如何使用 Sketch 和 Flinto 制作 iOS 应用程序原型(第 2 部分)
已发表: 2016-05-21欢迎回来! 您现在应该拥有在本教程的第一部分中创建的六个令人惊叹的设计屏幕。 好工作! 现在让我们使用原型工具 Flinto(适用于 Mac),让我们的屏幕栩栩如生。
快速说明:我们将保持相对简单。 在本教程中,并非所有内容都可以点击。 但是,老实说,一旦你玩过 Flinto 并发现它的用户友好性,你就会准备好让应用程序在每个可以想象的地方都具有交互性。
安装和设置 Flinto
如果您还没有,请继续获取 Flinto(Mac 版)的免费试用版,不要忘记也下载 Sketch 插件。
安装 Flinto 和 Sketch 插件,然后我们将准备好创建一些原型。
点燃弗林托
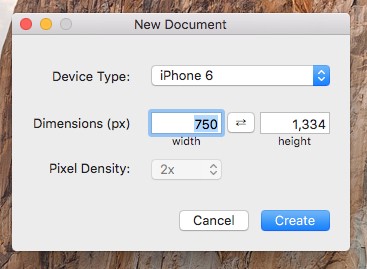
打开 Flinto 后,您将看到启动画面,您可以在其中继续并单击New Document 。 这反过来又打开了“新文档”窗口(是的,我知道,显而易见,并且确实已经说明了)。

从那里,将 Device Type 设置为iPhone 6 ,然后单击Create 。

显示新屏幕后,您可以使用与 Sketch 相同的键盘快捷键...
- 放大
Cmd + (+) - 缩小
Cmd + (-)
…在屏幕上轻松放大和缩小,直到它适合您的设置显示。
快速说明:同样,与 Sketch 相同,您可以通过按住Space并单击并拖动来在画布上移动。
当然,我们不需要刚刚创建的屏幕,因为我们是从 Sketch 导入屏幕。 因此,通过按Delete或右键单击屏幕并选择Delete来删除该屏幕。
请记住快速保存新文档并为其命名,以便 Sketch 插件很快引用。
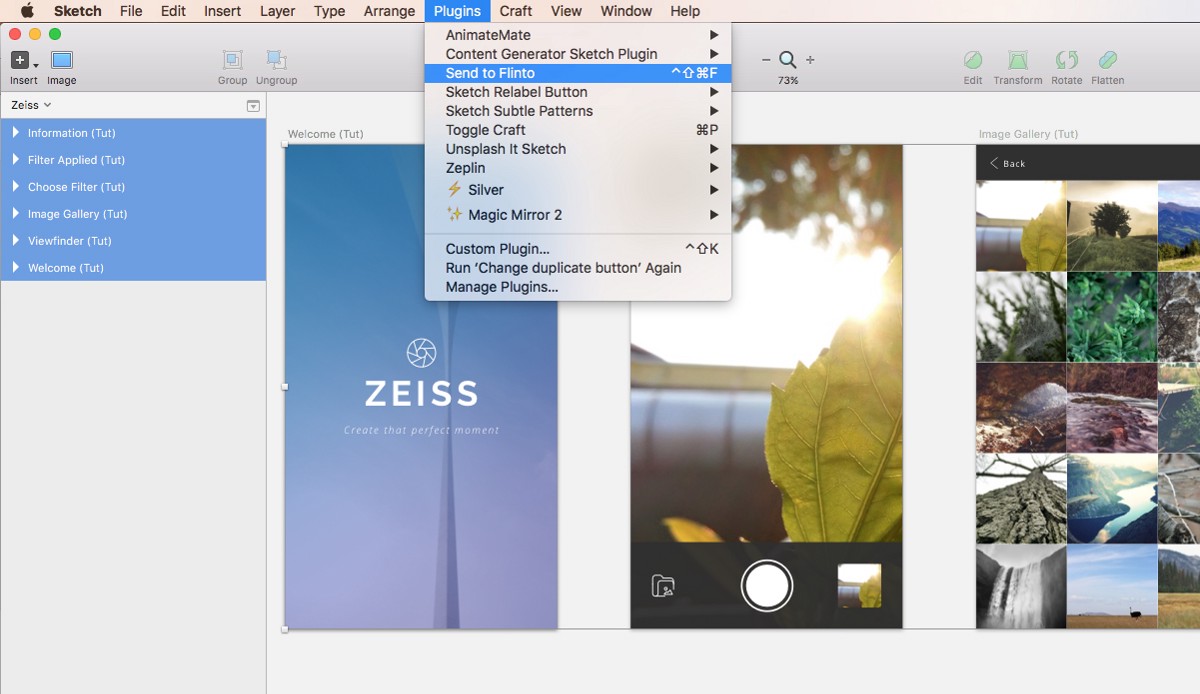
跳回 Sketch,并选择所有画板(屏幕),从菜单栏中选择插件 > 发送到 Flinto ,或使用键盘快捷键Shift + Ctrl + Cmd + F 。

从弹出窗口中,插件知道将 iPhone 6 Retina 屏幕的图稿放大(到 2 倍),因此您可以保留所有设置,然后单击发送。
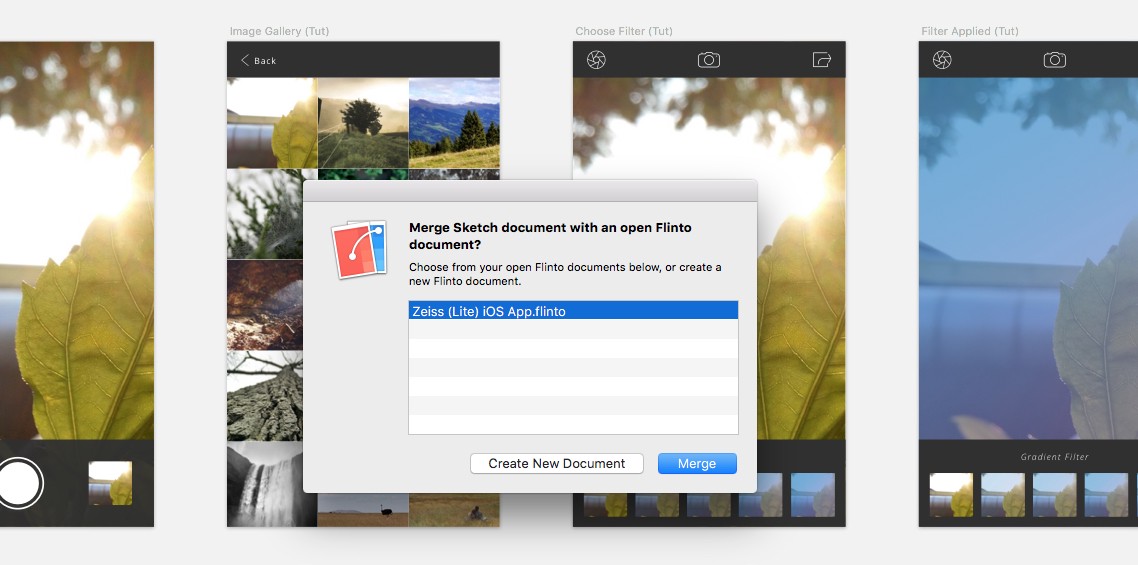
在下一个窗口中,检查您之前保存的 Flinto 文件是否被选中,然后单击Merge 。

回到 Flinto,您会看到所有屏幕都已导入应用程序。 从图层面板中,您将看到所有图层/组都已导入,就像在 Sketch 中一样,并且所有矢量都已转换为位图以提高原型的速度。 惊人的!
快速提示:如果(在图层面板中)您的屏幕名称与它们在 Sketch 中的顺序不同,您可以轻松单击并拖动以正确重新排序。

