如何在网页设计中运用心理学
已发表: 2020-02-14蓝色可以让你感到平静,而充满活力的红色可以让你感到饥饿或受到威胁。 我们都通过自己的个人过滤器来感知世界,但是对于什么吸引我们的注意力,有一些一般规则。
那么是什么让一种设计比另一种更吸引人呢? 我们如何才能通过影响他们所看到的内容来挖掘访问者的大脑并让他们有某种感觉? 我们将看看网页设计中使用的一些常见心理学技巧,以及如何利用它们来发挥自己的优势。
使用大脑作为路线图
要充分了解网页设计对大脑的影响,必须对大脑的工作方式有一个基本的了解。 创建一个成功的网页并不需要脑外科医生,但大脑如何感知体验的工作知识是有用的。 如果这听起来像是哲学和心理学的奇怪混合,那么您的目标是正确的: 2012年提出的神经设计让我们能够根据审美来确定是什么让客户体验好或坏。

图片来源:国际杂志
我们可以应用于网页设计的人脑最基本的概念之一是它渴望秩序。 我们的大脑形成了所谓的“模式”,将信息组织到我们的世界观中。 我们使用所谓的“启发式”或经验法则来解决日常生活中的问题。
一个很好的例子是模式识别。 当面对一个刺激,比如一行乱码的文本时,我们通常可以填空并弄清楚文本应该说什么,因为我们的大脑经过训练可以识别模式并使其适应我们已经知道的内容。 那么我们如何在网页设计中使用这些基本构建块呢? 这里有几个例子:
- 用户在浏览具有层次结构的网站时会感觉更舒服。 例如,如果您是在线零售商,您可能会显示如下类别:主页>假期>圣诞节>树木和装饰
- 人们也在家里给人们分配类别。 提供实时聊天的站点将用户指定为可用、空闲、不可见或离线。
提供舒适的模式并不是将大脑的组织技能应用于网页设计的唯一方法。 Nielson Norman Group 制定了一份包含 10 种启发式方法的列表,用于网页设计。 其中最重要的一个是使用识别而不是回忆的想法。
例如,您是否曾经在社交聚会上遇到某人,并且您认出了他们的脸但不记得他们的名字? 你刚刚经历了心理学家所说的“检索线索失败”。 这可能会令人沮丧,并且您希望不惜一切代价在您的网站上避免这种体验。
