所有平面设计师都应该熟悉的 9 条心理学原理
已发表: 2021-04-22当谈到给人类心灵留下深刻印象时,你需要了解它是如何工作的,以及是什么支配了人类心灵的想法和感知。 这些因素在解释消费者行为和引发人类对刺激的反应方面起着至关重要的作用。
研究人脑是一项异常艰巨的任务,科学家们还没有完成这项任务。 但是,不要担心——许多心理学家已经研究了一些原理,这些原理可以帮助我们了解用户的思维是如何运作的。
基于这些原则,您可以创建最具吸引力和吸引力的设计,帮助您提高用户满意度并提高转化率。
为了帮助您入门,这里列出了 9 条基本原则,它们将帮助您提高设计的可用性、美观性和有效性。
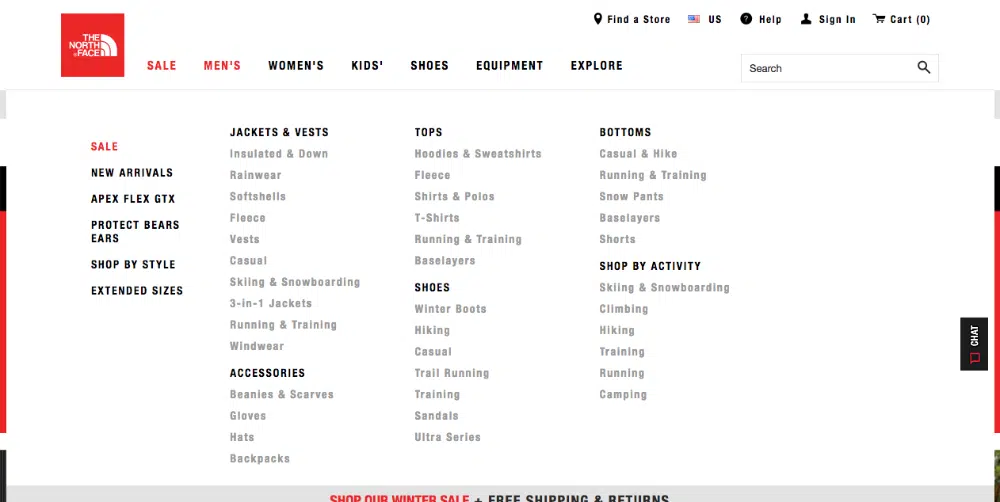
1. 希克定律
您是否在浏览菜单时感到困惑,并想‘我应该得到什么? 那数百个选项只是盯着你看,你想拥有所有这些。
在这种情况下,您的大脑会计算每个项目的“价值”并试图找出选择哪个选项。 这就是心理学家所说的成本收益分析。 这是一个直观的过程,您的大脑会在做出决定之前评估每个决定的好处。
然而,一位名叫威廉·埃德蒙·希克 (William Edmund Hick) 的心理学家和他的下属提出了一个理论,指出“做出决定所需的时间随着选择的数量和复杂性而增加。” 您为客户提供的选择越多,他们做出决定的时间就越长。
同样,当您创建设计时,您需要确保为您的查看者提供简短的列表,并尽可能减少选项的数量。 为了让他们更轻松地浏览许多选项,您可以从板类别开始,然后使用子类别进一步分解它们。
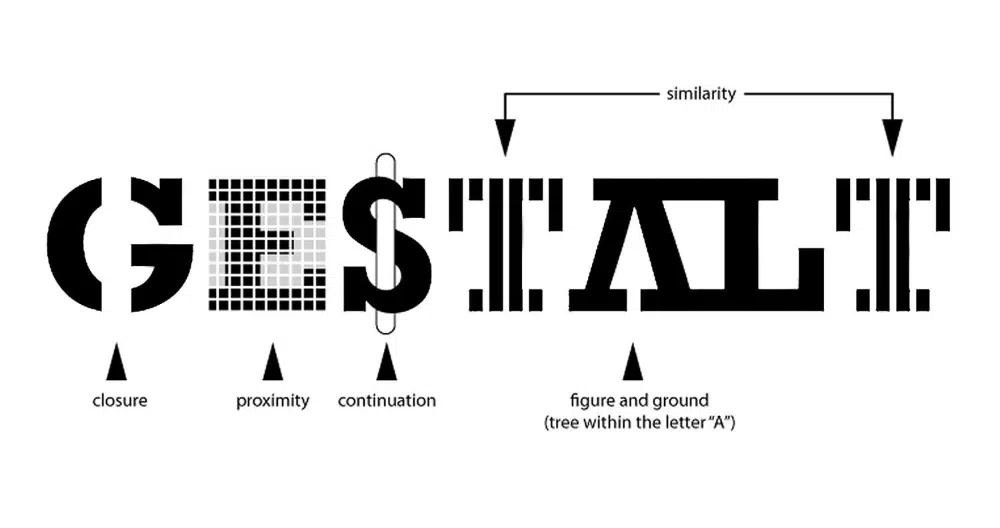
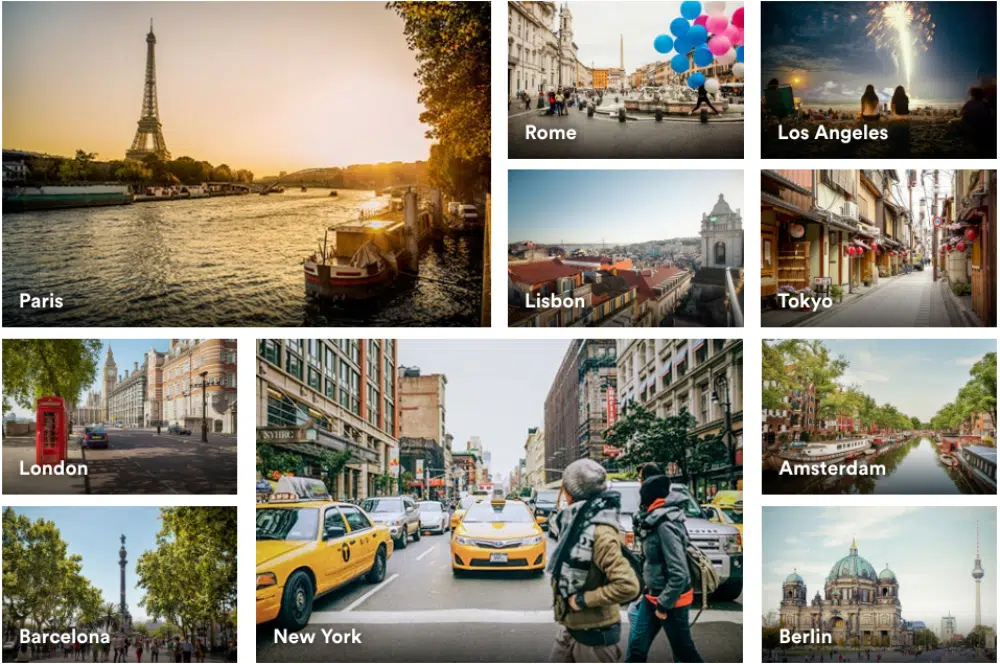
2. 视觉感知的格式塔理论