你会发现有很多类似的动作,以及你在 Sketch 中使用的键盘快捷键。 Flinto 确实让两个应用程序之间的过渡感觉非常熟悉,我喜欢!
欢迎屏幕
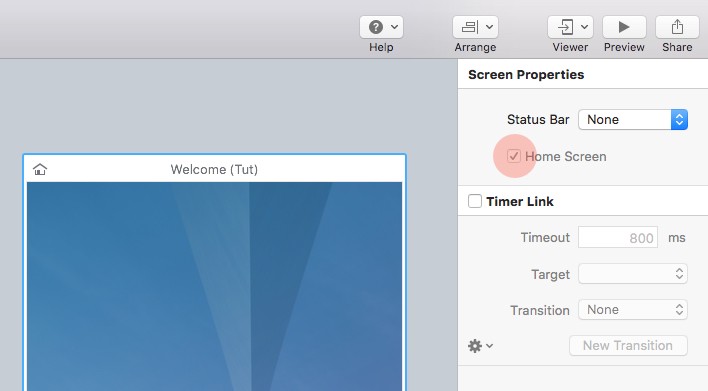
当然,欢迎屏幕是我们的主屏幕,我们需要让 Flinto 知道这一点。 因此,选择该屏幕后,从 Inspector Panel 的Screen Properties中选择Home Screen选项。

您现在将在屏幕和图层面板中看到一个小的主页图标。
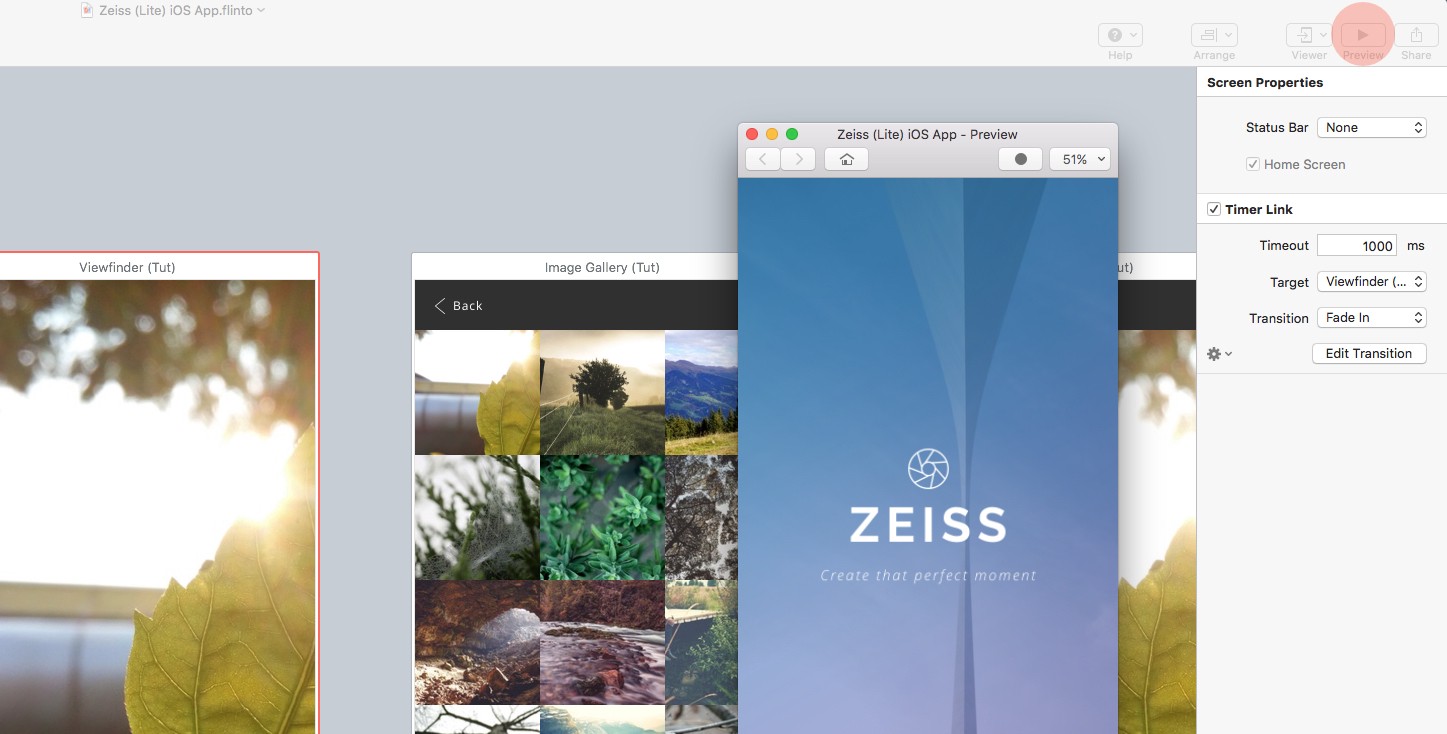
现在,我们将添加一个从欢迎屏幕到取景器屏幕的定时转换。 因此,在 Inspector 中选择Timer Link ,然后输入以下设置(或您选择的任何设置):
- 超时: 1000ms
- 目标:取景器
- 过渡:淡入
现在是启动预览窗口的好时机。 我知道目前还没有太多可看的东西,但是从这里开始,您可以在更改发生时查看更改。 单击工具栏中的预览图标,或使用简单的快捷键Cmd + P 。

