如何使用 Sketch 和 Flinto 制作 iOS 应用程序原型
已发表: 2016-05-18Sketch 有大量的配套应用程序可以与桌面共享,特别是,不乏原型应用程序来美酒佳肴我们最喜欢的设计应用程序。 我的最爱之一是 Flinto(适用于 Mac)。 一个最近发展壮大的应用程序。 让我们对这两个应用程序进行测试,在我们为 iOS 设计和原型化应用程序时。
好的。 启动草图! 手头没有副本? 您可以在此处下载免费试用版。
对于本教程,您可能需要先获取一些内容(如果您还没有):
- Iconjar :我以前对这个应用程序赞不绝口。 它非常适合存储和引用您的图标。 必须拥有,并且我们可以使用下面的图标集来充分利用它。
- InVision LABS的Craft Plugin:完美的插件,可以在您的项目中使用真实数据等。 与 Sketch 一起使用的现在必不可少的插件之一。
- Google 字体:下载Raleway和Open Sans 。
- Zeiss (Lite) 图标集:随意下载图标集。
都爽吗? 一切都安装了吗? 甜的! 让我们开始吧!
在 Sketch 中设计我们的屏幕

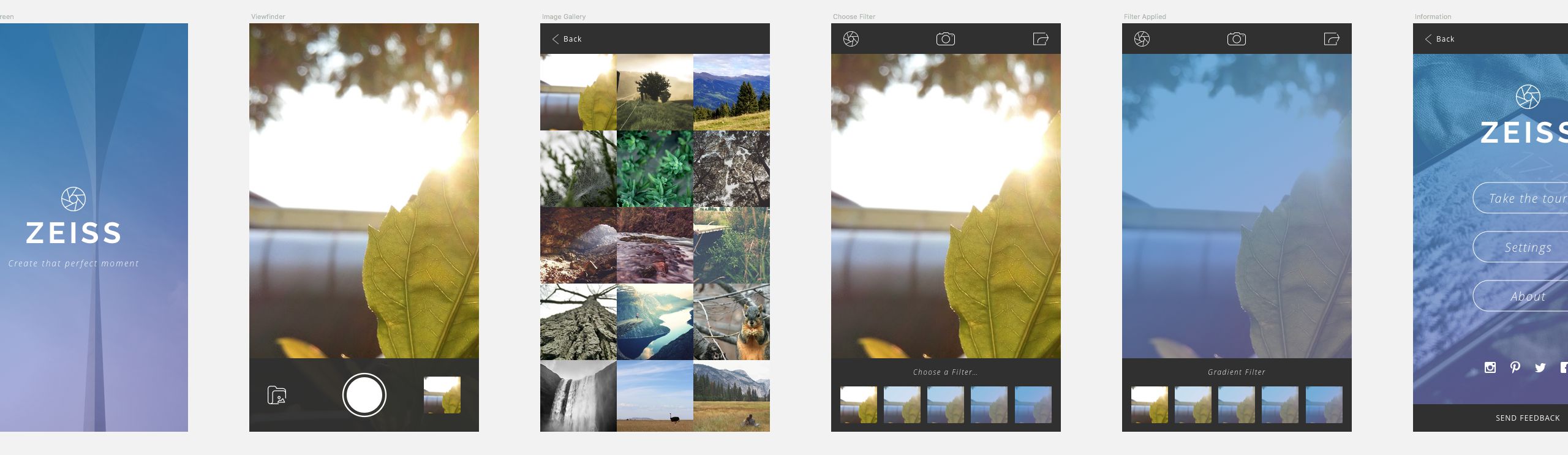
在本教程的第一部分,我们将为我们的应用程序创建屏幕。 没有什么太考验了。 我们将保持简单,为一个名为“ Zeiss ”的虚构照片编辑器 iOS 应用程序提供 6 个屏幕。 卡尔蔡司发明了现代相机镜头。 他应该得到一个以他的名字命名的 iOS 照片应用程序,你不觉得吗?
正如我所提到的,我们将只为应用程序的各个部分创建 6 个屏幕(毕竟这是“精简”版本):
- 欢迎屏幕
- 取景器
- 图片库
- 选择过滤器
- 应用过滤器
- 信息
让我们从第一个屏幕开始:
欢迎屏幕

创建一个新的画板(A) ,然后从右侧的 Inspector 面板中选择iPhone 6选项。
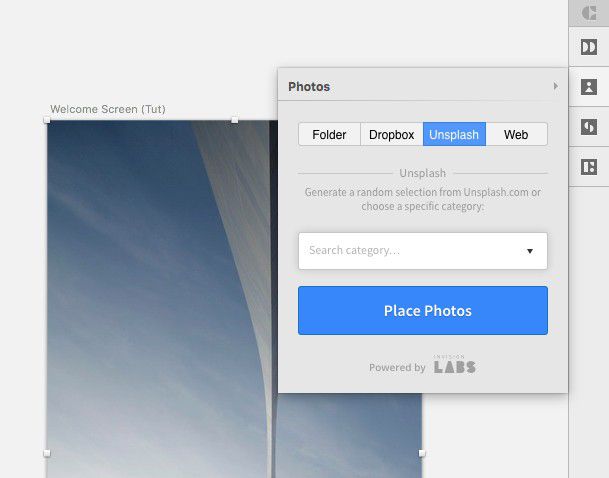
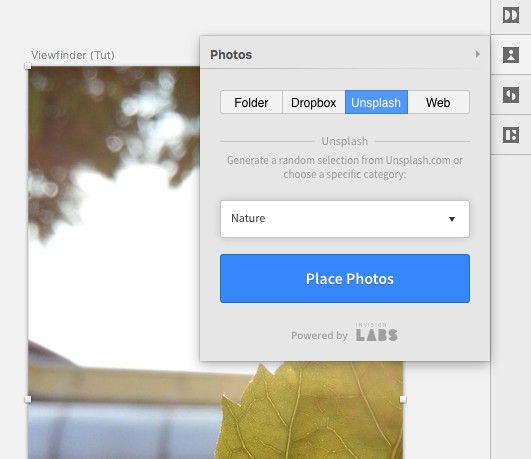
绘制一个矩形(R)以覆盖画板 (375×667),然后从右侧的工艺面板中选择照片工具。
选择Unsplash选项,然后单击放置照片按钮。
快速说明:您可以使用Cmd + P打开/关闭工艺面板,如果您想快速循环(随机)Unsplash 图像,请使用Shift + Ctrl + 3 。