在您的网站上使用识别功能可为消费者带来更愉快的体验,因为您的界面本质上为他们做了更多的工作。 以下是一些流行网站在其界面中使用识别的方式:
- 谷歌通过使用基于过去搜索和浏览历史的自动填充功能来帮助引导搜索。
- 电子商务网站(如亚马逊、塔吉特和沃尔玛)向购物者展示他们最近浏览过的内容,甚至根据之前的浏览量提出建议。
利用大脑的基本组织技能可以提供更友好的用户体验。 然而,还有其他方法可以让消费者更愿意使用网站。
建立网页设计美学
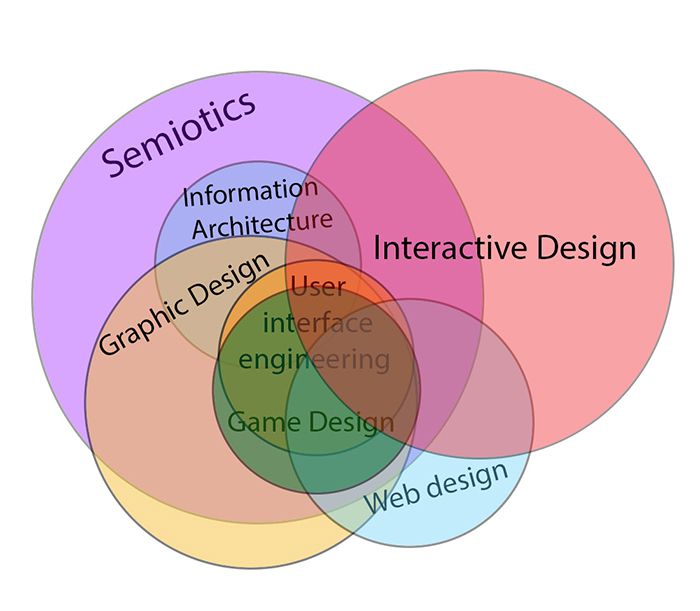
自柏拉图时代以来,美学的正确使用一直存在争议,柏拉图就这一主题写了自己的著作。 他也明白它的力量

图片来源:维基百科
由于现代心理学取得了长足的进步,不再需要考虑哲学课堂之外的美,因为研究告诉我们,人类大脑发现某些事物是令人愉悦的。 让我们来看看某些网页设计元素如何利用情感并为积极的用户体验做出贡献。
颜色
颜色是您可以用来唤起用户某种情感的最重要元素之一。 这个概念并不新鲜。 古希腊人认为幽默影响身体和个性。
以红色(代表血液)为主要颜色的人据说精力充沛、勇敢,这就是我们得到“乐观”一词的地方。 相比之下,那些颜色本质主要是黑色(代表胆汁)的人被认为是沮丧的,这就是“忧郁”一词的来源。 虽然我们可能已经从幽默和水蛭中毕业,但心理学仍然证明了颜色和情绪之间的联系。
以下是更常见的颜色以及主要网站开发人员如何利用它们来发挥自己的优势:
- 红色象征着活力、活力和青春。 CNN 使用粗体的红色界面让用户保持警觉并准备好阅读新闻。
- 粉红色唤起了女性气质和柔软感,内衣巨头维多利亚的秘密利用这一点取得了很好的效果。
- 绿色给观众一种乐观的气氛。 由于它还与植物共享色调,因此它通常是具有环保倾向的网站的首选颜色,例如绿色生活网站 Treehugger。
