看看渐进式图像和用户感知的状态
已发表: 2022-03-10“渐进式影像”是近来的热门话题。 我们经常会看到一些文章,这些文章解释了如何避免在加载图像时显示空白区域。 Medium 和 Facebook 是应用这种模式的网站和移动应用程序的示例。
我最近写了关于使用 SVG 作为占位符的不同方法,今年 PerfPlanet 的性能日历包括两篇进一步描述 SQIP 的文章,这是一种基于模糊 SVG 的技术:使用 Intersection Observer 和 SQIP 和 SQIP 进行渐进式图像加载 - 用于性能预览的模糊向量。
当我第一次记录 Medium 的图像加载技术时,我最感兴趣的是对他们的技术进行逆向工程。 我已经看到了在缓慢的飞行连接上浏览 Medium 的效果。 我认为尽早渲染小图像,延迟加载并过渡到最终版本是个好主意。
我们假设这些技术提高了用户的感知性能。 快速渲染胜过慢速渲染。 尽早将某些内容放在用户的屏幕上,即使它不是最终内容。
我们确定吗?
通过对 Reddit 的一些评论,我发现了很多有见地(和负面)的意见。 这是其中的两个:
“我讨厌在最后一张图片加载之前显示图像模糊版本的网站。 它玩弄我的眼睛。 在我继续阅读之前,我必须将目光移开并偷看是否完成。 我希望有办法禁用此功能。”
—rocky1138,黑客新闻
“人们如何得出这样的结论,即显示要加载的图像的低信息版本作为占位符会导致更快的感知加载? 对我来说,所有这些效果看起来都是垃圾和分散注意力,根本没有任何好处——当然不是对速度的感知。 无论如何,在没有花哨的占位符的情况下,无论如何,在图像完全加载之前,我都无法理解图像的真正含义。”
— dwb,黑客新闻
试图找到关于用户感知的研究
我想找到一些科学研究来支持这些加载图像的技术是(或不是)有益的。 这被证明是一个挑战。 我找不到任何研究证明在图像加载之前显示模糊缩略图之类的东西可以改善用户的感知。 然后我想到了渐进式 JPEG。
回到基础:渐进式 JPEG
从某种意义上说,我们长期以来一直将类似的“渐进式图像加载技术”备份到图像中。 渐进式 JPEG 就是一个很好的例子。
渐进式 JPEG 已被提议作为图像的一种良好做法,特别是对于在慢速网络中使用的站点。 五年前,Ann Robson 写了一篇鼓励渐进式 JPEG 的帖子,她总结了它们为何优越的原因:
“渐进式 JPEG 更好,因为它们更快。 看起来更快就是更快,感知速度比实际速度更重要。 即使我们对我们试图提供的东西很贪婪,渐进式 JPEG 也会尽快为我们提供尽可能多的东西。”
渐进式 JPEG 将图像编码为多次扫描。 第一次扫描以低质量渲染整个图像,并随着更多扫描的渲染而得到细化。 另一种方法是 JPEG 的基线模式,其中图像从上到下进行解码。


附带说明一下,可以使用不同的扫描脚本自定义 JPEG 编码。 这可用于创建以基线和渐进之间的混合模式编码的图像。
从用户的感知角度来看,像 Blur-up、SQIP 等渐进式技术类似于渐进式 JPEG。 浏览器首先渲染一个低质量的图像,并在加载时将其替换为最终图像。
有趣的是,绝大多数 JPEG 图像都使用基线模式。 根据一些消息来源,渐进式 JPEG 最多占所有 JPEG 的 7%。 如果我们似乎同意这些技术提高了用户的感知性能,为什么渐进式 JPEG 没有比基线 JPEG 更广泛地使用?
研究
我只能找到一个名为“渐进式图像渲染 - 好还是坏?”的研究,试图阐明这个主题。
“当与渐进式 JPEG 方法一样,图像再现是一个两阶段的过程,在这个过程中,最初的粗糙图像捕捉到清晰的焦点,认知流畅性受到抑制,大脑必须稍微努力工作才能理解所显示的内容。”
根据这项研究,用户发现处理渐进式 JPEG 更加困难,尽管乍一看我们会认为体验更好。
我最近在一次关于 LQIP(低质量图像占位符)的对话中提到了这项研究。 很快,我收到了一些质疑研究严谨性的回复:
不过,许多人质疑这项研究的有效性。 这与我们对渐进式渲染的好处所假设的一切相反,目前还没有人提出具有类似发现的第二次研究。 我们需要更多数据。
— Tobias Baldauf (@tbaldauf) 2017 年 12 月 9 日
这项研究非常有限且有争议。 大规模数据来证明或反驳任何结论都是必不可少的
— Yoav Weiss (@yoavweiss) 2017 年 12 月 9 日
到目前为止,我们有一项研究受到怀疑。 我们还有什么? 我们可以使用现有工具来衡量感知性能作为代理吗?

