使用 Marvel 和 Sketch 制作原型:第 1 部分(共 2 部分)
已发表: 2015-12-01这是一场数字天堂的比赛! 我将向您展示如何让 Sketch 和 Marvel 和谐共处!
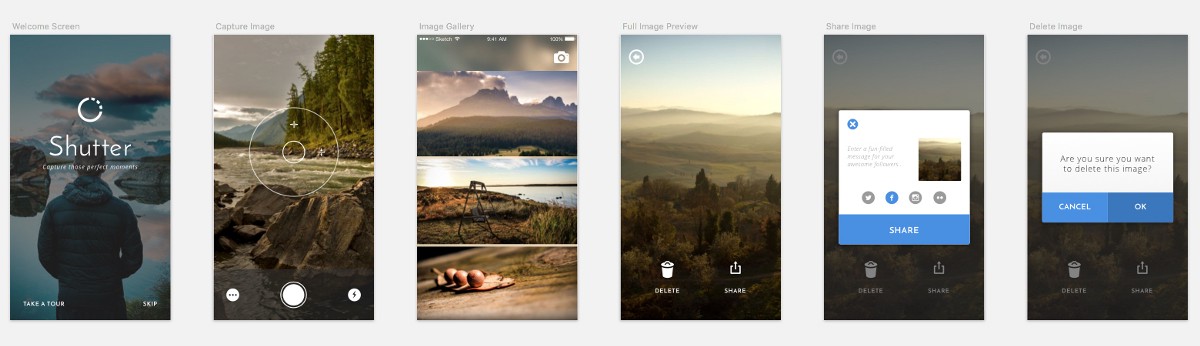
在这 2 部分指南中,我们将在 Sketch 中为虚构的 iPhone 照片应用程序设计屏幕,然后在 Marvel 中创建功能原型。

一点也不费劲。 但它会让您更好地了解这些配套应用程序如何如此出色地协同工作,大大减少您的开发时间,并让您更深入地了解 Sketch 和 Marvel 的伟大之处。
在第一部分中,我们将着眼于在 Sketch 中创建艺术品。 因此,如果您目前手头没有副本,请从此处下载并安装 14 天试用版。

我将略读 Sketch 的全部内容,但如果您想进一步了解该应用程序,在我们开始之前,我的早期教程(您可以在此处找到)会有很大帮助。
在我们开始设计伟大之前,我们需要做一些事情......
一些 Google 字体、几个 Sketch 插件、一些 SVG 图标,以及一个用于保持这些图标有序的出色应用程序。 不用问太多了吧?
谷歌字体
从 Google 字体下载并安装以下字体系列……
- 约瑟夫·桑斯
- 打开 Sans
草图插件
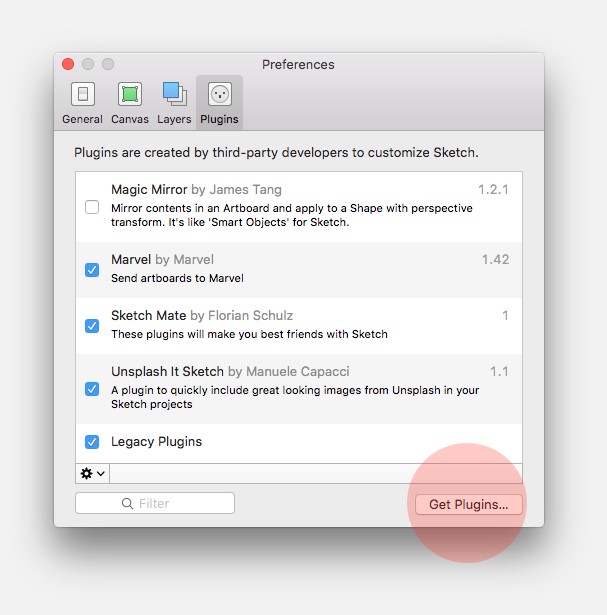
从 Sketch 的菜单栏中,导航到Sketch > Preferences或使用快捷键Cmd + ,

单击Get Plugins ...,然后从Sketch Plugins目录中搜索“ Unsplash-It Sketch ”和“ Marvel Sketch ”插件。 下载并安装这两个。
SVG 图标
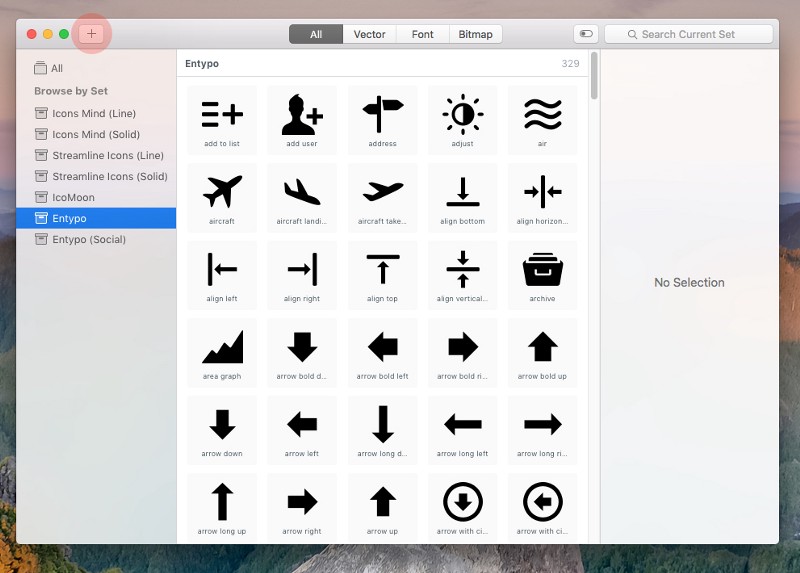
我们将使用一个很棒的图标集,称为 Entypo。 继续将图标集下载到您的桌面。 我们很快就会回复他们。
图标罐
此应用程序有助于避免在您的机器上寻找特定图标的麻烦。 您可以将您的图标全部存储在这个应用程序中,并轻松地将它们拖放到您的 Sketch 项目中。 从这里获取一份副本。
安装完 Iconjar 后,将 Entypo 图标集添加到其中,因为我们将在本部分的稍后部分充分利用它们。

希望你们都准备好了,准备好摇滚了吗? 好东西…
......让我们创造一些很棒的东西。
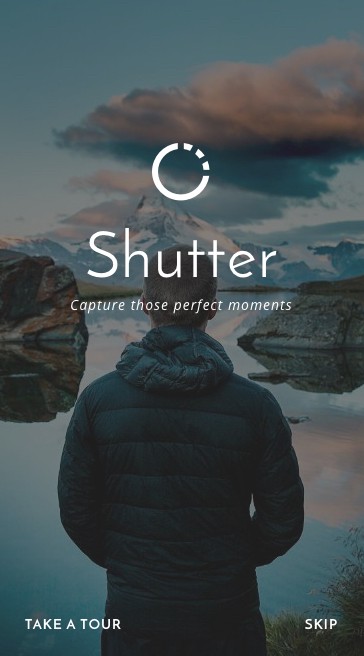
欢迎屏幕
我们将为 iPhone 6 创建的照片应用程序设计。