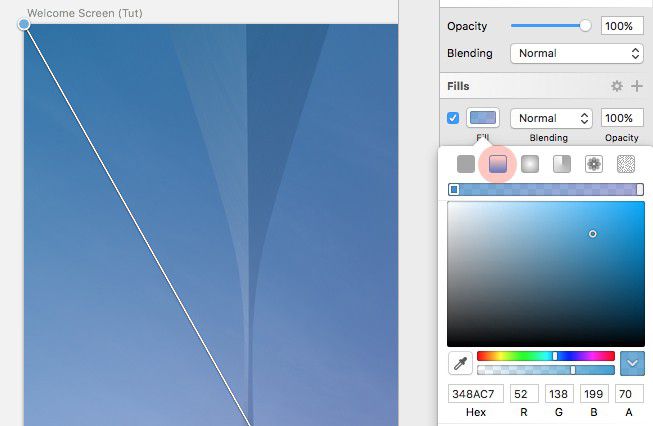
让我们添加一个渐变叠加层来覆盖我们的图像。 绘制一个与图像尺寸相同的矩形(R) ,然后从“检查器”面板中选择“渐变填充”。

使渐变从左上角到右下角。 并添加以下颜色值:
- 左上: #348AC7
- 右下: #7474BF
并在“填充”面板中选择“平滑不透明度”。
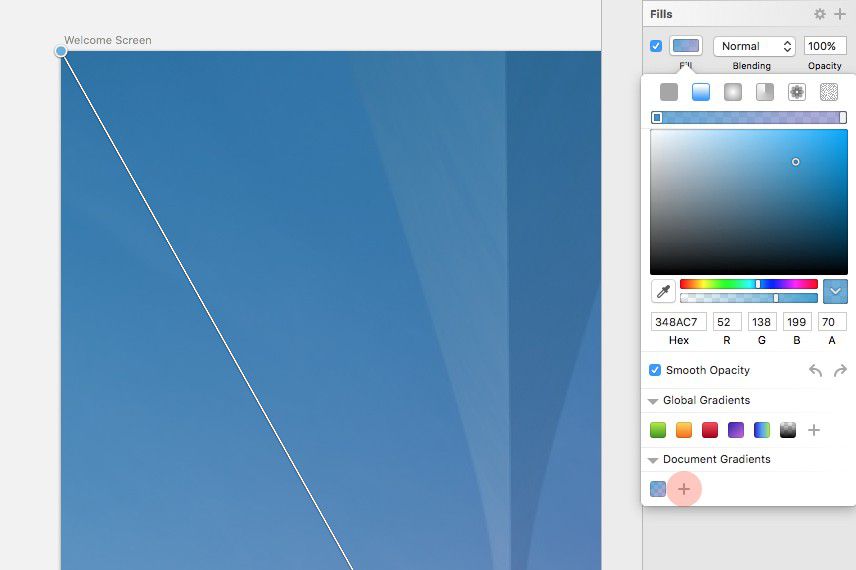
快速说明:由于我们将在本教程的其他屏幕上再次使用此渐变,因此将其添加到“填充”面板中的“文档渐变”中会很有意义。 所以现在就这样做。 单击Inspector Panel中的 Gradient ,然后单击Document Gradients部分中的加号(+)图标以添加它。

现在是时候放入我们的快门图标了。 如果您还没有下载图标集,可以在此处获取。
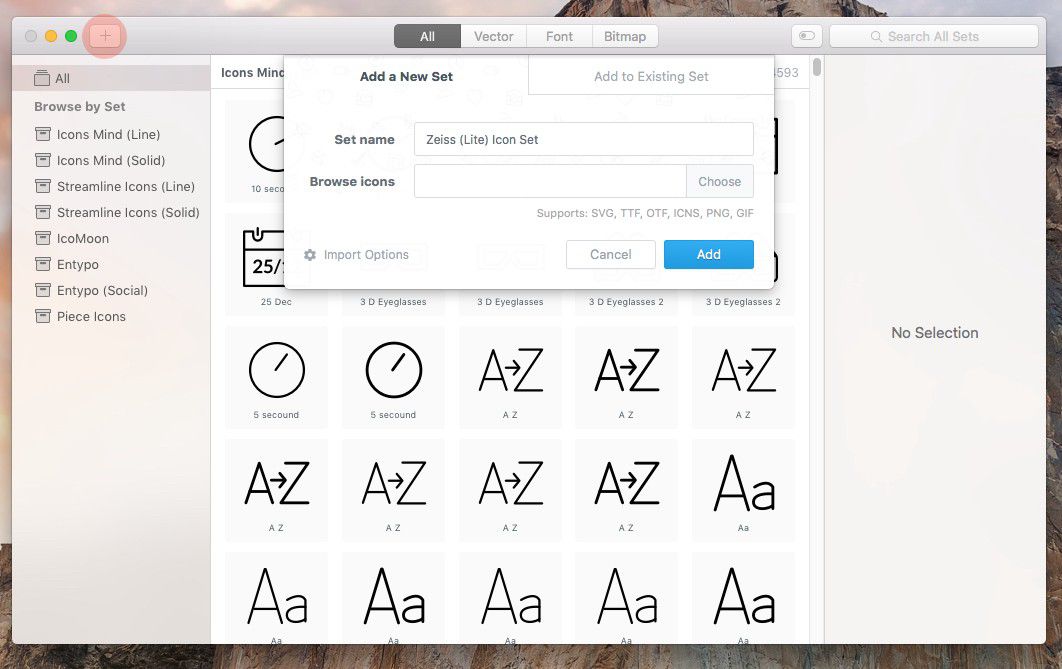
打开IconJar ,然后单击应用顶部的加号(+)图标以添加新集合。 为集合命名,然后浏览到图标所在的(解压缩的)文件夹。

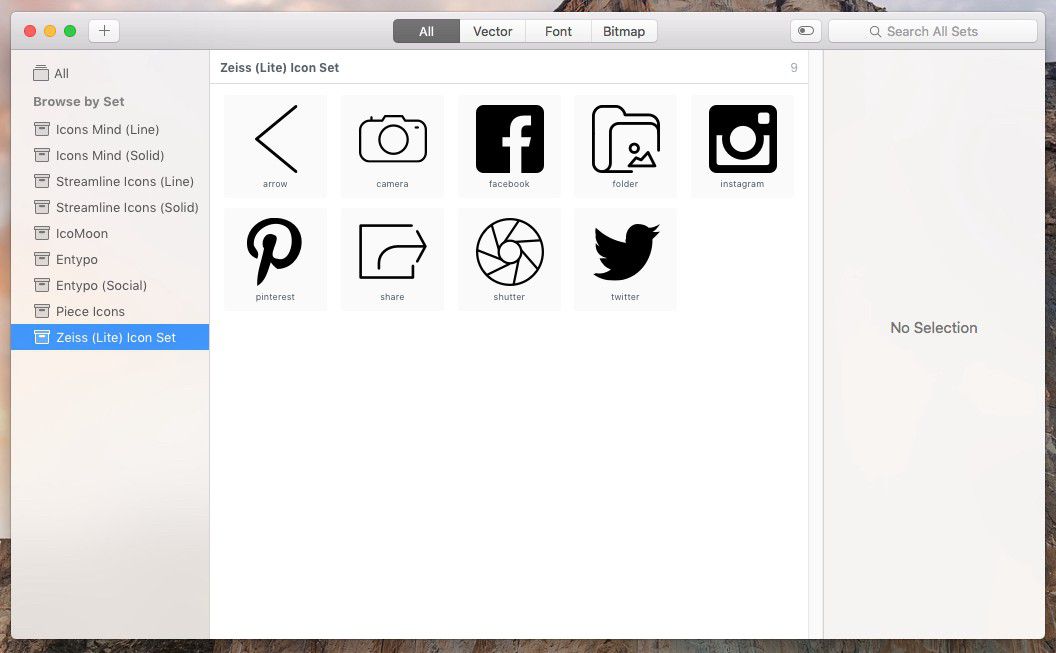
您现在将在 IconJar 中看到您的图标集,您可以从中轻松选择一个图标,并将其拖放到您的 Sketch 项目中。 繁荣!