测量感知加载时间
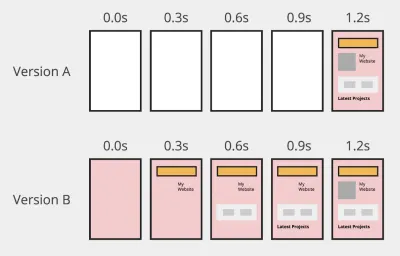
想象一下从一个站点记录的这两个假设的幻灯片:

普遍的共识是,用户会感觉到版本 B 的加载速度比版本 A 快。这是因为页面的某些部分比版本 A 更早呈现。
在某种程度上,这种情况类似于渐进式图像,但规模更大。 尽可能早的部分内容,即使它不是最终的。
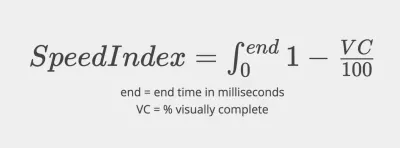
1.2 秒的页面加载时间告诉我们故事的一部分,但没有描述用户在此期间看到的内容。 如今,我们使用速度指数等指标来评估页面加载的速度。 速度指数衡量页面中没有视觉完成的区域。 这是在间隔拍摄的几个屏幕截图上完成的。 数字越低越好。

如果我们考虑渐进式图像加载技术,速度指数将如何随着图像加载而变化? 如果我们使用低质量的占位符,该区域是否会被视为“视觉完成”?
最初,速度指数测量了比较直方图距离的进度,每种原色(红、绿、蓝)各一个。 这称为平均直方图差异。 目标是防止像重排这样的更改(页面上的所有元素都移动几个像素)对计算产生重大影响。 有关该算法的更多信息,请阅读 Speed Index 文档的测量视觉进度部分。
我决定针对显示低质量占位符的页面尝试 Webpagetest(请参阅 WebPageTest 的报告):

我们可以注意到图像在第 8 秒到第 10 秒之间加载。 模糊占位符将视觉完整性百分比从 75% 提高到 83%。 加载最终图像会将其从 83% 提高到 93%。
我们看到占位符有助于页面的视觉完整性,由速度指数衡量。 我们还可以观察到占位符并不能算作一个完全视觉完整的区域。
速度指数并不是我们可以用来衡量页面呈现速度的唯一指标。 Chrome 开发者工具包括一个执行性能审计的选项。 转到Audits → Perform an audit → Check 'Performance' → Run audit 。
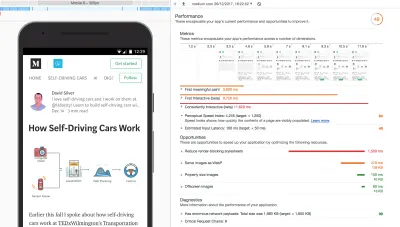
运行审计会生成如下报告:

报告的指标之一是“感知速度指数”。 在此运行中,值为4,245 。 但是这个词到底是什么意思? 和Webpagetest的“速度指数”一样吗?
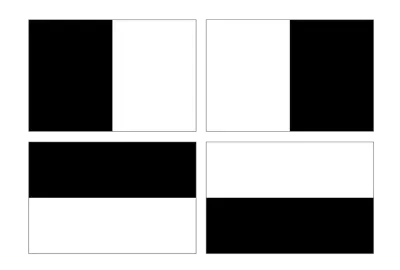
Speed Index 测量像素相似度的方法,也称为“平均直方图差异”,有一些缺点。 MHD 不捕捉形状、颜色或物体相似性的视觉感知。

在大多数情况下,这在运行视觉完整性评估时不会有很大的不同。 在实践中,速度指数和感知速度指数具有很高的相关性:
“在我们进行的大规模实证研究中(使用通过 WebPagetest 收集的 500 多个 Alexa 顶级移动网页视频),我们发现 SI 和 PSI 呈线性相关(准确地说是 0.91)。” — 用于衡量首屏 Web 性能的感知速度指数 (PSI)
感知速度指数
根据 Google 的 Lighthouse 文档,感知速度指数是使用名为 Speedline 的节点模块计算的。 这个包计算感知速度指数,基于与原始速度指数相同的原理,但它使用 SSIM 而不是直方图距离计算帧之间的视觉进展。
SSIM(结构相似度)用于测量两幅图像之间的相似度。 该方法试图模拟人类如何感知图像,并确实捕获形状、颜色和对象的相似性。 SSIM 还有其他有趣的应用:其中之一是优化图像压缩设置,例如 cjpeg-dssim,它选择最高的 JPEG 压缩级别并生成具有足够接近 SSIM 的图像。
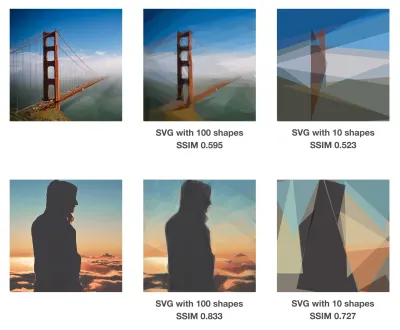
您可以在下面看到使用 Primitive 创建的 SVG 图像的 Image SSIM JS 分数。 我们使用的形状越多,它就越接近原始图像(SSIM = 1)。

SSIM 的最新替代品是 Butteraugli(由 Guetzli 使用,Google 的感知引导 JPEG 编码器)和 SSIMULACRA(由 Cloudinary 使用)。
结论
没有简单的方法来综合用户对图像加载时间的感知。 我们被直觉驱动,即越早显示越好,即使它不是最终内容,尽管有些用户会不同意。
作为开发人员,我们需要衡量性能。 这是我们可以设定目标来改进它的唯一方法,并且知道我们什么时候没有达到性能预算。 押注渐进式图像加载的优势在于,我们可以使用基于用户感知的工具对其进行衡量。 它们给了我们一个分数,它们是可重复的和可扩展的。 它们适合我们的工作流程和工具,并且会一直存在。
作为 Web 开发者,我们应该更关心我们构建的网站的加载体验。 很高兴我们现在拥有 WebPageTest 和 Lighthouse 等工具,可以帮助我们轻松衡量使用渐进式图像加载技术的效果。 别再找借口!