它不会是一个全唱歌,全跳舞的照片应用程序。 非常基本,缺少一些功能。 但足以让您很好地了解 Sketch 和 Marvel 是如何协同工作的。
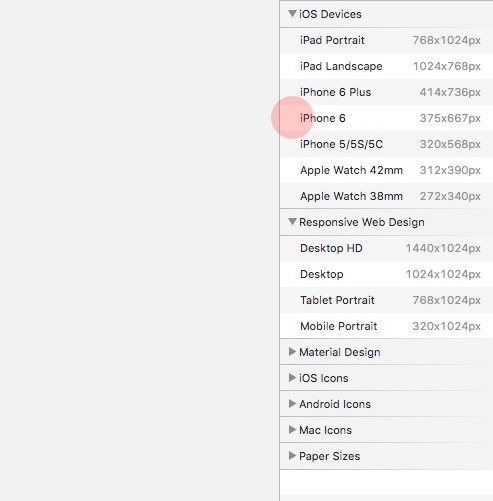
在 Sketch 文档中创建一个新的画板(A) ,然后从 Inspector 面板中选择iPhone 6 。

快速提示:我们将一共设计 6 个屏幕,它们都共享相同的尺寸(375 x 667 像素),所以为了省去我们每次都重复创建新画板的过程,我们将使用Make Grid工具好用。
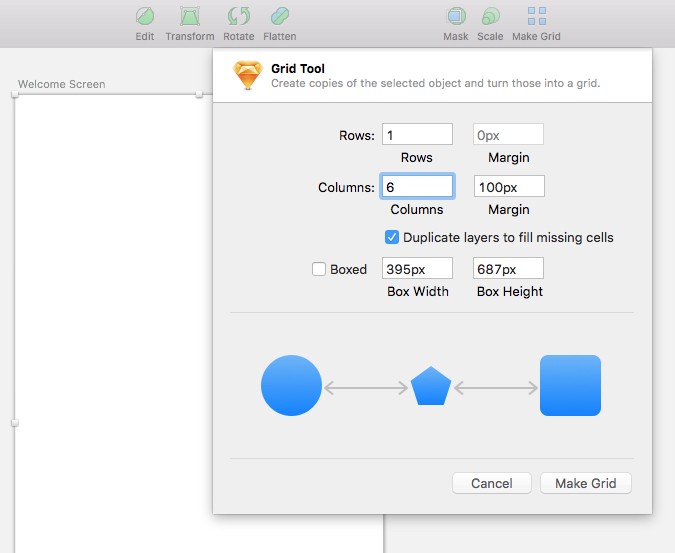
选择您的画板后,单击工具栏中的“制作网格”图标,然后输入以下设置...
- 行数: 1
- 边距: 0px
- 列数: 6
- 边距: 100px
并单击制作网格。

节省了我们一些时间,对吧?
现在,使用第一个画板,绘制一个覆盖它的 Rectangle (R) (375 x 667px),然后从菜单栏中导航到Plugins > Unsplash It Sketch > Unsplash It 或使用快捷键Shift + Cmd + ü 。
您应该有一个很好的图像来填充您的形状,以及我们将使用什么作为欢迎屏幕的背景。

我们将在图像顶部放置一个图标和文本,所以让我们添加一个深色叠加层来放置图像,这样我们就可以保持良好的对比度。
使用共享样式
绘制另一个矩形 (R) 放置在背景图像上,并为其提供以下设置……
- 颜色: 303030
- 不透明度: 60%
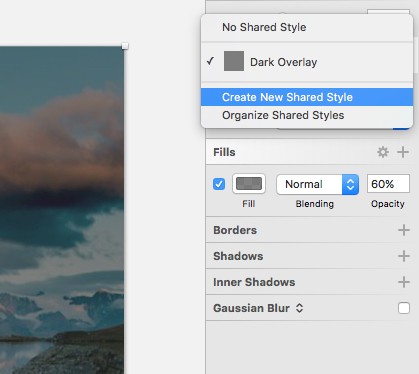
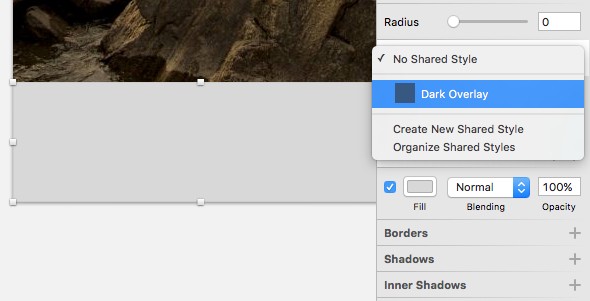
然后,在图层仍处于选中状态的情况下,单击 Inspector 面板中的No Shared Style ,然后从选择菜单中选择Create New Shared Style 。 让我们称这个新的图层样式为“深色叠加” 。

是时候给我们的照片应用程序起个名字了,同时让 Iconjar 得到很好的利用。
现在是 Iconjar 时间!
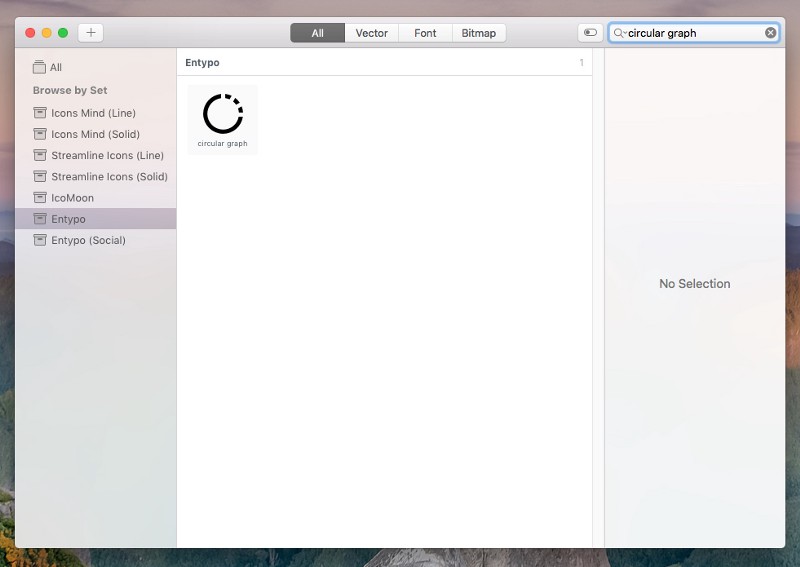
打开 Iconjar,然后搜索“圆形图”图标。 然后将其拖放到您的画板上。

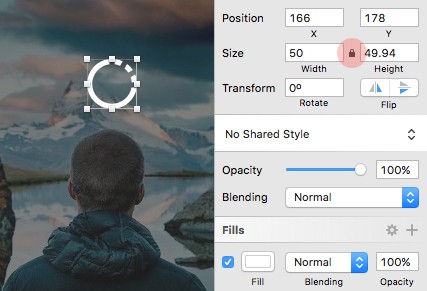
在 Inspector 面板中,将图标的宽度增加到50px (保持挂锁打开以保持比例),并将颜色更改为#FFFFFF 。

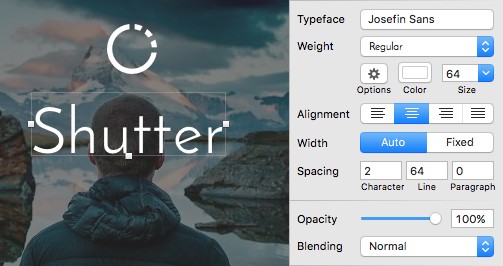
为应用名称插入一些文本(T) 。 我们将其称为完全革命性的东西,例如“快门” 。
对标题使用以下设置...
- 字体: Josefin Sans
- 重量:常规
- 颜色: #FFFFFF
- 尺寸: 64
- 对齐方式:中心
- 字符间距: 2

