重新设计数字室内设计店(案例研究)
已发表: 2022-03-10好的产品是不断研究和设计的结果。 而且,通常事实证明,我们的设计并不能立即解决它们原本要解决的问题。 它总是关于不断改进和迭代。
我有一个客户叫 Design Cafe(我们称之为 DC)。 这是一家由几位非常有才华的建筑师创立的创新室内设计商店。 他们为印度市场生产定制设计并在线销售。
DC 两年前找我为他们的网站设计一些视觉模型。 当时我的范围仅限于视觉效果,但我没有建立这些视觉效果的适当基础,而且由于我没有与开发团队持续合作,最终的网站设计并没有准确地捕捉到原始设计意图并没有满足所有关键用户的需求。
一年半过去了,DC 决定回到我身边。 他们的网站没有提供预期的潜在客户流。 他们回来是因为我的流程很好,但他们想扩大范围以提供扩展空间。 这一次,我被聘请做研究、规划、视觉设计和原型设计。 这将基于用户输入和数据对旧设计进行改造,并且原型设计将允许与开发团队轻松沟通。 我组建了一个由两人组成的小团队:我和一位设计师 Miroslav Kirov,以帮助进行适当的研究。 在不到两周的时间里,我们就准备好开始了。
开球
有用的提示:我总是通过与利益相关者交谈来启动项目。 对于只有一两个利益相关者的小型项目,您可以将启动和面试合二为一。 只要确保它不超过一个小时。
利益相关者访谈
我们的两个利益相关者都是领域专家。 他们在班加罗尔市中心有一家实体店,吸引了很多人。 一旦进入那里,人们就会对设计的外观和感觉感到高兴。 我们的客户希望有一个网站能够在线传达相同的感觉,并让访问者想去商店。
他们的主要痛点:
- 该网站没有响应。
- 新客户、回头客和潜在客户之间没有明显的区别。
- DC的卖点没有明确传达。
他们制定了将网站转变为室内设计理念中心的未来计划。 最后但并非最不重要的一点是,DC 想要吸引新的设计人才。
定义目标
我们列出了该项目的所有目标。 我们的主要目标是以清晰和吸引人的方式解释 DC 为现有和潜在客户做了什么,让他们联系 DC 并去商店。 一些次要目标是:
- 降低掉线率,
- 捕获一些客户数据,
- 澄清品牌的信息,
- 使网站响应,
- 更好地解释预算,
- 提供决策协助,成为信息影响者。
关键指标
我们的第一个关键指标是将用户转化为访问商店的潜在客户,这衡量了主要目标。 我们最初需要将其至少提高 5%——这是我们与利益相关者共同决定的现实数字。 为此,我们需要:
- 缩短转换时间(用户与 DC 取得联系所需的时间),
- 提高表格申请率,
- 提高用户从网站获得的整体满意度。
一旦网站上线,我们将通过设置谷歌分析事件并与通过网站进入商店的潜在客户交谈来跟踪这些指标。
有用的提示:不要关注太多的指标。 几个你最重要的就足够了。 测量太多的东西会冲淡结果。
发现
为了让我们获得最好的见解,我们的用户访谈必须针对以前的和潜在的客户,但我们必须尽量减少,所以我们选择了两个潜在客户和三个现有客户。 他们大多来自 IT 部门——DC 的主要目标群体。 鉴于我们的日程安排非常紧凑,我们开始进行案头研究,同时等待所有五次用户访谈的安排。
有用的提示:你需要知道你在为谁设计以及之前做过哪些研究。 利益相关者向您讲述他们的故事,但您需要将其与数据以及用户的意见、期望和需求进行比较。
数据
我们可以参考网站上的一些 Google Analytics 数据:
- 大多数用户去厨房,然后去卧室,然后去客厅。
- 80% 以上的高跳出率可能是由于对品牌信息的误解以及不明确的流程和号召性用语 (CTA)。
- 流量主要是移动的。
- 大多数用户登陆首页,其中 70% 来自广告,16% 直接来自(主要是回头客),其余的则在 Facebook 和 Google 搜索之间平分秋色。
- 90% 的社交媒体流量来自 Facebook。 将品牌知名度扩展到 Instagram 和 Twitter 可能是有益的。
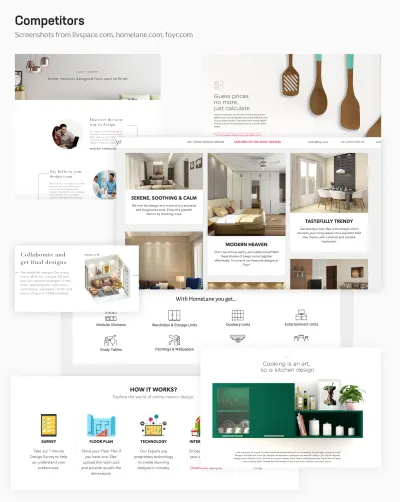
竞争对手
该行业有很多本地竞争。 以下是一些重复的模式:
- 视频点和精美的画廊展示完成的设计,客户讨论他们的服务;
- 带有高质量照片的有吸引力的设计演示;
- 针对群组的适当消息;
- 挑选风格的测验;
- 大胆的排版,更少的文字和更多的视觉效果。