将快门图标拖到 Sketch 中,保持相同大小,但将图标颜色更改为#FFFFFF 。 确保您选择了形状图层,而不是实际文件夹。
添加几个文本层(T) 。 一个用于应用程序标题,另一个用于副标题。
对于标题,我使用了以下设置:
- 字体:雷威
- 重量:粗体
- 颜色: #FFFFFF
- 尺寸: 48
- 对齐方式:中心
对于字幕:
- 字体: Open Sans
- 重量:浅斜体
- 颜色: #FFFFFF
- 尺寸: 14
- 对齐方式:中心
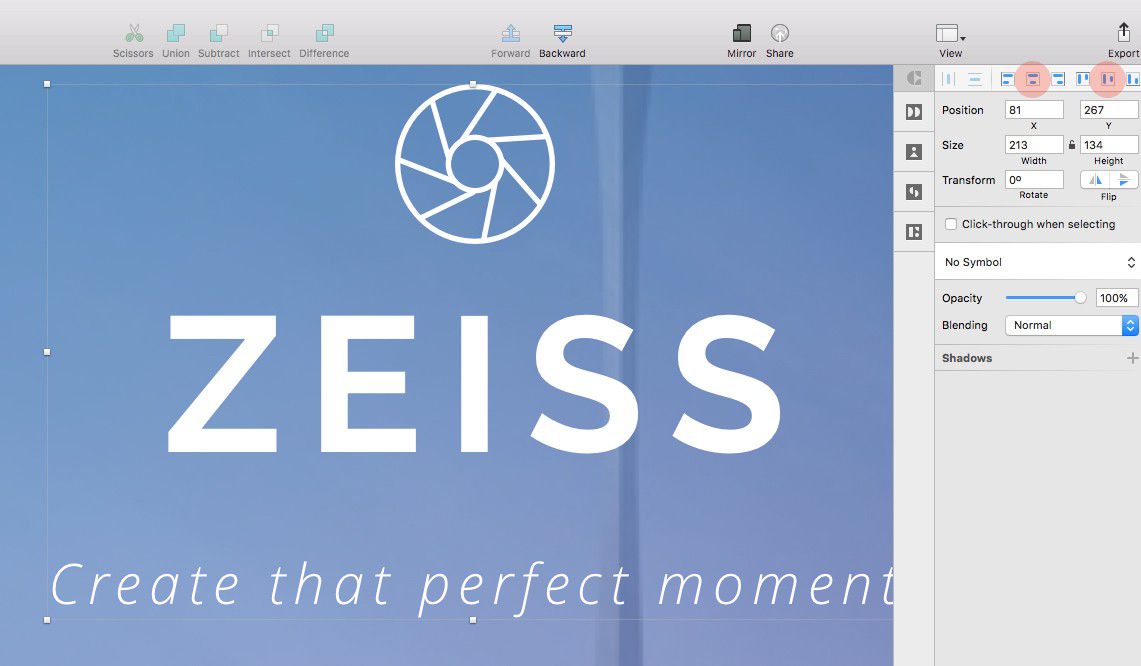
将图标和文本图层组合在一起(Cmd + G) ,然后使用对齐工具将这个新组放在画板上的中心。


不错的作品。 一屏下来,五个去!
取景器

创建一个新的画板(A) ,然后再次从右侧的 Inspector 面板中选择iPhone 6选项。
就像我们对欢迎屏幕所做的那样,画出一个矩形(R)来覆盖画板,然后从右侧的工艺面板中选择照片工具。
选择Unsplash选项,然后单击放置照片按钮。

快速提示:您可以从 Unsplash 站点中提取任何随机照片,但是对于接下来的几个屏幕,为了保持一点一致性,您会看到我这次选择了一个类别(“自然”)。
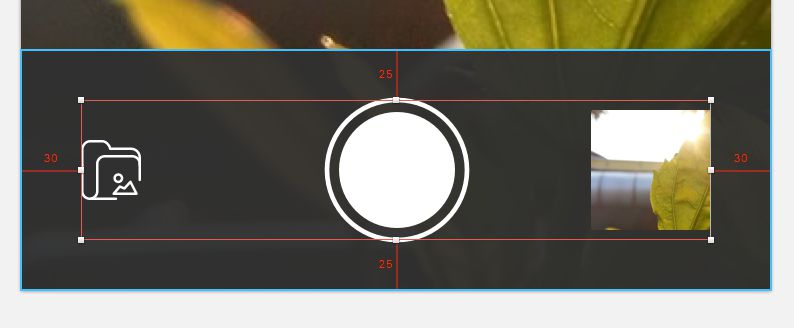
现在进入我们取景器屏幕的控制栏。
绘制一个375 x 120 像素的矩形(R)并将其放在屏幕底部。 给它填充颜色#303030并将不透明度降低到95% 。
在控件上:
首先,从 IconJar 中放入文件夹图标,并为其指定颜色#FFFFFF 。
然后,对于快门按钮,选择椭圆工具(O) ,绘制一个58 x 58px的圆圈,将填充颜色更改为#FFFFFF ,并移除边框。
按住Alt复制该形状,然后拖动它进行复制。 然后将其大小增加到70 x 70px ,添加2px 白色边框,并删除填充颜色。
小提示:画圆时记得按住Shift键,保持比例。
选中两个图层后,使用Align Horizontally和Align Vertically将它们正确对齐。
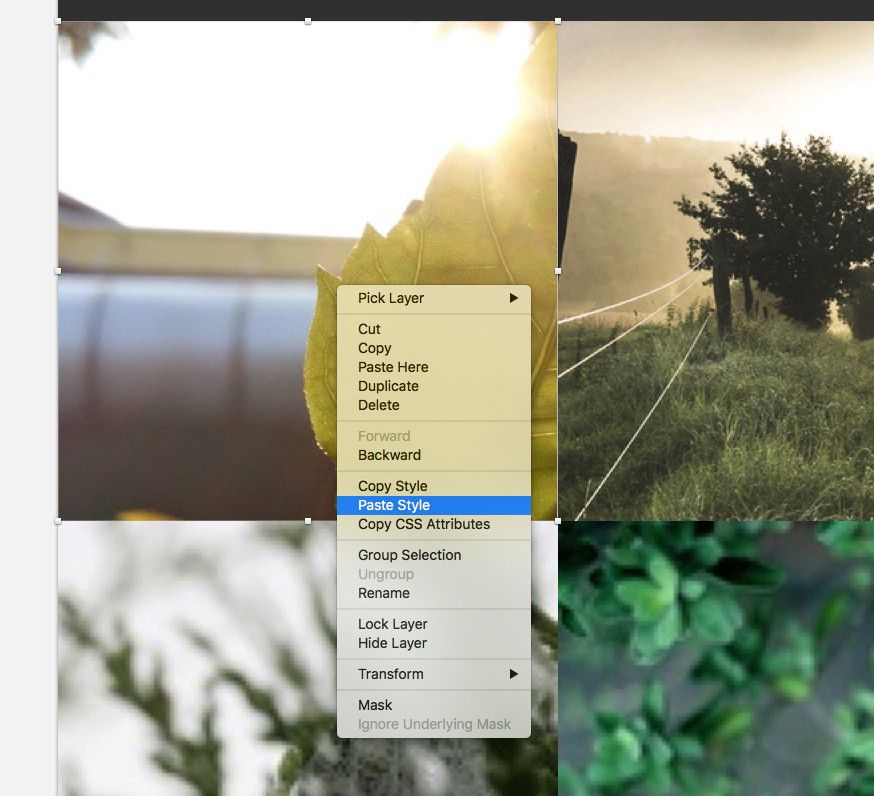
最后,对于小图像缩略图,选择我们之前插入的大背景图像,右键单击并选择Copy Style 。 然后绘制一个半径为1的小矩形(R) 60 x 60px ,然后右键单击该图层并选择粘贴样式。
将所有 3 个元素(文件夹图标、快门按钮和图像缩略图)组合在一起,然后使用对齐工具将所有内容正确对齐。

