隐私用户体验:Web 表单中的常见问题和隐私
已发表: 2022-03-10我们行业中的许多对话都倾向于围绕强烈的意见和普遍的答案展开。 选择闪亮的新技术堆栈或坚持老派范式; 押注流行的框架或构建自己的自定义灯光框架; 使用引人注目的弹出窗口或坚持使用更平静、不那么烦人的解决方案。 我们倾向于对设计和开发有强烈的意见,因此我们同意和不同意,并无休止地争论,试图保护和解释我们的观点。 有时(而且可能过于频繁)以至于对话升级并导致令人讨厌的不满的阵营在任何事情上都没有达成一致。
然而,把我们带到那里的并不是固执。 一个简单的事实是,我们都有不同的背景、期望和经历。 但有时我们最终会争论所有可以接受的答案,并在一个根本不存在的地方寻求终极真理。 这种模式出现在常见的问题上:可访问性、性能、工具、工作流和命名约定。 它还重复了通常被认为是短暂的主题:道德和隐私。
过去,这些主题可能偶尔会出现在 Twitter 线程和博客文章的偏远边缘。 这些天来,我们已经非常清楚个人数据的收集和使用逐渐而悄无声息地获得了可怕的维度。 所以我们开始反击了。 通过公开抱怨与隐私相关的黑暗模式、不请自来的电子邮件、不正当的做法、严格的法律法规以及针对来自地狱的破坏性广告的广告拦截器战争进行反击。 当然,这些都是重要的对话,提高认识很重要; 但我们还需要一种适用的、务实的方法,在我们现有的、完善的流程中设计和构建符合道德和尊重的界面。 默认情况下,我们可以使用一些已建立的模式将隐私感知设计决策融入我们的界面。
作为 Smashing 在大学和学校的咨询和教学的一部分,在过去的几个月里,我有幸采访了来自比利时、荷兰、德国、乌克兰、美国、塞尔维亚、波斯尼亚和黑塞哥维那的 62 位不同年龄和经验的客户,奥地利、加拿大。 我的目标是确定这些天隐私对用户的作用,以及当涉及到各种接触点时,我们如此彻底地制作的界面是如何被感知的。 这些采访的结果是本系列文章的基础。
在这个由四部分组成的系列中,我们将探讨一些尊重隐私和数据收集的方法,以及如何处理臭名昭著的 GDPR cookie 同意提示、侵入性推送通知、光荣的许可请求、恶意第三方跟踪和离职经验:
- 第 1 部分:Web 表单中的隐私问题和隐私
- 第 2 部分:更好的 Cookie 同意体验
- 第 3 部分:更好的通知 UX 和权限请求
- 第 4 部分:隐私意识设计框架
为什么隐私感知接口不是默认设置?
想象一条美丽而真实的历史街道,铺着半碎的鹅卵石,小古董店和随意摆放在小路上的鲜花。 沿着如此迷人的街道漫步是一种美妙的体验,充满了城市的气味和声音,这些在日常琐碎的任务中不容易捕捉到。
现在想象一下,同一条街道上挤满了相似的商品农场,它们紧挨着堆放,贴满了促销海报、闪烁的广告、响亮的音乐,以及一遍又一遍地重复着吸引你注意力的营销信息。 与之前的体验相比,这是非常不同的,而且很可能不那么令人愉快。
不幸的是,在上述两种情况下,我们走在同一条街上的次数越多,我们就越习惯正在发生的事情,最终这些经历变得正常——甚至是预期的——沿着那条路。 随着时间的推移,我们往往会习惯事物的出现和运作方式,尤其是在广告方面,随着时间的推移,我们已经很好地学会了如何消除以我们的方式无休止地大声传播的营销信息。
当然,并非所有营销信息都是无效的。 事实上,大多数人都能接受它们,主要是因为它们无处不在,通常非常个性化,因此具有相关性。 我们认为它们是一种不必要的邪恶,它使我们的体验成为可能并为我们的体验提供资金,无论是阅读文章、玩游戏还是观看视频。 然而,随之而来的不仅仅是视觉噪音和广告的大量性能足迹,还有对私人数据的不断增加的跟踪、收集和持续评估。
如果您想知道为什么您有一天在搜索引擎中查找的产品在几个小时后不断出现在您的所有社交渠道中,这就是数据收集和重新定位的力量。