用户
DC 的客户大多年龄在 28 岁至 40 岁之间,而第二个家庭则在 38 岁和 55 岁之间。 他们是具有中高预算的 IT 或业务专业人士。 他们重视良好的客户体验,但注重价格且非常实用。 因为他们大多是家庭,所以妻子往往是隐藏的主导决策者。
我们与五位用户(三位现有客户和两位潜在客户)进行了交谈,并向另外 20 位用户发送了一项调查(混合现有客户和潜在客户;请参阅 Design Cafe 问卷调查)。
用户访谈
有用的提示:一定要提前安排好所有的面试,并为比你需要的更多的人做计划。 包括极端用户和主流用户。 很有可能,如果某些东西对极端用户有用,那么它也适用于其他用户。 Extremes 还将让您深入了解主流根本不关心的边缘情况。
所有用户都对网站的主要目标感到困惑。 他们的一些意见:
- “它缺乏适当的流动。”
- “我需要在这个过程中更加清晰,尤其是在时间表方面。”
- “我需要更多关于室内设计的教育信息。”
每个人都非常了解比赛。 他们在 DC 之前尝试过其他公司。 所有人都通过参考资料、谷歌、广告或实际路过商店来了解 DC。 而且,男孩,他们喜欢这家商店吗? 他们把它当作室内设计的 Apple Store 商店。 事实证明,DC 在这方面确实做得很好。
有用的提示:负面反馈有助于我们找到改进的机会。 但是积极的反馈也非常有用,因为它可以帮助您确定产品的哪些部分值得保留和构建。
个人风格、客户服务、价格和材料质量是他们选择 DC 的主要动机。 人们坚持在任何时候都能看到页面上每个元素的价格(之前的设计在配件上没有价格)。
我们对设备的使用做了一个有趣但以某种方式预期的发现。 移动设备主要用于消费和浏览,但在订购时,大多数人都会打开笔记本电脑。
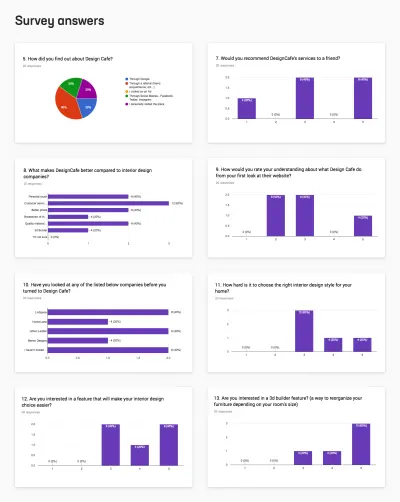
调查
调查结果大多与访谈重叠:
- 用户通过不同渠道找到 DC,但主要是通过推荐。
- 他们不太了解网站的当前状态。 他们中的大多数人在 DC 之前搜索或使用过其他服务。
- 所有接受调查的用户都订购了厨房设计。 几乎所有人都难以选择正确的设计风格。
- 大多数用户发现设计自己的内饰的过程很困难,并且对可以使他们的选择更容易的功能感兴趣。
有用的提示:编写好的调查问题需要时间。 与研究人员合作编写它们,并安排双倍您认为需要的时间。