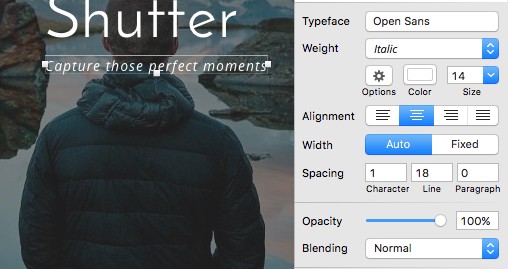
表带线可以读取“捕捉那些完美瞬间” ,并使用以下设置……
- 字体: Open Sans
- 重量:斜体
- 颜色: #FFFFFF
- 尺寸: 14
- 对齐方式:中心
- 字符间距: 1

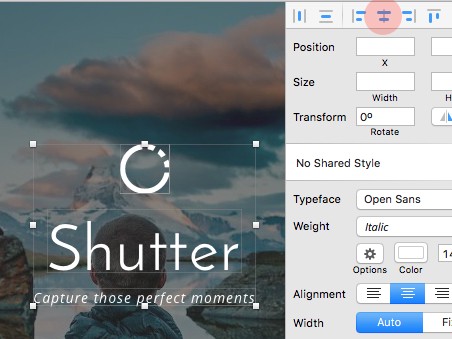
选择文本层和图标后,转到 Inspector 面板并单击Align Horizontally 。

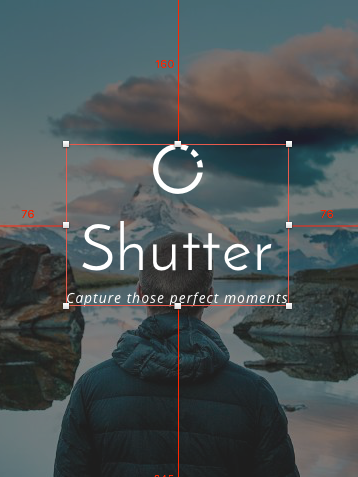
然后,按住Alt测量距离,以便您可以在设计中正确对齐元素。

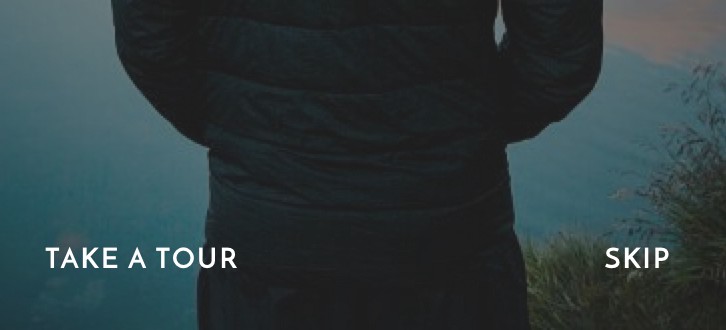
让我们添加几个导航链接以显示在欢迎屏幕的底部。
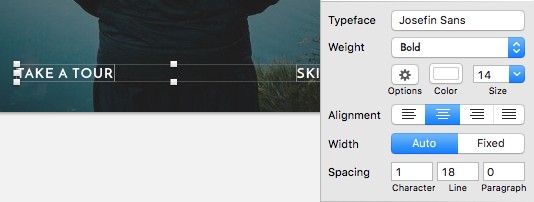
插入 2 个文本图层(T) 。 第一个标记为“Take a tour” ,另一个标记为“Skip” 。

然后选择两个图层,应用以下设置...
- 字体: Josefin Sans
- 重量:粗体
- 颜色: #FFFFFF
- 尺寸: 14
- 对齐方式:中心
- 字符间距: 1

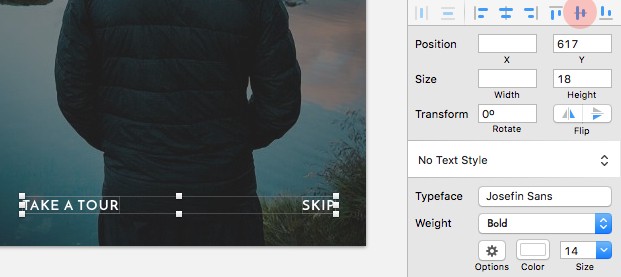
选中两个文本图层后,使用检查器面板中的垂直对齐来正确对齐。

然后再次使用Alt来对齐画板底部的导航。
这就是我们的欢迎屏幕完成了!
取景器/捕捉图像屏幕
让我们为应用程序的取景器部分创建屏幕。

再次,绘制一个矩形(R)以覆盖整个画板,然后运行 Unsplash It 插件以插入合适的图像。 我会把它留给你的个人喜好。
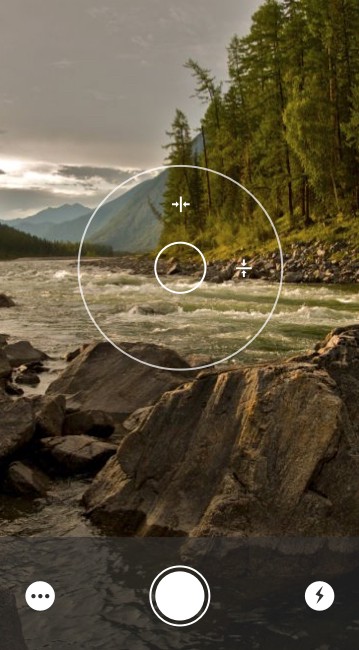
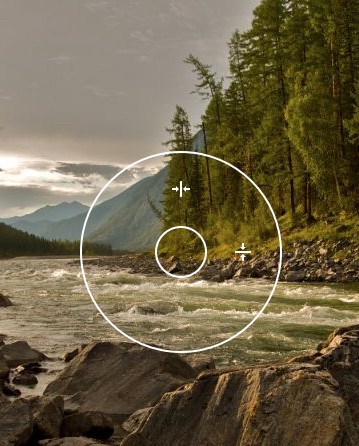
让我们创建出现在屏幕中央的取景器。
使用椭圆工具(O)绘制一个200 x 200px的圆形,移除填充颜色,并添加一个2px的边框,颜色为#FFFFFF 。
复制该形状,选择它,然后按住Alt并拖动它进行复制。 然后将它的大小减小到50 x 50px 。
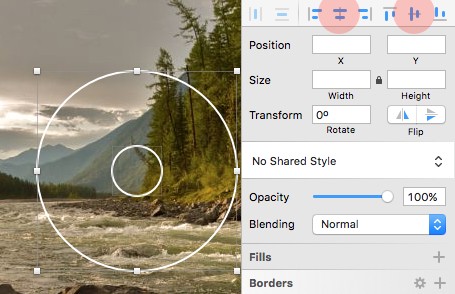
使用对齐工具
选中两个图层后,使用Align Horizontally和Align Vertically将它们正确对齐。


