弹性网页设计之路
已发表: 2022-03-10设计增加了清晰度。 使用颜色、排版、层次结构、对比度和所有其他可用的工具,设计师可以将杂乱无章的信息转化为易于使用且令人赏心悦目的东西。 就像生命本身一样,设计可以赢得对抗宇宙熵的小胜利,从混沌的原材料中创造出秩序的口袋。
SmashingMag 的进一步阅读:链接
- CSS 继承、级联和全局范围:你的新老最坏的好朋友
- 通过文案提高您的 UI 设计技能
- 追求语义价值
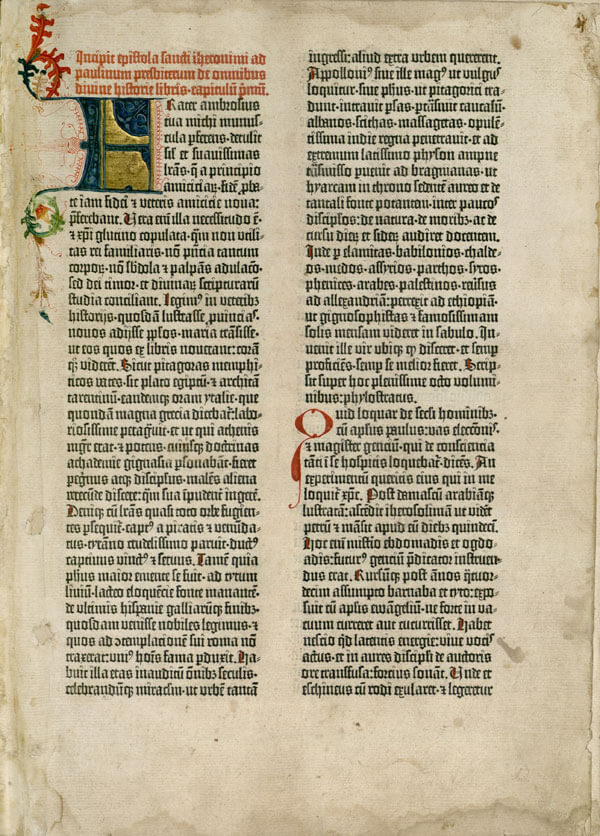
凯尔斯之书是 1200 多年前创作的精美插图手稿。 将其称为艺术品很诱人,但它是设计作品。 本书的目的是传达信息; 基督教的福音。 通过使用插图和书法,该信息在引人入胜的环境中传达,令人赏心悦目。

设计在约束范围内工作。 制作凯尔斯之书的哥伦班僧侣在牛皮纸上使用了四种墨水,牛皮纸是一种由小牛皮制成的材料。 材料简单但定义明确。 设计师知道墨水的色调、牛皮纸的重量,最重要的是,他们知道每一页的尺寸。
版画与革命
在过去的一千年左右,材料和工艺发生了变化和发展。 古腾堡发明的活字印刷术是一场生产革命。 虽然制作第二本凯尔书所需的时间与制作第一本所需的时间一样长,但制作古腾堡圣经的多本副本所需的劳动力却少得多。 即便如此,许多设计模式,如首字下沉和柱子,都是从发光的手稿中继承下来的。 基本的设计过程保持不变:知道页面的宽度和高度,设计师创造了令人愉悦的元素排列。

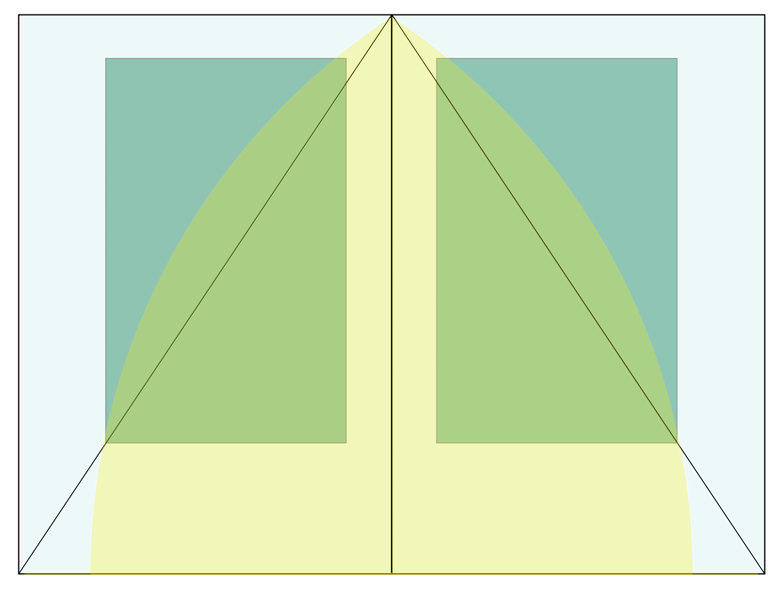
随着瑞士风格的兴起,印刷设计师的技术在 20 世纪达到了顶峰。 它的结构化布局和清晰的排版在 Josef Muller‐Brockmann 和 Jan Tschichold 等设计师的作品中得到了体现。 他们根据前几个世纪的设计制定了网格系统和印刷比例。

知道页面尺寸的比例,设计师可以定位元素的最大效果。 页面是一个约束,网格系统是一种对其施加顺序的方式。
把你的才华带到网络上
当网络在 1990 年代开始征服世界时,设计师开始从纸张迁移到像素。 David Siegel 的创建杀手网站恰逢其时。 其巧妙的TABLE和GIF hack 允许设计师复制他们之前为打印页面创建的相同类型的布局。
这些TABLE布局后来成为CSS布局,但基本思想保持不变:浏览器窗口——就像它之前的页面一样——被视为设计人员强加秩序的已知约束。