“
因此,我们每天参与的许多在线体验都比令人耳目一新和鼓舞人心的感觉更加破碎和令人沮丧。 经过多年对我们又爱又恨的网站的日常培训,我们已经习惯了——我们中的许多人不再注意到这些网站变得多么令人分心、具有侵略性和不尊重。
虽然无聊的弹出窗口和烦人的闪烁广告可能很容易被忽略或忽略,但偷偷摸摸的推送通知、模棱两可的文案、看似友好的应用程序中的阴暗后门以及伪装成 UI 一部分的欺骗性广告只不过是臭名昭著的、执行良好的喧嚣. 没有多少网站所有者愿意将这种体验强加给他们的客户,也没有多少客户会故意返回共享其私人数据以进行重定向或重用的网站。 有了这样的经历,信任和忠诚度就岌岌可危了,如今它们是极其稀有和珍贵的价值观,一旦失去就很难重新获得。

如果我们问自己为什么诚实的接口还没有取得突破,绕过并推开所有的罪魁祸首,一开始很难找到答案。 并不是设计师想要操纵客户,或者开发人员想要让体验变慢,或者营销人员乐于为了一次性的活动而无休止地挫败和混淆用户的体验。
在一个每个品牌都需要立即和不间断关注的世界中,关注变得非常稀缺,因此与带有微妙、谦虚营销信息的大声游击运动竞争可能会让人感到非常自卑。 聪明、微妙的活动可能是有效的,但它们需要不断地重新发明才能保持有趣——而且不能保证它们真的会奏效。 另一方面,依赖过去运行良好的解决方案要容易得多——它们是可预测的、易于衡量的,而且卖给客户也不难。
事实上,我们倾向于依靠可预测的 A/B 测试来为我们提供明确的答案,以获得可衡量的、可量化的见解。 但是,当谈到道德以及界面对忠诚度和信任度的长期影响时,我们就毫无悬念了。 我们缺少的是一种明确的、负担得起的策略来满足业务需求,而无需采用过去被证明是有效的可疑做法。
多年来,在我与营销团队进行的大多数对话中,对营销中所有以用户体验为中心、保护客户的变化的主要反对意见是一个简单的事实,即营销团队一秒钟都不相信他们可以具有竞争力作为良好的 ol' 主力技术。 因此,虽然平静、合乎道德和隐私意识的界面当然会让用户受益,但摆脱现状会极大地损害业务并降低公司的竞争力。
可悲的是,他们可能是对的。 我们大多数人都使用知名的服务和网站,这些服务和网站拥有我们非常讨厌的所有卑鄙做法。 跟踪、收集和处理数据是他们商业模式的核心,这使他们能够将其用于广告和销售目的。 事实上,他们成功了,对于许多用户来说,交易隐私是可以接受的成本,因为所有这些巨头都免费提供了所有美妙的好处。 除此之外,摆脱这些好处是非常困难、耗时且非常痛苦的,因此除非一家公司对用户的伤害超出了收集和销售数据的范围,否则他们不太可能离开。

你们中的许多人可能还记得第一个移动界面笨拙、怪异和缓慢的黄金岁月,当一切似乎都不合适时,我们拼命尝试用自适应和像素填充闪亮的新手机上所有那些神奇的矩形- 完美的布局。
尽管有良好的意图和奇妙的想法,但我们的许多第一个界面都不是很好——它们只是没有很好地执行潜在的伟大想法。 随着时间的流逝,这些接口慢慢消失了,取而代之的是设计得更好的解决方案,这些解决方案是在研究和测试的彻底努力以及逐渐、持续的改进中慢慢形成的。 今天我们很少看到并经常使用其中一些旧界面。 有时它们仍被锁定在应用程序生态系统中,从未更新或重新设计,但竞争对手匆忙将它们推开。 他们只是没有足够的竞争力,因为他们不够舒适,无法让用户实现他们的目标。
我想知道新一波隐私和道德意识应用程序是否也会发生同样的情况。 精心设计的小型应用程序,可以很好地完成简单的任务,非常注重道德、尊重和诚实的像素,没有阴暗的后门和心理技巧。 我们不能指望巨头在一夜之间改变,但是一旦这些替代解决方案开始成功,他们可能会被迫改进他们的模型作为回应。 我坚信,妥善保管用户数据可以成为竞争优势和独特的销售主张,这是您所在领域的其他公司所没有的。
