隐私用户体验:更好的 Cookie 同意体验
已发表: 2022-03-10- 第 1 部分:Web 表单中的常见问题和隐私
- 第 2 部分:更好的 Cookie 同意体验
- 第 3 部分:更好的通知 UX 和权限请求
- 第 4 部分:隐私意识设计框架
随着 2018 年 5 月欧盟通用数据保护条例(GDPR) 的出台,网络已经变成了同意弹出窗口、通知、工具栏和模式的巨大展览。 虽然大多数与 cookie 相关的提示的目的是相同的——获得用户的同意,以他们多年来一直在做的相同方式继续收集和评估他们的行为——但实现方式存在显着差异,通常使其非常困难或根本不可能让客户选择退出跟踪。
最重要的是,许多实现甚至不尊重用户的决定,尽管他们做出了选择,但仍然设置了 cookie,假设大多数人无论如何都会同意。
诚然,他们并非完全错误。 在我们的研究中,绝大多数用户都愿意在不阅读 cookie 通知的情况下提供同意。 原因显而易见且可以理解:许多客户希望网站“可能无法运行,否则内容将无法访问”。 当然,这不一定是真的,但除非他们尝试过,否则用户无法确定。 但实际上,没有人愿意在 cookie 同意提示下打乒乓球,因此他们通过选择最明显的选项来点击同意:“确定”。
注意:重要的是要了解本文中讨论的 cookie 和同意机制超出了 GDPR。 在欧洲,它们是通过单独的一项立法来解决的,即电子隐私指令,该指令目前正在草案中进行修改(截至 2019 年 4 月)。 它可能会在 2019 年夏天完成。我们不知道它的最终形式会是什么,但它将决定 cookie 同意提示的未来。
现在,对于这种常见的在线行为,可能会遇到 cookie 提示并不是特别有用,这在一定程度上是正确的。 但它们确实有助于提高人们对网络隐私和数据收集的认识。 事实上,用户现在知道网站会跟踪他们的数据,而几年前他们并不知道这一点。 但他们经常将其视为“免费”访问内容的交换条件。
并不是说用户总是乐于分享他们的个人数据,而是他们并不觉得撤销同意是一种可行的选择。 对于他们中的许多人来说,唯一合理的选择是在他们的浏览器中选择广告拦截器扩展程序或任何其他跟踪拦截器时提供同意。

由于 cookie 同意提示总是阻碍内容,因此它们通常几乎本能地被忽略,这与入职期间的轮播不同。 因此,从设计师的角度来看,花费数周时间来完善这种独一无二的提示可能是浪费时间。 (对不起,在这一点上粉碎了你的梦想。)

由于许多网站严重依赖收集数据、运行 A/B 测试以及为用户提供有针对性的广告,因此 cookie 同意通知的设计通常会受到业务需求和业务目标的严重影响。 企业允许用户快速关闭所有跟踪是否可以接受? 哪些 cookie 是(显然)网站运行所必需的,哪些是可选的? 默认情况下应选择哪些 cookie 以供批准,哪些需要手动选择加入? 客户是否应该能够在提供同意后轻松撤销同意?如果可以,如果他们在网站上没有帐户,该怎么办?