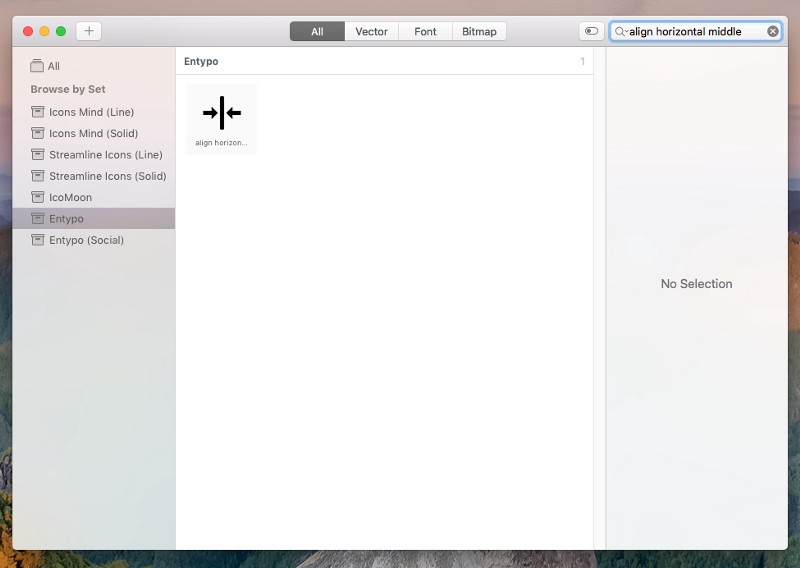
回到 Iconjar,搜索'align Horizontal middle'和'align vertical middle'图标,并将它们中的每一个拖到您的画板上。

保持尺寸不变,并将其颜色更改为#FFFFFF 。
然后,使用检查器面板中的对齐工具,将它们排列在取景器中的圆圈内。

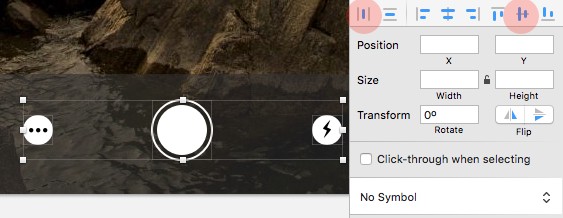
让我们使用位于屏幕底部的控制栏来完成这个画板。
画出一个长方形(R) ,宽375px ,高120px ,去掉边框。
选择图层后,从 Inspector 面板中选择“Dark Overlay”共享样式。

现在我们将向该区域添加一些按钮。 一个用于“更多设置...” ,一个用于我们的“快门按钮” ,另一个用于闪光灯。

我们先从“快门按钮”开始。
使用椭圆工具(O)绘制一个50 x 50px的圆圈,将填充颜色更改为#FFFFFF ,然后移除边框。
按住Alt复制该形状,然后拖动它进行复制。 然后将其大小增加到60 x 60px ,添加2px边框,并删除填充颜色。
选中两个图层后,使用Align Horizontally和Align Vertically将它们正确对齐。
对于“更多设置...”和 flash 按钮,画出 2 个圆圈(或使用Alt然后拖动), 30 x 30px并为它们着色#FFFFFF 。
在 Iconjar 中搜索'dots three Horizontal'和'flash'图标,然后将它们拖到画板上。
保持大小不变,然后在您刚刚创建的圆圈内正确对齐每个图标。
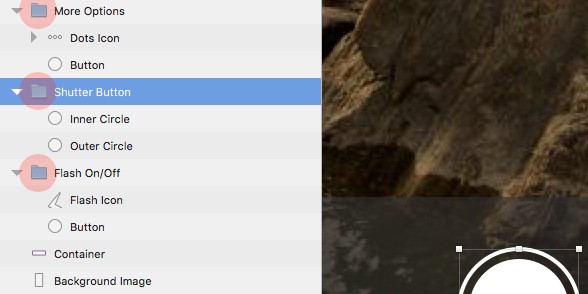
永远记住对图层进行分组
确保您在跟随时对元素进行分组。 如果您还没有,请跳到图层列表,并使用Cmd + G对您刚刚创建的每个按钮进行分组。 这将为您留下 3 个独立的组,并且在对齐设计中的元素时使事情变得更加容易。

选择 3 个组后,使用检查器中的“水平分布”和“垂直对齐”选项进行整理。

干得好! 这就是我们的取景器屏幕。
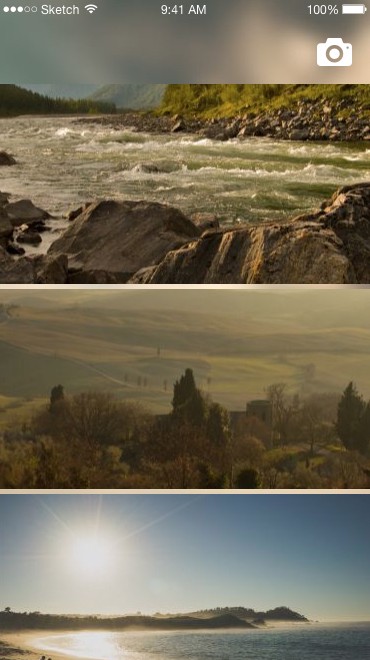
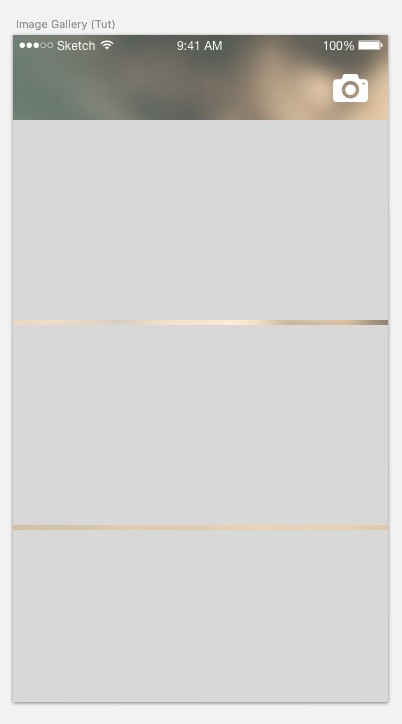
图片库
是时候为我们的图片库创建屏幕了。

绘制一个矩形(R)以覆盖整个画板。
我们将再次使用Unsplash It插件,但从菜单中选择不同的选项。
选择该形状图层后,导航到Plugins > Unsplash It Sketch > Unsplash It with Options ,或使用Shift + Alt + Cmd + U 。
使用屏幕上弹出的选项,为灰度选择否,为模糊选择是,为裁剪重力选择中心。
快速提示:请记住,您可以使用Shift + Ctrl + R轻松地再次运行该插件,直到您对图像感到满意为止。

现在,在我们创建的其他屏幕上,我们省略了iPhone 状态栏以将更多焦点放在这些屏幕上。 不过,我们将在此屏幕上插入一个状态栏。
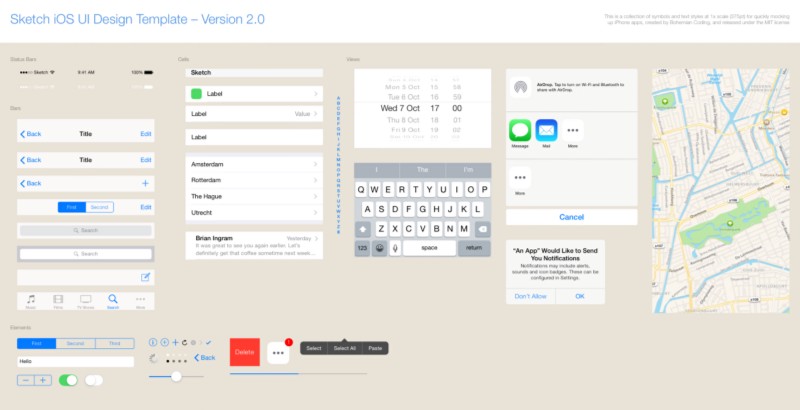
从菜单栏,导航到File > New from Template > iOS UI Design ,在这里您会发现一个非常方便的模板,其中包含许多适用于 iOS 的 UI 元素。 谢谢波西米亚编码!