通常,我们的感知会被我们大脑必须处理的大量信息所操纵。 为了理解混乱的数据,人脑识别模式以简化复杂性。
格式塔原则表明,我们的大脑下意识地将分离或分散的图像组合在一起,以将它们视为一个整体。
该理论分为6个原则:
相似性法则:这一原则表明,当相似的物体靠近放置时,它们被认为是相互关联的。
连续性法则:人类思维倾向于遵循由您将对象彼此对齐而创建的路径。 设计师经常借助曲线来实现这一点。
对称定律:该定律表明人类的思想被对称的物体所吸引。 它认为它们具有美学吸引力。
邻近法则:当物体排列得很近时,它们被视为一个群体。
图地法则:这条法则表明我们的头脑将物体(图)与其周围区域(地面)分开,并且可以轻松地在它们之间切换焦点。 这使我们以 2 个不同的视角感知一张图像。
封闭法则:根据这个原理,我们的头脑可以在精神上将缺失的信息填充在一个不完整的对象中,并将其作为一个整体来感知。
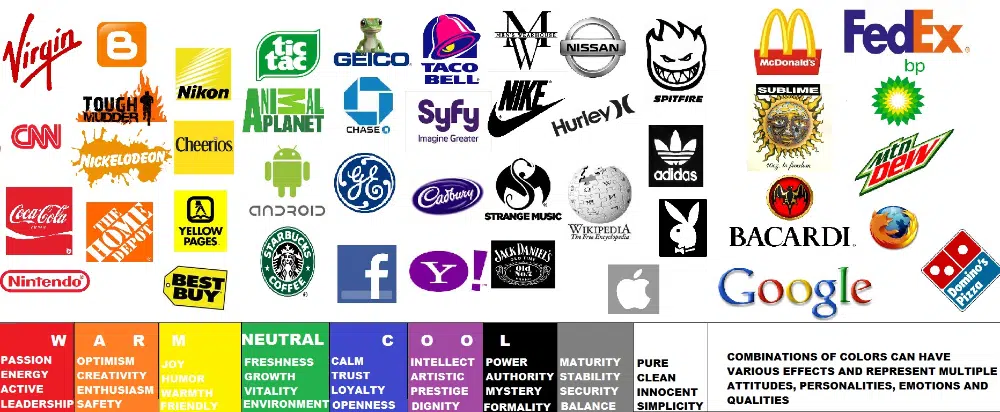
3.色彩心理学
我们的大脑以高度复杂的方式处理颜色。 因此,色彩心理学研究这个复杂的过程并确定颜色如何影响人类的行为和感知。
你的眼睛和大脑翻译他们面前的颜色的方式与感觉和想法高度相关,这通常是任何营销机制或策略的核心。
80% 的观众通过颜色图案和渐变来识别品牌。 通过为您的品牌设计选择正确的颜色,您可以最大限度地提高设计效率,激发您希望客户与您的品牌相关联的某些情感或感受。
认知心理学家已经证明,如果你的品牌形象看起来很有吸引力,人们就会认为它更有用、更值得信赖。 这种现象被称为美学可用性效应。
以下是人类思维如何感知这些颜色以及组织如何使用它们:
蓝色:它会吸引力量、诚实、冷静、忠诚和安全感等感觉。 组织使用它来传达可信度。