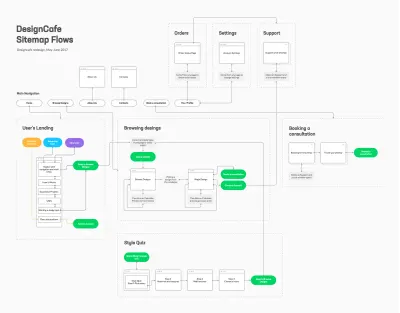
规划
用户旅程概览
与客户交谈有助于我们深入了解哪些场景对他们最重要。 我们用我们收集的所有东西制作了一个亲和图,并开始对项目进行优先级排序和组合。
有用的提示:使用白板下载团队的所有知识,并用它填满白板。 将所有内容分组,直到您发现模式。 这些模式将帮助您建立主题并找出最重要的痛点。
结果是我们决定设计的七个观点问题陈述:
- 新客户需要有关 DC 的更多信息,因为他们需要可信度证明。
- 回头客需要快速访问设计,因为他们不想浪费时间。
- 所有客户都需要能够随时浏览设计。
- 所有客户都希望浏览与其口味相关的设计,因为这将缩短他们的搜索时间。
- 潜在的潜在客户需要一种与 DC 取得联系的方式才能购买设计。
- 所有客户一旦下单,就需要及时了解他们的订单状态,因为他们需要知道他们支付的费用以及何时收到。
- 所有客户都想阅读有关成功项目的案例研究,因为这会让他们确信 DC 知道它的东西。
使用此列表,我们为每个旅程提出了设计解决方案。

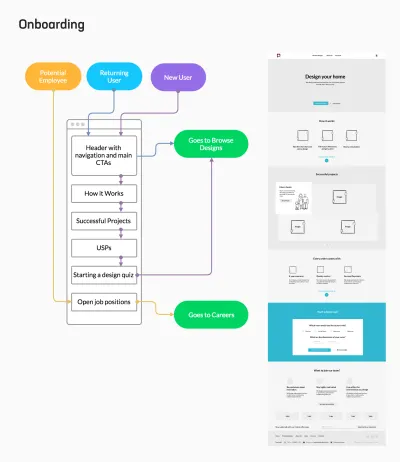
入职
Design Cafe 之前的主页很混乱。 它需要提供有关业务的更多信息。 信息的缺乏造成了混乱,人们不确定 DC 是关于什么的。 我们将主页分为几个部分并进行了设计,以便每个部分都可以满足我们的目标群体之一的需求:
对于新访客(紫色流程),我们包括了一次短途旅行,了解该服务的主要独特卖点 (USP)、它的工作方式、一些成功案例以及开始风格测验的选项。
对于很可能会跳过主页或将其用作航点的回访者(蓝色流),英雄部分和导航为浏览设计指明了出路。
我们在页面末尾(橙色流程)为潜在员工留下了一小部分,描述了对 DC 的喜爱以及进入职业页面的 CTA。