图片库

让我们为我们的图片库屏幕添加一个导航栏。
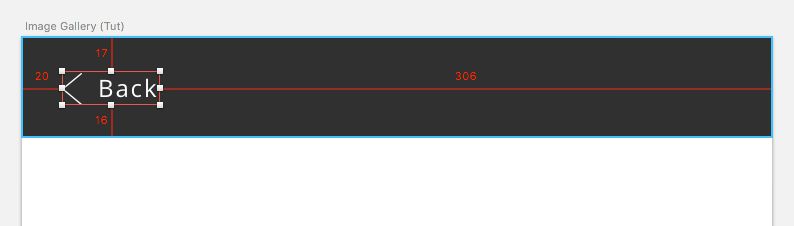
绘制一个 Rectangle (R) 375 x 50px并为其设置填充颜色#303030 ,并将其放置在屏幕顶部。
从 IconJar 中拖入箭头图标,并为#FFFFFF着色。
插入文本层(T) ,将措辞更改为“返回”,然后对其进行以下设置:
- 字体: Open Sans
- 重量:常规
- 颜色: #FFFFFF
- 尺寸: 12
- 对齐方式:左
将图标和文本图层对齐,然后将这两个元素组合在一起。 按住Alt (以显示测量指南)将此新组与您之前创建的背景层对齐。

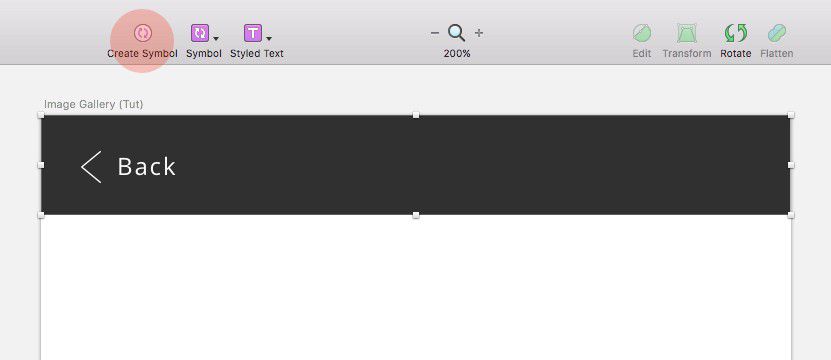
由于我们将再次使用此元素,我们将其转换为Symbol 。 因此,选择我们的导航栏后,从工具栏中选择创建符号。