这些业务决策对设计决策有重大影响,尽管从用户的角度来看,最佳设计非常明显:根本不同意 cookie 。 这意味着,例如,用户可以在他们的浏览器中定义隐私设置,并选择他们想要同意的 cookie。 然后,浏览器将向用户选择访问的每个网站发送提示,并根据提供的偏好自动选择加入或退出 cookie 设置。
用户现在知道网站会跟踪他们的数据,而几年前他们并不知道这一点。 但他们经常将其视为“免费”访问内容的交换条件。
“
事实上,Do Not Track (DNT) 标头已经实现并受到浏览器的广泛支持(尽管它已从 Safari 中删除以防止可能用于指纹识别),但还没有建立机制将此首选项转换为接受的细粒度选择饼干组。 大多数广告商也不会对这种模式获得牵引力感到特别高兴,这不足为奇,但也许它可能是一种更好的前进方式,正如用户所偏好的那样,根本不同意 cookie。
诚然,用户有时会找到解决办法。 一些已经使用广告拦截器的用户也在使用 cookie 提示拦截器。 但是,后者通常默认代表用户授予完全同意。 显然,它首先违背了 cookie 提示的目的,理想情况下,此类扩展程序会自动选择仅用于基本 cookie ,而选择退出所有其他内容(如果可能的话)。
但是,作为设计师,我们有法律义务解释用户数据会发生什么,以及如何在提供的业务要求的授权范围内存储这些数据。 根据数据保护专员办公室的说法,正如 Geoffrey Keating 在他的文章“Cookie 法和用户体验”中所提到的,该文章特别关注爱尔兰的立法,“最低要求是与用户明确沟通他/她是什么被要求同意 cookie 的使用以及给予或拒绝同意的方式。”
值得注意的是,同意必须是“明确的”和“自由给予的”,因为它必须“对数据主体的意图毫无疑问,应该是用户意愿的积极指示,并且只有在数据主体是能够做出真正的选择。” 因此,沉默的、预先勾选的复选框或不活动不应构成同意。
这听起来很明显,但一些解决方案探索了尚待解释的未知法律领域。 例如,有时网站访问者“通过单击网站上的链接自动提交 cookie 同意”,有时您可以选择哪些行为“足够明显”,让您将其视为默许。 显然,这不是一个明智的决定,这种技术理所当然地属于恶作剧的罪魁祸首,应该不惜一切代价避免。
考虑到这一点,我们可以考虑以下几个选项:
避免使用可选 Cookie 并仅保留功能性 Cookie:无需提示