快速提示:如果您还没有,您也可以从 iOS App Store 获取 Flinto 应用程序。
取景器屏幕
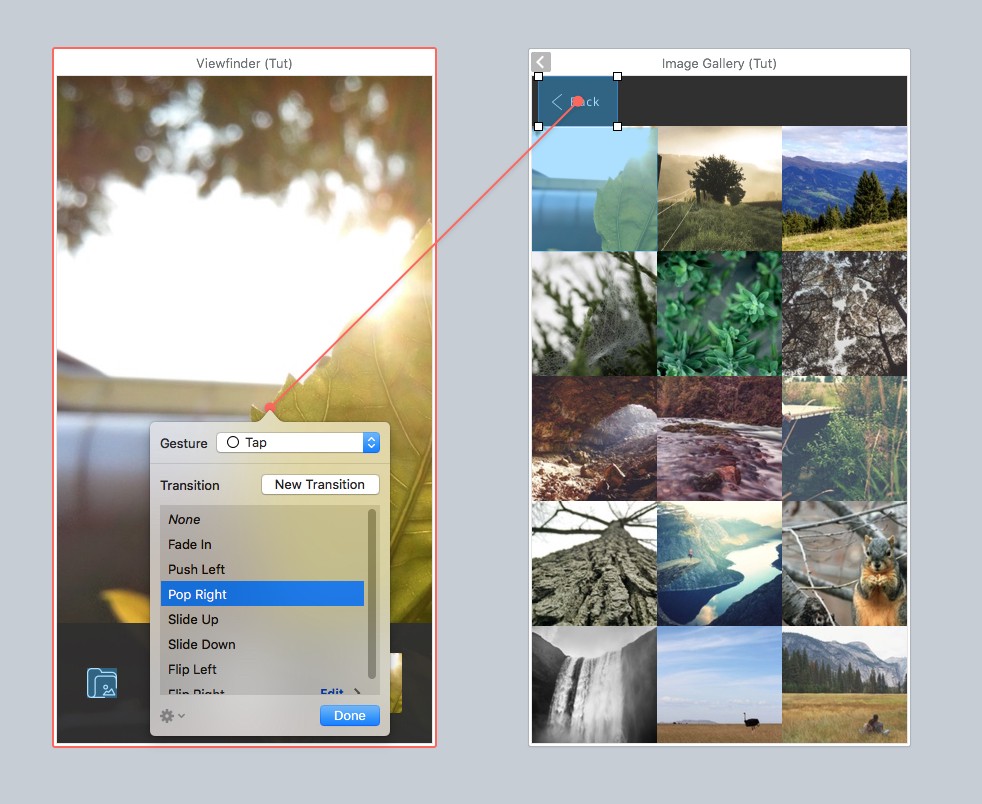
从取景器屏幕,我们将做一个简单的过渡(通过文件夹图标)到我们的图像库屏幕。 我们将坚持使用默认过渡,但请随意发挥,如果您愿意,请单击“新过渡”添加您自己的过渡。
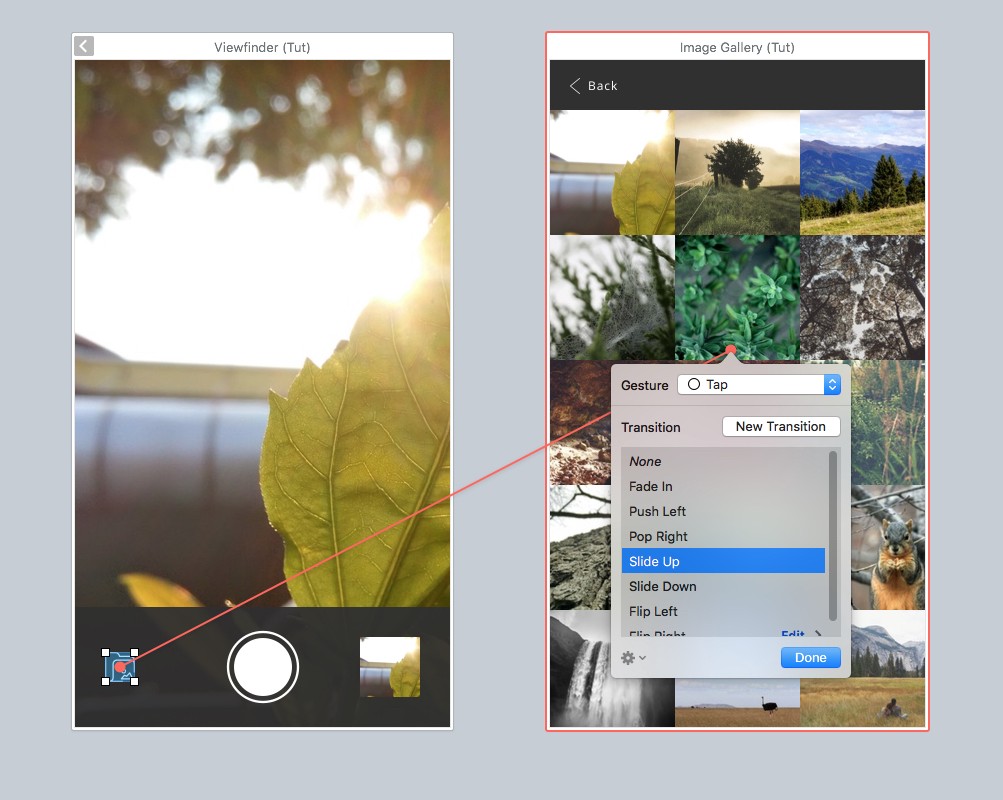
因此,选择文件夹图标,然后单击F创建一个新链接。 将橙色线拖出到 Image Gallery 屏幕,然后单击以显示Gesture/Transition窗口。

从这里选择您需要的手势。 Tap将是此类链接的明智选择。 然后选择一个过渡。 我要和Slide Up一起去。 然后单击完成。 一切就绪。 在 Preview 或您的 iOS 设备上进行测试!
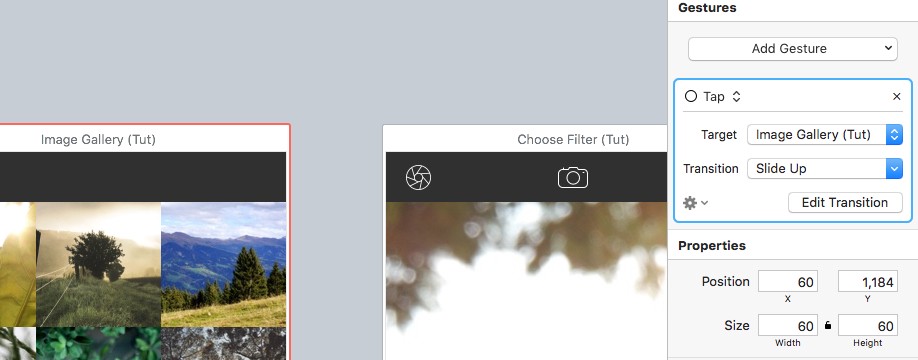
决定某个过渡是不是真的在摇晃你的古堡? 没问题,只需跳到Inspector Panel ,然后从那里编辑过渡。

图片库屏幕
因此,首先,我们在屏幕顶部有一个导航栏,带有我们在 Sketch 中创建的返回按钮,我们希望轻松地导航回我们的取景器屏幕。 让我告诉你如何做到这一点:
首先单击D在后退按钮周围画出一个链接热点,然后只需将链接线程拖回取景器屏幕,然后选择一个手势和过渡。
快速说明:在这种情况下,我们希望后退按钮返回取景器屏幕,并且仅限该屏幕。 在本教程的后面,我将向您展示如何设置反向链接,该链接将考虑到您可能已经从不同的访问点进入了某个屏幕。

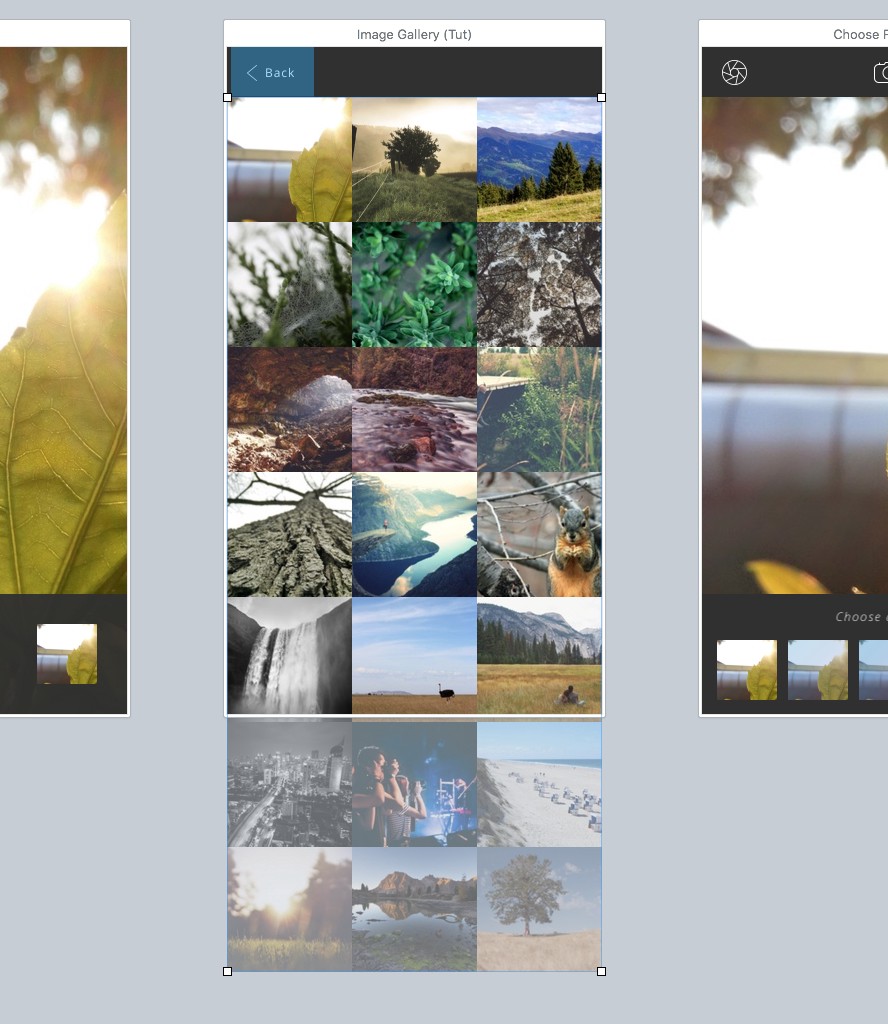
现在还记得,在教程的第一部分,当我提到我们的图像缩略图位于我们的画板之外吗? 你会的,酷。 这样我们就可以测试 Flinto 的Scroll Group功能,这非常棒! 让我们在这个屏幕上进行设置:
所以首先选择图像缩略图层(你会看到它已经被转换成一个简单的位图层供我们在 Flinto 内部使用)。