但是,要做到这一点,我们需要了解用户的共同痛点,并建立设计人员和开发人员可以轻松使用的界面模式。 我们将从常见的隐私问题和看似明显的界面组件开始:Web 表单中经常出现的与隐私相关的问题。
消除隐私问题
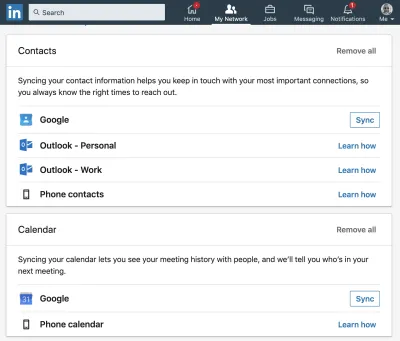
因此,您设计了一个很棒的新功能:通过从 Facebook、LinkedIn、Twitter 甚至他们的联系人列表中导入联系人来将您的客户与他们的朋友联系起来。 想象一下,如果您现有的客户中只有一小部分选择使用该功能,在您的精彩平台上与数十名和数百名他们的朋友联系,那么对您的注册产生巨大影响! 不幸的是,该功能可能难以起飞,不是因为它设计得不好,而是因为多年来用户一直面临大量滥用隐私的情况。
还记得与几个朋友的尴尬谈话吗?他们想知道他们前几天从你那里收到了一份不寻常的邀请? 当然,您并不是有意惹恼您的朋友,但您刚刚注册的服务很乐意在未经您明确许可的情况下代表您通知您的朋友。 安装过程中推荐的默认设置可能包含太多带有模糊标签的复选框,或者应用程序可能无法正常工作。 您当时没有考虑任何事情,但下次您肯定会三思而后行,然后再选择所有这些复选框。
一般来说,当被问及客户似乎担心什么样的隐私问题时,人们提出了以下担忧,按数量或严重程度排列:
- 跟踪和评估用户偏好、位置等。
- 复杂的隐私政策变更
- 对免费或免费增值服务缺乏信任
- 应用程序或网站上令人不安和烦人的广告
- 以商业和政治信息为目标
- 不需要的通知和营销电子邮件
- 没有适当控制个人数据
- 将个人偏好暴露给第三方
- 难以删除个人信息
- 难以取消或关闭帐户
- 服务器上存储数据的安全性
- 上传信用卡或护照扫描照片
- 将个人数据用于商业目的
- 公开公开私人信息和电子邮件
- 公开搜索历史
- 潜在雇主的社会概况
- 代表用户发布的应用程序
- 难以导出个人数据
- 难以取消订阅
- 未明确提及的隐藏费用和成本
- 导入朋友的联系方式
- 在线拖钓和跟踪
- 登录名、密码和信用卡详细信息的数据泄露
- 入侵 Gmail、Facebook、Twitter 或 Instagram 帐户
看到我们简陋的界面引起了如此多的关注,在我们的客户中产生了怀疑、不确定性和怀疑,这真是令人惊讶。
不过,它们并不是凭空出现的。 事实上,关于隐私的对话通常有一个共同点:用户必须学习的可怕的先前经历——艰难的方式。 通常不是那些密码输入噩梦或令人沮丧的验证码; 相反,这是在线购物后的信用卡欺诈,以及来自公司试图引诱您的永无止境的电子邮件; 以及以用户的名义慷慨发布的不请自来的帖子、签到和推荐。 因此,对于大多数客户来说,几乎任何个人数据请求的默认行为和响应都是“阻止”,这不足为奇,除非应用程序提出了一个强有力的、易于理解的案例来说明为什么应该授予权限。
这适用于导入联系人和使用社交登录登录:没有人愿意通过随机邀请向他们的朋友发送垃圾邮件,或者让应用程序通过自动签入消息污染他们的个人资料。 另一方面,匿名数据收集总是获胜。 每当“匿名”一词出现在隐私政策、安全更新或 Web 表单中时,客户就不太愿意分享他们的个人数据。 他们知道这些数据是出于营销目的而收集的,不会用于专门针对他们,因此他们对此完全没有任何问题。 因此,如果您需要收集一些数据,但不需要针对每个单独的客户,您可能会减少对客户的担忧。

在我们的采访中,用户经常谈到“过去被烧毁”,这就是为什么他们在授予任何类型的在线数据或活动的权限时往往要小心。 一些用户将拥有一张专门用于在线购物的信用卡,并通过他们的手机通过 2 因素授权得到严格保护; 其他人会为新帐户和注册提供专门的垃圾邮件或一次性电子邮件地址,而其他人则永远不会在社交网络中分享非常私人的信息。 然而,这些用户都属于极少数,他们中的大多数人在过去经历过重大隐私问题后都改变了态度。