这种方法有问题。 虽然一张纸或牛皮纸具有固定的比例,但浏览器窗口可以是任意大小。 网页设计师无法提前知道任何特定人的浏览器窗口的大小。
设计师已经习惯于知道他们设计的矩形的尺寸。 网络消除了这一限制。
如果它没有修复,请不要破坏它
没有什么比未知更可怕。 美国前国防部长唐纳德·拉姆斯菲尔德的这番话应该真的很可怕(尽管当时的普遍共识是,它们听起来像是胡说八道):
有已知的知识。 有些事情我们知道我们知道。 我们也知道有已知的未知数,也就是说我们知道有些事情我们不知道。 但也有未知的未知数——我们不知道我们不知道的那些。
浏览器窗口的比例只是网络上已知未知数的一个例子。 处理这种情况的最简单方法是使用灵活的布局单位:百分比而不是像素。 相反,设计师选择假装浏览器尺寸是已知的。 他们为一种特定的窗口大小创建了固定宽度的布局。
在网络的早期,大多数显示器的宽度为 640 像素。 网页设计师创建了 640 像素宽的布局。 随着越来越多的人开始使用 800 像素宽的显示器,越来越多的设计师开始创建 800 像素宽的布局。 几年后,它变成了 1024 像素。 在某些时候,网页设计师决定将 960 像素这个神奇的数字作为理想的宽度。
就好像网页设计社区正在参与一个共同的共识幻觉。 他们没有承认浏览器窗口的灵活性,而是选择将一组宽度作为理想值……即使这意味着每隔几年就改变一次理想值。
不是每个人都同意这份网络备忘录。
道或道不
2000年在线杂志A List Apart发表了一篇题为《网页设计的道》的文章。 它出色地经受住了时间的考验。
在文章中,John Allsopp 指出,新媒体通常从采用以前媒体的比喻开始。 Scott McCloud 在他的《理解漫画》一书中提出了同样的观点:
每种新媒体都通过模仿其前辈开始其生命。 许多早期的电影就像舞台剧。 早期的电视就像带有图片或缩减电影的收音机。
考虑到这一点,网页设计开始于尝试重新创建设计师在印刷世界中熟悉的布局类型也就不足为奇了。 正如约翰所说:
“杀手网站”通常是那些驯服网络的狂野,将页面限制为好像它们是由纸制成的 - 网络桌面出版。
网页设计可以从几个世纪以来为印刷设计提供信息的学习中受益。 Massimo Vignelli 的作品是瑞士风格的缩影,他的著名佳能以一系列无形资产开始,包括纪律、适当性、永恒性、责任感等。 该列表中的所有内容都可以应用于网络设计。 Vignelli 的佳能还包括一份有形资产的清单。 该列表以纸张尺寸开始。
