视觉传达原理
已发表: 2022-03-10视觉叙事可能令人生畏。 我们被教导用文字交流,但文字并不总是传达信息和想法的最佳方式。 有时,讲述故事的最佳方式是通过精心制作的视觉效果,而不是长段文字。 创造视觉效果不是为设计师、插画家或艺术家保留的。 这是一项任何人都可以每天学习并付诸实践的技能。
让视觉交流变得更自在的关键是忘掉你下意识地收集的规则。 长大后,我喜欢用艺术字创作彩虹文字,添加精美的文档边框,以及在 Dafont 上下载装饰字体。 我在小学的工作都是这样的:

我只是为了好玩而玩弄字体和样式。 我不知道是什么构成了“好”或“坏”的视觉设计。 回顾这首诗,排版客观上难以阅读。 但是,我特意找到了与每个形容词相匹配的字体,并使每个标题的字体样式相同。 通过这些游戏时刻,我开始为我的视觉直觉打下基础。

视觉讲故事是使用您可以看到的事物传达想法的过程。 随着年龄的增长,视觉叙事变得更加令人生畏,因为我们习惯于相信视觉是幼稚的或纯粹的装饰性的。 我们被告知所有的文字都需要用 12pt Times New Roman 和双倍行距在信纸大小的纸上。 我们被告知,减少感叹号和表情符号“更专业”。 我们会找诸如“我不够艺术”之类的借口。

今天,我每天都与视觉交流。 我指导新兴设计师发展他们的视觉直觉,并为在家上学的家庭设计产品。 成为一个更好的视觉故事讲述者就是平衡游戏和实践与原则的基础。 这是关于在享受艺术字乐趣和使用 Times New Roman 安全游戏之间找到快乐的媒介。
在本文中,我们将探索视觉原理,强调为什么视觉叙事是一项值得每个人学习的宝贵技能,并展示如何通过游戏提高视觉叙事能力。
显示 > 讲述
所有的视觉叙事都可以分解为一组具体的原则。 为了让您轻松进入主题,让我们了解排版如何为所有视觉叙事奠定基础,并检查有效视觉效果中共享的原则。
排版奠定了基础
您并不总是需要添加插图或图形来直观地传达想法! 良好的排版为所有视觉叙事奠定了基础。 野外有很多排版资源,但我最大的两条建议是:
- 坚持一种字体。
查找具有多种粗细和样式的字体。 组合不同的字体很困难。 我现在最喜欢的 Google 字体是 IBM Plex Sans 和 Inter。 - 一次改变一件事。
在字体样式之间创造足够的对比是一门艺术。 我的建议是一次只更改一个轴:尺寸、重量、样式和颜色是最受欢迎的更改内容。
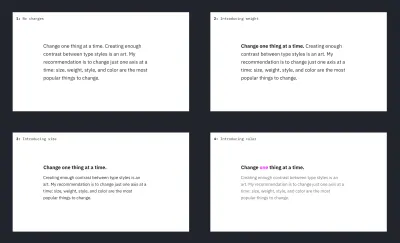
这是一个使用简单排版的视觉叙事的例子。

- 在版本 1 中,我对整个正文使用相同的样式。
- 在版本 2 中,我将页面上最重要的文本加粗:“一次更改一件事”
- 在版本 3 中,我减小了段落文本大小并将标题移到了自己的行中。
- 在第 4 版中,我用粉红色突出显示单词“one”以表示重要性,并将段落文本设置为较浅的灰色阴影。
对排版的小调整通常比添加更多单词更能传达信息。 在考虑添加视觉效果之前,请始终先尝试排版。 排版不仅仅是选择字体。 您可以通过调整大小、粗细、构图和颜色来更改文本的重要性。 想想什么是最重要的,并确保它在正文中脱颖而出。
排版资源
- Jessica Hische 的谈话类型
- 设计事物:排版检查表
好的视觉效果有什么共同点?
好的视觉效果有重点,一目了然地传达最重要的想法。 报告应该内容丰富,但易于浏览。 流程图应突出新旧流程之间的差异。 当您创建视觉效果时,很容易一次用太多的想法让观众不知所措。 最好的视觉效果通过将注意力吸引到最重要的事情上来保持清晰的信息。
我花了很多时间指导新兴产品设计师进行产品组合构建。 设计作品集通常由一些案例研究组成,这些案例研究从头到尾贯穿了设计师的思维过程。
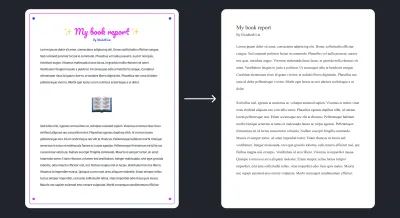
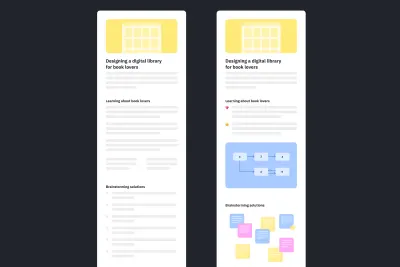
以下是投资组合案例研究的两个低保真草图。 这有点夸张,但左边的那个不太成功,因为故事没有视觉效果。 右边的更容易扫描,因为有显示设计者过程的图像。