您会看到,一旦它被选中,它将在画板之外显示重叠,方便我们在下一步中参考。
从工具栏中选择滚动组,或使用快捷键Alt + Cmd + G将此图层变为可滚动区域。 如果您查看图层面板,您会看到我们的缩略图图层现在位于滚动组文件夹中。
继续,在预览中或在您的设备上进行测试,您将看到缩略图在屏幕上滚动,并在导航栏下方向上滚动。 好的!
我们将使用默认设置保留我们的Scroll Group ,但请随时尝试在 Inspector Panel 的Group Options部分中为您提供的许多选项。
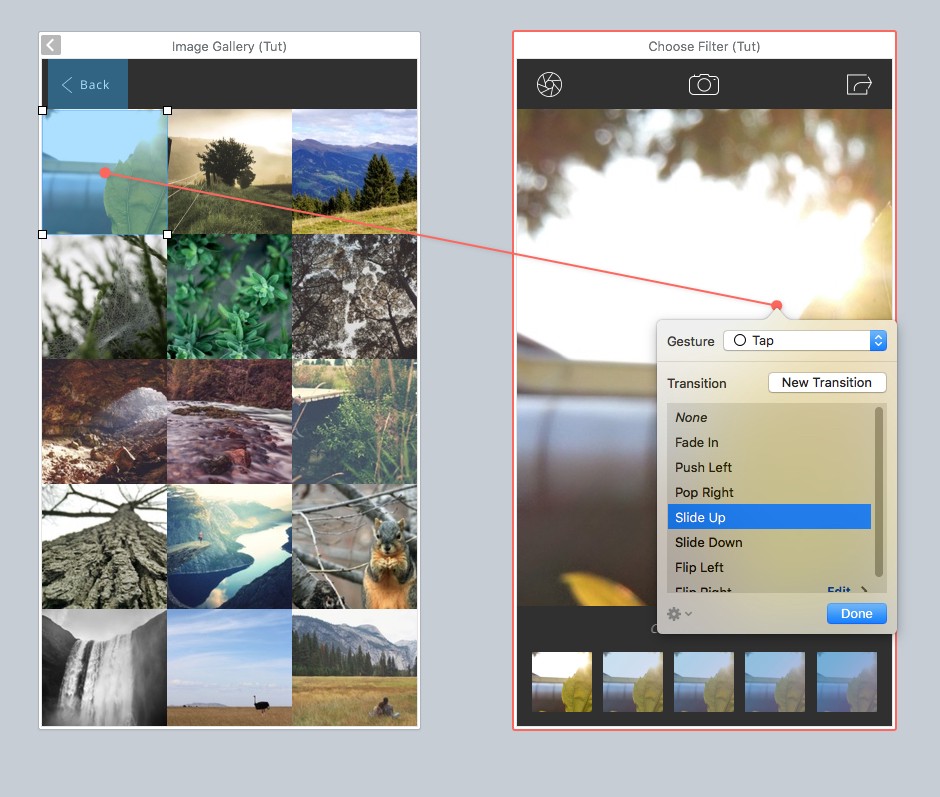
对于我们的第一个缩略图,我们希望它链接到我们的下一个屏幕(选择过滤器),所以再次在缩略图周围绘制一个链接热点(D) ,然后设置一个到下一个屏幕的链接。

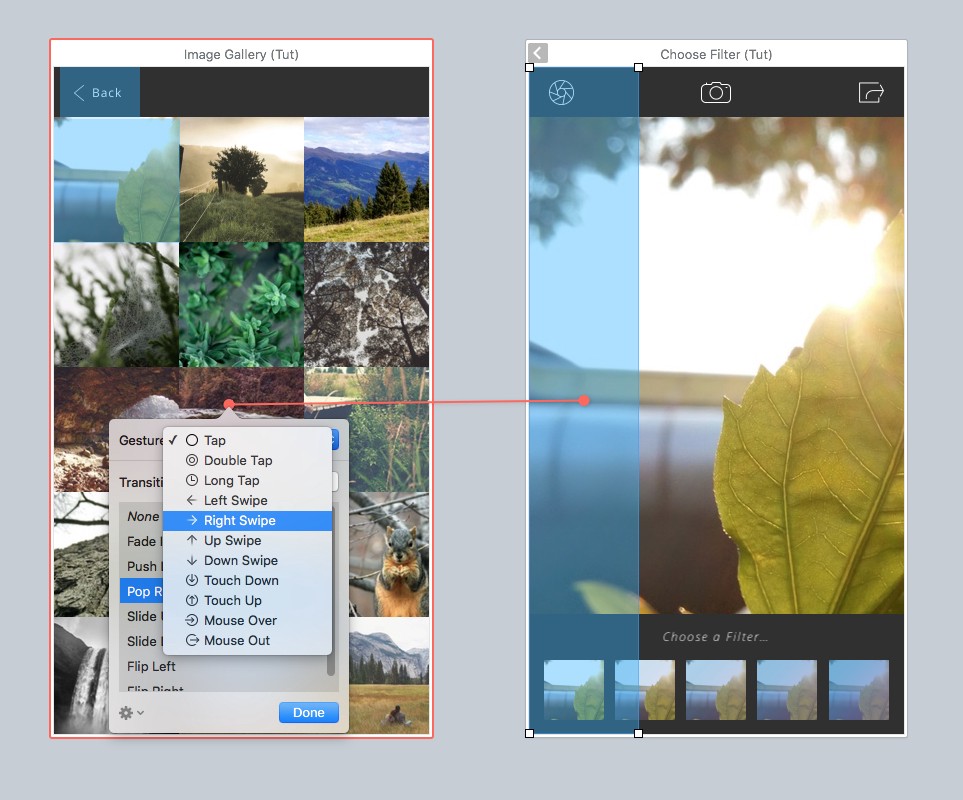
关于选择过滤器屏幕,您可能会注意到的第一件事是我们没有后退按钮! 惊恐的事件! 但是,如果需要,我们如何返回上一个屏幕呢?
让我演示给你看:
单击(D)绘制链接热点,将其设置为屏幕的全高,宽度约为220 ,并将其放置在屏幕的左侧。 然后只需将其链接回前一个屏幕,为Gesture选择Right Swipe ,为Transition选择Pop Right 。 现在,您可以使用滑动手势轻松导航回上一个屏幕。 问题解决了!
继续为“已应用过滤器”屏幕执行此操作。