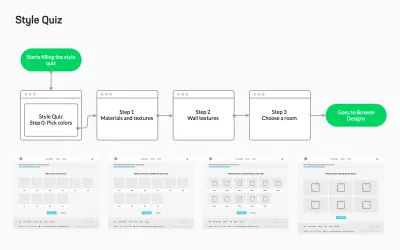
入职流程的重点是吸引客户的注意力,以便他们可以继续前进,要么直接进入设计目录,要么通过我们称为风格测验的功能。
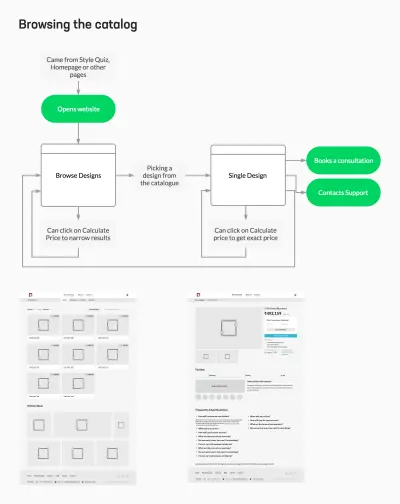
浏览设计
我们进行了风格测验以帮助用户缩小结果范围。
DC 之前有一个名为 3D 构建器的功能,我们决定将其删除。 它允许您设置房间大小,然后将家具、门窗拖放到组合中。 从理论上讲,这听起来不错,但实际上人们将其视为游戏,并希望它能够像模拟人生的构建模式的缩小版一样运行。

使用 3D 构建器制作的所有东西最终都被设计师完全修改了。 这个工具给了人们很大的设计能力和太多的选择。 最重要的是,支持它是一项巨大的技术努力,因为它本身就是一个完整的产品。
与它相比,风格测验是一个相对简单的功能:
首先询问您喜欢的颜色、纹理和设计。
它继续询问房间类型。
最终,它会根据您的答案显示一个精选的设计列表。

整个测验向导仅扩展到四个步骤,不到一分钟即可完成。 但这会让人们投入一点时间,从而创造参与度。 结果:我们正在改善转换时间和整体满意度。
或者,用户可以跳过样式测验并直接进入设计目录,然后使用过滤器对结果进行微调。 该页面会自动显示大多数人都在寻找的厨房设计。 对于价格敏感的人,我们做了一个小功能,允许他们输入房间的大小,然后重新计算所有价格。

如果人们不喜欢目录中的任何内容,很可能他们不是 DC 的目标客户,我们无法将他们保留在网站上。 但如果他们确实喜欢某个设计,他们可以决定继续前进并与 DC 取得联系,这将我们带到流程的下一步。

取得联系
联系 DC 需要尽可能简单。 我们实施了三种方法来做到这一点:
- 通过每个页面上显示的聊天 - 最快的方式;
- 通过打开联系页面并填写表格或通过电话致电 DC;
- 通过点击标题中的“预约咨询”,它会询问基本信息并请求预约(提交后,会显示后续步骤,让用户知道究竟会发生什么)。

此旅程的其余部分继续离线:潜在客户会见 DC 设计师,经过一些讨论和计划后,下订单。 DC 会通过电子邮件通知他们任何进度,并向他们发送进度跟踪器的链接。
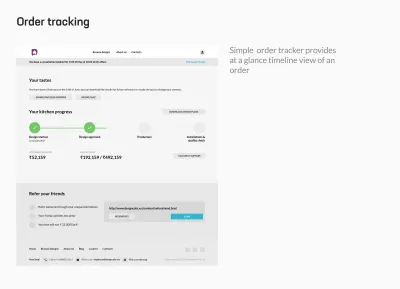
订单状态
进度跟踪器位于设计右上角的用户菜单中。 它的目标是显示订单的时间表。 更新后,会弹出“未读”通知。 然而,大多数用户通常会通过电子邮件了解订单更新,因此整个流程的入口点将是外部的。

安装并准备好室内设计订单后,用户将在网站上看到完整的订单以供将来参考。 他们的项目可以出现在主页上并成为案例研究的一部分。
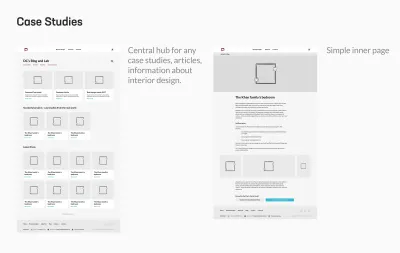
实例探究
DC 的长期目标之一是使其网站成为室内设计的影响者中心,其中充满了案例研究、建议和技巧。 这是提供优质内容的承诺的一部分。 但 DC 还没有这些内容。 因此,我们决定以最小的努力开始该部分并将其作为博客介绍。 客户会逐渐用内容和详细的流程演练填满它。 这些将在以后扩展并在主页上显示。 案例研究是一项可以显着提高品牌知名度的功能,尽管它们需要时间。

