30 个简单的响应式导航解决方案和教程
已发表: 2021-11-02根据您正在构建的网站或应用程序的类型,总会有一些关键领域需要您比其他领域给予更多关注。 导航是对所有类型的网站都至关重要且需要更多思考的领域。
菜单项通常指向网站中最重要的页面或区域,并帮助访问者更轻松地导航。 而且,由于您在设计菜单时必须考虑多种屏幕尺寸,因此使导航响应式通常会使事情变得更加复杂,尤其是在较大的网站上。
由于没有通用的解决方案,您使用的菜单类型或样式将取决于您创建的网站类型。 如果它是像个人作品集这样的小型网站, <select>下拉菜单或简单的汉堡切换菜单可能就足够了。 但是,如果它是像电子商务商店这样的大型网站,它依赖于大型菜单进行导航,那么抽屉式导航或动画侧面板菜单很可能会为您提供帮助。
希望您能找到最适合您当前工作的网站的响应式导航解决方案。 我们有一系列 JavaScript 和 jQuery 插件,一系列教程将带您完成菜单构建的每一步,以及一些涵盖响应式导航模式的有用资源。
更多导航解决方案:
- 用于创建响应式导航的 CSS 和 JavaScript 片段 →
- 用于创建基于图标的导航的 CSS 和 JavaScript 片段 →
- 用于创建分页导航的 CSS 和 JavaScript 片段 →
- 用于创建滑出侧边栏的 CSS 和 JavaScript 片段 →
JavaScript & jQuery 响应式菜单插件
Sidr – 响应式侧边菜单
Sidr 是一个易于使用的插件,它将创建一个响应式 Facebook 式侧菜单。 它允许您在布局的任一侧创建多个“sidr”菜单。

Navgoco 垂直多级幻灯片导航
Navgoco 是一个简单的 jQuery 插件,可以将嵌套的无序列导航项列表变成漂亮的垂直多级幻灯片导航。


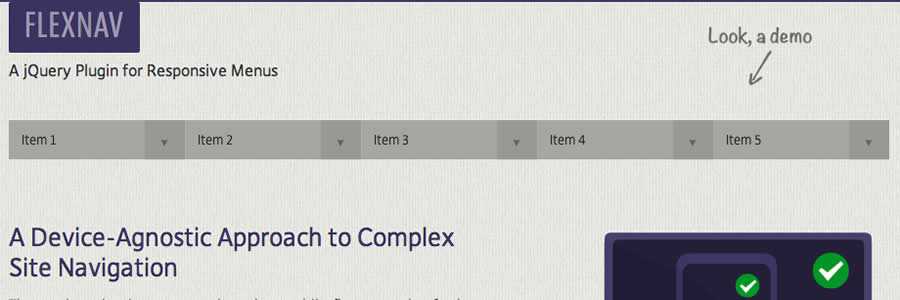
FlexNav 移动优先菜单
FlexNav 是使用媒体查询和 jQuery 制作强大下拉菜单的移动优先示例。 来自开发人员:这是一种“与设备无关的复杂站点导航方法,支持触摸和键盘可访问性”。

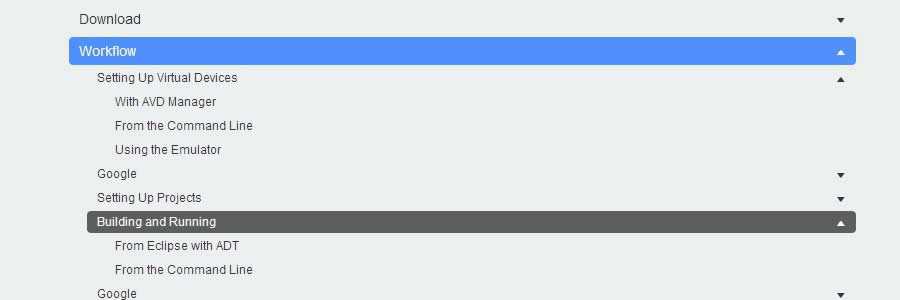
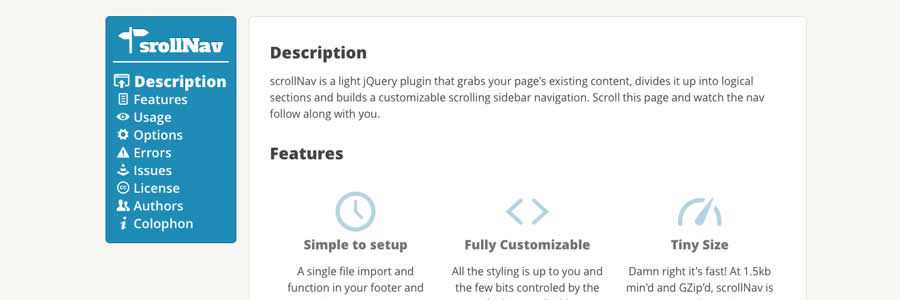
scrollNav.js - 滚动响应侧导航
scrollNav 是一个轻量级的 jQuery 插件,它可以抓取页面的现有内容,将其划分为逻辑部分并构建可自定义的滚动侧边栏导航。