过渡设计师
最好的功能之一(在许多其他功能中)是过渡设计器。 到目前为止,我刚刚向您展示了可用的默认转换。 但是,一旦您决定尝试自己的过渡,过渡设计师就会发挥作用。
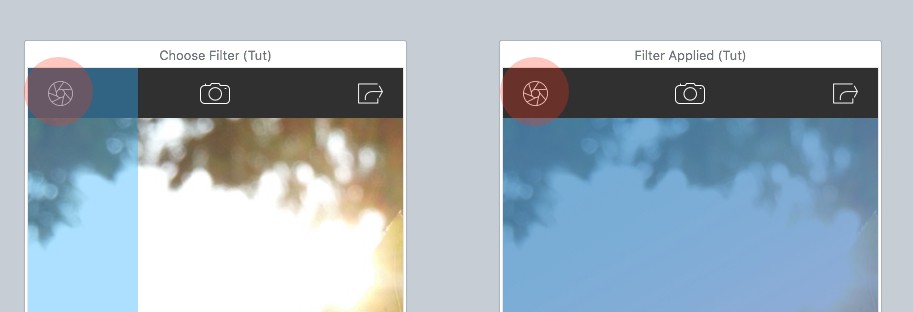
希望您可以从我们的“选择过滤器”和“应用过滤器”屏幕中看到,我们希望在屏幕底部选择一个过滤器选项,然后更改大图像以反映这一点。
我们会保持非常简单。 单击最右侧的图像缩略图可将大图像更改为已应用渐变的大图像(如“已应用滤镜”屏幕上所示),然后单击最左侧的缩略图时切换回默认图像。 让我们启动这种类型的交互,并使用过渡设计器运行。
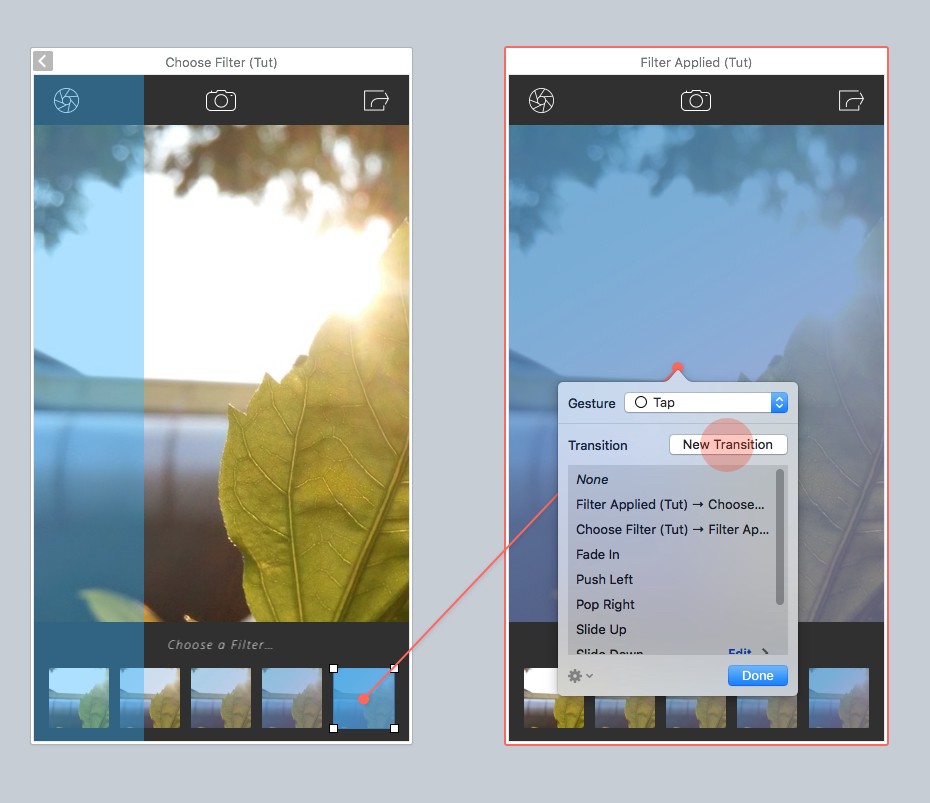
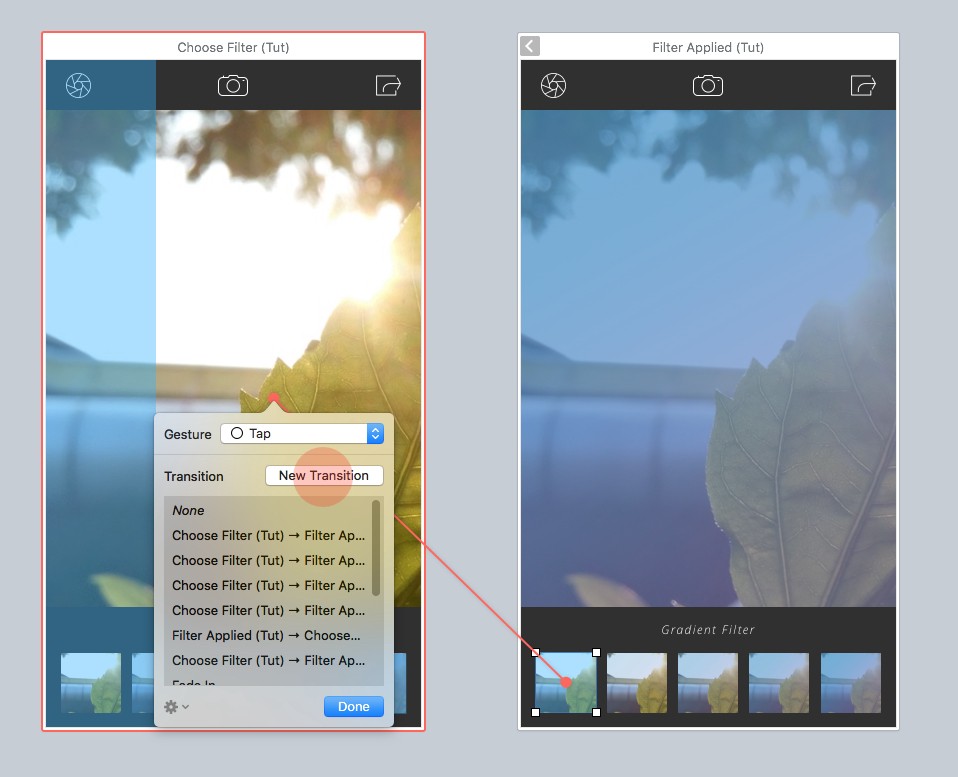
在选择过滤器屏幕上,在最后一个缩略图上绘制一个链接热点(D) ,并将其连接到应用过滤器屏幕。 然后点击新建过渡...

