PWA 会取代原生移动应用吗?
已发表: 2022-03-10我的一位开发者朋友决定为他的新公司构建一个渐进式 Web 应用程序。 当我问他为什么选择 PWA 而不是原生应用时,他说:
“因为 PWA 是网络的未来。”
我认为这是一种有趣的情绪。 在他提到它之前,当 Aaron Gustafson 讨论原生应用程序和 PWA 之间的战斗时,我的心态与他相似。 换句话说,我认为这真的只是选择。 不是一个是否比另一个更好。
不过,既然这个想法已经被植入,我不禁注意到有一群人宣称他们支持 PWA 而不是原生应用程序。 不仅如此,他们中的许多人甚至说 PWA 将完全取代原生应用程序。
我想看看这个论点是否站得住脚。
PWA 详尽指南
渐进式 Web 应用程序更像是一种方法论,它涉及多种技术的组合以制作强大的 Web 应用程序。 阅读有关 PWA 的相关文章 →
PWA 会取代原生应用吗?
我现在要继续回答这个问题:
“是的,但不适合所有人。”
这是我的看法:
与几年前相比,移动网络确实有所改进。 很少会遇到在设计上不是 100% 响应的网站。 也就是说,我不认为许多移动网站在设计上是 100% 移动优先的(我最近在谈到放弃设计元素而不是在 2019 年获得更多元素时暗示了这一点)。
我认为要让体验真正成为移动优先,它需要更快并拥有一个应用程序外壳。 这正是PWA 所提供的。
虽然原生应用程序可能(大部分)提供优于其他移动体验的体验,但我认为没有正当理由花费大量金钱和时间来构建和管理一个......除非您的应用程序位于您类别的前 20 名在应用商店中。
让我分解一下我过去做出这个决定的逻辑。
原因 #1:移动网络落后
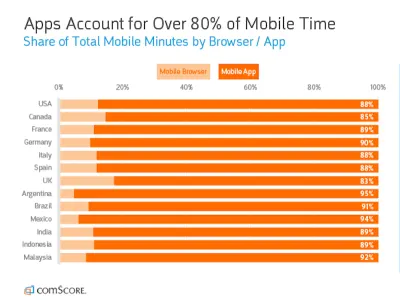
comScore 的 2018 年全球数字未来聚焦报告清楚地表明了这一点:

也就是说,我不相信原生应用会让移动网站消失。 我也不相信这一点会抵消我今天试图提出的论点。 如果这些数据证明了什么,那就是移动用户更喜欢通过应用程序界面与数字资产交互的体验。
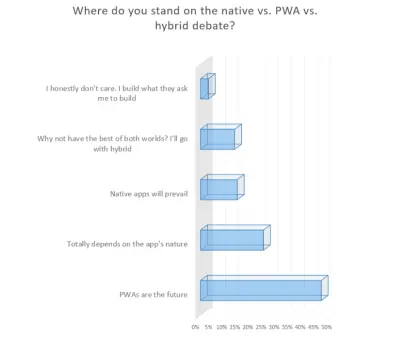
Web 开发人员也认识到了这种偏好,正如 JAXenter 的这项调查所示:

因此,尽管移动 Web 浏览器已被证明是人们查看网站的不太受欢迎的界面,但我认为随着越来越多的企业构建 PWA,这种情况不会持续太久。
PWA 采用了用户喜爱的原生应用程序的所有内容——应用程序外壳、离线访问、电话功能、始终存在的导航栏等等——并为用户提供了更方便的体验方式。
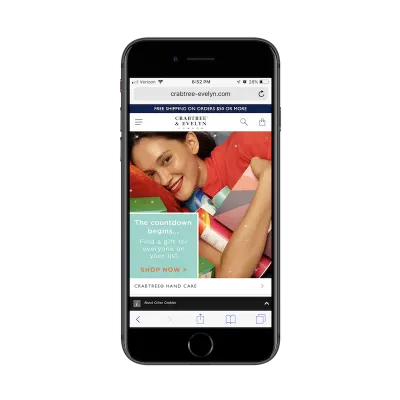
看看像 Crabtree & Evelyn 这样的品牌:

