20 个响应式和轻量级的 CSS 框架值得考虑
已发表: 2021-07-12使用高质量的响应式 CSS 框架可以让您在任何网页设计项目中取得良好的开端。 有些,比如 Bootstrap,代码过多,有点臃肿,而另一些则需要相当陡峭的学习曲线。
理想情况下,您希望使用一个包,它为您提供足够的功能来帮助您开始运行,同时又不会因为一堆您不需要的选项而让您失望。
您可能还喜欢这些 Material Design Web 框架或这些开源 WordPress 开发框架。
考虑到这个目标,这里有 20 个 CSS 框架,它们提供了基础知识——而不是大量的。
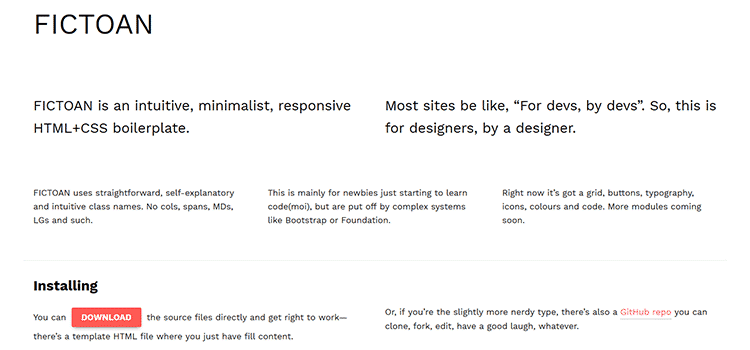
FICTOAN
FICTOAN 旨在成为那些不喜欢更大、更复杂框架的人的绝佳选择。 它具有生动的配色方案、自定义图标和许多轻巧风格的设计元素。


雪崩
avalanche 是一个框架,您可以对其进行自定义以满足您的需求。 有可用的包来启用特定功能,如流体网格系统、偏移类、容器、垂直间距等。

更美
在小于 5k 的压缩下,Beauter 无疑接受了轻量级的挑战。 但是,这并不意味着没有功能。 您可以获得响应式网格之类的基础知识,还可以获得一些附加功能,例如视差滚动、模式、工具提示和一些不错的容器。

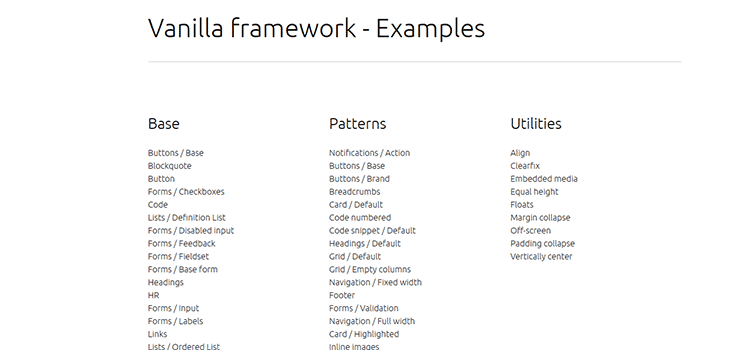
香草框架
Vanilla Framework 设计简单,可为您的项目提供一个很好的起点。 许多容器和设计元素本身看起来很棒,但也很容易定制以匹配您想要的外观。

卷云
Cirrus.CSS 是一个以组件和实用程序为中心的 SCSS 框架,专为快速原型设计而设计。

半月
Halfmoon 是一个前端框架,具有内置的暗模式和使用 CSS 变量的完全可定制性。

新的.css
new.css 是一个轻量级 (~4.5kb) 且无类的 CSS 框架,用于构建纯 HTML 网站。

布尔玛
基于 CSS Flexbox,Bulma 是一个完全响应和模块化的框架,让您可以只使用您需要的东西。 您将获得 Flexbox 的所有优势,包括根据其数量和视口自动调整大小的列和图块。