良好的视觉传达者可以突出视觉中最重要的部分。 在上面的案例研究图中,我故意屏蔽了正文,并使两个版本几乎相同。 我试图尽量减少所有的视觉干扰。 如果我添加填充正文,则图形更难理解,因为它在视觉上变得混乱。

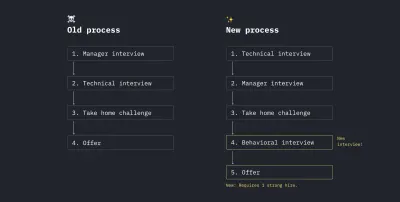
当您需要传达流程中的更改时,视觉效果也很有帮助。 例如,如果您的公司重组了招聘流程,那么展示一个突出显示更改的前后流程图可能会有所帮助。 想象一下这些变化:
- 我们把技术面试从第二步移到了第一步;
- 我们添加了行为面试作为最后一步;
- 我们现在需要至少一名优秀的员工才能获得报价。
这似乎很明显,但我们倾向于默认使用工作场所的电子邮件和文档。 之前和之后的视觉效果很棒,因为它们可以帮助人们想象差异。

在下面的示例中,您会注意到我谨慎地使用颜色作为突出流程中新增内容的一种方式。 颜色是吸引人们注意视觉重要方面的最佳方式之一。

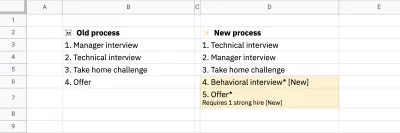
您可以使用任何东西(包括笔和纸)创建图形! 我在上面使用 Figma 是因为我熟悉该工具,但是您可以使用像 Google Sheets 这样简单的东西来创建类似有效的视觉效果。

视觉效果是一种工具,您可以使用它来增加任何想法的清晰度。 请记住,您不必总是添加图形或插图。 只需对排版和演示文稿进行细微调整,您就可以进行很多交流。 只要确保专注于最重要的想法并确保它闪耀。
创建视觉效果的工具
- Figma 具有更高的学习曲线,但提供了最大的灵活性。
- Whimsical 易于使用,并具有用于创建常见视觉效果(如流程图)的模板。
- 壁画就像一个数字白板。 它非常适合协作并具有模板。
通过游戏开发视觉效果
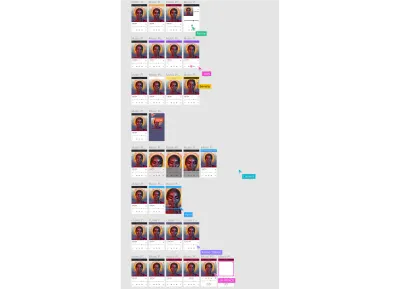
开发视觉效果需要时间、游戏和实验。 如果您是从头开始创建视觉效果,那么您的第一次尝试永远不会是最好的! 我在设计行业已经有一段时间了,但我仍然每天都在失败和迭代。 这是我最近针对流程中的一个屏幕进行的设计迭代的屏幕截图。

学习如何成为一个更好的视觉故事讲述者就是实践和迭代。 在我的设计课上,我教学生通过将其变成竞赛来进行迭代。 我将学生分成小组,目标是让每个小组在设定的时间段内获得最多的迭代。 对于这项活动,我鼓励学生在迭代时一次更改一件事。