这家主要零售商有资金为其网站构建一个本地应用程序,但它选择不走这条路。 相反,渐进式 Web 应用程序体验为移动用户提供了浏览在线商店和进行购买的便利,而无需离开浏览器。
或者,如果他们是经常使用的用户,他们可以将此 PWA 添加到他们的主屏幕,并像对待任何其他应用程序一样对待它(但稍后会详细介绍)。
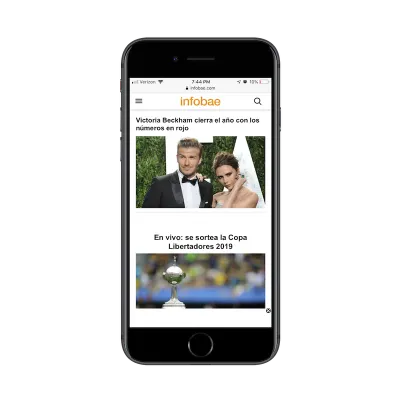
现在,让我们看一个 PWA 的示例,它再次选择不走原生应用程序的路线。 相反,Infobae 创建了一个超越移动 Web 体验的 PWA:

根据谷歌数据,Infobae PWA 有:
- 5% 的跳出率。 移动网络为 51%。
- 会话时间比移动网络上长 230%。
- 每次会话查看的页面数量是移动网络的三倍以上。
因此,如果您担心 PWA 无法将其作为移动 Web 的替代品,您可以就此打住。 构建 PWA 有明显的好处。
原因 #2:原生应用商店泛滥
原生应用程序在原生应用程序商店中有很多竞争——其中许多都是移动用户非常熟悉的重量级产品。 如果您打算在已经拥挤的空间中启动应用程序,那么应用程序商店真的是最好的地方吗?
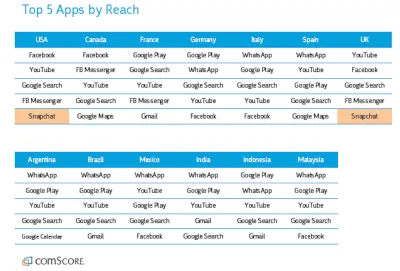
comScore 的报告根据覆盖面细分了排名前 5 位的应用:

如您所见,无论移动用户位于世界的哪个地方,前 5 名的应用程序往往由相同的移动应用程序主导。
你可能会想,“但是如果我的应用程序具有独特的优势呢? 这还不足以主宰我们的利基市场吗?”
我可以看到这一点,特别是如果您的应用针对特定地区的移动用户。 然后,您必须考虑哪种类型的应用程序在移动应用程序用户中表现良好。
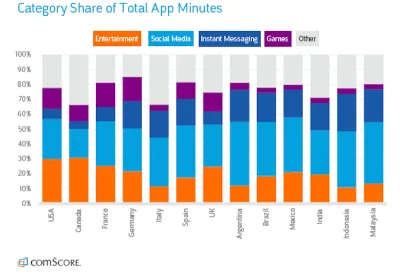
comScore 打破了这一点:

大约 70% 到 80% 的时间花在移动应用上,分为四类:
- 娱乐(如 YouTube);
- 社交媒体(如 Facebook);
- 即时通讯(如 Whatsapp);
- 游戏(如堡垒之夜)。
如果您的应用概念不属于这些类别之一,那么将您的应用放在应用商店中是否值得付出所有努力? 虽然我承认这些并不是唯一成功的应用程序,但我只是认为这将是一场冒险且昂贵的赌博,尤其是如果您的客户的业务是全新的。 即便如此,仍有很多知名实体选择不在应用商店竞争,尽管有足够多的受众或客户群这样做。
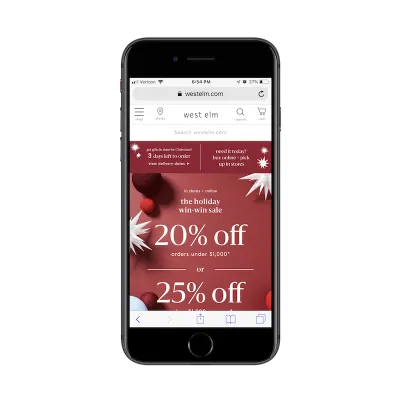
West Elm 是这样做的零售商的一个很好的例子:

如果您查看应用商店,您会发现 West Elm 开发了两个原生应用。 一种是用于注册表。 这是有道理的,因为移动应用程序可能有助于标记和跟踪注册表项。 它也有一张西榆树卡。 如果某人是一个足够频繁的购物者,那么这种类型的应用程序也可能有意义。

也就是说,这些原生应用程序都不受用户欢迎(至少就评论数量而言)。 因此,West Elm 将其主要购物界面保留在 PWA 中是明智且经济的举措。
原因 #3:PWA 在搜索中排名
与此相关的是,渐进式网络应用程序具有在搜索引擎中排名的额外好处。 您和您的客户应该为此感到高兴的原因有几个:
- 您的应用在搜索中的排名取决于您投入其中的 SEO 工作。 如果您已经在您的网站上执行此操作,这应该很容易!
- 您不必担心全新的应用程序会被应用商店搜索所淹没。 或者因为缺乏收视率而很容易被解雇。
- 因为 PWA 可以存在于移动用户的浏览器中,也可以来自主屏幕上的按钮,所以它需要有一个链接。 与告诉他们应用程序的名称相比,链接更容易与朋友/家人/同事分享,希望他们可以自己在商店中找到它。
底线:如果您可以为用户提供指向您的应用程序的有形链接,则可以大大减少通常由仅存在于应用程序商店中的应用程序引起的摩擦。
另外,当您考虑人们如何使用您的应用程序时,我认为可搜索性方面是一个重要的考虑因素。 以微时刻为例。
当消费者受到启发时:
- 研究感兴趣的东西,
- 去一个地方,
- 进行购买,
- 或者做点什么……
他们不会在他们的设备上打开一个数据占用应用程序,而是打开他们的搜索浏览器并输入或说出他们的查询。 作为消费者,我们都受过训练。 有一个问题? 需要某物? 需要帮助选择餐厅吗? 去谷歌。
如果您的网站或应用程序提供了此类问题的答案,那么您不希望它隐藏在应用程序商店中。 您也不想给他们一个提供“下载应用程序”选项的移动网站。 你只是在为他们创造额外的工作。
PWA 使您能够将您的应用程序直接放在搜索结果中,并让您的用户获得他们需要的即时答案。
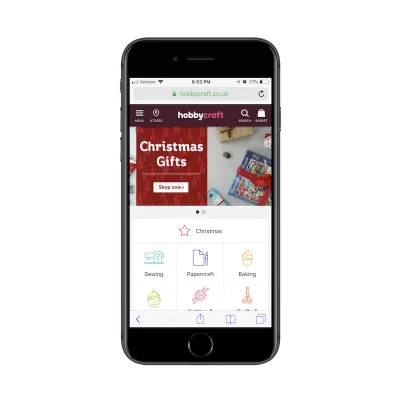
我认为这就是为什么电子商务企业特别倾向于 PWA,比如 HobbyCraft。