我们必须设计我们的界面来减轻或消除这些担忧。 显然,这与诱骗客户发布、分享、参与和为我们的平台增加价值的可疑做法背道而驰,从而暴露他们的个人数据。 这也可能与严重依赖广告和最大化客户费用的公司的业务目标背道而驰。 但是,在用于让用户留在网站上的技术和利用他们的隐私之间存在细微差别。 我们需要消除隐私问题,有一些直接的方法可以做到这一点。
Web 表单中的隐私
虽然避免可选输入字段并仅询问填写表单所需的信息是一种很好的做法,但在现实世界中,Web 表单经常被看似随机的问题所毒害,这些问题在用户的上下文中显得完全不相关。
这样做的原因不一定是恶意的,而是技术债务,因为该站点可能对所有表单都使用站点范围的组件,并且它根本不允许足够的灵活性来适当地微调表单。 例如,在询问用户姓名时,我们已经习惯于在表单中将全名分解为名字和姓氏,有时在中间加上中间名。
从技术角度来看,以这种方式保存结构化数据要容易得多,但是在现实生活中的对话中询问一个人的名字时,我们几乎不会专门询问他们的名字或姓氏,而是询问他们的名字。 在一些国家,例如印度尼西亚,姓氏很少见,而在另一些国家,中间名极为罕见。 因此,将输入组合到一个“全名”输入字段中似乎是最合理的,但在大多数 Web 表单中,这种情况很少见。
这意味着在实践中,有时必须提出看似随机的问题,即使它们并不是真正需要的。 另一方面,营销团队通常需要有关其客户的个人信息,以便能够捕捉并将受众的范围和细节展示给他们的潜在广告商。 性别、年龄、偏好、习惯、购买行为以及介于两者之间的一切都属于这一类。 这不是用户愿意在没有正当理由的情况下自愿交出的那种数据。
在对用户进行采访时,我们发现了一些常见的与隐私相关的数据点,这些数据点被认为具有“太私密、太侵入性”的性质。 显然,这在很大程度上也取决于上下文。 收货地址在结帐时完全可以接受,但在帐户注册表单中不合适。 匿名捐赠表格中的性别是不合适的,但在约会网站上却完全合理。
一般来说,当被问及以下细节(按数量级或严重性)时,用户往往会提出担忧:
- 标题
- 性别
- 年龄
- 生日
- 电话号码
- 个人照片
- 信用卡或银行详细信息
- 签名
- 护照详情
- 社会安全号码
诚然,只有少数用户会因为表单询问他们的头衔或性别而放弃该表单。 但是,如果问题以不恰当的方式提出,或者许多问题似乎无关紧要,所有这些干扰就会开始叠加,当我们作为设计师想要确保清晰并获得所有信息时,就会产生怀疑和不确定性。排除潜在的干扰。 为避免这种情况,我们需要解释为什么我们需要用户的数据,并在客户希望将数据保密时提供出路。
解释为什么需要用户数据
随着大量数据泄露、诈骗邮件和网络钓鱼网站不断提醒用户数据滥用的潜在影响,他们理所当然地对在线共享私人信息产生怀疑和担忧。 当被要求在表单中添加一些看似无害的单选按钮和输入字段时,我们很少有第二个想法,但结果往往不仅是转化率下降,而且是客户对品牌及其产品的长期不信任。
结果,您最终可能会像一位面试官所说的那样,提交随机数据只是为了“通过大门”。 有些人会通过提供随机答案来创造性地反击“弄乱结果”。 当被要求输入电话号码时,有些人会首先输入正确的号码(主要是因为他们希望输入验证电话号码的正确格式),然后修改几位数字以避免垃圾电话。 事实上,网站试图收集的个人数据越多,输入故意不正确的可能性就越大。

但是,当客户完全理解为什么需要特定的私人信息时,他们很少会担心; 当需要私人信息而没有充分解释时,就会产生疑问。 虽然公司可能很清楚为什么需要有关其用户的特定详细信息,但对用户来说可能根本不明显。 相反,它可能会显得可疑和令人困惑——主要是由于缺乏对为什么实际需要它以及它是否可能被滥用的简单理解。