- 蓝色让人联想到值得信赖和开放的感觉,因此它是社交媒体巨头 Facebook 的颜色选择也就不足为奇了。
我们之前发表了一篇关于网页设计中色彩心理学的文章,这里有一张来自 Kissmetrics 的信息图,它很好地总结了色彩心理学:
字体
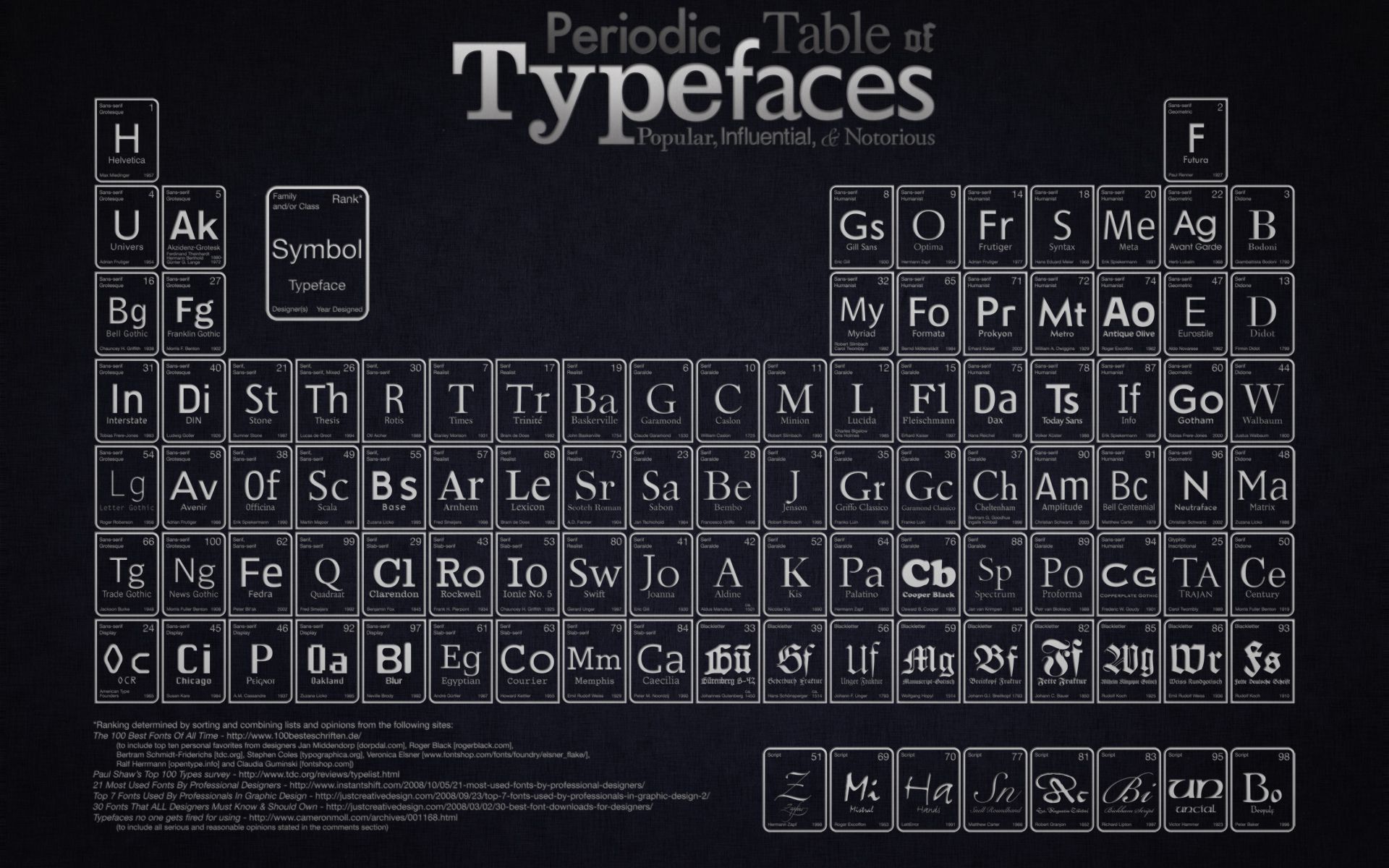
即使是像您使用的字体这样简单的东西也会影响您网站上的用户体验。 例如,衬线字体(带有脚的字体,如 Times New Roman),代表了传统和专业精神。 底特律自由报和纽约时报等报纸使用衬线字体来传达重要性。 相比之下,无衬线字体用于唤起现代感。 谷歌和苹果等硅谷巨头使用无衬线字体出现在最前沿。

图片来源:SquidSpot
间距也是网页设计中的一个问题。 如果你的字母之间的空间太小,它会传达出一种密度和重量感。 在光谱的另一端,它们之间有太多空间的单词会散发出一种轻浮的气氛。 重要的是要在良好的间距和字体大小之间取得平衡,以展现您想要实现的角色。
意象
大多数陈词滥调只是已经成为过度使用的说法的真实陈述,“一张图片胜过一千个单词”也不例外。 想想看照片时你情绪激动的时候:时代广场的 VJ Day 就是一个典型的例子:

图片来源:维基百科
摄影师 Ming Thein 很好地分解了图像和情感之间的关系,因此在选择网站图像时记住你的最终目标很重要。 例如,一群专业人士在剪贴板上握手可能会唤起专业精神和能力,而卡通图像可能会传达青春和幽默。
将这些原则应用于您的网站
所以现在你知道了网页设计心理学的基础知识。 您如何将这些设计策略融入您的网站? 这里有一些想法:
- 了解您的优先人群。 谁构成了您的访问者的大部分? 是年轻的千禧一代吗? 还是富裕的婴儿潮一代?
- 创建一项调查以帮助确定客户的需求和愿望。 通过您收到的信息,您可以应用设计原则。
使用心理学来推动您的网站设计是增加网站流量和促进销售的最简单方法之一。 如果您遵循这些基本原则,您可能会对结果感到惊喜。