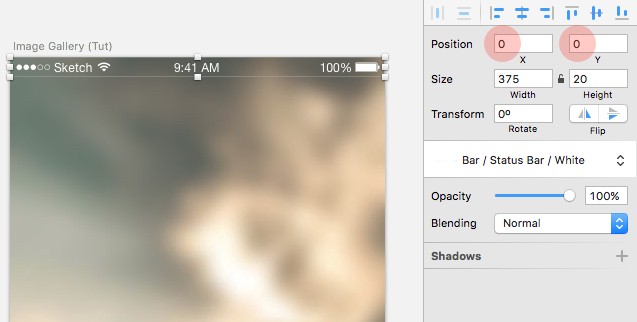
找到Status Bar White ,然后将其复制并粘贴到我们的图库画板中。
然后将它定位在 X 和 Y 轴上的0处。

因此,用户可以快速拍摄另一张照片,然后导航回取景器屏幕,我们将放入一个相机图标以允许这样做。
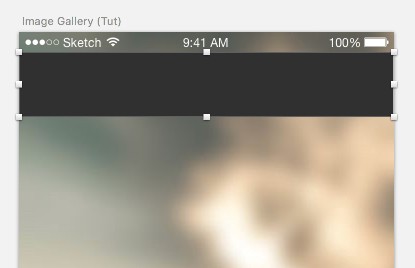
但在我们这样做之前,为了更容易对齐元素,画出一个 Rectangle (R) ,宽375px ,高65px (去掉边框)。
确保它与您的状态栏对接。

现在回到图标...
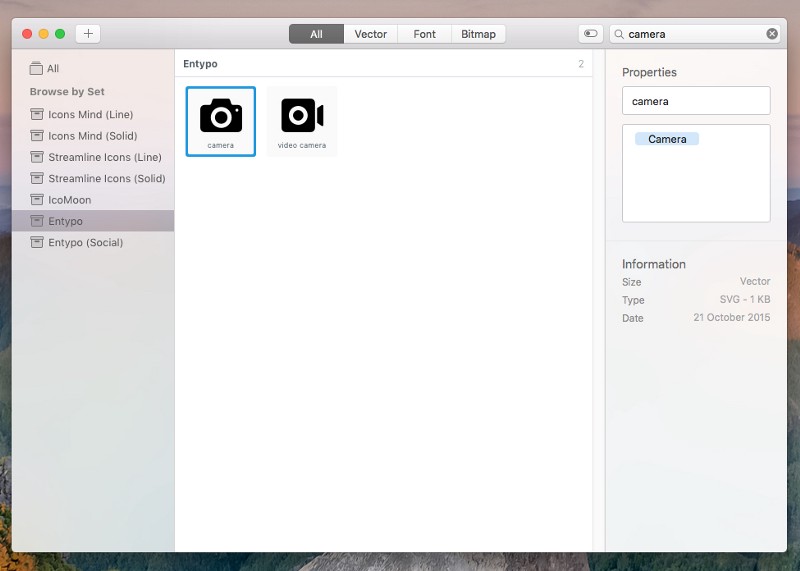
在 Iconjar 中,搜索'camera' ,然后将其放到您的画板上。

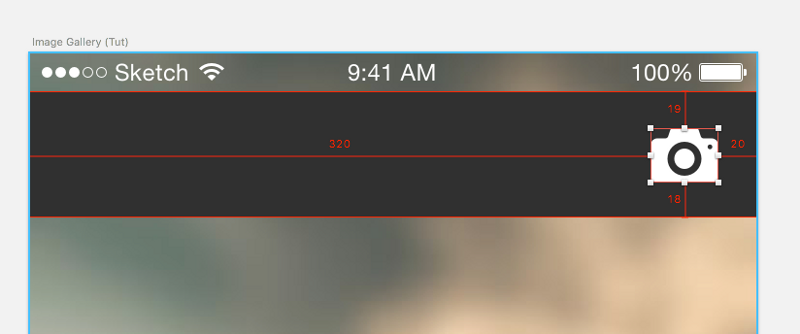
将宽度增加到35 像素(挂锁打开),为它着色#FFFFFF ,然后在您之前创建的塑形层内正确对齐。

然后继续,通过单击图层列表中的眼睛图标(图层名称旁边)来隐藏形状图层。
是时候向我们的图库添加一些图像了。
绘制一个375 像素宽、200像素高的矩形(R) 。 然后再复制 2 次,在每个形状层之间留出5px的底部边距。

选择所有3 个形状后,运行Unsplash It插件Shift + Cmd + U 。
瞬间上图! 那是一个方便的插件。
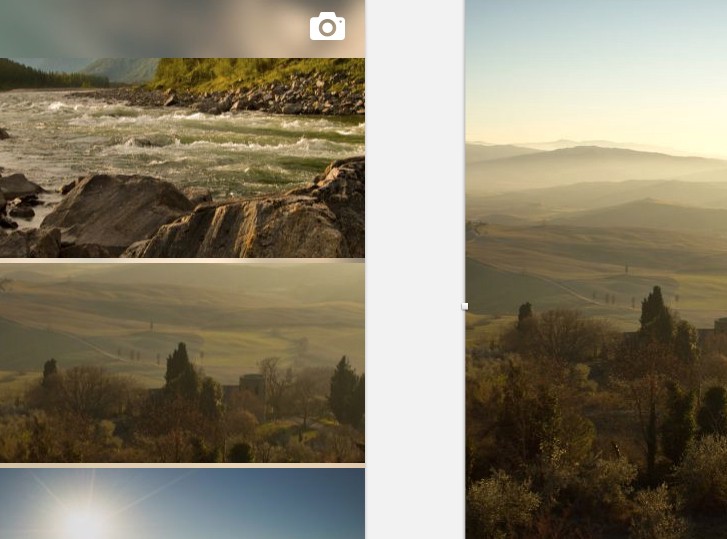
哦。 对于您画廊中的第一张图像,如果我们重新使用我们在取景器屏幕上插入的图像以保持一定的一致性,这将是有意义的。
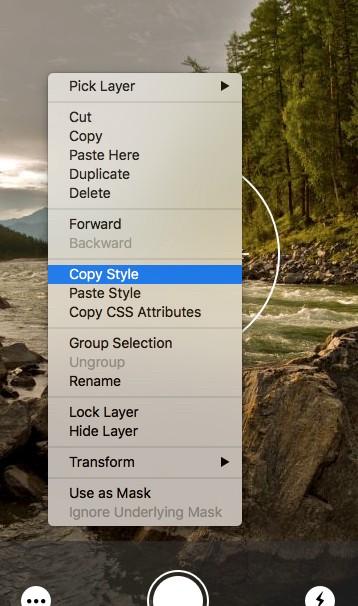
因此,在取景器屏幕上选择图像后,右键单击,然后选择复制样式。