红色:红色意味着能量、爱、大胆、兴奋和激情。 组织使用它来传达他们的产品的活力。
黄色:这种颜色与逻辑、乐观、自信和嬉戏有关。 这种颜色很难被忽视。
绿色:绿色代表有机物、生长、自然、新鲜、稳定和积极。 公司通常使用这种颜色来暗示环保和新鲜。
粉红色:这种颜色代表女性气质、青春、温柔和滋养情感。 它用于带出一点点兴奋的温柔。
紫色:紫色代表想象力、创造力、怀旧和灵性。 它是来自红色的能量和来自蓝色的平静的完美混合物。
黑色:这种颜色具有精致、奢华、诱惑、力量和权威的魅力。 高端品牌经常使用黑色来展示他们的奢华产品。
多色:通过一组多色,组织传达出大胆、无限、多样性、趣味性和积极性。
4. 冯·雷斯托夫效应
以著名的精神病学家海德薇·冯·雷斯托夫命名的冯·雷斯托夫效应表明,从其他事物中脱颖而出的项目比其他项目更容易被记住。 也称为“隔离效应”,元素的这种区别在视觉辅助、上下文和经验的基础上有所不同。
设计师利用这一理论将观众的注意力引导到他们想要引出的元素和概念上。 他们通过改变光线、颜色、尺寸、动画、字体、声音或文字来实现这一点。

但请确保适度使用这些效果,因为更改设计中的多个项目会造成严重破坏,并可能导致观看者感到困惑。
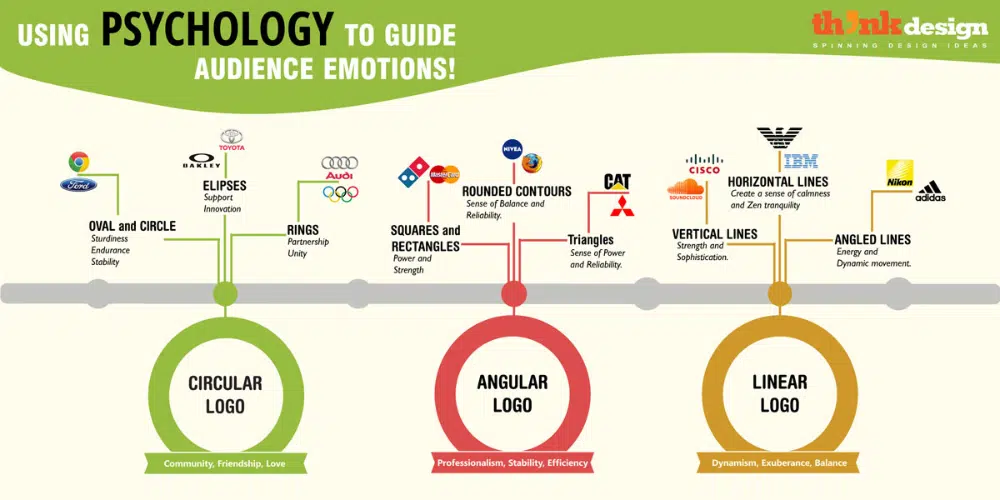
5. 形状心理学
就像颜色一样,我们的潜意识也会对物体的形状做出反应。 它将它们与我们认为它们所代表的属性和品质联系起来。 这些属性已经在我们的头脑中受到普遍联想的制约,这些联想甚至在我们没有意识到的情况下就已经嵌入其中。
如果您看到六边形的红色标志,我们会将其与 STOP 标志相关联。 同样,品牌在创建品牌徽标时使用这些与形状的关联,从而引发与品牌的情感和概念联系。
以下是一些形状及其代表的示例:
圆形:圆形,如圆形、椭圆形和椭圆形,传达积极和鼓舞人心的信息。 它们象征着社区、团结,而且往往是无限的。 它也被认为具有女性特征。
正方形和三角形:带有锋利边缘的标志象征着力量、稳定性、效率和专业精神。 三角形散发出力量感,任何三个物体之间的联系,以及与科学、法律和宗教的联系。 它也散发出阳刚之气。
水平线:就像您在 AT&T 标志上看到的水平线一样,这种图案表示社区、平等和平静。
垂直线:垂直线用于象征男子气概、侵略性和力量。
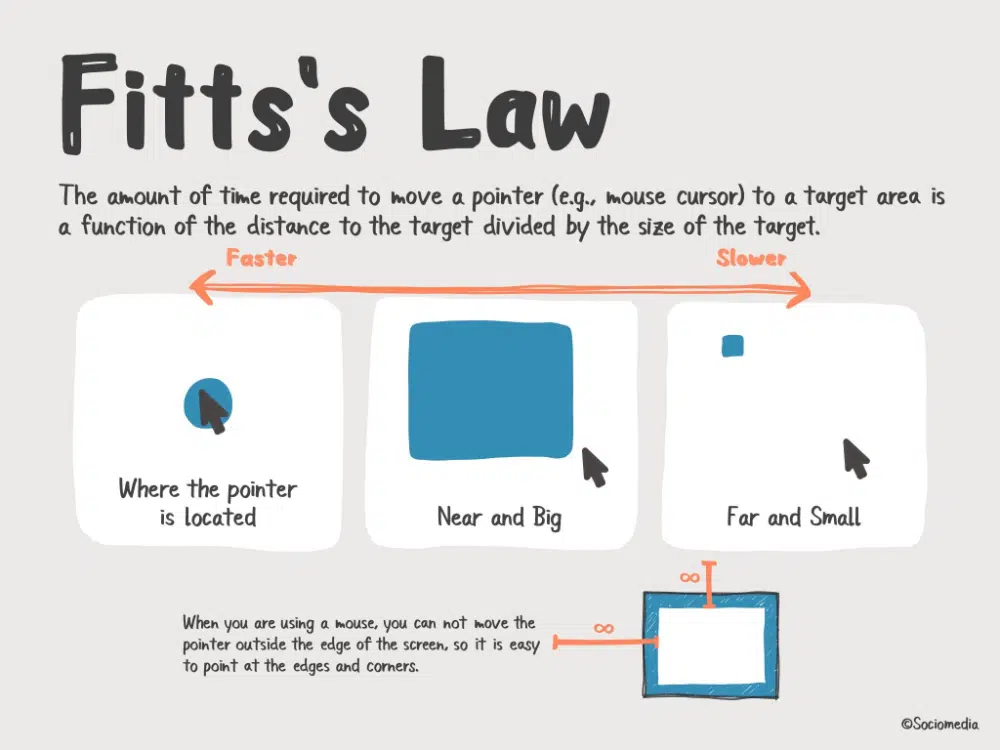
6. 菲特定律
根据菲特定律,移动一个目标区域所需的时间是一个函数,它是由到目标的距离与目标大小的比值得出的。
从设计师的角度来看,法律建议将目标按钮放置在更靠近预期光标所在区域的位置,并使其变大,从而减少交互时间。 当您创建网页设计时,这个概念会派上用场,因为人们在浏览网站时通常非常快。 您需要在很小的注意力范围内提高转化率,否则您将失去潜在客户。
当光标悬停在链接上时,您还应该添加增加链接大小的应用程序。 但是设计师在这里经常犯的一个常见错误是他们使文本可点击,而不是选项卡。 这造成了进一步的复杂性并降低了网站的可用性指数。
您还可以使用此法则将不需要的按钮(如删除按钮或取消按钮)放置在远离预期光标位置的位置。 您可以减小它们的大小以使它们不可见。
7. 雅各布定律
虽然人们说新的总是更好,但雅各布尼尔森却说不然。 根据雅各布定律,用户更喜欢熟悉的旧体验而不是新体验。 他们喜欢使用他们已经花费时间并且已经习惯的类似界面。 这样,他们将不得不花费更少的时间和精力来理解新事物。
它表明创新设计可能会让用户感到沮丧并鼓励他们离开网页,而熟悉的东西会让他们感到舒适和放松。