……而且,砰! 我们进入了过渡设计师。

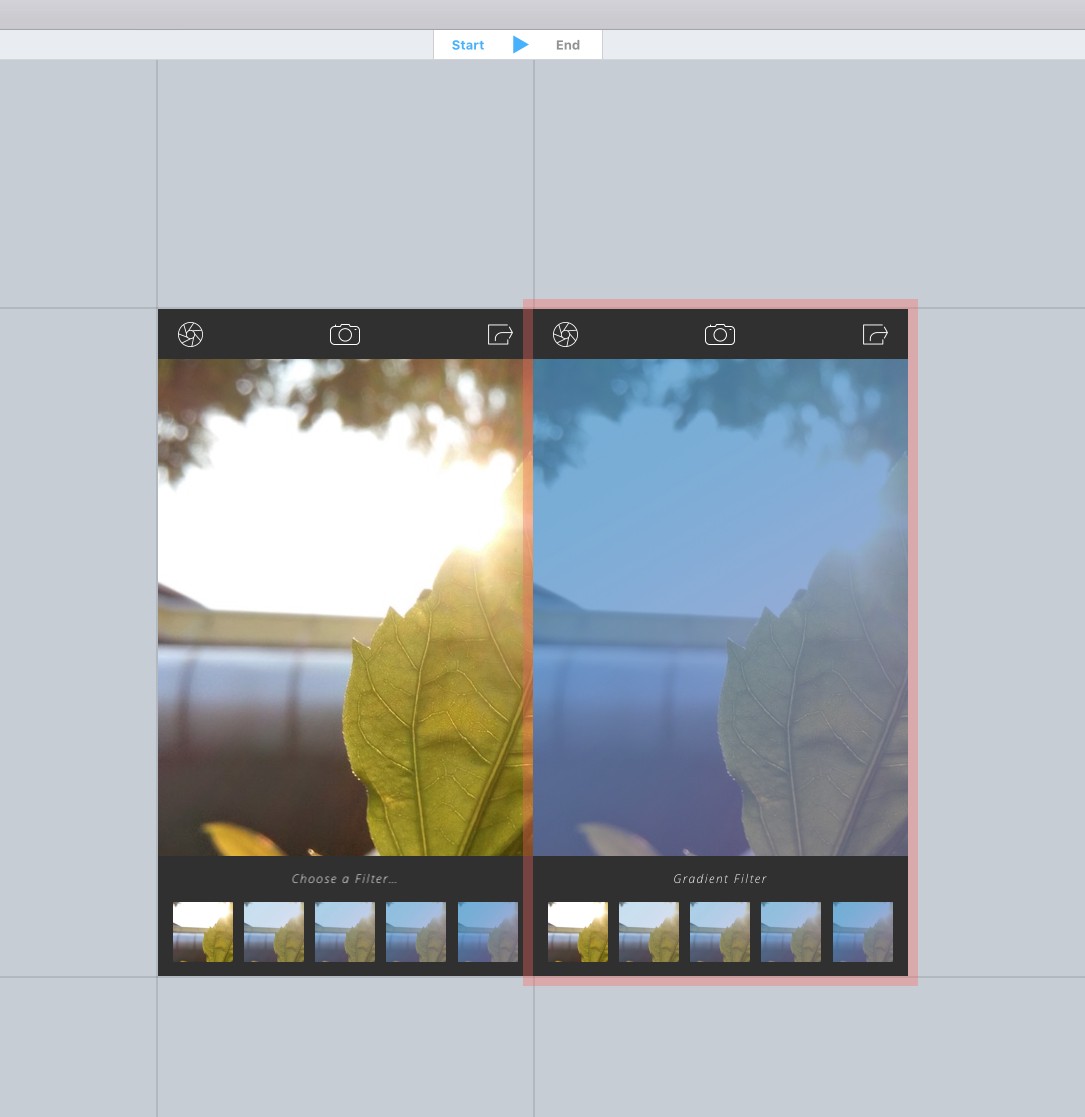
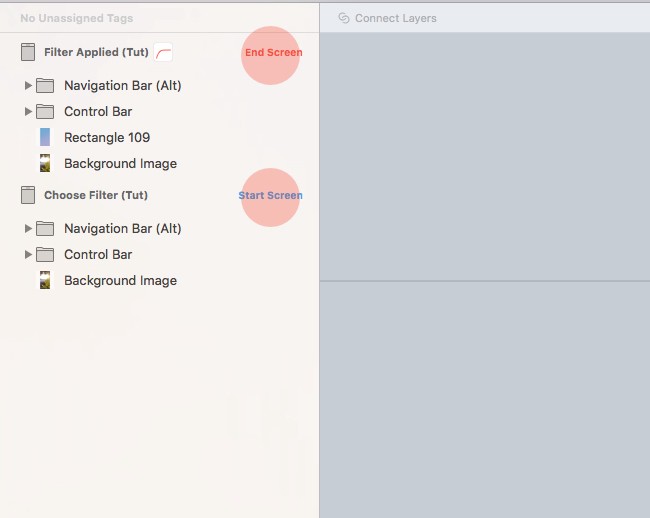
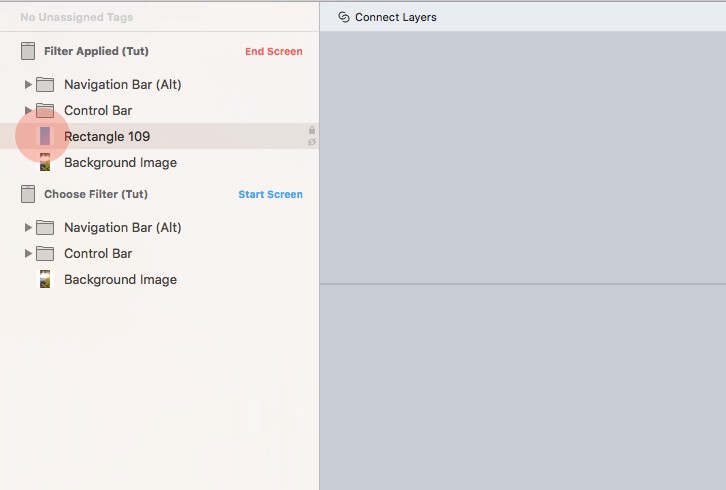
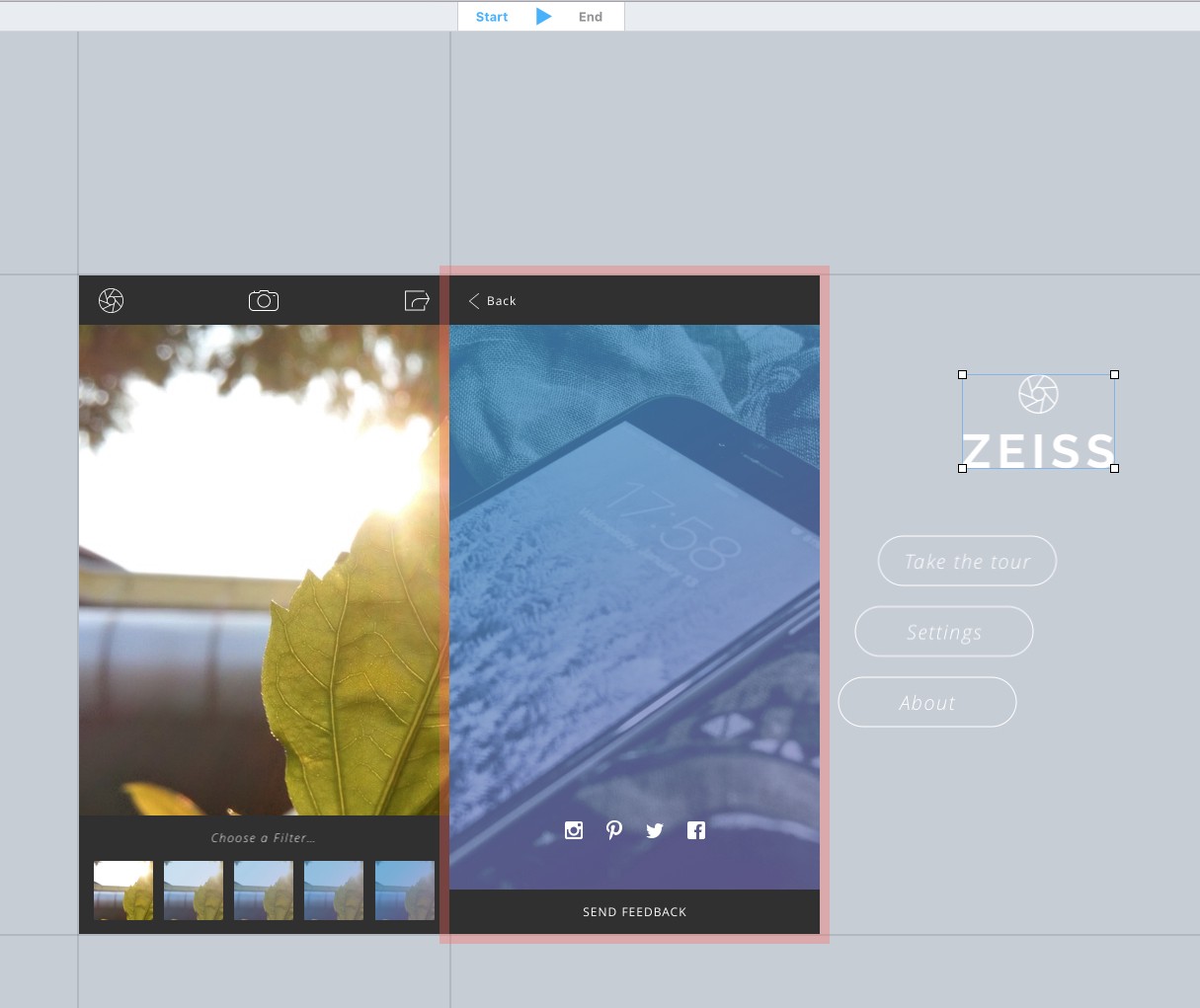
您将看到我们想要在其之间转换的 2 个屏幕,并且您将在图层面板(开始屏幕和结束屏幕)中看到相应标记的这些屏幕