准备视觉设计
随着关键的用户旅程都弄清楚并进行了线框设计,我们已经准备好深入研究视觉设计。
数据显示,大多数人使用手机打开网站,但采访证明,他们中的大多数人更愿意通过电脑购买,而不是移动设备。 此外,台式机和笔记本电脑用户的参与度和忠诚度更高。 因此,我们决定以桌面为先进行设计,并在代码中将其缩小到更小的(移动)分辨率。
视觉设计
我们开始收集视觉创意、文字和图像。 最初,我们有一个基于与客户的对话的简单单词序列和一个带有相关设计和想法的情绪板。 我们追求的主要视觉特征是简单、大胆的排版、漂亮的照片和干净的图标。
有用的提示:不要仅仅因为其他人都在做就跟随某个趋势。 创建一个包含相关参考设计的完整情绪板,以近似您所追求的外观和感觉。 这种外观应该符合您的目标和目标受众。
简单、优雅、轻松、现代、时尚、前卫、勇敢、品质、理解、新鲜、体验、优雅。

我们的客户已经开始拍摄照片,结果非常好。 图库摄影会毁掉这个网站的所有个人信息。 生成的照片与大字体很好地融合在一起,并有助于使用我们所追求的简单语言。
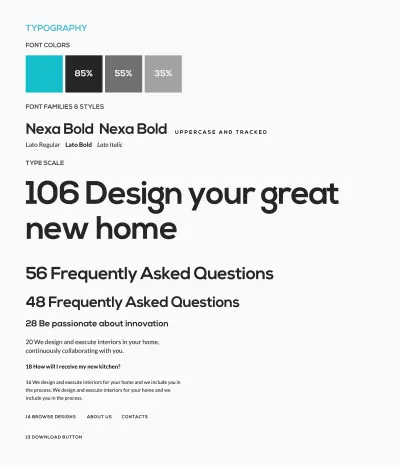
排版
最初,我们结合使用 Raleway 和 Roboto 进行排版。 Raleway 是一种很棒的字体,但有点过度使用。 第二次迭代是 Abril Fatface 和 Raleway 的副本。 Abril Fatface 类似于 Didot 的辉煌,使整个页面更加沉重和自命不凡。 这是一个有趣的探索方向,但它并没有与 DC 的现代科技感产生共鸣。 最后一次迭代是 Nexa 的标题,由于其现代和前卫的感觉,它被证明是最佳选择,与 Lato - 两者都非常合适。
有用的提示:玩转类型变化。 并排列出它们以查看它们的比较。 访问 Typewolf、MyFonts 或类似网站以获得灵感。 寻找对您的产品有意义的字体。 考虑可读性和可访问性。 不要过度使用你的类型规模; 尽量减少。 如有疑问,请查看 Butterick 的关键规则摘要。

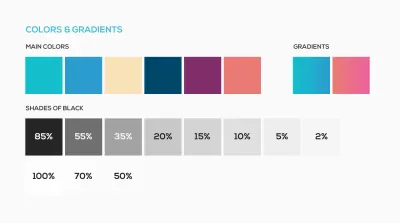
颜色
DC 已经有了配色方案,但他们给了我们试验的自由。 主要颜色是青色、金色和李子色(或者,更确切地说,一种奇怪的波尔多色),但原来的色调太褪色,不能很好地相互融合。
有用的提示:如果品牌已经有颜色,请测试细微的变化,看看它们是否适合整体设计。 或者去掉一些颜色,只使用一两种。 尝试以单色设计布局,然后在已经模拟的设计上测试不同的颜色组合。 查看 Wojciech Zielinski 在他的文章“如何在 UI 设计中使用颜色:实用技巧和工具”中的其他一些很棒的技巧。
这是我们最终决定的:

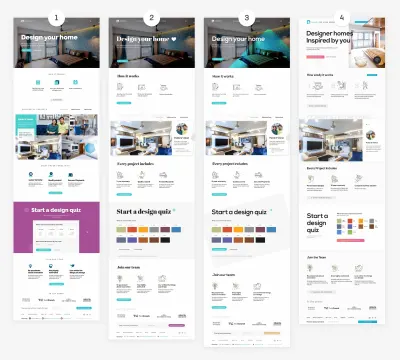
我们展示所有这些类型变体和颜色的方式是通过主页上的迭代。
初始模型
我们将第一次视觉迭代的重点放在让主要信息清晰可见,并充分利用推荐和风格测验部分。 经过一番讨论,我们认为它太简单了,需要改进。 我们对字体和图标进行了更改,并修改了一些部分,如下图的迭代 2 和 3 所示。
我们没有时间设计自定义图标,但 NounProject 提供了帮助。 使用 SVG 文件格式,更改您需要的任何内容并将其与其他内容混合非常简单。 这极大地加快了我们的工作,并且在视觉迭代第 4 次时,我们签署了主页的设计。 这使我们能够专注于组件并将它们用作乐高积木来构建模板。

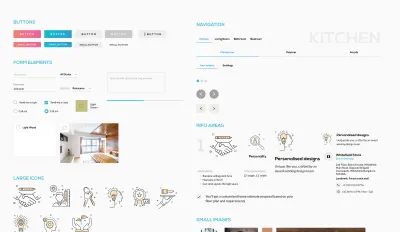
组件系统
我在 Sketch 画板中列出了大多数组件(参见 PDF),以使它们易于访问。 每当设计需要新的模式时,我们就会回到这个页面并寻找重用元素的方法。 有了一个视觉系统,即使是像这样的小项目,也能让事情保持一致和简单。
有用的提示:组件、原子、块——无论你怎么称呼它们,它们都是对你的设计进行系统思考的一部分。 设计系统通过敦促您关注模式、设计原则和设计语言来帮助您更深入地了解您的产品。 如果您不熟悉这种方法,请查看 Brad Frost 的 Atomic Design 或 Alla Kholmatova 的 Design Systems。

