优化草图文件:创建 Reduce 应用程序的经验教训(案例研究)
已发表: 2022-03-10Sketch 为文件大小带来了全新的标准。 您不再到处看到 10 GB 的 Photoshop 文件。 尽管如此,仍然存在巨大的 Sketch 文件,它们会降低 Sketch 的速度。 结果,您的工作效率也会降低。
老实说:不是设计文件变大了。 是设计师在他们的文件中填充了未使用、未优化和隐藏的元素,占用了不必要的空间。
我们在创业公司 Flawless App 中遇到过这个问题。 我们倾向于为每个产品提供一个单独的 Sketch 文件。 “产品”是指我们的核心菜单栏应用程序、网站、社交资料、新闻资料袋、我们的 Medium 博客上的文章插图等等。 由于不断的迭代和对不同设计决策的测试,这些文件过去会随着时间的推移而增长很多。 结果,Sketch 越来越难以以适当的性能管理它们。
和其他工程师一样,我们决定编写一个小脚本来自动清理和优化 Sketch 文件。

脚本很棒——也就是说,如果您使用与终端相同的语言。 最终,我们决定需要一种更人性化的方法来让团队中的更多人使用它。 我们还想让它在以后免费和公开可用。
第一个原型
在绘制任何 UI 之前,我有一些抽象概念。 主要目标是制作出让我们始终触手可及的东西,并让我们能够尽快优化文件。 菜单栏应用程序是一个显而易见的选择:
- 我们已经有一个菜单栏应用程序的内部框架,实现了很多自定义功能。 给你一些背景知识:我们的核心产品 Flawless App 是一个菜单栏应用程序,它可以将预期的设计与开发人员的实现进行实时比较。 这个内部框架是为我们的核心产品构建的。
- 即使 Sketch 未打开,您也可以使用菜单栏应用程序。
- 开发原生 macOS 应用程序对我们来说比使用 CocoaScript 的 Sketch 插件要快得多(因为我们之前的经验)。
让用户能够为不同的文件切换不同的优化选项也很重要。
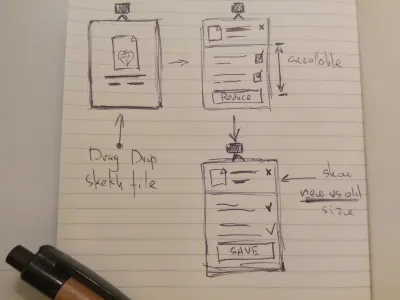
这是第一个线框,绘制在老式纸上,没有花哨的原型制作工具。

经验教训#1
在做任何 UI、花哨工具中的原型甚至是纸上的线框之前,请考虑一下您需要通过设计实现哪些目标。 谁将使用它,以及用户将如何与应用程序交互。
调色板和排版
在与团队的讨论中,我们没有在线框中发现任何关键的用户体验问题。 我首先创建了一个调色板并选择了一个字体模式。
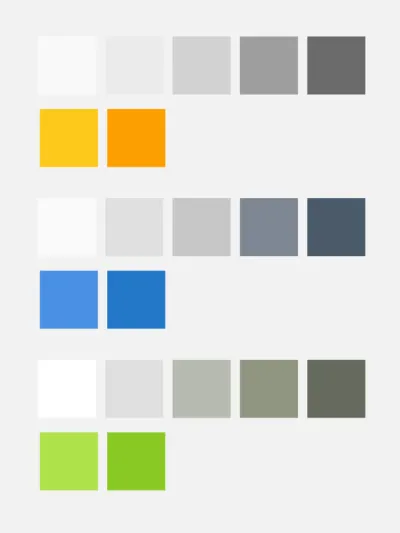
我希望该应用程序轻巧且在视觉上与我们的核心产品 Flawless App 不同。 所以,我想出了以下调色板:

第一行是文本颜色(加上开头的浅色背景)。 第二行是强调色。 所有颜色都是通过对 HSB 颜色系统应用简单规则(H 代表色相,S 代表饱和度,B 代表亮度)从一种基本强调色派生而来的。
假设我们有一个基色 #4A90E2(蓝色),在 HSB 中是 (212, 67, 89)。 为了获得更暗的颜色,我们需要降低亮度,增加饱和度并稍微移动色调。 因此,我们将得到#2477C9,即 HSB 中的 (210, 82, 79)。 我对所有其他颜色都使用了相同的方法。
最终,我选择了第一个调色板(橙色)。 Sketch 文件和 Sketch 标志也是橙色的,所以我们的应用程序看起来更有机。
经验教训#2
颜色对我来说总是很棘手。 我通常会花很多时间寻找合适的颜色。 以下是我几乎每天使用的一些资源来帮助我探索颜色:
- Adobe Kuler 可以帮助您找到任何颜色的颜色伴侣。
- Khroma 是一种基于 AI 的工具,可根据您的喜好生成调色板。
- Erik Kennedy 的文章“UI 设计中的颜色:一个(实用的)框架”是一个纯粹的宝石。 我大约八个月前读过它,从那时起,我在 Sketch 中使用 HSB 颜色系统比 RGB 多得多。
关于排版,在大多数情况下,最好使用原生 macOS 应用程序的默认字体,除非您正在构建超级自定义的东西。 渲染时间更快,并且在开发过程中更容易实现。 但我很高兴能在原生 macOS 应用程序中尝试蒙特塞拉特,我无法抗拒。
经验教训#3
有很多很棒的资源可以探索字体。 尽管如此,我还是使用老式的 Google 字体来了解一种特定的字体。
第一次设计迭代
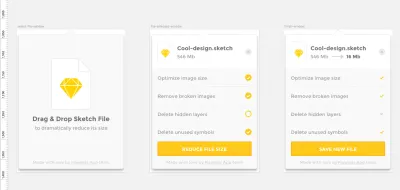
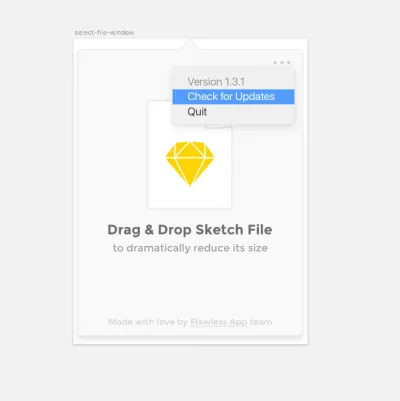
我完全从我在初始线框中绘制的内容开始。 这是应用程序中的一般用户流程:
- 拖放草图文件。
- 选择优化选项。
- 缩小所选文件。
- 保存。

我在 Sketch 中进行设计,我对整体 UI 非常满意。 因为我之前设计了一个菜单栏应用程序,所以文本大小和边距对我来说是相当标准的。 然而,第一次迭代有一些明显的问题,我将在后面描述。
经验教训#4
如果您以前从未为 macOS 设计过任何东西,那么一定要查看 Facebook 桌面设计工具包。 你会在那里找到所有常见的 macOS UI 元素。 它会让你了解 UI 元素的大小和偏移量。 对于 macOS 菜单栏应用程序,12 到 14 磅的字体大小是完全正常的。
问题 #1:遗漏状态
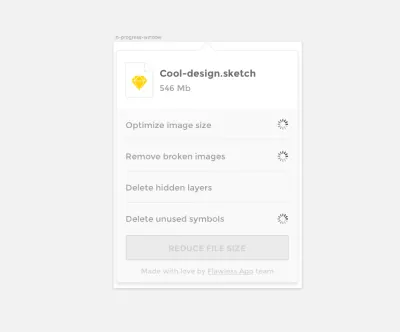
一切都很棒,除了我忘记在应用程序处理 Sketch 文件时在中间建立一个状态。 根据我的经验,设计阶段的错过状态等于开发阶段的头痛。
开发人员多久抱怨设计师在真空中设计? 你知道,他们谈论的是中间缺失状态、空状态、使用完美数据集等问题。

经验教训#5
在将您的设计发送给开发人员之前,请确保您没有忘记任何东西。 确保你已经指定了所有状态,这样开发人员以后就不会问你,“这在 [某些特殊情况] 下应该如何?” 找到这些遗漏状态的一个好方法是使用原型工具。 到目前为止,Sketch 的 Craft 插件(由 Invision 创建)及其原型设计功能是进行此类测试的最快方法。
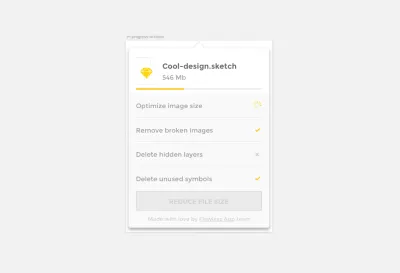
问题 #2:自定义元素过多
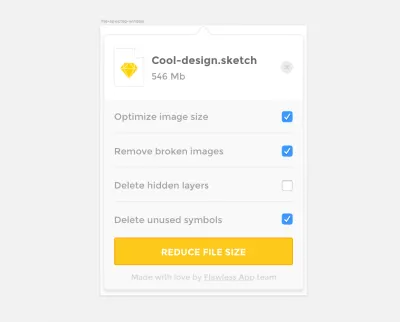
您几乎总是在为特定平台进行设计。 在我们的例子中,它是 macOS。 macOS 已经有了一些标准元素。 因此,除非您的产品在没有定制解决方案的情况下无法工作,否则请在有意义的地方使用标准元素。 开发人员也会感谢您。
考虑到这些想法,我删除了自定义复选框并将其替换为默认复选框。 我还通过删除所有不必要的自定义指标来简化进度窗口。