Flaunt.js – 嵌套的点击显示导航
Flaunt.js 允许您通过嵌套点击来创建时尚的响应式导航。

jVanilla 菜单
jVanilla Menu 是一个简单的 jQuery 菜单插件,它采用现有的 CSS 下拉菜单并添加了动画、子菜单级别和超时延迟等增强功能。

Slidebars – 应用风格的推送菜单插件
Slidebars 是一个轻量级的 jQuery 插件,可让您轻松地将应用程序样式的推送菜单添加到您的网站或应用程序。

scotchPanels.js – 画布外菜单
scotchPanels.js 是一个 jQuery 插件,用于创建画布外菜单和其他面板类型,例如图像、视频和 iframe。

智能菜单
SmartMenus 是一个功能丰富的插件,用于创建水平或垂直菜单。 响应迅速且易于访问。 还有可用的 Bootstrap 插件。

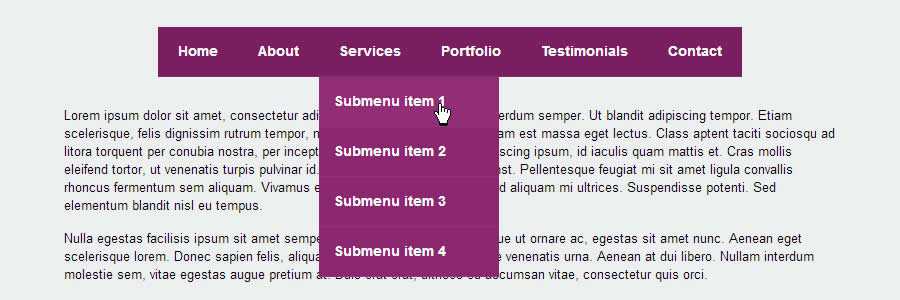
jQuery 菜单目标
Menu Aim 是一个下拉(水平或垂直)插件,可以区分用户悬停在下拉项目上与尝试导航到子菜单内容。

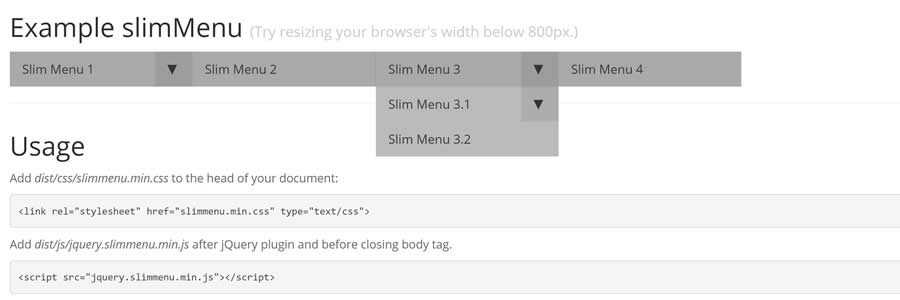
jQuery slimMenu
slimMenu 是一个轻量级的 jQuery 插件,可以轻松创建响应式和多级导航菜单。

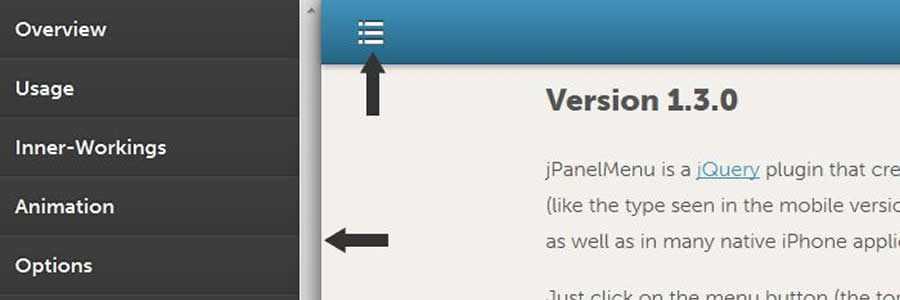
jPanelMenu – 动画面板式菜单
jPanelMenu 是一个 jQuery 插件,用于创建平滑的动画面板样式菜单。 动画由 CSS 过渡处理。

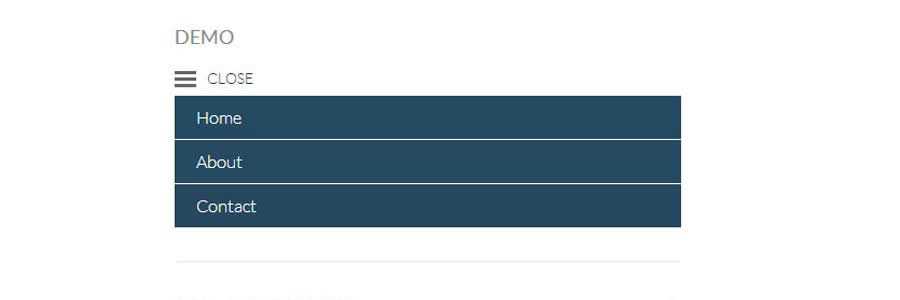
Naver - 移动友好导航
Naver 是一个简单的插件,它会自动将基本的导航系统转变为适合移动设备的系统。