似乎每个网站都需要向其欧洲访问者显示 cookie 同意通知,但如果您的网站不收集、跟踪和评估用户的任何个人数据,或者只收集匿名数据,您可能不需要. 事实上,Privacy by Design 框架的基本原则之一是默认情况下应该关闭非必要的 cookie,并且用户需要主动选择加入。
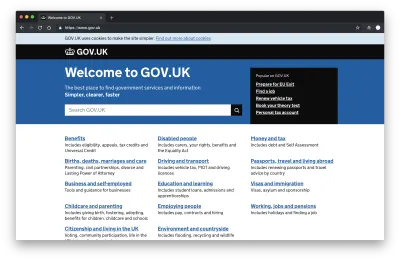
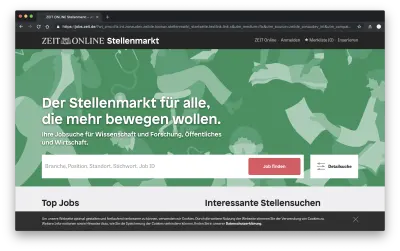
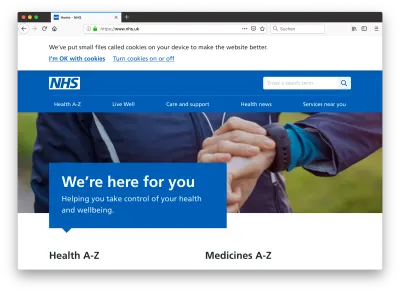
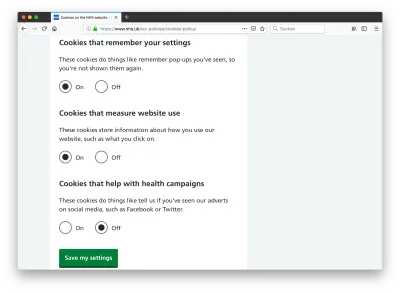
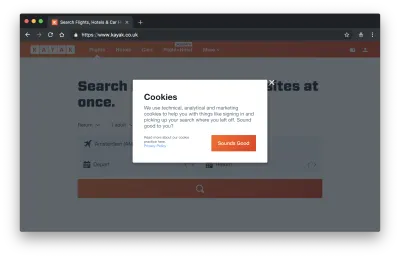
现在,例如,可能需要 cookie 来维护登录状态或用户偏好,并且根据欧盟法规,您不需要明确同意。 这也是为什么许多提示默认启用功能性cookie,而没有禁用它们的选项的原因。 而有些网站,如 GOV.UK,只是告知用户有关 cookie 的信息,根本不需要任何输入,也没有提供退出可选 Google Analytics cookie 的选择。

促使用户获得默示同意
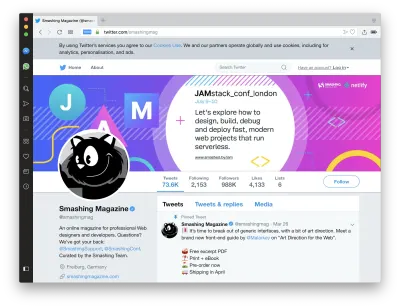
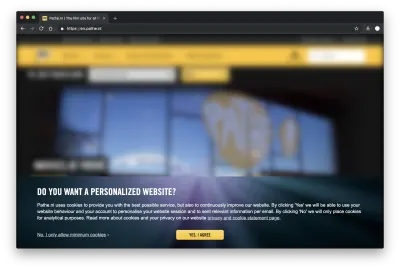
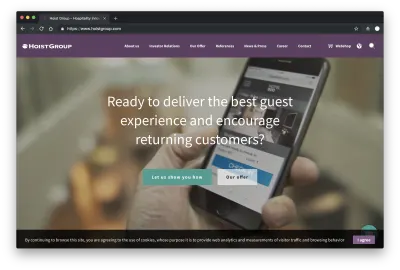
不过,并非每个网站都可以在没有与广告相关的第三方 cookie 的情况下侥幸逃脱。 一个看似轻松的方法是添加一个简单的通知,例如“使用我们的网站,即表示您同意我们使用 cookie。” 但仅此还不够。 由于我们需要用户同意的积极指示,我们必须要求某种明确的行动。 出于这个原因,一些网站添加了一个“关闭”图标,使同意框显示为可以关闭的通知。 为了确保更明显的确认,最好用按钮替换“关闭”图标。 在许多实现中,按钮会简单地说“关闭”或“保存”或“继续”,尽管“接受并继续”更清楚。
在大多数情况下,通知在被执行之前不会消失,因此是用户在访问网站上的任何页面时首先看到的内容。 但是,您是否需要在每个页面上都获得用户同意? 您可以更有选择性,仅在实际需要时才请求 cookie 同意; 例如,当用户正在设置帐户或想要保存他们的设置时。


允许用户调整隐私设置