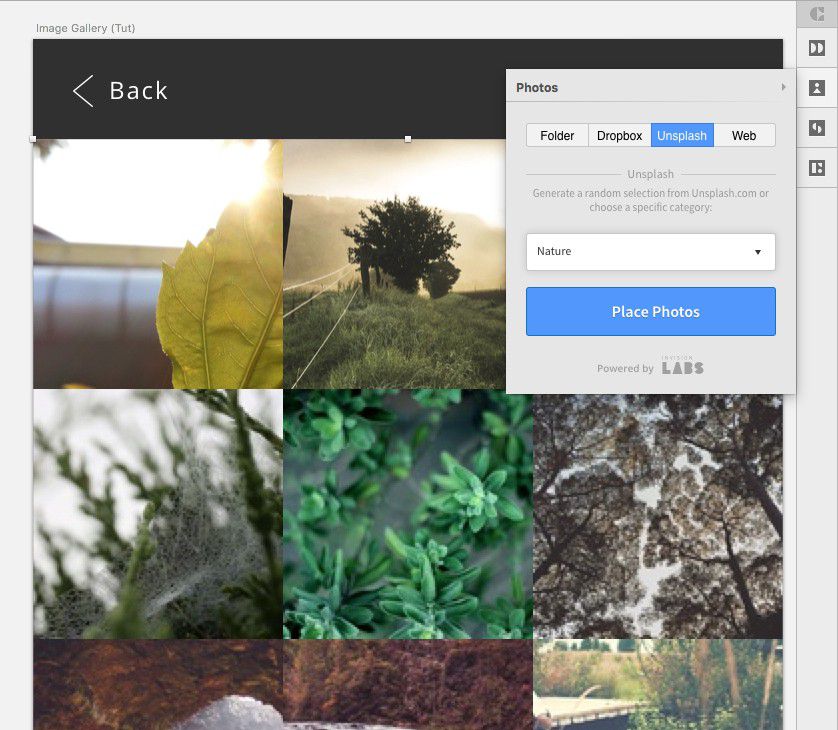
现在让 Craft 插件重新投入使用! 在这里,我们将再次使用照片工具(结合 Unsplash 图像),以及复制工具。 美好时光!
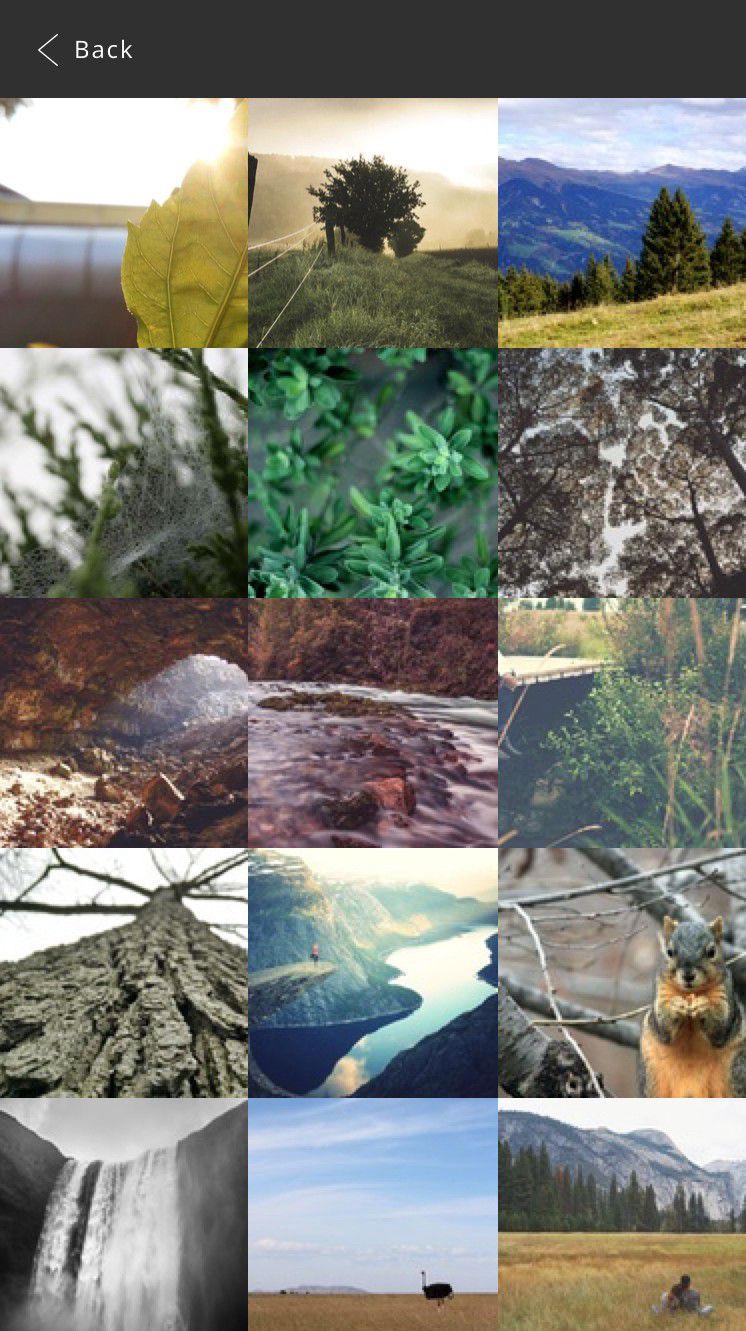
绘制一个 125 x 125 像素的矩形 (R) 并将其放在屏幕的左边缘,直接位于导航栏下方。
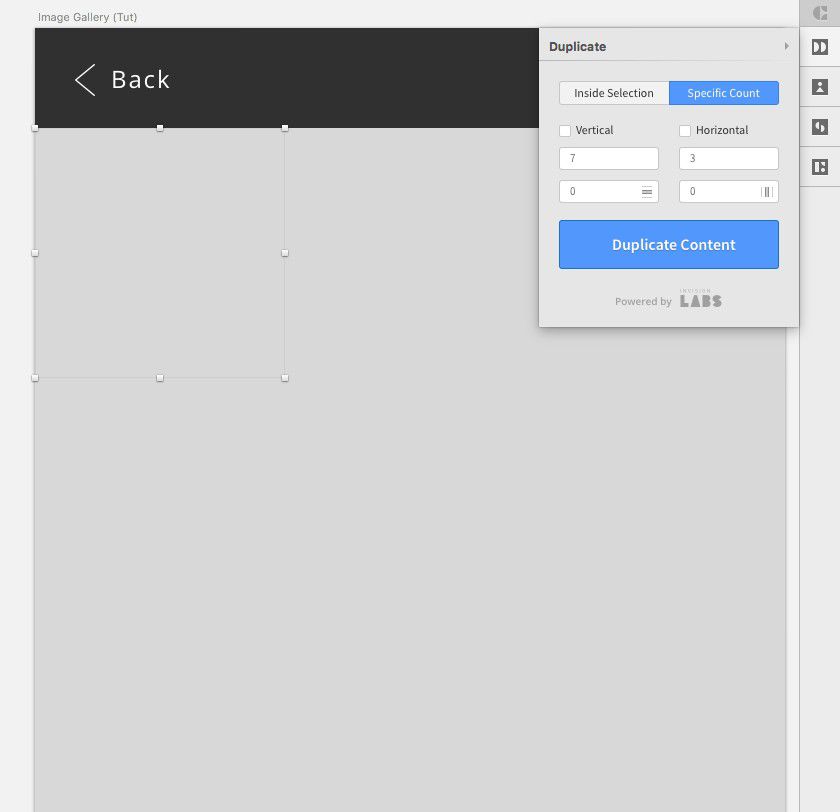
然后,在形状图层仍处于选中状态的情况下,从“工艺”面板中选择“复制”工具,然后选择“特定计数”选项。
检查垂直和水平选项,然后为垂直项目计数输入 7,为水平项目计数输入 3。将两个装订线都保留为 0,然后单击复制内容。

然后从图层列表中选择所有这些形状图层(总共将有 21 个),然后选择 Craft 中的照片工具以使用来自 Unsplash 的图像传播每个图层(请记住,填充每个图层可能需要一些时间层)。

在我们完成此屏幕之前,将第一个缩略图替换为前一屏幕中的图像,以免中断流程。

现在您可能会问“但是为什么两行缩略图位于屏幕外?” . 当我们进入本教程的第二部分时,一切都会揭晓! 哇,哈哈!! (有点太多了?少哈,多哇,是吗?)
选择过滤器

首先,绘制一个矩形(R)覆盖整个屏幕,然后使用右键单击,复制/粘贴样式(就像我之前向您展示的那样),从取景器屏幕中粘贴图像。
现在,让我们为我们的选择过滤器屏幕添加一个导航栏(与我们之前创建的有点不同,所以暂时不要使用那个符号)。
绘制一个 Rectangle (R) 375 x 50px并为其设置填充颜色#303030 ,并将其放置在屏幕顶部。
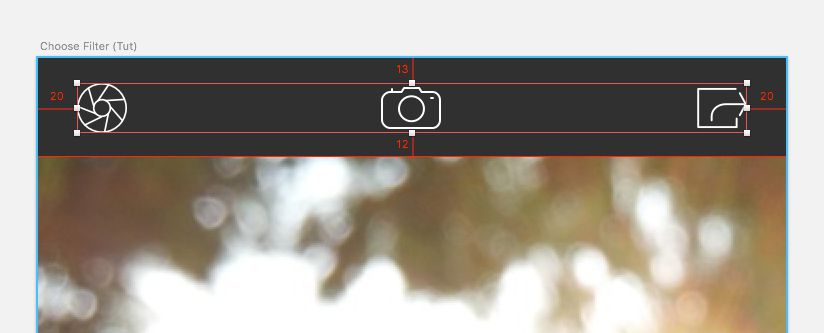
然后,从 IconJar 中,拖入快门、相机和共享图标。
将它们的颜色更改为#FFFFFF ,然后使用对齐工具将它们正确地隔开,使用快门,并共享距离画板边缘 20像素的图标。 将 3 个图标组合在一起,然后将它们与您之前创建的背景正确对齐。