网络不是印刷品。 纸张的已知限制——它的宽度和高度——根本不存在。 网络不受预设尺寸的约束。 John Allsopp 的网页设计之道呼吁从业者承认这一点:
设计者在印刷媒体中所知道的并且通常希望在网络媒体中的控制只是印刷页面限制的函数。 我们应该接受网络没有相同限制的事实,并为这种灵活性进行设计。
这一号召无人理睬。 设计师们仍然在他们的矩阵式的自愿幻觉中,每个人的浏览器都是相同的宽度。 这是可以理解的。 相信一个令人放心的小说会让人感到极大的安慰,尤其是当它给人一种控制的错觉时。
网页设计师坚持固定宽度布局的舒适性还有另一个原因。 行业工具鼓励采用类似纸的方法来设计网络。
工具船
这是一个可怜的工匠,总是责怪他们的工具。 然而,每个工匠都会受到他们对工具的选择的影响。 正如 Marshall McLuhan 的同事 John Culkin 所说,“我们塑造了我们的工具,然后我们的工具塑造了我们。”
当网页设计学科兴起时,还没有专门用于可视化网页布局的软件。 相反,设计师选择了现有的工具。
Adobe Photoshop 最初是为图像处理而设计的。 修饰照片、应用滤镜、合成图层等等。 到九十年代中期,它已成为平面设计师不可或缺的工具。 当这些设计师开始为网络设计时,他们继续使用他们已经熟悉的软件。
如果您曾经使用过 Photoshop,那么您就会知道当您从“文件”菜单中选择“新建”时会发生什么:您将被要求为您将要在其中工作的画布输入固定尺寸。 在添加单个像素之前,已经做出了一项基本的设计决策,以加强对僵硬网络的自愿幻觉。
单靠 Photoshop 不能承担固定宽度思维的责任。 毕竟,它从来都不是用来设计网页的。 最终,以创建网页为特定目标的软件发布了。 Macromedia 的 Dreamweaver 是 Web 设计工具的早期示例。 不幸的是,它按照所见即所得的理念运作:所见即所得。
虽然在使用 Dreamweaver 进行设计时,您所见即所得,这是事实,但在 Web 上,并不能保证您所看到的就是其他人将得到的。 再次鼓励网页设计师接受控制的错觉,而不是面对媒体固有的不确定性。