正如您在此处看到的,HobbyCraft 是一家在英国以外销售工艺品的小众零售商。 将这样的东西放在应用商店中没有多大意义——尤其是当 PWA 界面运行良好时。
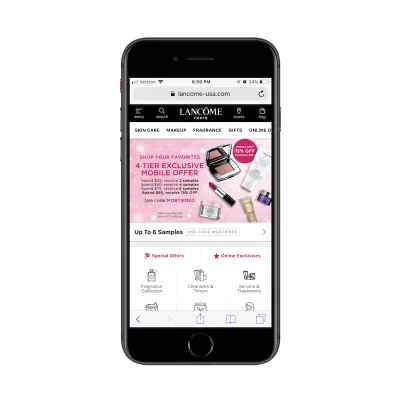
兰蔻是另一家有意识地决定放弃原生应用程序并将移动购物体验保持在 PWA 格式的电子零售商。

在这两个示例中,我要指出的一个重要设计元素是位于顶部导航栏中的商店图标。 对于拥有实体同行的企业,没有理由将您的应用排除在 Google 的本地搜索之外。
如果您正确设计 PWA,则可以使其显示在相关的基于位置的查询中。 如果你提供一个让人想起原生应用程序的界面——并且和一个一样安全(因为 PWA 需要 HTTPS)——你可以迫使更多的移动用户当场购买。
原因 #4:原生应用在留存率方面存在问题
对于具有诱使用户花时间在本机应用程序中并花钱来进一步享受体验的应用程序类型,这很棒。 当您找到完美契合时,拥有一个原生应用程序可以赚很多钱。 这只是让人们愿意下载的问题。
然而,正如我们最近所看到的,大多数原生应用都难以留住用户。
获得多少初始下载并不重要。 如果移动用户不返回应用程序参与您的内容、购买订阅或升级或点击广告,则认为这是一种浪费的投资。 不幸的是,很多人都是这种情况。
另一方面,PWA 不需要将应用程序下载到设备上的崇高承诺。 哎呀,如果他们不想,用户甚至不必将 PWA 保存到他们的主屏幕。 这是一个整体更方便的体验。
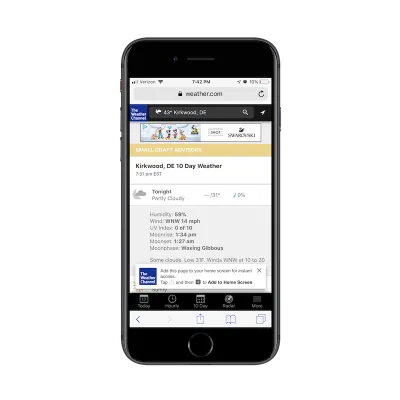
不过,您可能希望敦促用户将其保存以供将来即时访问,就像 The Weather Channel 所做的那样:

实际上,归结为您构建的应用程序的类型。
例如,天气频道提供了一项移动用户希望每天使用的服务。 他们可以从应用商店安装带有最新天气预报的本机应用,但该应用可能会比基于浏览器的 PWA 更快地处理数据和电池电量。
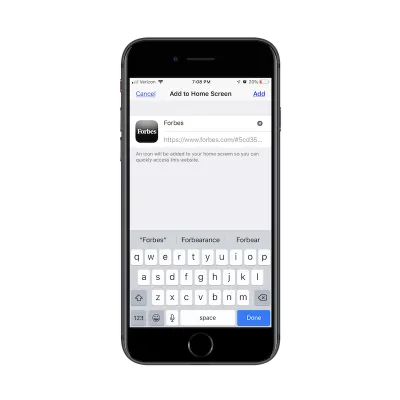
出于这个原因,还有其他业务类型应该考虑使用 PWA。 想想像福布斯这样的在线杂志。