要达到我们需要的效果,请继续将结束屏幕(已应用过滤器)拖到开始屏幕(选择过滤器)的顶部。
快速提示:您可以通过单击屏幕周围的红色边框来选择整个屏幕,然后将其拖动到另一个屏幕的顶部。 请注意红色指南以使其完美对齐。

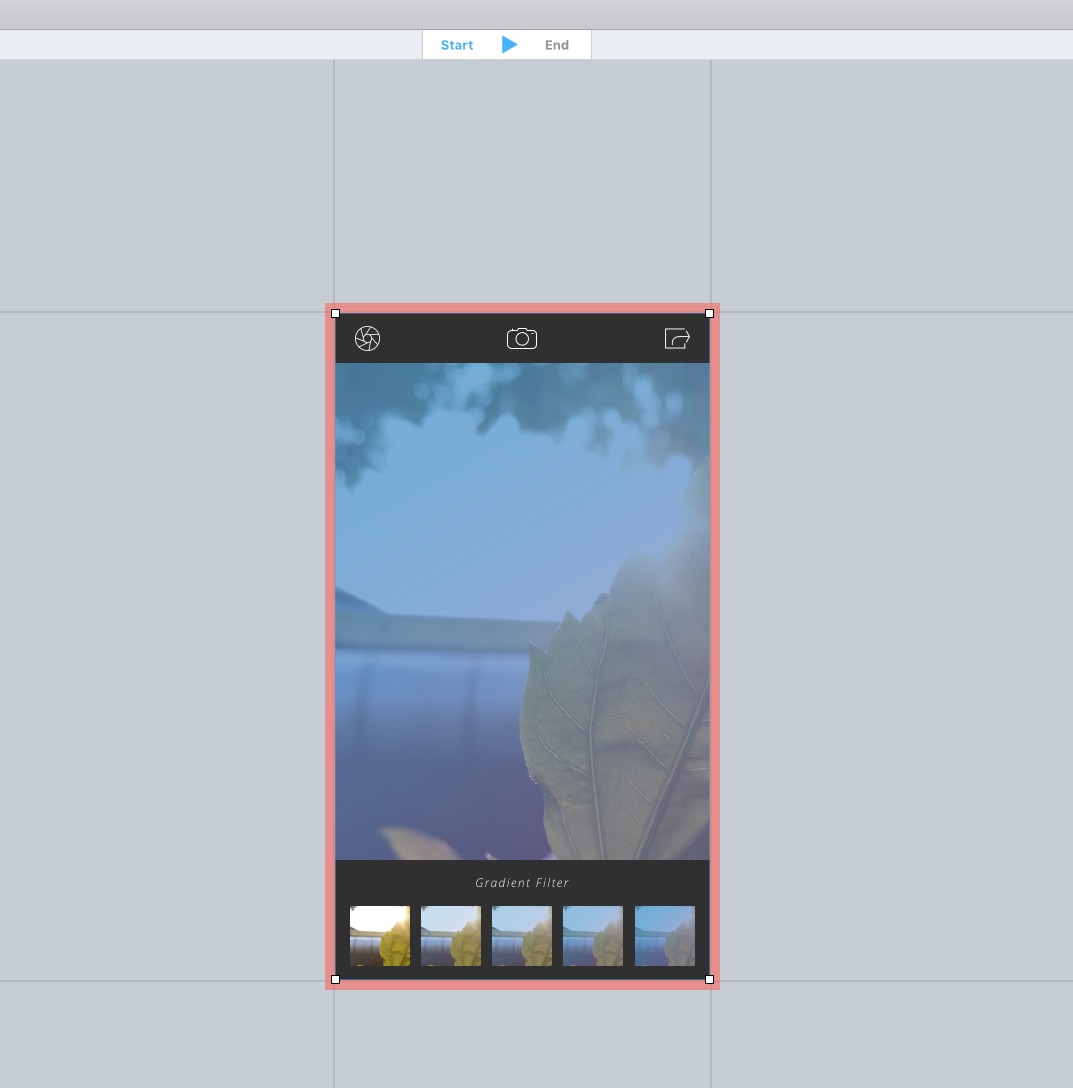
当然,您现在可能在想“等一下,我不想显示在过渡开始时应用的过滤器”。 你当然不知道。 因此,在图层面板中选择渐变图层(在结束屏幕上):

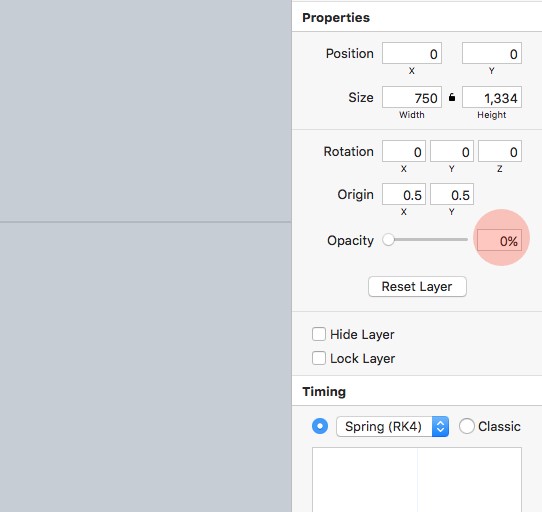
然后从 Inspector Panel 中,将该层的不透明度降低到0% 。 就是这样。

您可以单击画布区域顶部的播放控件以查看正在运行的过渡,然后,一旦您满意,单击保存并退出以返回主窗口。
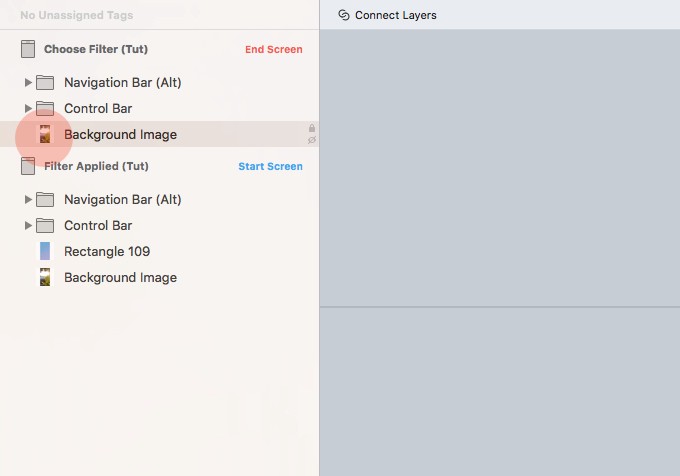
我们希望能够在没有应用渐变的情况下也返回到图像。 与之前类似,在 Filter Applied 屏幕的最左侧缩略图上绘制一个链接热点(D) ,链接回 Choose Filter 屏幕,然后从弹出窗口中选择New Transition 。