克服 Photoshop 和 Dreamweaver 等工具的内置偏见是可能的,但这并不容易。 我们可能会认为我们可以控制我们的工具,我们可以让它们服从我们的意愿,但事实是所有软件都是固执己见的软件。 正如未来学家 Jamais Cascio 所说,“软件和所有技术一样,本质上是政治性的”:
代码不可避免地反映了其创造者的选择、偏见和愿望。
难怪设计师使用他们的工具制作的网站反映了这些工具中的假设——关于控制和驯服万维网已知未知事物的能力的假设。
眼见为实
到 21 世纪头十年中叶,网页设计领域得到了多种假设的支持:
- 每个人都在用足够大的屏幕浏览 960 像素宽的布局;
- 每个人都有宽带互联网接入,减少了优化网页上图像数量和文件大小的需要;
- 每个人都在使用安装了最新插件的现代网络浏览器。
少数网页设计师仍在恳求流畅的布局。 我把自己算在他们当中。 我们被容忍的方式就像街角的末日预言家戴着一块写着“末日临近”的夹心板——一种不方便但无害的分心。

甚至有设计师建议 Photoshop 可能不是最好的 Web 工具,我们可以考虑直接在浏览器中使用CSS和HTML进行设计。 这种方法被批评为过于局限。 正如我们所看到的,Photoshop 有其自身的限制,但这些限制已被设计师内化,他们使用该工具非常自在,以至于他们不再认识到它的缺点。
如果不是因为一场将永远撼动网页设计世界的事件,这场围绕设计 Photoshop 组合和在浏览器中设计的优点的辩论在很大程度上仍然是学术性的。
卡在手机里面
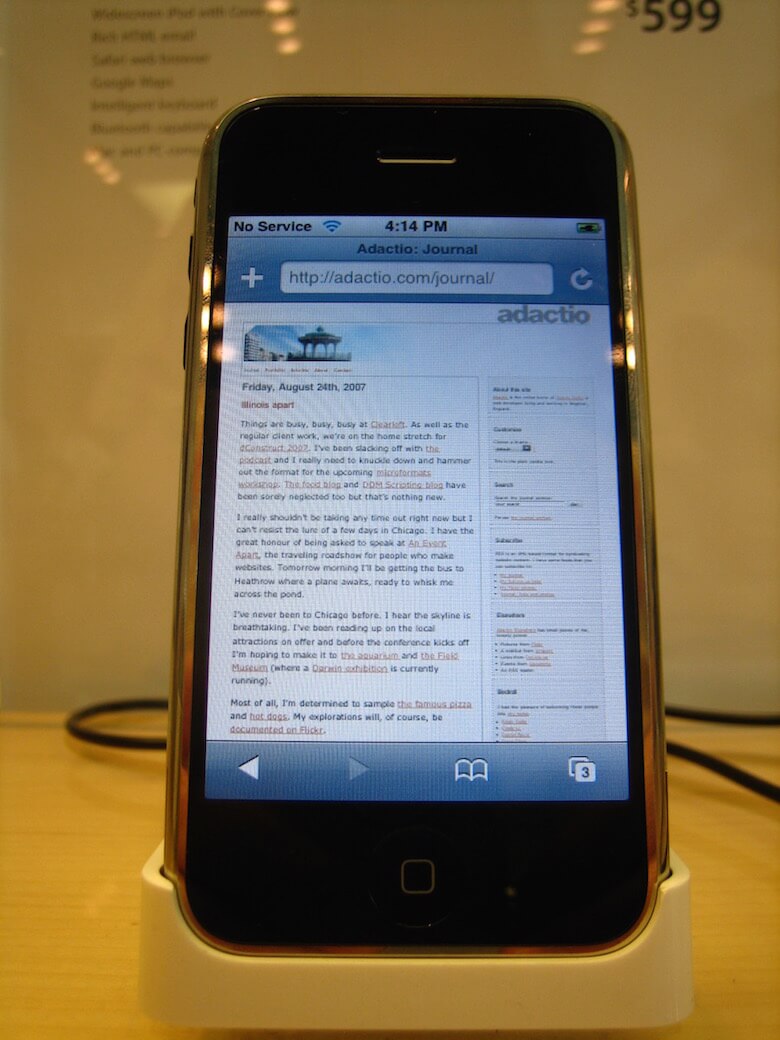
一个iPod。 一部手机。 和一个互联网传播者。 一个iPod。 电话……你收到了吗? 这些不是三个独立的设备。 这是一个设备。 我们称之为:iPhone。
2007 年,史蒂夫·乔布斯带着这些话,推出了一款可以用来浏览万维网的移动设备。

支持 Web 的移动设备在 iPhone 之前就已经存在,但它们大多仅限于显示一种专门的移动友好文件格式,称为WML 。 很少有设备可以呈现HTML 。 随着 iPhone 及其竞争对手的推出,手持设备开始配备现代网络浏览器,能够成为网络上的一等公民。 这使网页设计领域陷入混乱。
构成整个行业基础的假设现在受到质疑:
- 我们如何知道人们使用的是宽桌面屏幕还是窄手持屏幕?
- 我们如何知道人们是在家中使用快速宽带连接还是使用慢速移动网络进行浏览?
- 我们如何知道设备是否支持特定技术或插件?