高度专业化的出版物可以很好地为他们的日常读者开发 PWA。
同样,它为他们的手机提供了更轻量级的体验。 此外,PWA 为用户提供离线访问权限,因此他们可以访问内容,无论他们身在何处或他们对 Internet 的访问可能受到多大限制。 主屏幕的存在(如果他们选择将按钮放在那里)为移动网络浏览器提供了一个不错的小快捷方式。
原因 #5:PWA 可以产生更多收入
除了应用内广告外,苹果和谷歌从你通过原生应用所做的任何销售中抽取可观的分成。 这包括付费下载、应用内购买或升级以及订阅费用。 在某一时刻,这些费用高达每笔销售的 30%。
当您希望在设计调整、急需的开发更新和促销广告上花钱时,这是您最不想听到的。 换句话说,从您的本地应用程序开始流入的很大一部分资金直接进入了应用程序商店所有者的口袋。 这似乎不对,尤其是如果您必须为应用商店广告付费才能在其中获得知名度。
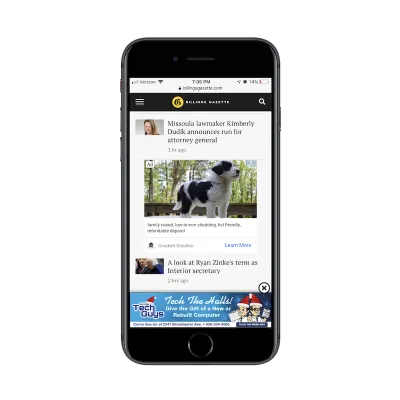
PWA 不收取付费游戏费用,这意味着从它们产生的所有收入都直接流向您(或业务所有者)。 如果您有像当地报纸(例如 The Billings Gazette)这样的应用程序概念,它可能一开始就处理较小的利润率,这尤其好。

这也不是你可以从 PWA 中比原生应用赚更多钱的唯一方法。
首先,它们比原生应用程序更容易构建。 此外,在发布后管理它们需要更少的时间投入和资源。 是的,它仍然需要更新和维护——就像网络上的其他任何东西一样——但你不必处理应用商店中的应用程序带来的障碍。
例如,您只需构建一个渐进式 Web 应用程序。 您不必创建单独的内容来匹配不同移动设备的指南。
更新也更容易,特别是如果您的 PWA 基于 WordPress 网站。 您通过管道推送更新,它会立即显示在实时 PWA 中。 无需向应用商店管理员推送更新并等待他们的批准。 一切都是实时发生的,这意味着更快地向公众推出新功能和赚钱计划。
这对于像 Twitter Lite 这样的 PWA 很有帮助。

当与众多主导应用商店的社交媒体巨头对抗时,能够实时更新您的应用可以成为强大的竞争优势。 这是在以渐进式 Web 格式开发应用程序所带来的所有其他好处的补充。
这就是 Twitter 推出 PWA 时发生的事情。
正如谷歌的这个案例研究所示,Twitter 采取了渐进式的方法来优化其 PWA。 因此,他们能够为用户体验带来巨大的改进,而无需最终用户进行太多检测。 事实上,他们对更新的唯一回应是更多地使用 PWA。
PWA 是(大部分)Web 的未来
可见性和可搜索性是原生移动应用程序的已知问题。 用户保留是另一回事。 而且它们只是不可持续的,除非您有一个固有的想法,该想法本质上是用于肯定会带来资金的本机界面。 手机游戏就是一个例子。 我认为约会应用程序是另一个。 我曾经认为社交媒体属于这一类,但 Twitter 证明我错了。
根据我在网上看到的情况以及从开发人员朋友和同事那里听到的情况,我确实相信 PWA 的未来。
我认为随着开发人员意识到将中小型公司的应用程序放入渐进式 Web 形式还有更多好处,应用程序商店将慢慢安静下来。 主要参与者将留在原地,超出 PWA 范围的公司最终可能会搬迁。 但是,否则,大多数应用程序最终都会采用渐进式 Web 格式。
随着这种 PWA 趋势的持续增长,消费者将变得更加习惯于在搜索中遇到它,并且知道可以直接从他们的浏览器访问这个用户友好的界面。 反过来,他们只会去应用商店寻找属于那里的应用类型,即消息、游戏、娱乐和一些社交媒体。 这将在在线搜索和应用商店搜索之间建立更清晰的划分,并进一步有助于改善在线的整体用户体验。