但这是否意味着你不应该尝试不同的东西? 不。如果这是真的,那么就不会有创新和改进。 该定律建议您应该识别流行设计中存在的类似结构,然后将它们用于您的优势。 这将有助于满足客户的期望并创造创新的设计。
8. 内脏反应
您是否曾经遇到过某些令人着迷的网页,以至于您无法摆脱它们? 这种感觉被称为本能反应。
内脏反应是对刺激或任何特定体验的本能反应,由我们大脑中的化学信使产生。 如果您的网页设计可以引发这样的反应,那么您的访问者将不断返回该网页。
用户只需要一瞬间就可以决定他们对您的网页的感受。 您可以赢得他们的心,也可以鼓励他们不再访问您的网页。
因此,激发他们的本能反应是获得他们的忠诚和信任的最佳方式。
您可以使用简单的设计元素(如字体、图标、图像和颜色)来实现本能反应。 人们觉得与他们可以联系到的事物有很强的联系。 因此,在创建网页设计时,请牢记这些方面。
9. 内存限制
虽然我们的大脑被认为是最强大和最宽敞的硬盘驱动器,但我们有意识的大脑保留这些信息的程度是有限的。 据统计,人的工作记忆能力平均只有10-15秒,一次只能记住3-4个项目。
我们存储在大脑中的信息是由我们的思想、信念、感觉和环境重构的。 我们的大脑也倾向于产生错误的记忆,人们会记住从未发生过的事情,或者记住与实际形式不同的事情。
因此,您有必要创建一个与大脑习惯和心理模型兼容的网页设计。 这使用户更容易记住您的设计。 不要专注于提高召回值,而要专注于它的识别值。
这些心理学原理将帮助您创建可提供最佳用户体验的设计并成倍提高您的保留率。 将这些原则视为您的神圣指南,并遵守它们,以每次都创造卓越的用户体验。
这可以确保您实现增加流量和提高转化率的组织目标。 它还将加强您与用户的关系,并将他们变成忠实的客户。
虽然您会立即掌握这些原则中的大部分内容,但需要一些时间和练习才能完全理解其他原则。