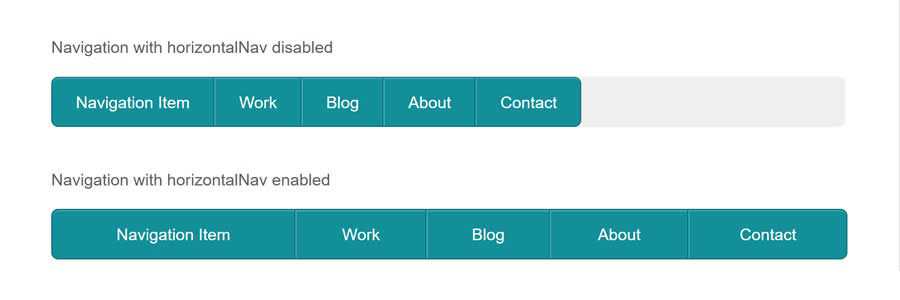
水平导航
HorizontalNav 插件将跨越水平导航以适应其容器的整个宽度,并带有一个选项来使其响应或不响应。

jQuery.mmenu
jQuery.mmenu 是一个插件,用于为您的移动网站创建漂亮的、类似于应用程序的滑动菜单,只需一行 JavaScript: $("#nav").mmenu(); .

TinyNav.js
TinyNav.js 是一个轻量级插件(452 字节),可将<ul>和<ol>菜单转换为选择下拉菜单。 它还会自动选择当前页面并将selected="selected"添加到该项目。
响应式菜单
Responsive-Menu 是一个小巧的 jQuery 插件,当您的浏览器处于预设的移动宽度时,它会将您的网站导航变成一个下拉菜单 ( <select> )。
平均菜单
MeanMenu 是一个独立于媒体查询的插件,用于将标准菜单转换为移动响应式菜单。 它不是菜单系统的替代品,而只是一些轻量级的 jQuery 将标准菜单转换为移动版本。
侧面切换菜单
Side Toggle Menu 插件允许您将侧边栏菜单添加到您的网站,该菜单从浏览器窗口的左边缘或右边缘滑入。
响应式导航 CSS & JS 教程
规划和创建在移动设备上按预期工作的菜单是构建任何响应式布局的最棘手的领域。 为了帮助您,我们提供了一系列响应式导航教程,将带您完成每个步骤。
- JavaScript 导航(CSS)的 CSS 替代品
了解如何创建无 JavaScript 的汉堡菜单、水平滚动条或将菜单放在单独的页面上。 - 响应式屏幕外菜单(CSS)
了解如何使用 CSS 过渡创建幻灯片和推送菜单。 - 全宽响应平铺菜单(CSS)
创建一个完全响应的平铺导航,使用一点 JavaScript 在较小的屏幕宽度上显示/隐藏导航。 - 基本响应式“三行”菜单(CSS 和 jQuery)
了解如何逐步增强响应式站点并构建“三行”(汉堡菜单)响应式菜单,而无需向页面添加额外的标记。 - 响应式多级导航(CSS & jQuery)
创建一个水平下拉菜单,当将鼠标悬停在父元素上时,最多会出现两级子菜单。 在较小的屏幕上,垂直显示菜单的菜单按钮。 - 响应式 CSS 导航菜单(仅限 CSS)
了解如何使用干净且语义化的 HTML5 标记创建响应式菜单,无需任何 JavaScript。 菜单可以左对齐、居中或右对齐。 - 顶部抽屉 - 平滑响应下拉菜单(CSS 和 jQuery)
本教程将向您展示如何使用 CSS 创建更平滑的显示移动菜单,而不是使用 JavaScript 对其进行动画处理。 - 简单的响应式导航(CSS & jQuery)
了解如何使用 CSS 媒体查询和一点 jQuery 从头开始构建响应式菜单,以便在较小的移动屏幕上显示菜单。 - 简单且响应式的移动优先导航(仅限 CSS)
了解如何构建简单的移动布局和导航,然后使用媒体查询逐步增强大屏幕的设计。 - 响应式导航菜单教程
通过本教程,您将学习如何编写一个简单的响应式导航菜单,您将能够在自己的项目中轻松修改和重用该菜单。
响应式导航模式
精选资源,讨论许多不同响应式菜单选项的优缺点。 了解您应该如何处理响应式导航并发现最适合您当前正在处理的项目的解决方案。
- Brad Frost 的响应式导航模式
- Michael Mesker响应式网页设计中的可扩展导航模式
- Chris Poteet 对响应式导航模式的简要概述
- Steven Bradley 的7 种响应式导航模式