由于您可能再次使用此元素,请继续将其转换为Symbol 。 因此,选择导航栏(图标和背景)后,从工具栏中选择创建符号。
现在进入我们选择过滤器屏幕的控制栏。
绘制一个375 x 120 像素的矩形(R) ,填充颜色为#303030 ,并将其放置在屏幕底部。
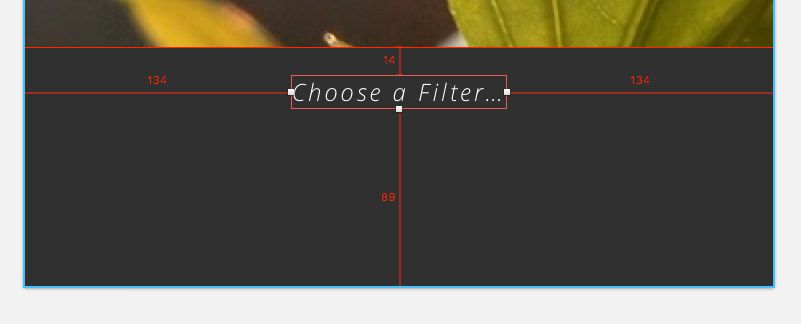
添加一个文本层(T) ,将措辞更改为'Choose a Filter:' ,并应用以下设置:
- 字体: Open Sans
- 重量:浅斜体
- 颜色: #FFFFFF
- 尺寸: 12
- 对齐方式:中心
然后在背景层内正确对齐。

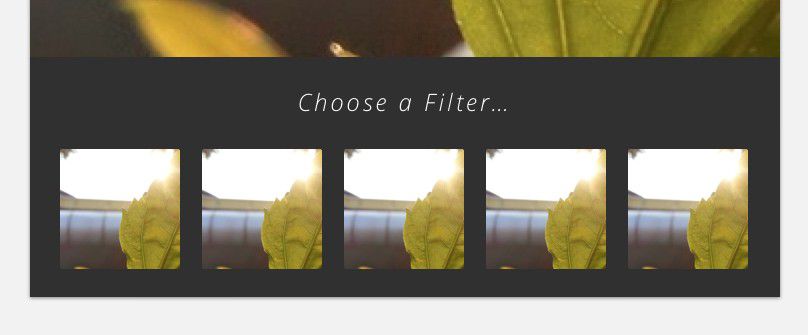
绘制一个半径为1的60 x 60 像素的矩形 (R) ,然后从您在本节开头插入的背景图像复制/粘贴样式。
复制该图层 4 次,按住Alt然后拖动以复制,或者使用“工艺”面板中的“复制”选项。 我把那个留给你! (您甚至可以在 Sketch 中使用Make Grid功能,但这对于本教程的这一部分来说可能有点过分了)。

然后,按照与上述类似的步骤,使用矩形(R)工具再创建四个正方形(使用与图像缩略图相同的尺寸和半径),并将它们放置在图像 2、3、4 和 5 上。
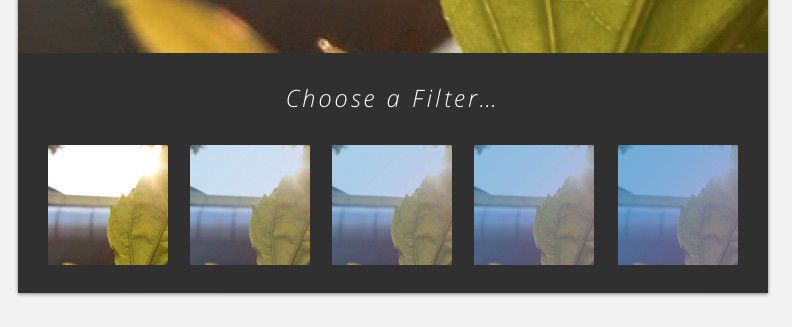
还记得我们之前保存的文档渐变吗? 凉爽的。 让我们再次好好利用它(但随着我们的进展稍微调整一下)。
因此,从拇指 5 开始,将文档渐变添加到我们的新形状图层,然后对拇指 4、3 和 2 执行相同操作,在移动时将不透明度降低20% 。

应用过滤器

我向你保证,这部分不会占用我们太多的时间。 只需快速复制前一个屏幕、调整颜色和更改名称。 是的,就这么简单!
因此,在您的画布区域上,单击前一个屏幕的名称, “选择过滤器” (或您命名的任何名称)以选择整个画板,然后按住Alt ,单击并拖动以复制它。
在 Inspector Panel 中更改名称。 像“应用过滤器”这样的东西会是最好的。
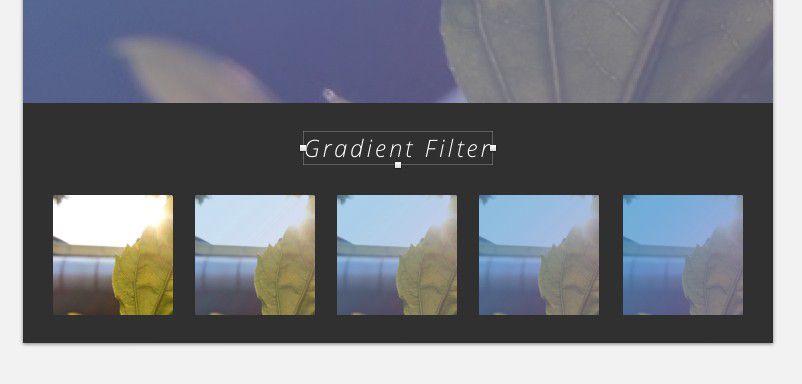
然后,创建一个矩形(R)来覆盖新的画板,应用我们之前保存的文档渐变,然后使用以下键盘快捷键正确放置图层:
- 前移
Alt + Cmd + ↑ - 向后发送
Alt + Cmd + ↓
然后,最后,快速将 Text Layer 的措辞更改为'Gradient Filter' 之类的东西。