根据经验,准确解释为什么需要私有数据总是一个好主意。 例如,如果包裹无法送达,可能需要一个电话号码来联系客户。 他们的生日可能需要为忠诚的客户定制一份特别的礼物。 设置新银行账户时,可能需要护照详细信息进行身份验证。
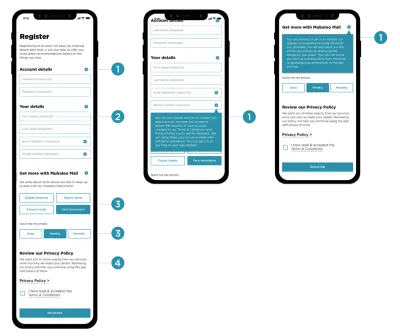
所有这些原因都必须在输入字段旁边明确说明为提示; 例如,在点击或点击信息图标后显示,以避免混淆和误解。 出于同样的原因,如果您知道某些问题可能对特定客户群感到奇怪,请将它们设为可选,并指出如果它们似乎不适用,可以跳过它们。
向用户保证您认真对待他们的隐私也是一个好主意,他们的数据将受到保护,最重要的是,不会用于任何有针对性的营销目的,也不会与第三方共享。 令人惊讶的是,对于大量用户来说,后者似乎比前者更重要,因为他们不希望自己的数据“最终出现在随机、不方便的地方”。
始终提供出路
我们都经历过:现实很少是一组简单的二元选择,而且往往是一系列可能性,没有一组明显的预定义选项。 然而,我们的界面通常期望对相当模糊的问题有一个单一的、明确的答案,这不是很讽刺吗?
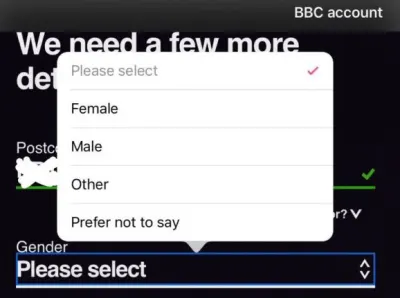
在设计头衔和性别的选项时,我们倾向于以共同的模式思考,提供一组严格的可预测选项,基本上决定一个人应该如何识别自己。 不过,这不是我们这样做的地方。 因此,对于一些用户来说,这些选项感觉“光顾和不尊重”也就不足为奇了。 经常出现此问题的一个常见领域是问题的框架和措辞。 性别中立的措辞更少干扰,更尊重。 您可以保持语气更笼统,而不是指代特定的性别; 例如,询问配偶而不是妻子或丈夫的年龄。

为避免锁定,如果客户想要自己指定输入或不想共享该数据,始终提供出路是一个很好的策略。 对于标题和性别,它可能就像提供一个允许客户指定自定义输入的附加输入字段一样简单。 如果客户希望完全避免这个问题,那么带有“我不想说”或“我想跳过这个问题”的复选框将是一个简单的出路。
总是问你需要什么,永远不要更多
哪个问题对你来说似乎更私人化:你的年龄还是你的生日? 在与用户的对话中,前者被认为不如出生日期那么个人化,主要是因为前者更广泛和笼统。 实际上,尽管公司很少需要特定的出生日期,但所需的输入包含日、月和年的掩码。
这通常有三个原因。 一方面,营销团队通常想知道客户的年龄以了解服务的人口统计数据——对他们来说,具体的出生日期并不是真正必要的。 另一方面,当一家公司想在客户生日那天向他们发送定制礼物时,他们确实需要日期和月份,但不一定需要年份。

最后,根据当地法规,验证网站访问者是否超过特定年龄阈值可能是一项法律要求。 在这种情况下,询问客户是否超过 18 岁可能就足够了,而不是询问他们的出生日期,或者只询问他们的出生年份。 如果他们确实未满 18 岁,他们可能无法访问该网站。 如果他们肯定年满 18 岁,他们可以访问该网站。 只有当用户可能刚好低于或高于18 岁(18 年前出生)时,才会出现月份提示。 最后,只有当绝对有必要检查用户是否足够大可以进入站点时,才会出现日期输入。
在设计年龄或出生日期的输入时,请考虑您需要的特定数据点并相应地设计表单。 尽量减少所需的输入量,并(再次)解释为什么需要输入。
在询问敏感细节时,请提前为客户做好准备
虽然用户可以通过标题、性别、年龄、生日,甚至电话号码输入找到“通过大门”的方法,但当被要求提供照片、签名、信用卡、护照详细信息或社会安全号码。 这些细节非常个人化,客户往往会花费大量时间填写这些输入字段,从而大大减慢速度。 通常这个区域是用户花费最多时间的地方,也是他们最常放弃的地方。