这个练习让学生们乐于尝试很多可能不起作用的事情。 在 15 分钟的迭代之后,我让小组讨论他们最喜欢哪些设计。 为什么你觉得你选择的设计是最有效的?
迭代可能看起来令人生畏,但它实际上是一个非常有趣的过程。 当您开发视觉效果时,首先要考虑您希望观众学习的一件事。 想象一下,我们的目标是传达您需要保持 6 英尺的距离以防止 Covid-19 的传播。
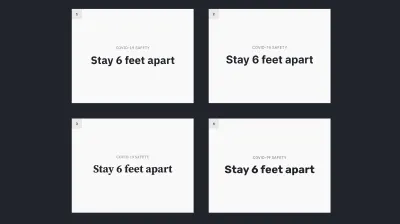
我总是先从设置排版开始。 这是一系列迭代,我只调整字体大小、粗细和样式。

对于每次迭代,我只改变了一件事! 你认为哪个版本的效果最好? 就个人而言,我认为最后一次迭代效果最好,因为信息响亮而清晰。 接下来,我尝试了几种不同的字体。 每种字体都有不同的个性:

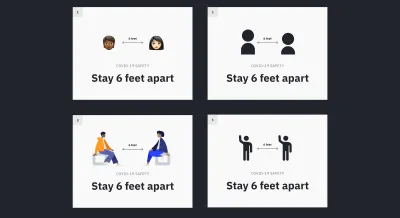
在尝试了字体之后,我们可以尝试在海报上添加图形或插图。 您不必成为插画家即可创建图形。 网上有很多资源可以用来组成图形。
- 在版本 1 中,我使用了 Apple 表情符号。
- 在版本 2 中,我使用两个圆形和一个矩形绘制了一个人的图标。
- 在版本 3 中,我使用了插图库 Humaaans。
- 在版本 4 中,我使用了 Apple 的符号集。

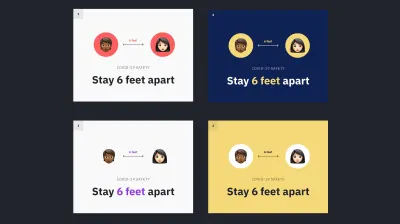
这些指示都是有效的。 方向 2 和 4 感觉更像是官方的政府图形,但方向 1 和 2 感觉更有趣和更有吸引力。 有了我们所有的组件,我们可以尝试添加样式和颜色。 谨慎使用样式和颜色很重要,因为它们会淹没信息。

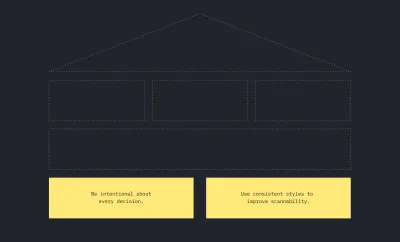
所有这四个迭代都运行良好! 方向 (2) 和 (4) 吸引了观众的眼球,因为它们在背景中使用了纯色块。 由于背景的简单性,方向 (1) 和 (3) 可能更容易扫描。 我喜欢方向 (3) 如何使用紫色突出“6 英尺”指南。
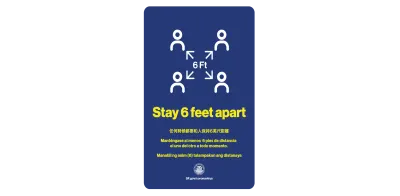
这就是旧金山“保持 6 英尺距离”海报的实际样子。 它很好地传达了信息。 最重要的文字“保持 6 英尺相距”以黄色突出显示,它还包括一个简单的图形,重新强调了信息。

开发视觉效果的资源
- 视觉设计基础
- 设计原则:视觉感知与格式塔原则
- 弗兰克·奇梅罗的设计形状
下一步是什么?
下次您设计幻灯片、制作海报或创建文档时,请考虑加入一段视觉故事。 从小处着手,用排版强调文本的重要部分。 如果您决定添加视觉效果,请记住您不必使用花哨的工具。 尝试从铅笔和纸或您熟悉的任何工具开始。 视觉叙事是关于交流想法,而不是创造艺术作品。
如果您不确定从哪里开始,下面是一些很棒的资源:
- 异想天开
- 无花果
- 胡曼人
- 苹果的符号集
- 最好的免费谷歌字体
- 免费矢量插图
任何人都可以学习用视觉进行交流! 我建议与朋友或同行分享您的工作,看看您的信息是否得到传达。 尽早并经常获得反馈将改善您的工作和想法。 你迭代得越多,你在未来就会越快越好。 通过练习和玩耍,您将开始收集自己的视觉原理并建立自己的视觉基础。