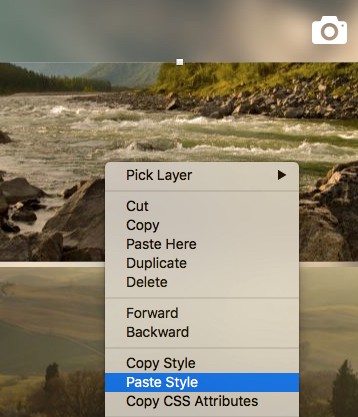
然后,选择图库屏幕中的第一张图片,右键单击,然后选择粘贴样式。

这就是我们简单的画廊屏幕完成!
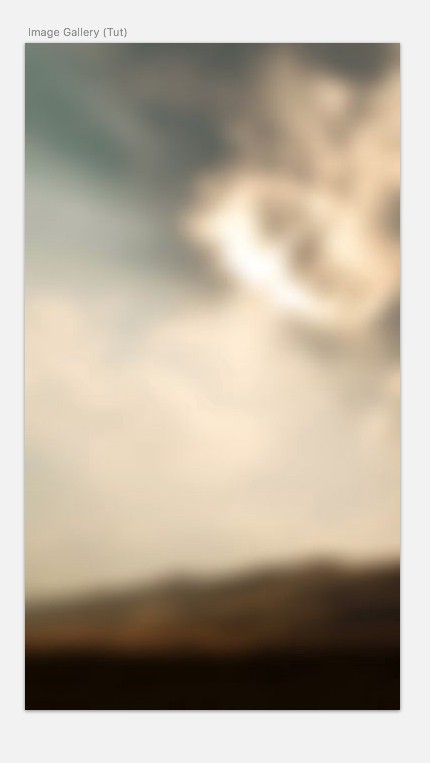
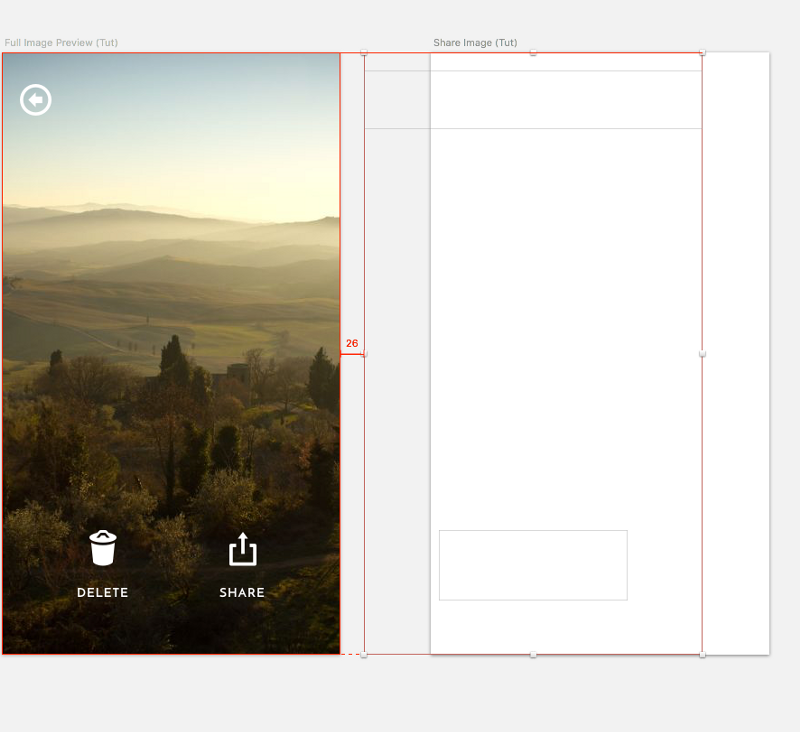
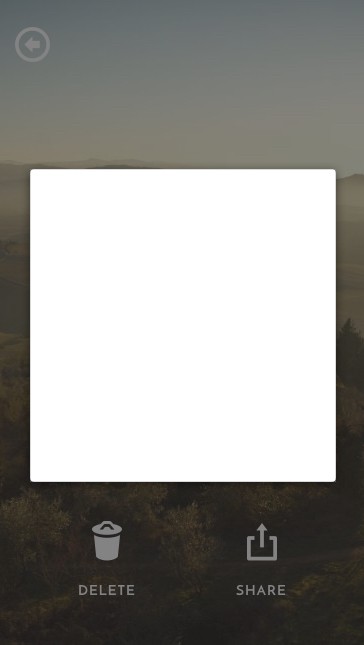
全图预览
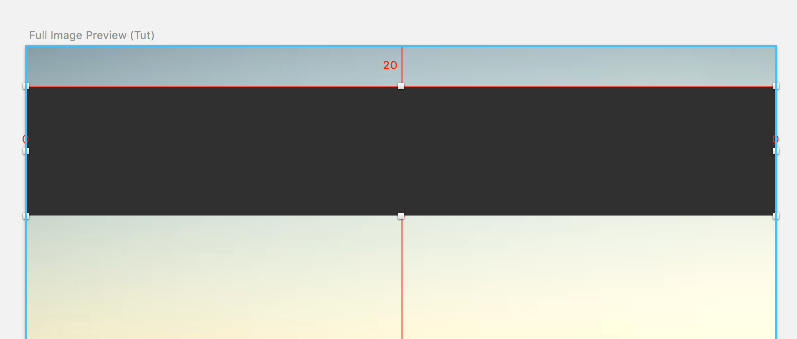
现在进入屏幕进行全屏图像预览。

绘制一个矩形(R)以覆盖画板,然后按照上述步骤,从图库中的第二张图像中复制样式,并将该样式粘贴到您的形状图层中。

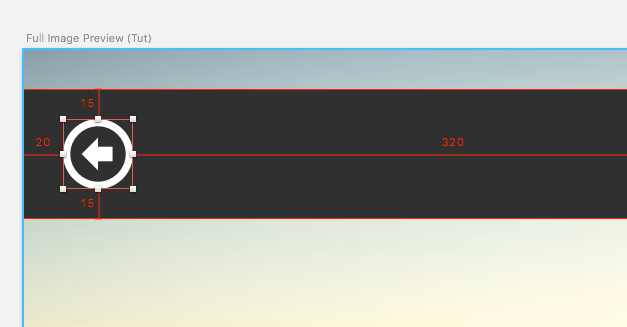
对于屏幕顶部的控制栏,绘制一个矩形(R) ,宽375 像素,高 65 像素,并将其放置在距屏幕顶部 20像素的位置。

