网页设计师的无代码复兴
已发表: 2022-03-10文艺复兴这个词——在法语中的意思是“重生”——被赋予了始于 14 世纪的一个巨大的哲学和艺术成就时期。
在此期间,出现了广泛的发展,包括:
- 使用油画颜料,而不是蛋彩画,这使得绘画过程更容易。
- 使用织物,而不是木板,这减少了绘画的费用。
- 翻译建筑学、解剖学、哲学等方面的经典文本,让公众更容易获得知识。
这些发展以及更多的发展使文艺复兴成为历史上最富有成效的艺术时代之一,极大地减少了创作障碍并吸引了大量观众,而不仅仅是一小群精英。

就像文艺复兴时期一样,今天的网页设计领域正在通过无代码开发平台 (NCDP) 探索其潜力。 这些工具允许非程序员通过图形用户界面和配置来创建应用软件,而不是传统的计算机编程。
设计者/开发者心智模型

2000 年,可用性专家 Jakob Nielsen 引入了“Jakob 定律”,即用户根据他们之前的经验开发他们与之交互的产品的心理模型。 用户越能专注于他们的目标而不挑战这种心理模型,他们就越容易实现该目标。
“CSS 比 Python 更接近绘画。”
— Chris Coyier,CodePen 联合创始人
设计和开发技能植根于不同类型的思维,需要不同类型的工具。 设计师使用 Figma、Sketch 和 Photoshop 等 WYSIWYG 编辑器在画布上放置元素,而开发人员则使用 VSCode、Webstorm 和 Brackets 等 IDE。 为了保持生产力,设计师和开发人员需要能够根据他们的心智模型进行更改并获得即时反馈。
因此,使用拖放构建器实际上可能会干扰想要快速调试的开发人员,但仅使用文本编辑器可能不适合想要测试组合的设计人员。
设计师和代码
许多设计师了解模型和工作产品之间的功能差异。 为了了解媒介的可能性,在哪里划定界限以及如何处理约束,许多设计师在学习代码时愿意“动手”——但他们遇到了困难。
设计师不是编码员的主要原因之一是因为设计师的心智模型与许多代码编辑器的概念模型之间存在很大差距。 设计和开发采用两种截然不同的思维方式。 这种不匹配导致设计人员可能无法克服的困难和令人沮丧的学习曲线。
代码抽象

抽象是计算机科学的核心概念。 语言、框架和库建立在不同的复杂抽象层之上,以促进、优化和保证生产力。
“可视化编程工具从创建者那里抽象出代码,使它们更容易访问。 然而,这些工具的真正魔力在于它们如何将所有底层软件集成到最终产品中,通过模块化组件提供有用的功能,这些组件可以通过直观的可视界面加以利用。”
— Jeremy Q. Ho,没有代码是新的编程
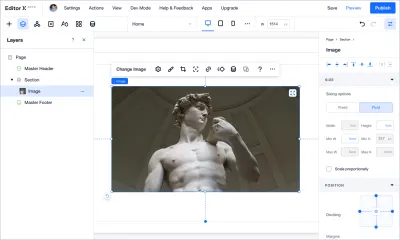
使用抽象层时,除了代码功能外,还有一些工具,例如用于网站/Web 应用程序的 Editor X 和 Studio,用于移动应用程序的 Draftbit 和 Kodika,以及用于设计系统的 Modulz,它们可以实现代码的可视化表示。
通过采用熟悉的视觉媒体,设计师的学习曲线变得更容易。
如果 GitHub 的联合创始人兼前首席执行官 Chris Wanstrath 说:“编码的未来根本就不是编码”,那么毫无疑问,无代码是一种合法的开发方式——尽管人们认为这些工具不提供灵活性逐行编写自己的代码。
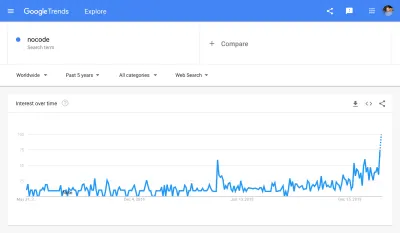
事实上,我们看到对“nocode”一词的兴趣正在增长:

命令式和声明式编程之间的区别
为了了解设计人员开发无代码工具,您需要了解两种编程类型之间的区别:
- 命令式编程
将结果解构为一系列命令,即显式控制流。 例如:JavaScript、Python、C++。 - 声明式编程
声明结果,即隐式控制流。 例如:SQL、HTML、CSS。
声明性语言通常是特定领域的语言或 DSL,这意味着它们在特定领域中用于特定目的。
例如,SQL 是用于处理数据库的 DSL,HTML 是用于为网页内容添加语义结构和含义的 DSL,CSS 是用于添加样式的 DSL。
“要考虑的变数太多了。 CSS 的重点是让你不必担心它们。 定义一些约束。 让语言解决细节。”
— Keith J. Grant,弹性、陈述性、上下文
命令式编程为浏览器设置特定的、逐步的指令以获得所需的结果,而声明式编程则声明所需的结果,浏览器自行完成工作。
中世纪
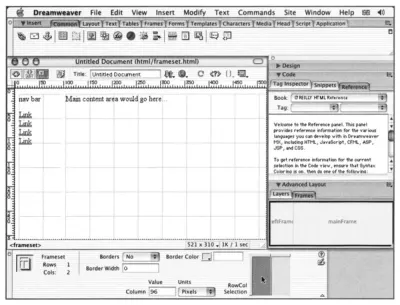
1990 年代,通过 InContext Spider、Netscape Navigator Gold、Microsoft FrontPage,当然还有 Dreamweaver 等开创性尝试,为 Web 设计开发创建可视化界面工具的努力开始了。

