论浏览器是 300px 宽还是 30000px 宽,响应式设计都会随之调整。
现在,你已经摆脱了差异。 让我们深入了解优点和缺点。
响应式网站设计的优势:
- 响应式设计将为每位用户提供无缝体验
- 采用响应式设计,您将面临更少的现场维护任务
- 这种响应式设计对用户来说更节省预算
- 响应式网站只会提高您网站的抓取和索引效率
- 最适合 SEO,响应式更适合搜索引擎,并为用户提供最佳体验
响应式网站设计的缺点:
- 加载页面需要很多时间
- 这种设计在整合广告的同时有难度
自适应网站设计的优势:
- 自适应设计高度针对每个用户以及他们使用的设备
- 通过自适应设计,您的网站将加载更快
- 最适合优化网站上的广告
- AWD 的好处是,它的可重复使用的当前网站
自适应网站设计的缺点:
- 自适应设计是劳动密集型的创造
- 这种设计更难维持更长时间
- 维护和更新自适应站点的费用可能有点超出预算
哪一个是最好的:响应式或自适应网站设计?
现在是时候让您选择最适合您的了,它们都有自己的优点和缺点。
无论新的屏幕尺寸如何变化,响应式设计都运行良好,它缩短了加载时间,并且非常适合将它们放在一起的额外努力。
然而,对于某些站点,自适应可能是最佳选择。 由于这些将是独一无二的,因此刚刚起步并需要保护其资源的小型网站。
自适应网站的创建要谨慎,包括较小的尺寸和受众,以保持加载时间或灵活性较低的问题,因此在某些情况下最好。
决定哪一个的关键是了解对您的网站现在和未来的要求、目标和预算的正确规划。