然后,从 Iconjar 中拖入“带圆圈的箭头” ,将宽度增加到35px (挂锁打开),并将颜色更改为#FFFFFF 。
正确对齐元素,然后隐藏形状图层。

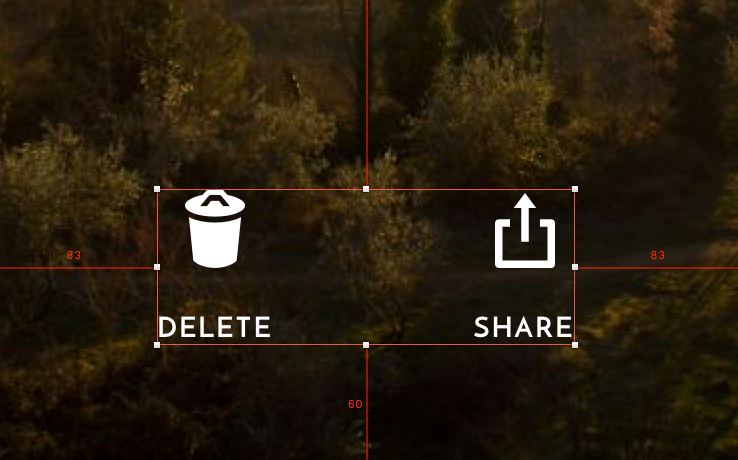
对于屏幕底部的Delete和Share按钮,我们需要更多图标。
在 Iconjar 中,搜索'trash'和'share Alternative'图标,然后将它们拖到画板上。
现在您可能会发现那些(当前)很小的图标很难选择,并且您发现自己错误地抓取了背景图像? 如果是这种情况,请选择图像层,然后使用Shift + Cmd + L将其锁定到位(在需要时重复快捷键解锁)。
对于垃圾箱和共享图标,将宽度增加到30 像素并将颜色更改为#FFFFFF 。
对于出现在每个图标下方的文本,创建两个文本层(T) ,并在第一层应用“删除”,第二层应用“共享”。
然后将以下设置应用于两个文本图层...
- 字体: Josefin Sans
- 重量:粗体
- 颜色:#FFFFFF
- 尺寸:14
- 对齐方式:中心
- 字符间距:1
并通过菜单栏中的“类型”>“大写”将两个图层设置为大写。
现在,继续,使用图层列表中的分组元素组合,使用Alt作为测量指南,以及检查器中的对齐工具,将这些按钮正确放置在画板上。

干得好!
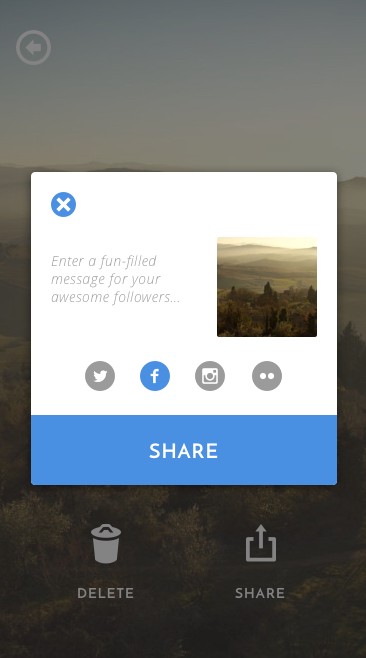
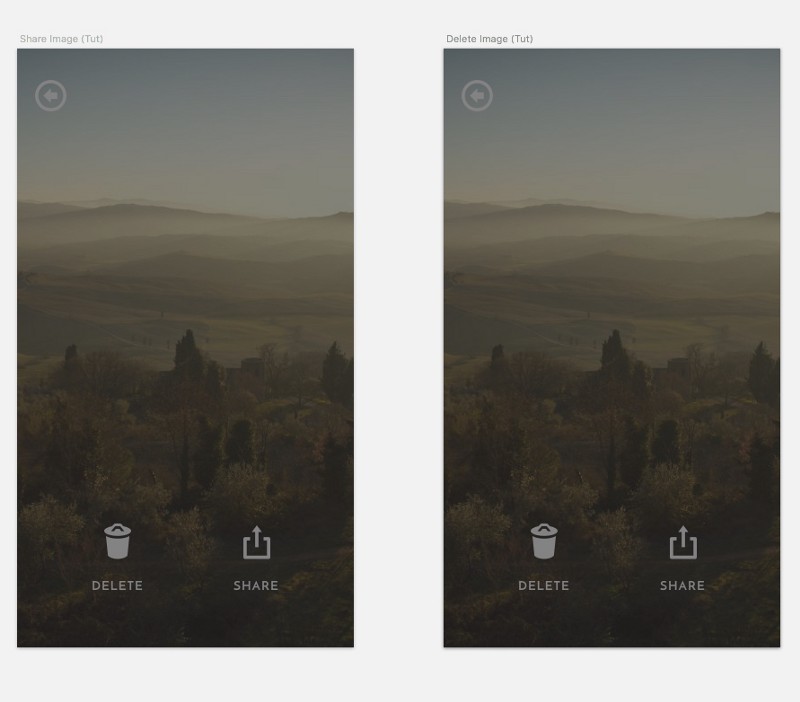
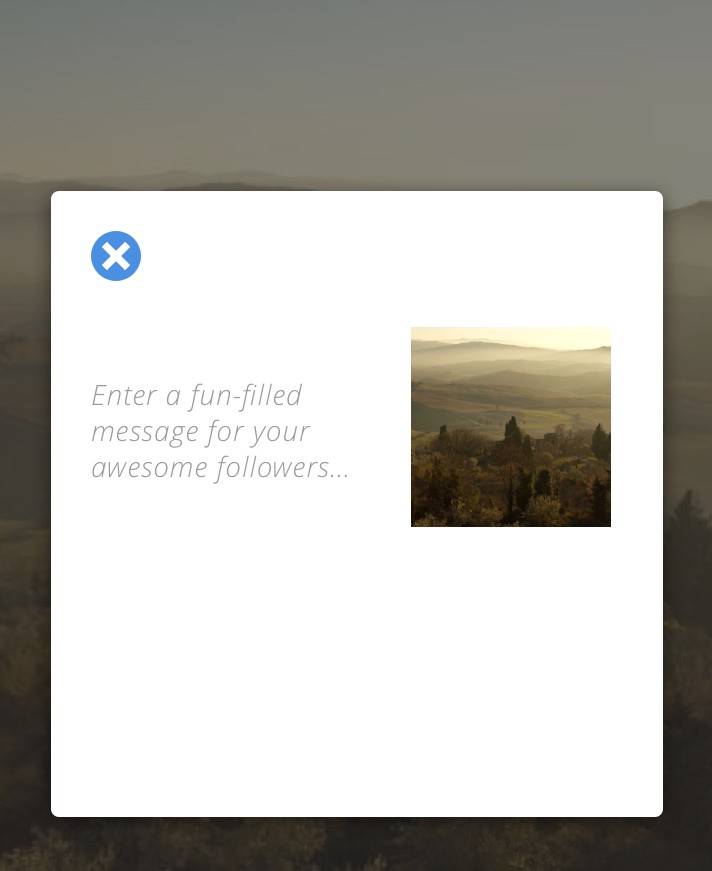
分享图像
让我们在屏幕上为我们的共享模式窗口工作。

在这一部分(以及下一部分)中,我们将使用全图预览中的同一屏幕。 因此,在图层列表中选择了所有图层(请记住解锁该背景图像)......