经验教训#6
为了了解每个平台的默认元素,我建议查看这些材料:
- iOS:Apple UI 设计资源,可用于 Sketch、Photoshop 和 Adobe XD
- Android:材料设计套件
- macOS:Facebook 桌面工具包
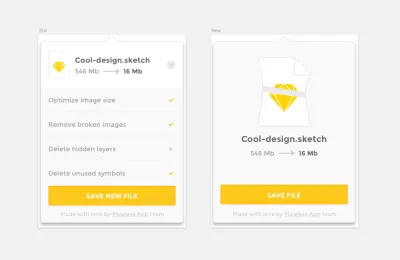
问题 #3:结尾不够强调
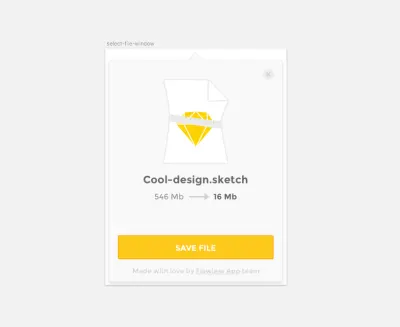
在与团队进行了几次反馈会议后,很明显最终屏幕超载了。 没有迹象表明文件大小从优化中改变了多少。 所以,我制作了一个单独的屏幕,上面有一个很好的压缩文件插图和带有文件大小信息的标签。

经验教训#7
我们使用 Slack 作为交流的主要场所。 Send to Slack 是一个小插件,可以将 Sketch 中的画板直接共享到 Slack 频道。 这对于团队反馈会议非常方便。 分享更多,经常分享。
问题#4:大细节
以下问题是在开发过程中发现的。 但无论如何我都会把它们放在这里以保持文章的结构一致。
我开始实施设计。 第一次启动后,我意识到用户无法退出应用程序。
我们还希望通过我们自己的渠道而不是 Mac App Store 来分发我们的应用程序。 因此,向应用程序添加自动更新系统对我们来说至关重要。 并且用户应该能够看到当前版本并检查更新。 我最终得到了一个菜单,该菜单在一个地方显示了这些信息和辅助操作。

最后错过的细节是关闭优化文件并返回主屏幕而不进行任何保存的功能。 我添加了与右上角“优化列表”窗口中相同的“关闭”按钮。

经验教训#8
与开发人员密切合作总是有益的。 即使在我的情况下,由同一个人进行设计和开发,立即查看所有问题也具有挑战性。 我必须真正开始构建才能看到这些功能问题。 无论如何,请尽快让开发人员参与进来。 您可以获得很多关于功能性事物的宝贵见解。
准备开发设计
最终,设计迭代结束了。 好吧,从技术上讲,设计迭代永远不会结束。 所以,假设我们达到了一个足够好的状态,我们可以进入开发阶段。
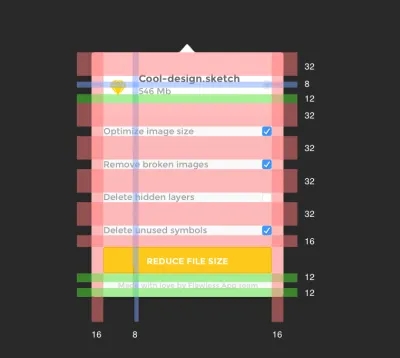
在实施设计之前,我固定了元素的间距,确保所有元素都与 4 像素参考线对齐。 这种以指南为导向的思维方式将在开发阶段获得回报。