移动设备的兴起让网页设计师面临着网络的真实本质,它是一种充满未知的灵活媒介。
对这个新暴露的现实的最初反应涉及分割。 与其重新考虑现有的桌面优化网站,不如将移动设备分流到单独的孤岛会怎样? 这个移动隔都通常位于与“真实”站点不同的子域:m.example.com 或 mobile.example.com。
使用“移动网络”一词而不是更准确的术语“移动体验的网络”来支持这种分段方法。 按照他们早期自愿幻觉的传统,网页设计师不仅将移动设备和桌面视为独立的设备类别,而且将其视为完全独立的网站。
确定哪些设备被发送到哪个子域需要对照不断扩大的已知浏览器列表检查浏览器的用户代理字符串。 这是一场红皇后的竞赛,只是为了跟上时代的步伐。 除了容易出错之外,它也相当随意。 虽然曾经很容易将 iPhone 归类为移动设备,但随着时间的推移,这种区分变得越来越困难。 随着 iPad 等平板电脑的推出,哪些设备应该被重定向到移动URL不再清晰。 也许需要一个新的子域——t.example.com 或 tablet.example.com——以及一个新的术语,如“平板电脑网络”。 但是“电视网”或“互联网冰箱网”呢?
我们是一个
为不同设备创建不同站点的做法并没有扩展。 它也与一个长期持有的理想背道而驰,称为 One Web:
一个 Web 意味着在合理的范围内向用户提供相同的信息和服务,无论他们使用何种设备。
但这并不意味着应该为小屏幕设备提供为更大尺寸设计的页面布局:
但是,这并不意味着完全相同的信息可以在所有设备上以完全相同的表示形式提供。
如果网页设计师希望忠于 One Web 的精神,他们需要以相同的URL向每个人提供相同的核心内容,而不管他们的设备如何。 同时,他们需要能够根据可用的屏幕空间创建不同的布局。
一刀切的网页设计方法的共同幻想开始消失。 它逐渐被网络不断变化的流动性质所取代。
正面回应
2010 年 4 月,Ethan Marcotte 站在西雅图 An Event Apart 的舞台上,这是一个为网站制作人员举办的聚会。 他谈到了建筑界一个有趣的思想流派:响应式设计,即建筑物可以根据使用建筑物的人们的需求进行变化和适应的想法。 他解释说,这可能是一种制作网站的方法。
一个月后,他在一篇名为Responsive Web Design的文章中扩展了这个想法。 它发表在 A List Apart 上,与十年前发布 John Allsopp 的A Dao Of Web Design的网站相同。 Ethan 的文章与 John 早期的战斗口号具有相同的精神。 事实上,Ethan 通过引用网页设计之道来开始他的文章。
两篇文章都呼吁网页设计师接受 One Web 的理念。 但是,尽管网页设计之道在很大程度上被熟悉所见即所得工具的设计师所拒绝,但响应式网页设计发现了一群渴望解决移动难题的设计师。
相邻的可能
作家史蒂文约翰逊记录了发明和创新的历史。 在他的书《好点子从何而来》中,他探讨了一个名为“相邻可能”的想法:
在不断扩大的生物圈的时间线中,每时每刻都有无法打开的门。 在人类文化中,我们喜欢将突破性的想法视为时间轴上的突然加速,一个天才向前跳跃 50 年,并发明了一些普通人,被困在当下,不可能想出的东西。 但事实是,技术(和科学)进步很少突破相邻的可能。 文化进步的历史,几乎无一例外,都是一扇门通向另一扇门,一次一个房间探索宫殿的故事。
这就是为什么微波炉不可能在中世纪的法国发明的原因。 要实现这样的飞跃,需要太多前面的步骤——制造、能源、理论。 Facebook没有万维网就不可能存在,没有互联网就不可能存在,没有计算机就不可能存在,等等。 每个步骤都取决于下面的累积层。
到 Ethan 创造术语响应式网页设计时,许多技术进步已经到位。 正如我在 Ethan 后续关于该主题的书的前言中所写:
这些技术已经存在:流体网格、灵活的图像和媒体查询。 但 Ethan 将这些技术统一在一个旗帜下,从而改变了我们对网页设计的看法。
- 流体网格。 自