返回过渡设计器,将开始屏幕(已应用过滤器)拖到结束屏幕(选择过滤器)的顶部。 我们希望在过渡开始时仍然显示渐变,因此选择结束屏幕的背景图像层(选择过滤器)并将不透明度降低到0% 。

单击Save & Exit ,为什么不使用 Preview Cmd + P进行快速测试。
现在,在本教程的这一部分中,我只略略了解了过渡设计器的功能。 它是一个强大的工具,而且玩起来很有趣,所以对于本教程的最后一个屏幕,我们将进一步推动它。 Salt-N-Pepa 曾经唱过“Push it real good” !
信息屏幕
使用此屏幕,我们有 2 个访问点(通过快门链接),一个来自“选择过滤器”屏幕和“应用过滤器”屏幕。

让我们首先处理“选择过滤器”屏幕。
在选择过滤器屏幕上绘制一个热点链接(D) ,然后选择新建转场,这将带您回到转场设计器。
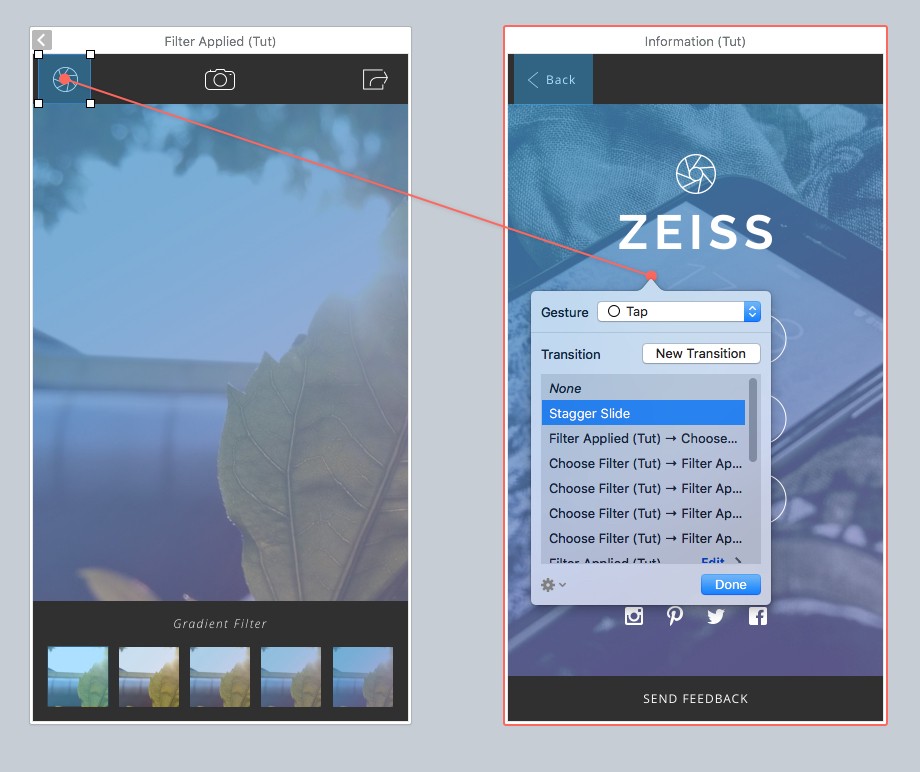
从下图中,您可以看到在End Screen (Information) 上,我以交错的方式从屏幕上拉出徽标和按钮,因此当使用此转换时,这些元素将一次滑入一个。 这就是弗林托的伟大之处。 你可以尝试很多不同的过渡,Flinto 会为你填充动画(所有这些都不需要时间轴的帮助)。

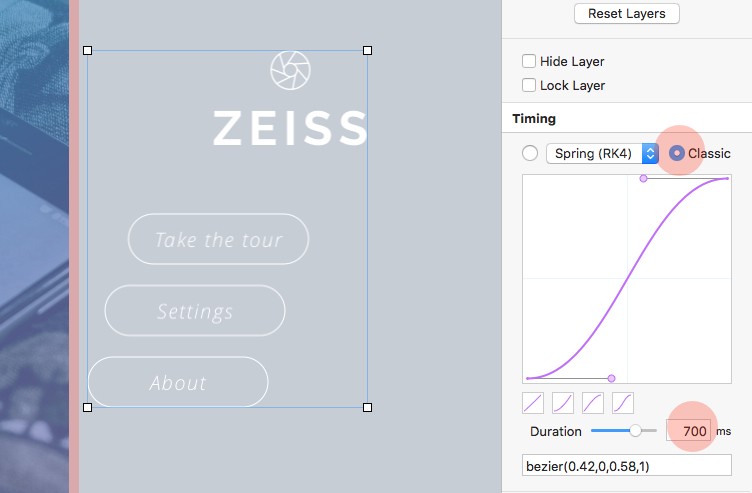
我还调整了这些图层(徽标和按钮)的计时设置。 将其更改为Classic ,并将Duration增加到700ms 。

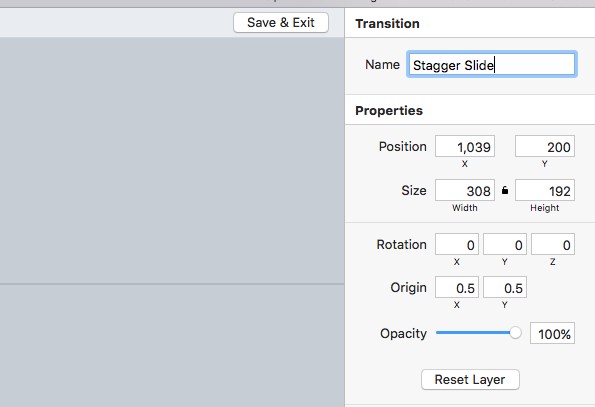
为您的过渡命名。 我称它为Stagger Slide 。 然后保存并退出。

您现在可以继续在“已应用过滤器”屏幕上创建另一个链接热点(D) ,然后从可用选项中选择您刚刚创建的转换。

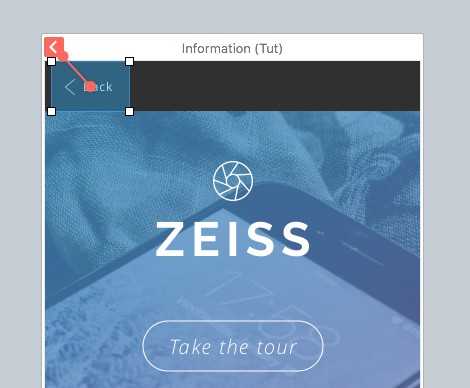
最后,我们希望信息屏幕上的反向链接考虑到我们已经从不同的访问点进入该屏幕。 所以画出一个链接热点(D) ,然后将链接线程拖到出现在信息屏幕顶部的橙色箭头上。 这将创建一个未设置为特定屏幕的反向链接。

我想我们都在这里完成了!
我只触及了过渡设计师可能实现的一小部分,但我会让你玩得开心,并探索更多。
我希望通过本教程,您可以了解 Flinto 是如何成为 Sketch 的如此出色的配套应用程序,并且在您的下一个项目中值得关注。
您可能还想看看我以前的 Sketch 教程:
- 在 Sketch 中设计一个 iOS 应用
- 使用 Marvel 和 Sketch 制作原型
正在寻找最快、最实用的 Sketch 学习方法?
Sketch App Essentials是帮助您充分发挥这个惊人应用程序潜力的完美指南。 看看这里。
使用优惠代码MEDIUMESSENTIALS可享受任何套餐的20% 折扣。