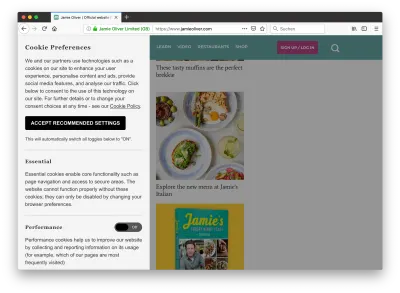
虽然前一个选项要求完全服从或完全锁定,但您可能更能理解用户的意图。 用户可能对他们的个人数据的暴露有强烈的感受,因此提供一个出路——与我们之前提到的个人问题不同——可以让他们留在网站上。 为此,我们可以添加一个更改设置的选项,然后是对不同组 cookie 的概述,其中一些是网站正常运行所必需的,而另一些则是可选的。
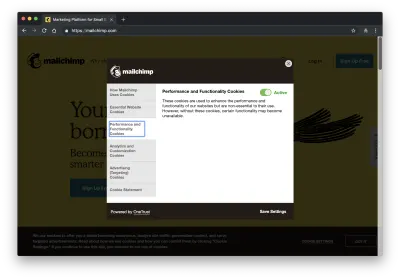
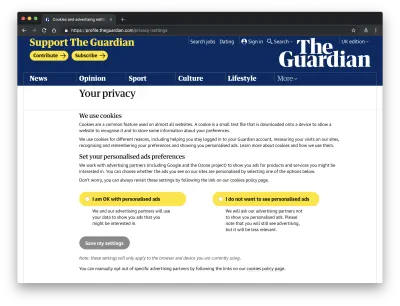
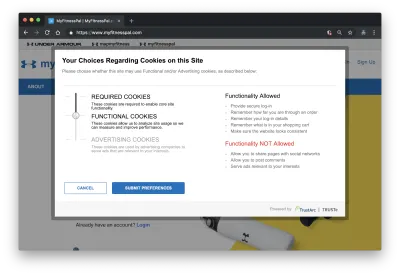
分组可能与 cookie 的目的有关,例如广告、分析和统计或测试。 它也可以更广泛,允许用户在“我可以接受个性化广告”或“我不想看到个性化广告”之间进行选择。 向用户解释一旦某组 cookie 被阻止,网站上的哪些功能将不可用也是一个好主意。 TrustArc 使用滑块来做到这一点,允许多个隐私级别,从只允许必需的 cookie 到功能性 cookie 到广告 cookie,同时还显示了它对网站整体功能的影响。







同意请求的微妙或突出显示
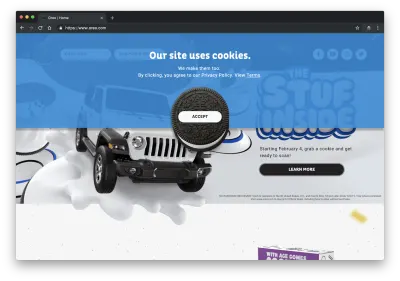
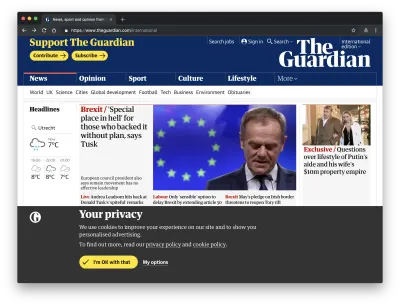
在布局方面,提示可能很微妙,几乎不引人注意,也可能很明显,难以忽视。 我们可以将它放置在页面的标题中,或者在视口的底部,或者我们也可以将它作为模态放置在页面的中心。 当用户滚动页面时,所有这些选项都可以是浮动和持久的,从而在获得同意之前阻止对部分内容(或整个内容)的访问。
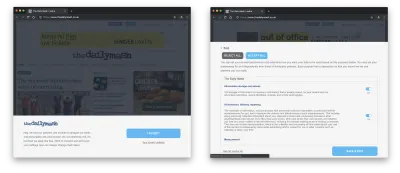
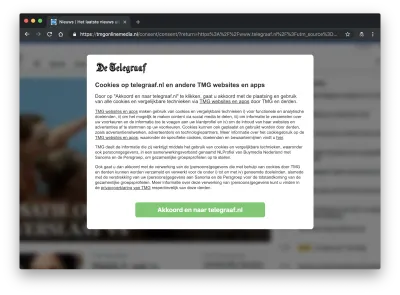
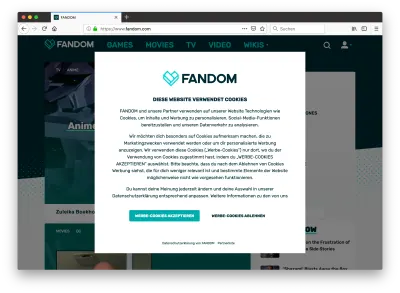
例如,De Telegraaf 在页面中间放置了一个详细的 cookie 同意,模糊了下面的内容,实际上是在劫持页面并挡路。 从我们测试的所有选项来看,这应该不是什么大的启示,这似乎是用户最讨厌的选项。 一般来说,微妙的提示应该是首选,它们需要显示的空间越小,整体用户的反应就越好。