TABLE布局时代以来,使用百分比而不是像素的选项就一直存在。 - 灵活的图像。 Richard Rutter 进行的研究表明,浏览器越来越擅长调整图像大小。 图像的固有尺寸不必是限制因素。
- 媒体查询。 多亏了CSS的错误处理模型,随着时间的推移,浏览器一直在添加一个又一个的功能。 其中一项功能是CSS媒体查询——根据某些参数定义样式的能力,例如浏览器窗口的尺寸。
这些层就位。 在移动的不断兴起的推动下,变革的愿望也已经到位。 所需要的是一个口号,在这些口号下可以团结起来。 这就是 Ethan 给我们的响应式网页设计。
改变心态
响应式设计的第一个实验涉及改造现有的以桌面为中心的网站:将像素转换为百分比,并添加媒体查询以删除较小屏幕上的网格布局。 但是这种被动的方法并没有提供一个坚实的基础。 幸运的是,另一个口号能够封装一种更具弹性的方法。
Luke Wroblewski 创造了“Mobile First”一词,以回应移动设备的崛起:
失去 80% 的屏幕空间会迫使您集中注意力。 您需要确保留在屏幕上的是对您的客户和您的业务最重要的一组功能。 根本没有任何界面碎片或价值可疑的内容的空间。 你需要知道什么是最重要的。
如果您可以优先考虑您的内容并使其在小屏幕的有限空间内工作,那么您将创建一个强大、有弹性的设计,您可以在此基础上构建更大的屏幕尺寸。
Stephanie 和 Bryan Rieger 封装了移动优先的响应式设计方法:
缺少媒体查询是您的第一个媒体查询。
在这种情况下,Mobile First 与移动设备本身无关,而是专注于优先考虑内容和任务,而不考虑设备。 它不鼓励假设。 过去,网页设计师曾犯过关于桌面设备的毫无根据的假设。 现在,避免对移动设备做出假设也同样重要。
网页设计师不能再对屏幕尺寸、带宽或浏览器功能做出假设。 他们只剩下一个真正在他们控制之下的网站:内容。
设计师 Mark Boulton 呼应网页设计之道,将这种新方法置于历史背景中:
拥抱网络的流动性。 设计布局和系统,以应对他们可能发现的任何环境。但我们能做到这一点的唯一方法是摆脱束缚在我们脖子上的思维方式。 他们阻碍了我们。 从内容开始设计,而不是画布。
这种内容输出的思维方式与可追溯到凯尔斯之书的画布方法有着根本的不同。 它要求网页设计师放弃控制的幻觉,并为万维网创建一个物质上诚实的学科。
放弃控制并不意味着放弃质量。 恰恰相反。 在承认网络设计中涉及的许多未知因素后,设计师可以以一种适合媒体的弹性灵活方式进行制作。
德克萨斯网页设计师 Trent Walton 最初对响应式设计持谨慎态度,但很快意识到这是一种比创建固定宽度的 Photoshop 模型更诚实、更真实的方法:
我对响应式的热爱围绕着这样一个想法,即无论您身在何处,我的网站都会与您见面——从移动设备到成熟的桌面设备,以及介于两者之间的任何地方。
多年来,网页设计是由设计师决定的。 用户别无选择,只能适应网站对一定尺寸的屏幕或一定速度的网络连接的需求。 现在,网页设计可以成为设计师和用户之间的对话。 现在,网页设计可以反映网页本身的基本原则。
在万维网成立 20 周年之际,蒂姆·伯纳斯·李(Tim Berners-Lee)为《科学美国人》写了一篇文章,重申了这些基本原则:
Web 有用性和增长的主要设计原则是普遍性。 Web 应该可供残障人士使用。 它必须适用于任何形式的信息,无论是文档还是数据点,以及任何质量的信息——从愚蠢的推文到学术论文。 它应该可以通过任何可以连接到 Internet 的硬件访问:固定的或移动的、小屏幕或大屏幕。
参考
- 网页设计之道John Allsopp
- 马西莫·维涅利的维涅利佳能
- Jamais Cascio的开放性和元宇宙奇点
- Jo Rabin 和 Charles McCathieNevile 的一个网络
- Ethan Marcotte 的响应式网页设计
- 马克·博尔顿的《更丰富的画布》
- 适合规模由特伦特沃尔顿
- Web 万岁:呼吁继续保持开放标准和中立性 Tim Berners-Lee