在此期间,常用的术语包括:可视化 HTML 创作工具、所见即所得网页合成器,或者简单的HTML 编辑器。 “无代码”一词在 1990 年代很流行——但出于不同的原因。 1996 年,美国摇滚乐队 Pearl Jam 发行了他们的第四张录音室专辑《 No Code》 。
这些无代码工具极大地减少了创作障碍并吸引了大量观众,当时互联网还没有为这些类型的工具做好准备。
由于以下原因,这项工作受到了限制:
1. 布局
当万维网的发明者蒂姆·伯纳斯-李在 1989 年推出他的作品时,他并没有提供设计网站的方法。
这是在 1994 年 10 月出现的,此前不同的人(包括 Hakon Wium Lie 的一个人)就如何设计互联网提出了一系列建议,他提出了一个引起所有人关注的想法。 Lie 相信一种允许浏览器处理处理的声明式样式——它被称为级联样式表,或简称为 CSS。

“CSS 之所以脱颖而出,是因为它很简单,尤其是与它的一些最早的竞争对手相比。”
— Jason Hoffman,回顾 CSS 的历史
很长一段时间后,CSS 为单个对象提供了设计解决方案——但它并没有对对象之间的关系做出充分的反应。
解决这个问题的方法是有效的黑客攻击,他们无法处理大量的复杂性。 随着网站从简单的文档演变为复杂的应用程序,Web 布局变得难以组合。 Web 开发人员没有像 Lie 设计的那样以声明性方式使用样式,而是被迫使用命令式编程。
在考虑与 Web 相关的任何事物时,基于瑞士设计师 Josef Muller-Brockmann 规则的网格系统(从 1940 年代开始就已习惯于印刷)似乎是一个遥远的梦想。

由于这些布局限制,无代码平台被迫添加抽象层来执行后台计算。 这一层会导致一系列问题,包括丢失对象的语义价值、性能问题、庞大的代码、复杂的学习曲线、不可扩展性和可访问性问题。
2. 浏览器对齐
在早期,浏览器制造商是决定如何构建互联网的人。 这导致网络成为一种操纵商品。 浏览器之间的竞争导致了独特的“设计特征”。 这迫使需要多次重建同一个站点,以便可以从多个浏览器访问它。
“90 年代的开发人员通常必须为他们构建的每个网站制作三个或四个版本,以便与当时可用的每种浏览器兼容。”
——艾米狄更斯,网络标准:什么、为什么和如何
为了抵消构建适合特定浏览器的网站的需要,万维网联盟 (WC3) 社区于 1994 年在麻省理工学院成立。WC3 是一个致力于开发功能性、可访问性和交叉兼容的 Web 标准的国际社区。
引入这些标准时,鼓励浏览器制造商坚持一种做事方式——从而防止构建同一站点的多个版本。 尽管有 WC3 的建议,但浏览器需要很长时间才能达到相同的标准。
由于浏览器之间缺乏对齐(Internet Explorer,我在看着你),CSS 一度卡住了,没有添加新功能。 一旦声明性语言不支持某些东西,它就需要您依靠各种命令式技巧来实现该目标。
3.数据绑定
在 Web 的早期,网站是作为没有语义意义的静态页面的集合开发的。 当 Web 2.0 到来时,它收到了“作为平台的网络”的描述,这导致了重大变化——页面具有动态内容,这影响了与数据的连接,当然还有语义。
“1990 年代的网站通常要么是小册子(内容平淡无奇的静态 HTML 页面),要么是以华丽、动画、JavaScript 的方式进行交互的。”
— Joshua Porter,面向设计师的 Web 2.0
事实上,使用无代码方法连接数据已经存在很长时间了——但用户体验很困难。 此外,由于声明式和命令式编程之间的混合,转换到语义标记以便可以在无代码工具中检测到内容是很困难的。
无代码工具不适合这些核心任务。

原始文艺复兴
2007 年 6 月 29 日,互联网的性质发生了巨大变化。 就在这一天,史蒂夫·乔布斯推出了 iPhone——一种手机和媒体播放器的组合,可以连接到互联网并启用多点触控导航。
当 iPhone 于 2007 年推出时,它是网页设计的转折点。 突然之间,网页设计师失去了对我们设计网站的画布的控制。 以前,网站只需要在大小不同的监视器屏幕上工作,但不是那么多。 我们应该如何让我们的网站在这些小屏幕上运行?
— Clarissa Peterson,学习响应式网页设计
这给网页设计开发带来了新的挑战。 主要是如何搭建一个可以在多种设备上使用的站点。 许多布局设计的“hack”方法只是土崩瓦解——它们造成的问题比解决的问题还多。
一切都需要重新评估。
无代码复兴

