重新设计您的移动应用程序是一个坏主意吗?
已发表: 2022-03-10我完全赞成更新和升级移动应用程序。 我认为,如果您不经常寻找改善用户体验的方法,那么很容易落后。
也就是说,应该出于正确的原因进行重新设计。
如果它是一个已经受到用户欢迎的现有应用程序,那么对设计或内容所做的任何更改都应该通过 A/B 测试在非常小的、增量的、战略性的块中完成。
如果您的应用在用户获取或保留方面遇到严重问题,则可能需要重新设计。 小心点。 你最终可能会让事情变得比以前更糟。
让我们看看最近的一些重新设计失败,并回顾我们都可以从中吸取的教训。
第 1 课:永远不要乱用经典界面(Scrabble GO)
拼字游戏是有史以来最赚钱的棋盘游戏之一,因此 EA 决定将其变成移动应用程序也就不足为奇了。 并且很受欢迎。
然而,这一切在 2020 年初发生了变化,当时该应用程序被出售给 Scopely,它被重新设计为一个丑陋、令人困惑和压倒性的烂摊子。
让我向您介绍今天的 Scrabble GO。
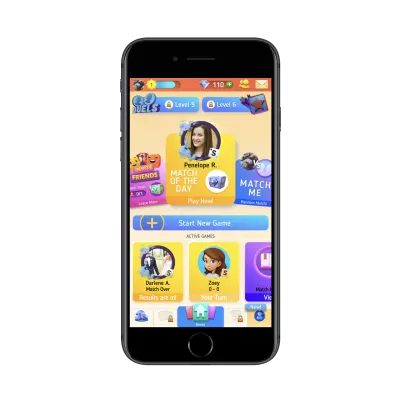
将游戏玩家引入应用程序的启动画面看起来不错。 考虑到棋盘游戏的经典简单和美丽,这是一个好兆头。 直到发生这种情况:

我什至不知道从哪里开始,但我会尝试:
- 颜色太过分了,而且太多了。
- 由于“开始新游戏”是用户想要执行的主要操作,因此它应该是该颜色的唯一按钮,但“5 级”和“6 级”会分散注意力。
- 界面非常混乱,很难专注于它的任何特定部分。
- 设计中没有控制感或优先权。
- 导航有门控页面! 而且我不确定左边的那个图标应该是什么……宝石和奖励? 那么为什么顶部横幅中有一个宝石计数器?
除了主屏幕的 UI,游戏板中的 UI 和 UX 也已更改。
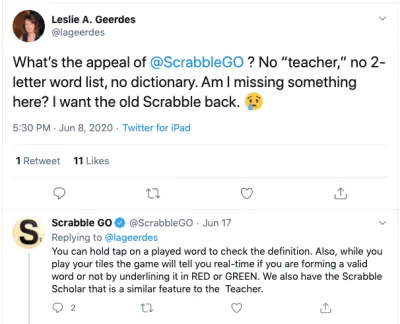
以 Twitter 上@lageerdes 的请求为例:

Scrabble GO 花了一个多星期才告诉@lageerdes 一些可以在游戏常见问题解答或设置页面中轻松拼写的内容。 这些并不是新应用程序复杂或取消的唯一经典功能。
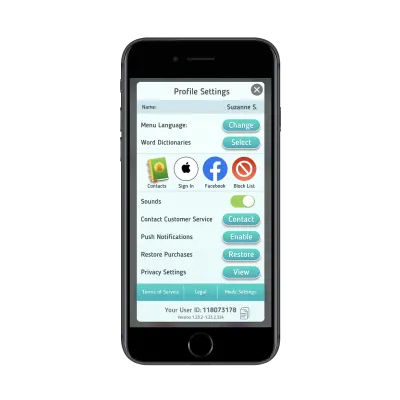
现在,Scopely 注意到用户的负面评论,并承诺相应地改进应用程序(这是有希望的)。 但它并没有恢复到旧的和备受喜爱的设计,而是添加了一种新模式:

您会认为模式切换器会更显眼地显示 - 就像在菜单栏中一样。 相反,它隐藏在“配置文件设置”选项卡下,应用程序中的任何地方都没有迹象表明经典模式甚至存在。
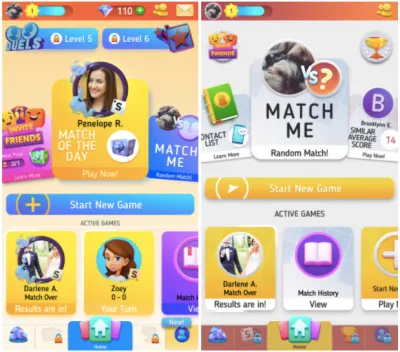
可悲的是,经典模式并没有太大的改进(经典在右边):

颜色被淡化,上半部分的一些元素被删减或最小化,但它并没有解决用户在应用程序或游戏方面的任何问题。
更糟糕的是,许多用户报告应用程序在他们身上崩溃,正如 Twitter 用户@monicamhere 的投诉所表明的那样:

我怀疑这是因为开发人员在应用程序中加入了第二种重载模式,而不是简单地根据用户反馈改进现有模式。
那么,这里的教训是什么?
- 首先,不要与经典相混淆。
旧的移动应用程序与实体棋盘游戏非常相似,这是其吸引力的重要组成部分。 当你抛弃旧的设计以换取(看似)更时髦的东西时,你冒着疏远曾经忠诚的用户的风险。 - 此外,如果它没有损坏,请不要修复它。
以前,该应用程序非常易于使用,并且具有用户在棋盘游戏中熟悉的所有特性和功能。 现在,他们留下了一个非直觉和分散注意力的混乱。 - 如果您的用户告诉您放弃重新设计,请听取他们的意见。
你为谁构建这个应用程序? 您自己还是打算玩它并把钱放进口袋的用户?
听听你的用户怎么说。 有价值的反馈可以改变用户体验。
第 2 课:不要在结账时误导用户(Instacart)
这是一个有趣的案例,因为反对这个特定 Instacart UI 更新的人并不是它的主要用户。
这就是为什么更改是一个问题的原因:
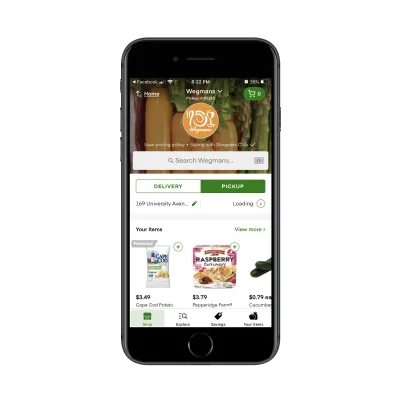
用户访问 Instacart 网站或移动应用程序,然后从他们选择的本地商店购物。 这是一个非常简洁的概念:

用户可以快速搜索商品并将其添加到他们的虚拟购物车中。 在许多情况下,他们可以选择在路边取货或将杂货送到家门口。 无论哪种方式,一个专门的“购物者”都会挑选物品并将它们打包。
当用户完成购物后,他们有机会在结账前查看他们的购物车并进行最终更改。
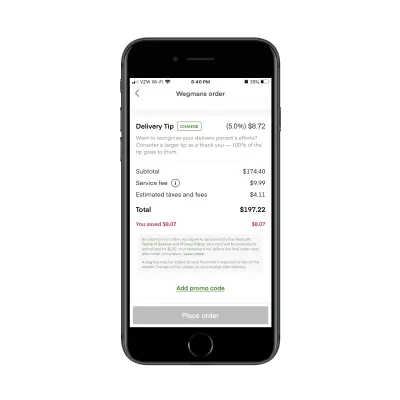
在结帐页面上,用户可以选择他们希望何时完成订单。 在此部分下方,他们可以找到其收费的高级摘要:

乍一看,这一切看起来都非常简单。

- 他们的购物车成本是 174.40 美元,他们已经知道了。
- 服务费为 9.99 美元。
- 销售税为 4.11 美元。
- 总额为 197.22 美元。
但在这之前是一个名为“交付提示”的部分。 这就是 Instacart 的购物者提出问题的地方。
他们认为这是一个黑暗的模式。 它是。 让我解释:
错误的第一件事是交付提示不包含在其余订单项中。 如果它是计算的一部分,它应该出现在下面,而不是在它自己的部分中分离出来。
第二个错误是小费自动设置为 5% 或 2.00 美元。 这是当时购物者最大的不满。 他们认为,由于 2018 年没有交付小费行中的“(5.0%)”,用户可能已经看到了数量并认为“这似乎足够合理”并留在那里。 然而,如果您详细说明百分比,用户可能会倾向于留下更多的钱。
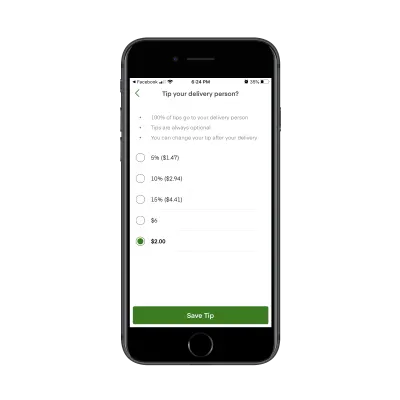
对于花时间阅读费用并意识到他们可以留下更大小费的用户,小订单的小费更新页面如下所示:

它的组织很奇怪,因为预先选择的金额位于页面的最底部。 然后随机包含一个 6 美元的小费,好像应用程序创建者不想计算 20% 会是多少。
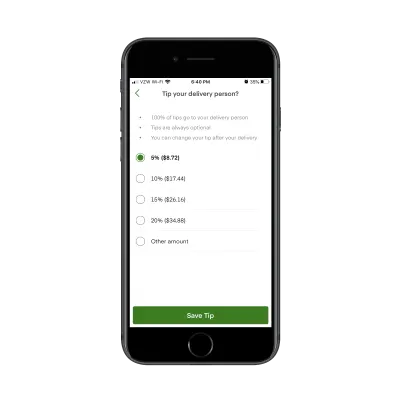
不过,这并不是将小费呈现给订单较大的用户的方式:

为用户提供不同的提示页面布局是一个奇怪的选择。 奇怪的是,当小订单不提供自定义提示时,此字段包含一个开放字段以输入自定义提示(在“其他金额”下)。
如果 Instacart 想要避免激怒其购物者和用户,则需要对正在发生的事情更加透明,并且他们需要修复结帐页面。
深色图案在应用程序设计中没有位置,尤其是在结帐时。
“
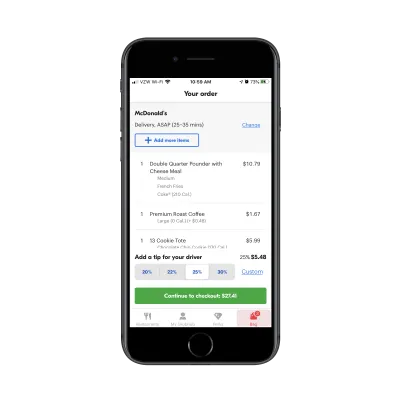
如果您正在构建一个为用户提供送货、取货或个人购物服务的应用程序(这变得越来越普遍),我建议您设计像 Grubhub 的结帐页面:

用户不仅有机会在结账时看到他们的物品,而且提示行没有欺骗性地设计或隐藏。 它贴在页面底部。
更重要的是,小费显示为百分比金额而不是随机金额。 对于习惯于为优质服务支付 20% 小费的美国消费者而言,这是一种更好的方法,可以确保他们为服务人员留下有价值的小费,而不是假设美元金额是可以的。
如果他们想或多或少地离开,他们可以使用“自定义”选项输入自己的值。
第 3 课:永远不要动摇你回滚的决定 (YouTube)
当您的大多数用户说“我真的不喜欢这个新功能/更新/设计”时,请承诺您做出的任何选择。
如果您同意新功能很糟糕,请回滚。 并保持这种状态。
如果您不同意,请对其进行调整或只是给它时间,直到用户重新站在您这边。
只是不要翻转。
以下是当 YouTube 对其用户进行切换时发生的情况……然后再次切换它们:
2019 年,YouTube 测试了将其评论部分隐藏在此图标下方:

在此测试之前,评论出现在应用程序的最底部,在“Up next”视频推荐下方。 然而,随着这次更新,他们被移到了这个新按钮的后面。 用户只有点击评论才能看到评论。
由于 YouTube 回滚了更新,因此对重新设计的反应显然并不积极。
2020 年,YouTube 决定再次玩转评论部分。 不过,与 2019 年的更新不同,YouTube 致力于这一更新(到目前为止)。
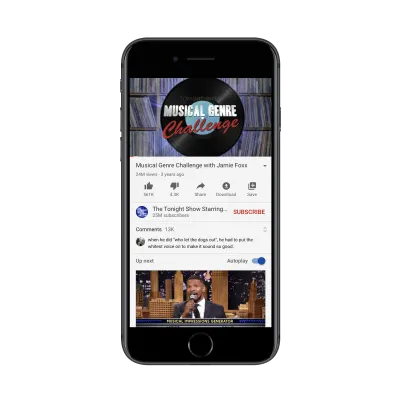
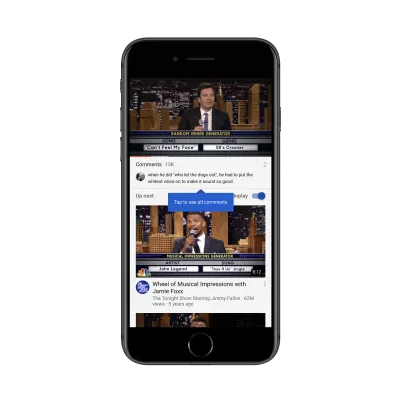
这是现在出现评论的地方:

它们夹在“订阅”栏和“下一个”部分之间。
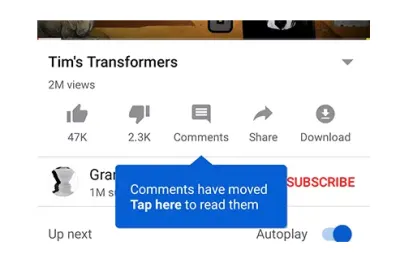
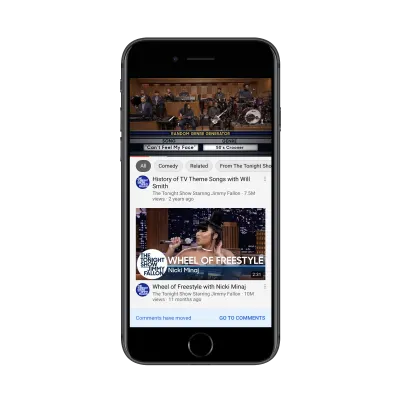
如果 YouTube 用户在旧位置查找评论部分,他们现在会找到此消息:

这是一个很好的接触。 想想有多少次你不得不在应用程序或网站上重新设计某些东西,但无法让普通用户知道。 这不仅告诉他们发生了变化,而且“转到评论”将他们带到那里。
使用此工具提示,YouTube 不会假设用户会立即对新部分进行归零。 它向他们展示了它的位置:

我实际上认为这是一个很好的重新设计。 YouTube 可能是一些用户无意识地观看一个又一个视频的地方,但它也是一个社交媒体平台。 通过将评论部分隐藏在按钮下或将它们塞入页面底部,这真的鼓励社交吗? 当然不是。
也就是说,正如 Digital Information World 报道的那样,用户对这种变化也反应不佳。 据我所知,这种强烈反对是由于 Google/YouTube 破坏了用户对应用程序布局的熟悉程度。 这里真的没有任何迹象表明他们的体验存在摩擦或中断。 甚至新版块也不会妨碍或阻止用户疯狂观看视频。
这是一个棘手的问题,因为我认为 YouTube 不应该回滚此更新。
YouTube 的数据中一定有一些东西告诉它,应用程序的底部是一个不适合发表评论的地方,这就是它再次尝试重新设计的原因。 可能是参与率低,或者人们对不得不滚动这么多才能找到它们表示烦恼。
因此,我认为这是一个移动应用程序开发人员不听其用户的情况。 而且,为了恢复他们的信任和满意,YouTube 需要坚持这次的决定。
重新设计移动应用程序是您的最佳选择吗?
老实说,不可能取悦所有人。 但是,您的目标应该是至少取悦大多数用户。
因此,如果您打算重新设计您的应用程序,我建议您先采取安全的方法并对其进行 A/B 测试,看看您会得到什么样的反馈。
这样,您将只推出可改善整体用户体验的数据支持更新。 而且您不必处理回滚应用程序或从媒体渠道、社交媒体评论或应用程序商店评论中获得的负面新闻。
关于 SmashingMag 的进一步阅读:
- 重新设计数字室内设计店(案例研究)
- 如何设计单手使用的移动应用程序
- 视觉设计语言:设计的基石
- 移动网页上的底部导航模式:更好的选择?