按钮的外观和文字
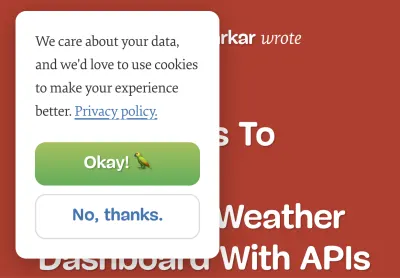
我们还需要考虑同意书的外观,尤其是按钮的设计和按钮上的措辞。 诸如“继续”或“保存并退出”或“继续使用该网站”之类的措辞会促使用户继续使用默认选项,事实上,许多用户可能会这样做。 有两个按钮更为尊重,一个用于授予同意的主要按钮,一个用于调整设置的辅助按钮,两个按钮都有中性的微观副本,例如“接受”和“拒绝”,或“好的”和“不,谢谢”。 这就是我们为 Smashing Magazine 选择的路径。





毫不奇怪,在所有选项中,用户对单击按钮即可拒绝所有 cookie 的选项感到非常高兴和赞赏。 一些用户对甚至提供了这个选项感到惊讶,虽然大多数用户选择同意,但每五个用户都拒绝同意。 通过这样做,他们假设该网站在没有 cookie 的情况下可以完全正常运行,这是理所当然的。
调整 Cookie 偏好
没有多少用户会在同意后考虑撤销或调整 cookie 设置,但当被要求这样做时,他们希望在隐私政策或 cookie 政策中找到网站页眉或页脚中的选项。 这并不奇怪,当然,如果用户希望这样做,我们需要在其中放置调整设置的选项。


用户了解他们何时被欺骗
到目前为止,整个体验应该非常简单,对吧? 好吧,如果一个商业模式严重依赖收集和跟踪数据,那么在选择任何东西时您可能会被迫进入阴暗区域,但最简单的选项会令人困惑并产生大量工作。 在我们的采访中,用户可以很容易地看穿公司的议程,甚至会说“啊,我知道你在那里做了什么”。 不过,有些事情比其他事情不那么明显。
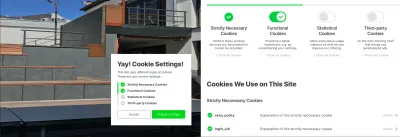
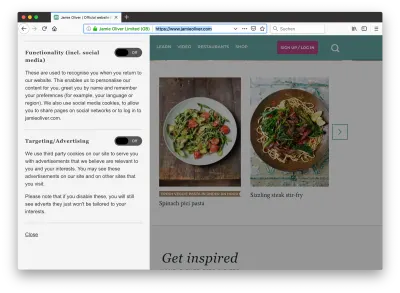
每当 cookie 同意建议选择查看 cookie 或调整 cookie 设置时,用户都希望看到所有 cookie 的概览,并能够调整哪些 cookie 应该允许设置,哪些不可以。 在界面设计方面,通常使用 cookie 同意小部件中的选项卡部分来完成,默认情况下会选择一些组。 功能 cookie、分析 cookie、广告 cookie 和网站设置 cookie 很常见。 这种级别的精细控制通常不是预期的,但它被认为是有用和友好的,因此是首选 - 但是,只有当整个类别的 cookie 可以一次取消选择时,只需点击一个复选框即可。