按住Alt ,然后将所有图层拖到您的共享图像画板上。

您现在可以轻松地将图层从一个画板复制到下一个画板。 简单的!
所以我们的模态窗口保持焦点,画出一个矩形(R)来覆盖画板,然后从检查器面板中选择“深色叠加”共享样式。
然后使用Ctrl + Alt + Cmd + ↑将叠加层放置在其他图层之上。

将所有这些图层复制到本教程的最后一个屏幕是有意义的。 因此,按照上述步骤,将副本拖到该画板上。

让我们从“共享模式”窗口开始吧?
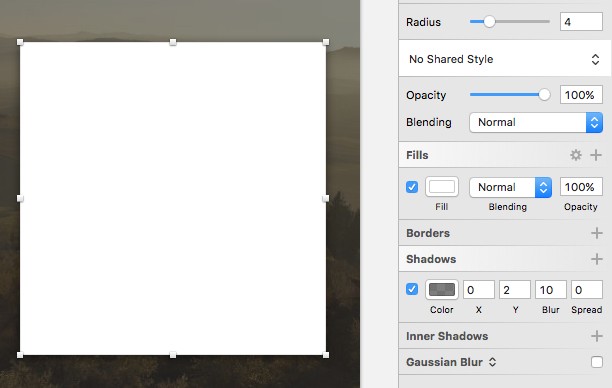
画出一个矩形(R) ,宽306 像素,高 313 像素,然后应用以下设置...
- 半径: 4
- 填充颜色: #FFFFFF
- 边框:无
然后应用以下阴影设置...
- 颜色: #000000 ,不透明度为50%
- X: 0
- 是: 2
- 模糊: 10

然后将它集中在您的画板上。

从 Iconjar 中,放入“带十字的圆圈”图标,将其宽度增加到25px ,并用颜色#4A90E2填充它。 然后将其放置在模态窗口的左上角。

插入一小段文字,设置如下……
- 字体: Open Sans
- 重量:浅斜体
- 颜色: #9B9B9B
- 尺寸: 14
- 对齐方式:左
- 字符间距: 0.5
然后画出一个小矩形(R) , 100 x 100px ,然后,使用我之前向您展示的复制/粘贴样式选项,将背景图像插入新的形状图层。

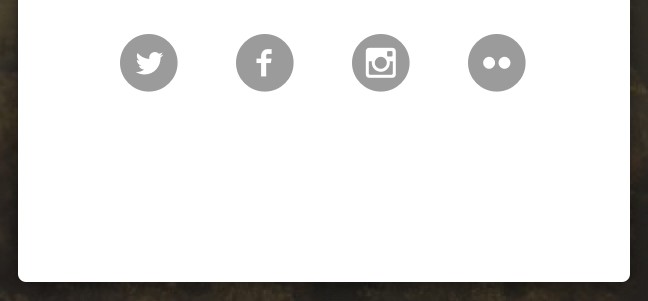
是时候添加一些社交图标了
让我们在分享模式中加入一些社交图标。
您要插入多少取决于您,但对于本指南,我将放入 4 个( Twitter、Facebook、Instagram 和 Flickr )社交图标。
在 Iconjar 中搜索...
- '带圆圈的推特'
- 'facebook 与圈子'
- '带圆圈的 Instagram'
- 'flickr 与圆圈'
并将它们放到画板上。
将每个的宽度增加到30px (打开挂锁),并将颜色更改为#9B9B9B 。
然后使用Align Vertically和Distribute Horizontally进行对齐,并均匀分布它们。

为了完成我们的 Modal,让我们添加一个Share按钮。
绘制一个矩形(R) ,宽306 像素,高 70 像素,并为其设置填充颜色#4A90E2 。
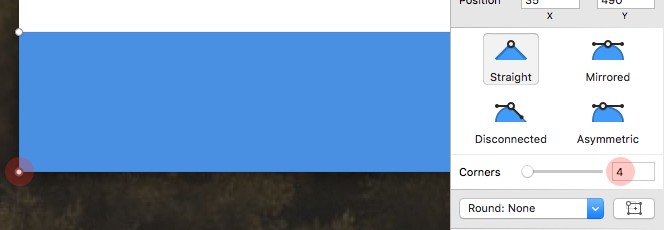
现在我们的按钮形状需要很好地位于我们的 Modal 内部(带有圆角)。 所以双击形状层,这将把我们切换到编辑模式。

然后单击(一次一个)左下角和右下角点,然后在 Inspector 面板的Corners字段中添加4 。

最后插入一个文本层(T) ,字样为'Share' 。 并使用以下设置...
- 字体: Josefin Sans
- 重量:粗体
- 颜色: #FFFFFF
- 尺寸: 20
- 对齐方式:中心
- 字符间距: 1
并将其与形状图层正确对齐。
干得好!
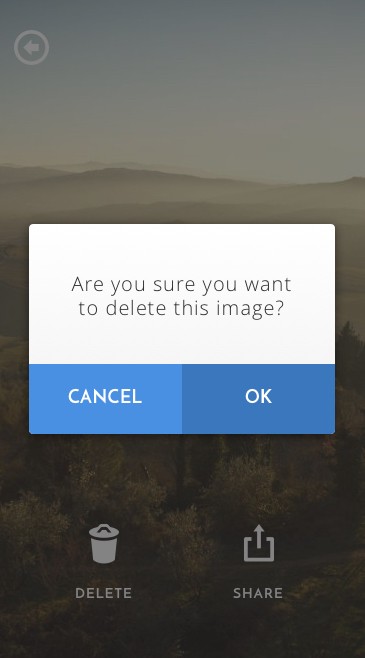
删除图像
为了结束第一部分的内容,让我们为我们的删除图像模式创建屏幕。 这根本不需要时间!

画一个 Rectangle (R) ,宽306px ,高210px ,去掉边框,给它的 Radius 为4 。 然后跳回共享图像画板,并从您在那里创建的模态中复制样式。

插入一个文本层(T) ,其措辞是“您确定要删除此图像吗?” ,并使用以下设置...
- 字体: Open Sans
- 重量:轻
- 颜色: #303030
- 尺寸: 20
- 对齐方式:中心
- 字符间距: 1
现在添加几个按钮来完成。
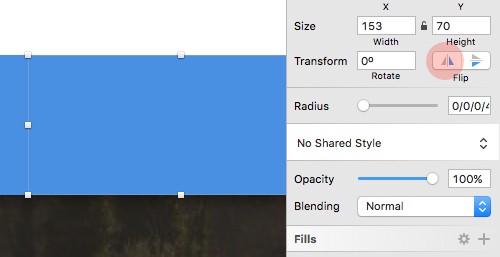
使用矩形(R)工具,在153 像素宽和70 像素高处绘制一个形状图层。 双击进入Edit Mode ,然后编辑左下角的点,在Corners字段中插入4 。

给这个形状一个颜色#4A90E2 。
在形状仍处于选中状态的情况下,按住Alt并拖动以创建副本。
在 Inspector 的Flip选项中选择Horizo ntally,使圆形边框与 Modal 相匹配,然后为其指定颜色#3B77BD 。

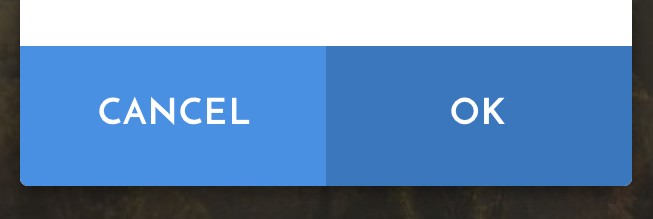
插入 2 个文本层(T) ,第一个'Cancel'和第二个'OK' 。
然后将以下设置应用于两个文本图层...
- 字体: Josefin Sans
- 重量:粗体
- 颜色: #FFFFFF
- 尺寸: 18
- 对齐方式:中心
- 字符间距: 1
并在每个按钮内正确对齐它们。

因此,我们到了本指南的这一部分的结尾。 谢幕!
在第 2 部分中出现
在本指南的第二部分中,我将向您展示如何从 Sketch 中获取您创建的设计,并将它们设置为 Marvel 中的功能原型。
听起来不错? 凉爽的。 我很快就会在这里见到你!