当被要求输入此类数据时,客户通常会在界面周围徘徊,从上到下、从右到左扫描或上下滚动——几乎希望能找到一个令人放心的确认,即他们的数据将得到安全处理。 几乎没有人会在没有短暂的保证阶段的情况下在移动设备和台式机上盲目地加载他们的个人照片或输入他们的护照详细信息。
有一些策略可以缓解用户此时可能存在的担忧。 由于用户的进度明显减慢,因此请始终提供保存并稍后完成的选项,因为某些用户可能手头没有详细信息。 您可以询问他们的电话号码或电子邮件,以便在几小时或几天后发送提醒。 此外,请考虑通过明显的提示甚至弹出窗口向用户保证您认真对待他们的隐私并且您永远不会与第三方分享详细信息。
提前让客户为所需的输入做好准备也是一个好主意。 您甚至可以在他们开始填写表格之前要求他们准备护照和银行账户详细信息,以设定正确的期望。
越是敏感的私人细节,就越少有可笑的言论空间。 伴随文案的语气和语气很重要,就像错误消息的副本一样,它应该是自适应的和简洁的,告诉用户一个问题以及如何解决它。
不要期望临时账户的准确数据
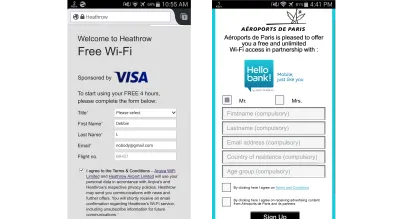
您以前来过这里:您可能正在咖啡店快速吃点东西,或者在购物中心等待您的配偶,或者在机场停留几个小时。 您可能很快就会发现一个免费的 Wi-Fi 热点并连接到它。 突然,一个优雅的弹出窗口出现了它的辉煌外观,通知您大约 15 分钟的免费 Wi-Fi,以及冗长的文本段落、自动播放的视频广告、令人痛苦的小按钮、微小的复选框和微型法律的多功能曲目通知。 您的目光会直奔最重要的地方:提示您使用 Facebook、Twitter、Instagram、SMS 或电子邮件登录的注册区域。 你会选择哪个选项,为什么?
在我们的采访中,我们一遍又一遍地注意到同样的行为:每当客户觉得他们在一个临时的地方或状态(也就是说,他们不觉得他们可能很快就会回来)时,他们不太可能提供准确的个人资料。 这适用于机场以及餐厅和购物中心的 Wi-Fi。 所需的注册通常与不请自来的营销电子邮件相关联,大多是令人讨厌的无关紧要。 毕竟,如果他们只从史基浦机场飞过一次,谁愿意收到来自史基浦机场的通知?

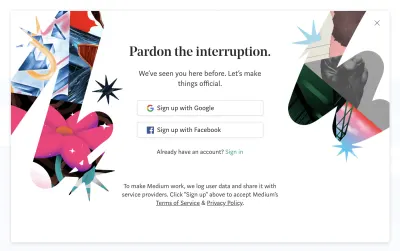
事实上,用户最不可能使用 Facebook、Twitter 或 Instagram 登录,因为他们担心第三方服务会代表他们发布(我们将在本系列的后面更详细地介绍这些问题)。 许多客户只是不愿意让不知名的第三方进入他们认为是他们的“私人领域”。 SMS 和电子邮件都完全可以接受,但尤其是在旅行时,许多客户不确定是否会收取短信费用,而是转而使用电子邮件。 因此,永远不要强制进行社交登录并通过 SMS 确认或电子邮件注册提供出路,这一点至关重要。
然而,如果选择了电子邮件选项,只有少数人会在注册时提供他们有效的个人或企业电子邮件。 有些人保留垃圾邮件,用于新帐户、快速确认、随机通讯和在街角的印刷店打印文件。 该电子邮件几乎从未被检查过,而且经常充满垃圾邮件、随机通讯和不相关的营销电子邮件。 您精心制作的消息很有可能会与这些消息一起享受良好的陪伴,这些消息通常是未打开和未读的。
Other people, when prompted to type in their email, provide a random non-existent @gmail.com account, hoping that no verification will be required. If it is required after all, they usually return and provide the least important email account, often a trash email.