奇怪的是,一些实现走极端,为用户提供了第三方设置的每一个 cookie 的压倒性概述。 默认情况下,所有人都选择加入并不少见,而选择退出需要一个一个地点击它们中的每一个。 五个 cookie 似乎没什么大不了的,但网站上的数十个跟踪器慷慨地提供了超过 250 个 cookie,这是一个怪物。 在这种情况下,许多用户在几次选择退出后就放弃了,提供对其数据的完全访问权限并继续前进。

不幸的是,这只是表面现象。 想象一下带有“关闭×”按钮的 cookie 设置提示。 单击“关闭”会发生什么行为? 您是否希望提示被忽略然后最终重新出现? 或者您是否希望默认情况下选择退出所有跟踪脚本? 选择加入? 不出所料,大多数用户甚至都没有想那么远——他们只是希望弹出窗口消失。 没有人预计跟踪器会默认选择退出,但许多用户认为这是“临时的事情”,会在“某个时候”再次出现。 实际上,几乎所有时间,关闭提示都被网站所有者视为用户同意,事实上,所有 cookie 都已完全存储。 这不一定是用户所期望的。

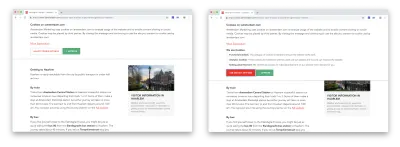
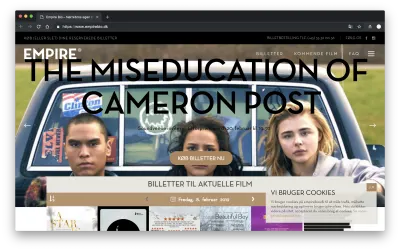
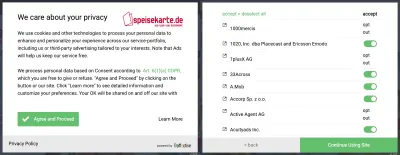
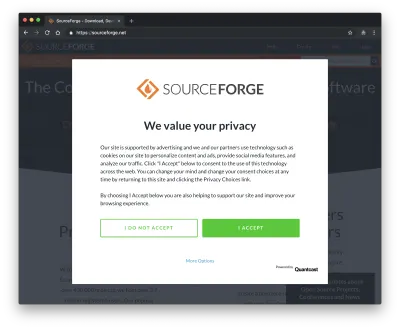
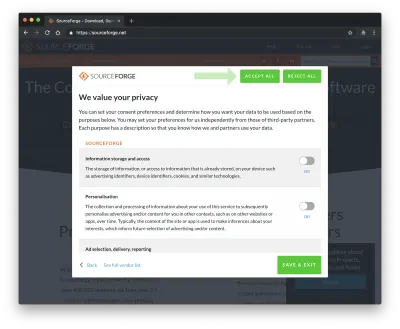
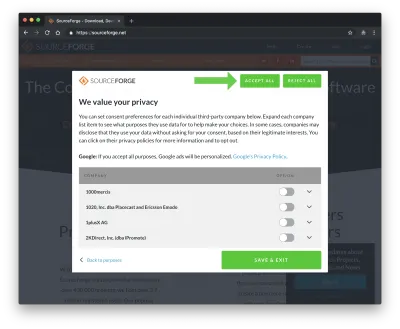
> 。 此外,“同意并继续”或“了解更多”的措辞并不明显。 (大预览)按钮和链接上的措辞给用户带来了极大的困惑。 在 Speisekarte.de 上,您可以选择“同意并继续”(主要的绿色大按钮)或“了解更多”(微妙的灰色链接,甚至没有下划线)。 单击“了解更多”后,您希望出现什么? 尽管许多用户希望出现隐私政策,但该操作实际上提示了 cookie 的管理,有 405 个广告选择、交付和报告合作伙伴、446 个信息存储和访问合作伙伴、274 个内容选择、交付和报告合作伙伴、372 个衡量合作伙伴和 355 个个性化合作伙伴。 “同意并继续”授权 1,852 个合作伙伴访问存储和评估客户的个人数据。 这还不算太破旧,不是吗?