这就是所有播种的屏幕!
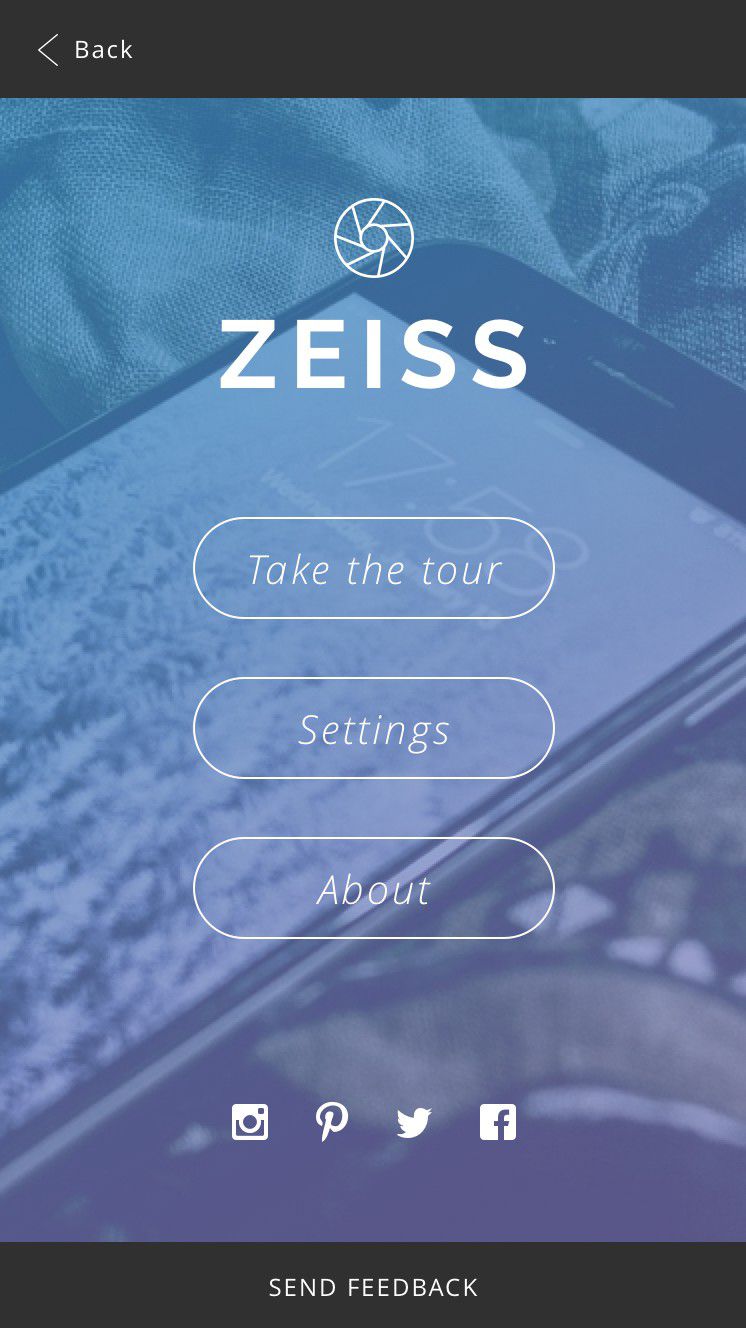
信息

进入我们的最终屏幕。
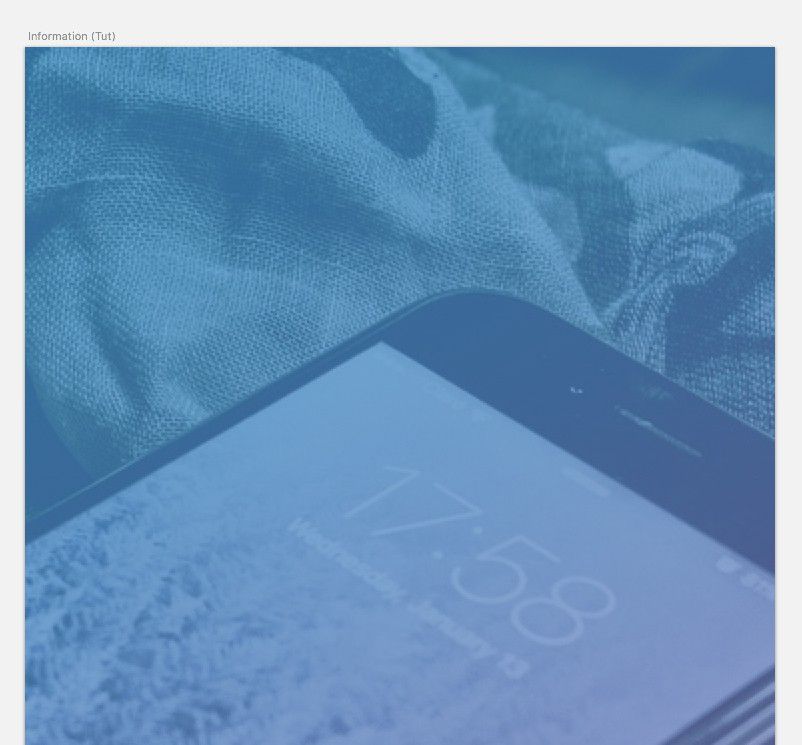
就像我们对之前的屏幕所做的那样,画出一个矩形(R)来覆盖画板,然后从右侧的工艺面板中选择照片工具。
选择Unsplash选项,然后单击放置照片按钮。
绘制另一个矩形(R)放置在图像上,并应用我们之前保存的文档渐变。

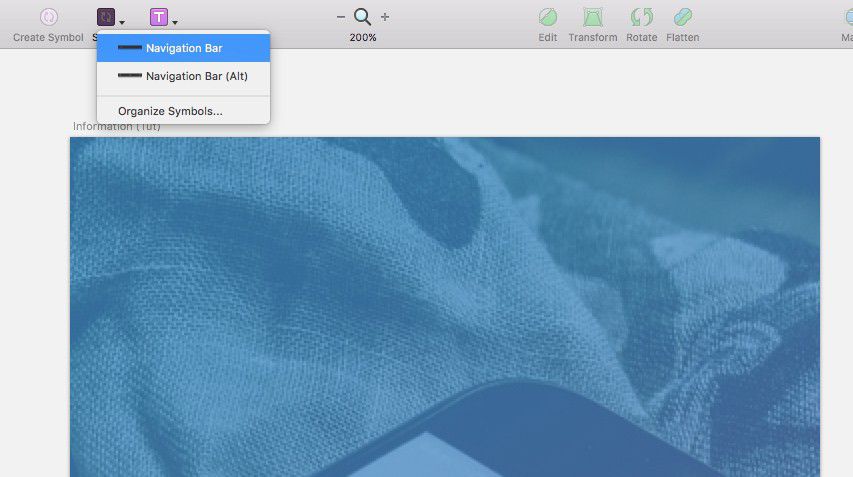
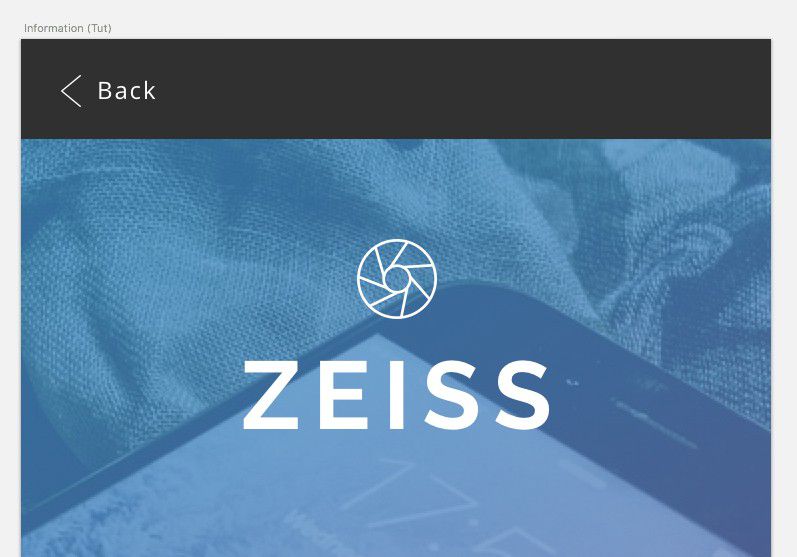
然后,从工具栏中的符号图标中,选择您之前创建的导航栏符号,并将其放在画板的顶部。