使用代码进行原型设计
有用的提示:首先制作原型。 您可以使用基本的 HTML、CSS 和 JavaScript 制作原型。 或者,您可以使用 InVision、Marvel、Adobe XD 甚至 Sketch 应用程序,或者您最喜欢的原型制作工具。 这并不重要。 重要的是要意识到,只有在您制作原型时,您才能看到您的设计将如何运作。
对于我们的原型,我们决定使用代码并设置一个简单的构建过程来加快我们的工作。
挑选工具和流程
Gulp 自动化了一切。 如果您还没有听说过,请查看 Callum Macrae 的精彩指南。 Gulp 使我们能够处理所有的样式、脚本和模板,并且它输出了代码的即用型缩小生产版本。
我们使用的一些更重要的 Gulp 插件是:
- gulp-postcss
这允许您使用 PostCSS。 您可以将其与 cssnext 之类的插件捆绑在一起,以获得非常强大且通用的设置。 - 浏览器同步
这将设置一个服务器并自动更新每次更改的视图。 您可以将其设置为在启动“gulp watch”时启动,所有内容将在点击“保存”时同步。 - gulp-compile-handlebars
这是 Gulp 的 Handlebars 实现。 这是创建模板和重复使用它们的快速方法。 想象一下,您有一个在整个设计中保持不变的按钮。 这将是 Sketch 中的一个符号。 它基本上是相同的概念,但包装在 HTML 中。 每当您想使用该按钮时,只需包含按钮模板。 如果您更改主模板中的某些内容,它会将更改传播到设计中的每个其他按钮。 您对设计系统中的所有内容都这样做,因此您对视觉设计和代码使用相同的范例。 没有更多的静态页面模型!
组件和模板
我们必须将原子 CSS 与基于模块的 CSS 混合使用,以充分利用这两个世界。 原子 CSS 处理所有通用样式,而 CSS 模块处理边缘情况。
在原子 CSS 中,原子是不可变的 CSS 类,它们只做一件事。 我们使用了原子工具包 Tachyons。 在 Tachyons 中,您应用的每个类都是一个 CSS 属性。 例如, .b代表font-weight: bold , .ttu代表text-transform: uppercase 。 带有粗体大写文本的段落如下所示:
<p class="b ttu">Paragraph</p>有用的提示:一旦你熟悉了原子 CSS,它就会成为一种非常快速的原型制作方法——而且是一种非常系统的方法,因为它促使你不断地考虑可重用性和优化。
使用代码进行原型设计的一个主要好处是您可以演示复杂的交互。 我们以这种方式编写了大部分关键旅程。
在浏览器中设计微交互
我们的原型非常保真,它成为实际产品的前端基础——DC 使用我们的代码并将其集成到他们的工作流程中。 您可以在 https://beta.boyankostov.com/2017/designcafe/html 上查看原型(或在 https://designcafe.com 上直播)。
有用的提示:使用 HTML 原型,您必须决定要达到的保真度级别。 如果你走得太深,那可能会非常耗时。 但是你也不会真的出错,因为随着你越来越深入地研究代码并微调每一个可能的细节,在某个时候你将开始交付实际的产品。
登出
客户,尤其是小型 B2C 公司,会喜欢您提供他们可以立即使用的设计解决方案。 我们就是这样发货的。
不幸的是,您不能总是预测项目的进度,我们的代码需要几个月的时间才能集成到 DC 的工作流程中。 在当前状态下,此代码已准备好进行测试,更好的是它很容易修改。 因此,如果 DC 决定在未来进行一些用户测试,任何更改都将很容易进行。
外卖
- 尽可能与其他设计师合作。 当两个人思考同一个问题时,他们会提出更好的想法。 在面试过程中轮流做笔记,并一起集思广益目标、想法和视觉效果。
- 团队中有一名开发人员是有益的,因为每个人都可以做他们最擅长的事情。 一个优秀的开发人员会在一个我可能需要几个小时才能解决的 JavaScript 问题上花费几分钟。
- 我们发布了网站的工作版本,客户可以立即使用它。 如果您无法在代码上签字,请尝试尽可能接近最终产品,并将其直观地传达给您的客户团队。 记录您的设计——它是每个人都会使用和滥用的可交付成果,从开发人员到营销人员再到内部设计师。 留出一些时间来确保每个人都能正确理解您的所有想法。
- 安排面试和撰写好的调查问卷可能很耗时。 您必须提前计划并招募比您认为需要的更多的人。 聘请经验丰富的研究人员与您一起完成这些任务,并花一些时间与您的团队一起确定您的目标。 寻找参与者时要小心。 您的客户可以帮助您找到合适的人,但您需要坚持满足正确人口统计数据的参与者。
- 安排足够的时间进行计划。 团队中的每个人都应该清楚项目目标、流程和职责。 您需要时间来允许对原型进行多次迭代,因为原型可以快速改进产品。 如果您不想弄乱代码,可以使用多种方法进行原型制作。 但即使你这样做了,你也不需要编写完美的代码——只需编写设计者的代码。 或者,正如 Alan Cooper 曾经说过的那样,“有时设计师传达他们的愿景的最佳方式是编写代码,以便他们的同事可以与提议的行为进行交互,而不仅仅是看到静止图像。 此类代码的目标与编码人员编写的代码的目标不同。 代码不是用于部署,而是用于设计 [和] 其目的是不同的。”
- 不要专注于独特的设计本身,除非那是你产品的主要特点。 最好把时间花在更重要的事情上。 尽可能使用框架、图标和视觉资产,或将它们外包给另一位设计师并专注于您的核心产品目标和指标。