所有这些合作伙伴的列表区域都可以滚动并不明显,也没有明显的方法可以取消选择所有这些合作伙伴。 您会觉得手动选择退出 1,852 次切换很有趣吗? 可能不是。 事实证明,您可以在窗口的左上角“取消选择所有”合作伙伴 - 但是,此选项以类似于面包屑导航而不是按钮的方式方便地呈现。 当然,所有合作伙伴都默认选择加入。 这是欺骗性的、不诚实的和不尊重的。
一旦你养成了默认拒绝 cookie 的习惯,你就会发现一些似乎很普遍的阴暗和可疑的做法。 有时公司会将 Facebook 和 Twitter 跟踪 cookie 放在“必要”类别中。 有时,拒绝 cookie 的选项很方便地隐藏在额外的“管理”选项后面。 有时可以选择退出分析,但用户会自动选择加入“匿名分析”。
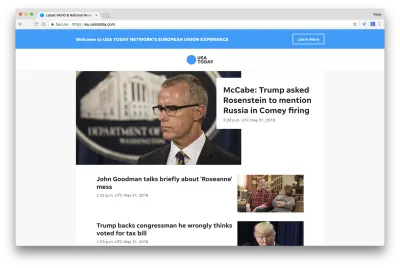
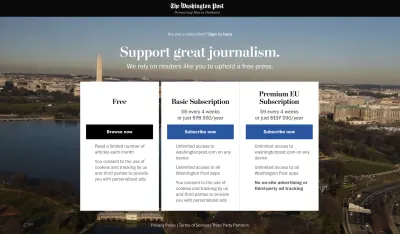
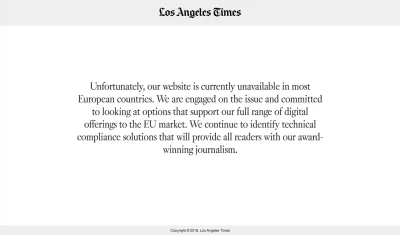
一些公司超越了这一点,如果用户希望避免跟踪,他们会发明新的业务方式。 有时它会显示为没有现场广告和跟踪脚本的“高级欧盟订阅”,有时会显示网站不可用或“欧盟体验”(坦率地说,它比非欧盟同行更快、更轻量级) )。 没有一个访问该网站的人喜欢这些选项中的任何一个。 这不应该是一个大的启示,但是有大量的用户,面对这种待遇,除了离开网站寻找替代品外,一无所有。



更好设计的指南和策略
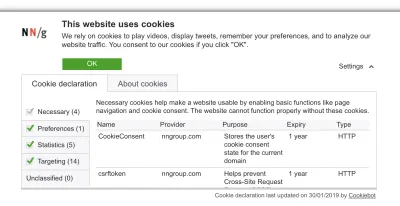
根据欧盟法规,每个 cookie、其提供者、目的、到期日期和类型都应在隐私政策中详细解释和阐述,以及许多服务,如 TrustArc、IAB 同意框架、Cookiebot、OneTrust、Cookie 同意和许多其他人开箱即用地提供此功能。 它们还提供了一个选项来自定义哪些 cookie 组应该作为选择呈现给用户,虽然默认体验不错,但通常可以用来使客户难以调整他们的设置。



归根结底,我们需要提供良好的体验,同时实现我们的业务目标。 我们可以通过一系列步骤来做到这一点:
- 我们需要对网站上所需的所有 cookie 进行审核和分组;
- 我们需要决定如何标记这些组中的每一个,哪些是必需的,哪些是可选的;
- 我们需要了解禁用一组 cookie 对网站功能的影响,并将每个选择传达给用户;
- 最后但同样重要的是,我们需要决定默认应该选择哪些设置,以及我们希望向用户呈现哪些自定义选项。
最简单的设计模式似乎是显而易见的。 如果您需要用户同意,请在标题或视口底部显示一个狭窄的通知通知。 无需模糊或变暗内容以使通知引人注目; 只要确保它不会与网站的其他部分融为一体。 如果可能,允许用户使用两个明显的按钮来接受或拒绝 cookie :“好的”和“不,谢谢”。 否则,根据 cookie 类别的概述,提供调整设置的选项。 在那里,您必须明确每个选择对网站功能的影响,并允许用户一次“批准所有”或“拒绝所有”cookie——针对整个网站和每个类别。
在哪里放置通知通知? 职位似乎并不重要——它对决策没有任何影响。 然而,覆盖一半页面的覆盖层被认为是最烦人的选项——它不应该太令人惊讶,因为它实际上会阻止页面上的大部分内容。 大多数用户几乎本能地知道他们会看到什么,他们也知道他们希望采取什么行动来继续使用该网站,因此冗长的解释会像推送通知或许可请求一样被迅速忽略或驳回。
在本系列的下一篇文章中,我们将研究通知 UX 和权限请求,以及我们如何更好地围绕它们设计体验 - 并考虑到用户的隐私。
- 第 1 部分:Web 表单中的常见问题和隐私
- 第 2 部分:更好的 Cookie 同意体验
- 第 3 部分:更好的通知 UX 和权限请求
- 第 4 部分:隐私意识设计框架
非常感谢 Heather Burns 在发表之前审阅了这篇文章。