在欢迎屏幕画板上,复制并粘贴您在此处创建的徽标,然后在信息画板上正确对齐。

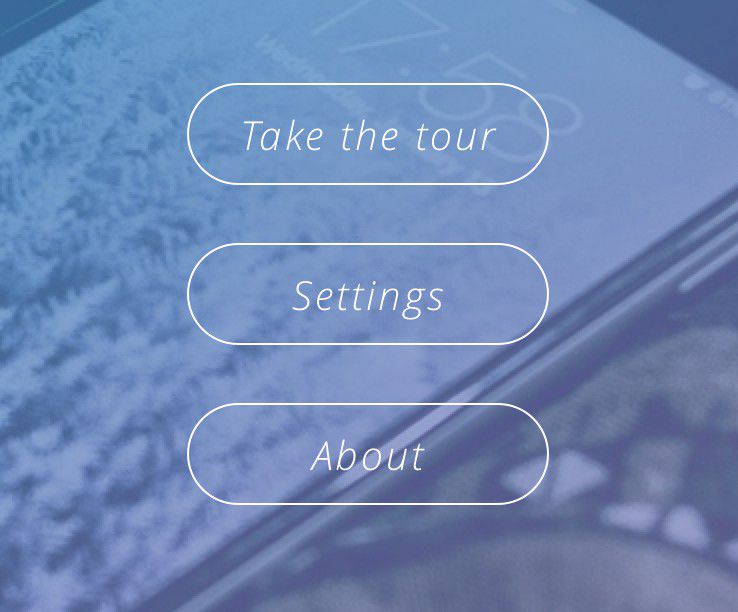
现在,让我们添加 3 个按钮以显示在此屏幕上:
- 参加游览
- 设置
- 关于
绘制一个半径为100的180 x 50 像素的矩形 (R) 。 删除填充颜色,并给它一个边框为1 ,颜色为#FFFFFF 。
插入文本层(T) ,将措辞更改为'Take the tour' ,然后将以下设置应用于该层:
- 字体: Open Sans
- 重量:浅斜体
- 颜色: #FFFFFF
- 尺寸: 20
- 对齐方式:中心
然后,选择形状和文本图层,使用对齐工具将它们对齐在一起。
快速说明:请记住,您可以使用Alt检查所有内容是否排列整齐。

将此按钮复制两次,并相应地更改措辞。

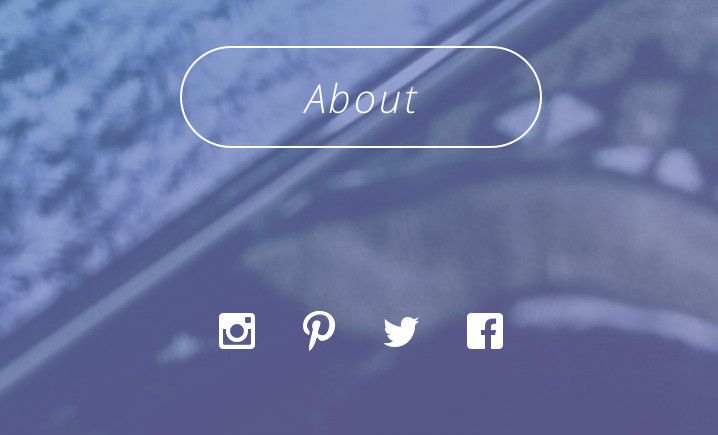
是时候让一些社交偶像露面了,是吗?
从 IconJar,拖过instagram 、 pinterest 、 twitter和facebook图标。 将它们的颜色更改为#FFFFFF ,并在画板上正确对齐它们。
快速说明:永远记住,在使用这样的元素时,要充分利用这些对齐工具!

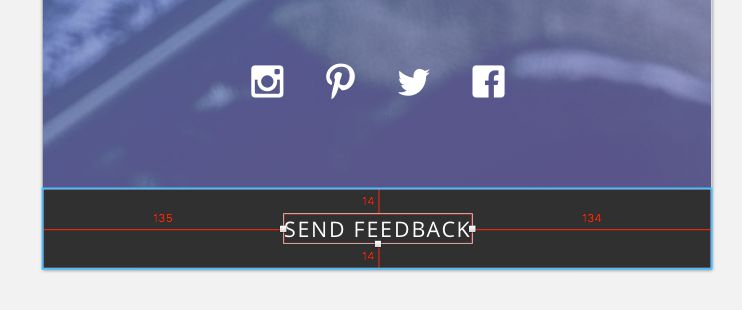
为了完成这个屏幕,我们将添加一个反馈栏/按钮以显示在最底部。
绘制一个矩形(R) 375 x 45 px ,颜色为#303030 。 添加文本层(T) ,将措辞更改为'Send Feedback' ,并应用以下设置:
- 字体: Open Sans
- 重量:常规
- 颜色: #FFFFFF
- 尺寸: 12
- 对齐方式:中心
然后,从菜单栏中选择“类型”>“大写”。
对齐形状和文本层:

这就是这个屏幕的总结,也是本教程的第一部分。
在本教程的第二部分,我们将从 Sketch 中导出我们的画板(使用他们漂亮的插件)并导入到 Flinto 中,为它们注入一点活力!
您可能还想看看我以前的 Sketch 教程:
- 在 Sketch 中设计一个 iOS 应用
- 使用 Marvel 和 Sketch 制作原型
正在寻找最快、最实用的 Sketch 学习方法?
Sketch App Essentials是帮助您充分发挥这个惊人应用程序潜力的完美指南。 看看这里。
使用优惠代码MEDIUMESSENTIALS可享受任何套餐的20% 折扣。