What happens if the service tries to ensure the validity of the email by requiring user to retype their email one more time? A good number will try to copy-paste their input into the email verification input field, unless the website blocks copy-paste or the email input is split into two inputs, one for the segment before the @ symbol, and one after it. It shouldn't be too surprising that not a single customer was particularly thrilled about these options.
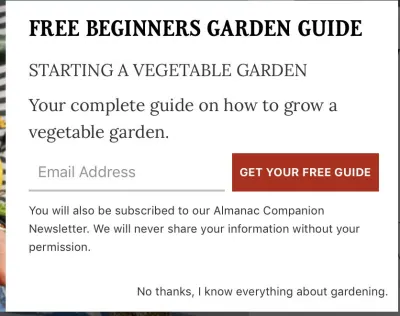
Users seem to highly value a very strict separation between things that matter to them and things that don't matter to them — especially in their email inbox. Being burned with annoying marketing emails in the past, they are more cautious of letting brands into their private sphere. To get their attention, we need to give customers a good reason to sign up with an active email account ; for example, to qualify for free shipping, or auto-applied discounts for loyal customers, or an immediate discount for next purchases, or a free coffee for the next visit. One way or another, we need to deserve their trust, which is not granted by default most of the time.
Don't Store Private Data By Default
When setting up an account, it's common to see interfaces asking for permission to store personal data for future use. Of course, sometimes the reason for it comes from the objective to nudge customers into easy repurchasing on future visits. Often it's a helpful feature that allows customers to avoid retyping and save time with the next order. However, not every customer will ever have a second order, and nobody will be amused by an unexpected call from the marketing department about a brand new offering.
Customers have no issues with storing gender and date of birth once they've provided it, and seem to be likely to allow phone numbers to be stored, but they are less likely to store credit card details and signature and passport details.
Some customers would even go as far as taking the time to write a dedicated email requesting passport details to be removed after a successful identity verification.
“
Hence, it's plausible to never store private data by default, and always ask users for permission , unchecking the checkbox by default. Also, consider storing details temporarily — for a few weeks, for example — and inform the user about this behavior as they are signing up.
In general, the more private the required information is, the more effort should be spent to clearly explain how this information will be processed and secured. While a subtle text hint might be enough when asking for a phone number, passport details might need a larger section, highlighting why they are required along with all the efforts put into protecting user's privacy.
Users Watch Out For Privacy Traps
The more your interface is trying to get silent consent from customers — be it a subscription to email, use of personal data, or pretty much anything else — the more customers seem to be focused on getting this done, their way. It might seem like a tiny mischievous checkbox (opted-in by default) might be overlooked, yet in practice customers go to extremes hitting that checkbox, sometimes as far as tapping it with a pinky finger on their mobile phones.
With a fundamental mistrust of our interfaces, customers have become accustomed to being cautious online . So they watch out for privacy traps, and have built up their own strategies to deal with malicious and inquisitive web forms. As such, on a daily basis, they resort to temporary email providers, fake names and email addresses, invalid phone numbers, and random postal codes. In that light, being respectful and humble when asking for personal data can be a remarkably refreshing experience, which many customers don't expect. This also goes for a pattern that has become quite a nuisance recently: the omnipresent cookie settings prompt.
In the next article of the series, we'll look into these notorious GDPR cookie consent prompts, and how we can design the experience around them better, and with our users' privacy in mind.
- Part 1: Privacy Concerns And Privacy In Web Forms
- Part 2: Better Cookie Consent Experiences
- Part 3: Better Notifications UX And Permission Requests
- Part 4: Privacy-Aware Design Framework