支持 WC3 标准的浏览器(Chrome 和 Firefox)如今拥有巨大的市场份额,这推动了更多的浏览器支持这些标准。 事实上,所有浏览器都支持相同的标准,可以在网站建设中保持一致,并确保这些功能随着标准和浏览器的发展而继续发挥作用。
媒体查询、flexbox 和 grid 等方法——它们在浏览器中可用于布局设计——为灵活的布局铺平了道路,即使元素大小是动态的。
“当 CSS Grid 于 2017 年 3 月发布时,我们的工具箱达到了一个临界点。 最后,我们拥有了足够强大的技术,可以让我们在布局方面真正发挥创意。 我们可以利用平面设计的力量通过布局来传达意义——为每个项目、每个部分、每种类型的内容、每个页面创建独特的布局。”
— Rachel Andrew,新的 CSS 布局
通过这种方式,HTML 变得更干净,并且能够实现其最初的目的:对内容进行语义描述。
最后,由于浏览器和新功能之间的一致性,无代码工具得到了强大、统一的技术的支持。 这些变化在声明式和命令式之间建立了更清晰的区别。 为解决老问题创造了新的可能性。
“简单是终极的复杂性。”
——列奥纳多·达·芬奇
无代码对设计师的影响

多年来互联网的发展导致了设计和代码之间的抽象不断改进的情况。 这对网页设计师计划和实施他们的设计的方式有影响。
一、设计规划
虽然流行的设计工具使用静态内容进行动态网页设计,但无代码工具允许设计师使用网络自己的材料。
“Photoshop 是向您的客户展示他们的网站永远不会变成什么样子的最有效方式。”
— Stephen Hay,响应式设计工作流程的作者
如果我们有一个具有不同状态、微交互、动画和响应断点的复杂设计——通过使用无代码工具,我们可以以更切实的方式工作。
此外,Web 的开发使无代码工具能够清楚地将内容与设计分开(这使设计人员可以直观地管理真实内容)。 反映设计中的动态内容(例如文本、图像、视频和音频),让设计人员更清楚地了解它的外观。
在无代码工作区工作的优点是交互立即出现。 这使设计人员可以快速测试他们的设计选择并查看它们是否有效。
2. 设计实现
在对设计完美进行投资之后,设计师应该通过原型向开发人员解释视觉和概念决策。 原型不仅在准备方面需要时间,而且由于误解,它们的设计也经常被错误地实现。
使用无代码工具,设计人员能够将对象放置在他们的显示器上,并轻松快速地处理他们的可见性和行为。 换句话说,他们可以设计最终结果,而不依赖于其他任何人。
以我自己为例,当冠状病毒大流行来袭时,我与一个小团队合作开展了一个项目,以帮助将年轻志愿者与孤立的老年人联系起来。 在短短三天内,我和另一位设计师建立了网站并将用户注册数据连接到数据库,而团队的开发人员则致力于将来自网站的数据集成到单独的移动应用程序中。
无代码对开发人员的影响
无代码工具会完全取代开发人员吗? 简短的回答:不。重大变化在于设计师和开发人员可以共同创建网站的方式。
除了 CSS 的发展,Javascript 也在并行发展,甚至可能更多。 前端开发人员需要控制所有能力的想法是没有意义的。 然而,多年来无代码的发展使设计师能够构建自己的设计。
这是一个双赢的局面,开发人员可以专注于开发逻辑,而设计师可以更好地控制用户体验和样式。
努力尚未完成
我不想给您留下这样的印象,即设计师可以完全自由地使用无代码工具进行设计。 CSS 还没有解决一些缺失的样式功能,这些仍然需要命令式开发。
不像在中世纪,艺术被认为是没有理论基础的手工艺品,文艺复兴的发展改变了艺术家的地位——他突然被认为是一个博学的人。
无代码工具消除了瓶颈,使设计师能够获得更多的所有权、影响力和对他们设计的体验的控制权。
从设计师无法将他们的设计变为现实的时代,我们已经走了很长一段路。 随着 Internet 的发展、浏览器的调整、功能的增加以及技术的可访问性变得更加容易——设计师面临着使用无代码工具来创建、思考和改变其状态的新机会。
无代码运动不仅会影响事情的完成方式,还会影响由谁来做。
致谢: Yoav Avrahami 和 Jeremy Hoover 对本文做出了贡献。
关于 SmashingMag 的进一步阅读:
- 维特鲁威能教给我们什么关于网页设计的知识
- 野兽派 Web 开发的人格分裂
- 什么报纸可以教给我们关于网页设计的知识
- 可折叠网络实际上意味着什么?