经验教训#9
当所有元素都正确排列时,您的开发时间将大大减少。 因为我也负责开发,所以我直接从 Sketch 获得了所有的属性。 但是确保所有元素都在正确的位置,所有颜色都来自同一个调色板,并且资产已准备好用于多种分辨率,这绝对是有意义的。
标志和名称
最后但并非最不重要的一点是,我们的应用程序的名称很快就出现了。 我想到了两个词:“减少”和“缩小”。 我检查了 Product Hunt,“shrink”已经在使用,所以我们选择了“reduce”。
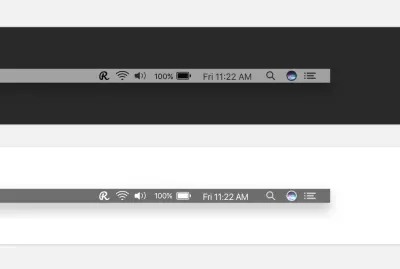
徽标对我来说是一场真正的斗争。 因为它是一个菜单栏应用程序,所以我必须先为菜单栏创建一个图标。

因为菜单栏图标必须是 16 × 16 像素,所以最好不要使用任何微小的元素。 图标应同时具有独特性和可读性。

经过几天与简单形状的斗争,我放弃并打开了谷歌字体的“精选”部分。 我一直在寻找一种适合徽标(以及菜单栏图标)的漂亮弯曲字体。 最终,Pacifico 字体出现了,它非常适合我们的目标。

经验教训 #10
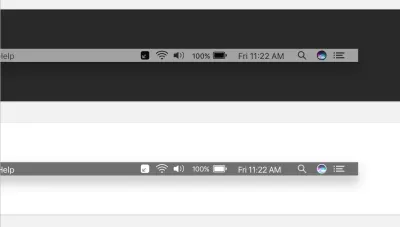
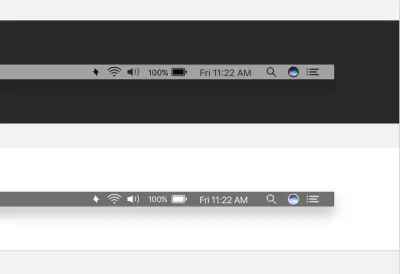
请记住,macOS 中有两个版本的菜单栏:深色和浅色。 为两者准备菜单栏图标。 此外,测试您的图标如何与默认选择背景一起使用。 默认情况下,当用户按下菜单栏图标时,macOS 将使用用户在其常规设置中选择的任何颜色突出显示它。 (Apple 在 macOS 中有一个很好的颜色指南。)为了测试它,我为所有默认颜色创建了符号,以便我可以在它们之间切换并查看图标在不同背景下的外观。
使用初始调色板中的强调色,我将“R”放在一个带有微小弯曲边框的圆圈中。 那时,这个标志对我来说已经足够好了。

结论
还有很大的改进空间。 正如我所提到的,设计迭代永远不会结束。 但是,如果您永远迭代,产品将永远保留为模型。 发货快更好。 短迭代意味着更快的反馈,更快的反馈意味着更好的产品。 Reduce 应用程序是在一个半星期内完成的,因为我们的主要目标是让它快速且有用。
我们收到了来自团队的大量积极反馈。 事实证明,菜单栏应用程序比终端脚本使用起来更快、更容易理解。 此外,在我们的公开发布期间,社区为我们提供了很多关于下一步可以实施的功能以及我们如何改进应用程序的想法。
以下是我们在创建 Reduce 应用程序中学到的东西的总结:
- 在制作任何线框或原型之前,请考虑产品的目标和用例。
- 使用 Adobe Color 和 Khroma 等工具更快地选择正确的调色板。 对 HSB 颜色系统的基本了解也会有所帮助。
- 不要害怕尝试自定义字体。
- 每个平台都有自己的一套标准。 在设计之前学习它们。
- 使用原型工具来了解整个流程。
- 不要用自定义元素压倒您的设计。 有时最好坚持给定平台的默认控件。
- 尽早获得有关您的设计的反馈。
- 尽早让开发人员参与进来。 您可以获得很多关于功能元素的宝贵见解,以及实现“带有螺旋动画的小渐变按钮”需要多少时间。
- 使用平台标准网格来排列所有元素。 开发人员稍后会感谢您。
- 在最终确定 UI 之前,针对不同的用例(如浅色和深色菜单栏)测试您的设计。
如果您觉得 Reduce 应用程序也可以简化您的生活(以及您的 Sketch 文件),您可以免费下载。 请给我们一些反馈。 我们相信这是可以从用户那里得到的最有价值的东西。