毫克
毫克的重量几乎和它的同名产品一样轻——压缩后只有 2k。 它包括您期望的所有基础知识,旨在最大限度地减少您必须重置的样式数量。

InvisCss
InvisCss 是作为更复杂框架的替代方案而构建的。 该包具有简单的 CSS 选择器名称和最小但有吸引力的 UI。

看
作为个人项目的结果,Look 作为一个简约的 CSS 框架向公众发布,作为网站开发的基本起点。 设计元素很简单,可以根据自己的喜好进行定制。

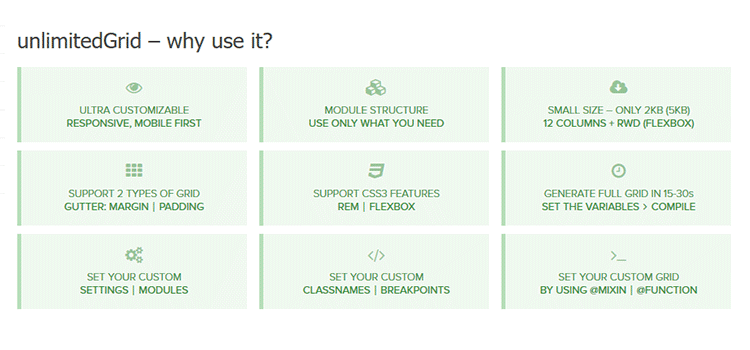
无限网格
基于 Sass,unlimitedGrid 是一个灵活的、移动优先的网格框架。 它是模块化的,因此您只需使用您需要的功能。 包括 Flexbox 支持,并且有多种网格变体可供选择。

重要
Vital 被称为大型框架的“逆向方法”,既轻巧又可扩展。 使用 Sass 构建,您会发现高效的网格布局、自定义按钮和加载器。 还包括一些有用的布局样式,用于照片拼贴、卡片容器和表格等。

PowerToCSS
基于 SMACSS 和 DRY 的原则,PowerToCSS 是一个轻量级的 CSS 框架,它提供了一个坚如磐石的基础,让您可以快速开始您的下一个 Web 项目。
库托瑞士人
Kouto Swiss 是一个完整的 Stylus CSS 框架,它为您提供了许多 mixin、函数和实用程序以加快编码速度,还包括 Caniuse 网站的强大功能,使您的样式表满足您的兼容性需求。
偷偷摸摸的 CSS
Furtive 是移动优先的框架,占用空间非常小。 这个框架不担心旧的浏览器版本,这意味着它可以使用“尖端技术”,如 flexbox、SVG 和有限的供应商前缀。 它还可以在 SCSS、CSS 中使用,并附带一个用于自定义构建的 Gulp 文件。

网版
Webplate 框架包括从强大的响应式布局引擎到全局按钮元素、可自定义的表单和对 IcoMoon 图标字体的支持的所有内容。 它还默认带有 jQuery、Modernizr 和 Typeplate。

流动性
Fluidity 可能是有史以来最轻量级的完全响应式 CSS 框架! 开箱即用的 HTML 几乎 100% 响应,而 115 字节的 CSS 文件修复了“几乎”部分。 不能比那更轻了。
架构
Schema 建立在 LESS 之上,是一个响应式前端 UI 框架,带有一个包罗万象的 CSS 组件(按钮、下拉菜单、表单……)集合,可帮助您快速入门。
翠
Emerald 是 LESS 中一个务实的响应式网格系统。 它是基于块元素的(与浮点数相反),并使用 BEM 语法使用 OOCSS 方法编写。
比茹
Bijou 是一个轻量级 (<2 kb) 响应式 10 列网格框架。 它包含按钮、警报、表格、导航栏,当然还有网格。
火花
Spark 是一个基于移动优先的响应式设计方法的轻量级框架。 该框架预先构建了几种可互换的颜色主题,包括闪亮和扁平风格。 目前,基本颜色为银色(默认)、蓝色、绿色、橙色、红色、紫色、青柠色和火龙果色。
类型库
typebase.css 是一个最小且可定制的 CSS 排版样板。 typebase.css 为您提供的最重要的东西是在大多数设备屏幕上强制执行垂直节奏,从而确保跨列和长副本的文本不会变得不均匀。 Less 和 Sass 版本都可用。
海鲜
Hoisin 使用 Sass 构建,是一个简单的响应式前端迷你框架,它被创建为更复杂和臃肿的前端框架的替代方案。 它故意不包含任何组件,而是专注于为您提供一个有组织的基础,您可以从中创建自己的库。
可爱的网格
Cute Grids 是一个移动优先的 12 列响应式网格系统,它诞生于当今大型过度构建框架的挫败感,这些框架对于大多数项目来说可能是矫枉过正并限制了设计师的创造力。
轻而强大
使用任何类型的框架的全部意义在于让您的工作更轻松。 因此,进入并不得不重新设计大量 CSS 或加载一堆你甚至不会使用的脚本似乎违背了所有逻辑。
使用上述更基本的框架之一可以让您快速入门,而无需担心所有问题。 而且,由于其中一些使用模块化方法,您可以只挑选特定项目所需的项目。 这还差不多!
