如何使用 CSS 重叠多个图像
已发表: 2020-07-15CSS 代表级联样式表。 它是一种样式表语言,以 HTML 等标记语言定义文档的表示。 级联样式表区分内容和其他视觉呈现,如颜色、布局、字体和主题。 这种区分增强了对内容的访问并控制了演示的规范。 CSS 为所选网页定义了一个通用主题,并且在整个网站中都可见。 CSS 文件的细节保持分开,以减少复杂的问题和冗余的内容结构。
CSS 可用于重叠多个图像,即将一个图像放在另一个图像的顶部。 有三种方法可以做到这一点。 让我们一一来看看它们。
1. 使用 CSS 网格:
CSS Grid 是最强大的二维 CSS 功能,可以处理行和列以及其中的内容。 通过使用 CSS 规则,您可以同时使用父元素和子元素。 CSS 中的网格从根本上改变了您布局网页及其内容的方式。 要使用网格,您应该了解网格容器、网格项、网格线和网格单元。 它还包括其他术语,如网格轨道和网格区域。 网格容器的子元素可以将它们自己定位,就好像它们似乎与其他元素重叠一样。
您可以使用像素在网格中创建固定和灵活的轨道大小。 指定一定数量的像素可以设置网格以适应所需的布局。 要指定灵活的网格轨迹,您可以以百分比的形式提及值。
CSS Grid 最重要的特性是它可以通过更改 z 索引来重叠图像,而不会中断常规文档流。 通过使用 CSS 网格,您可以使用所述元素的任何高度和宽度。 此外,顶部图像始终向下放置,与左下角对齐。 图像将与容器元素的左边缘对齐。
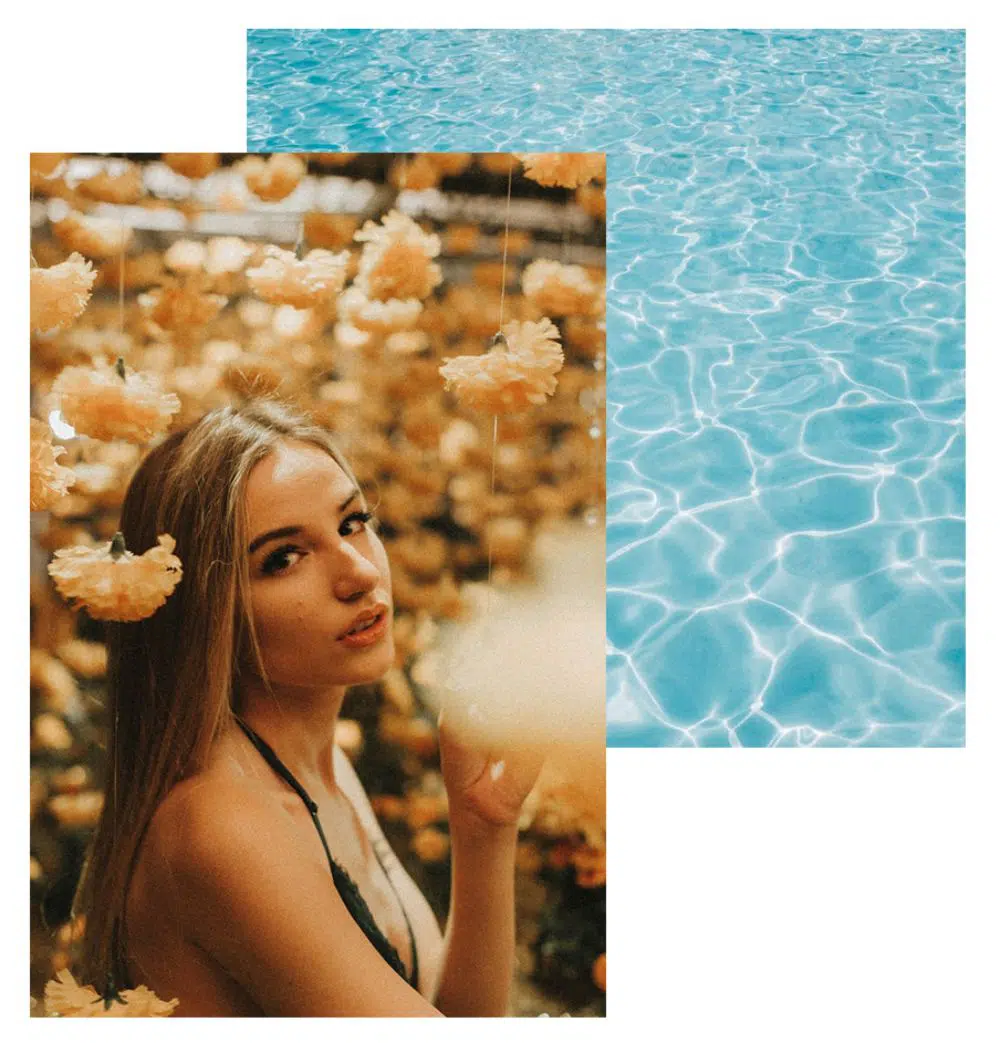
它的 HTML 代码:
<div 类=”图像堆栈”>
<div class=”image-stack__item image-stack__item—top”>
<img src="https://sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg" alt="第一张图片">
</div>
<div class=”image-stack__item image-stack__item—bottom”>
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”第二张图片”>
</div></div>
如果图像在外观上具有装饰性,您可以向元素添加 role="presentation" 属性。 使用此规范,图像将不会呈现给屏幕的读者。
现在我们必须指定考虑的网格中列的宽度。 在这里,有几种方法可以做到,但我们将创建一个 12 列的网格,因为通常使用 12 列的网格。
为此,我们将在包含其他元素的父元素的 CSS 文件中指定以下内容:
.image-stack
{
显示:网格;
网格模板列:重复(12、1fr);
位置:相对;
}
Grid-template-columns 是一个特性,用于指定网格将具有的列数。 而 1fr 指定浏览器计算可用空间量。 当您在列和行中有间隙时,这些东西很有用。
位置:相对在这里很重要。 它使图像的 z-index 能够根据我们的要求和规范运行。 一旦有了可用的功能网格,就必须查看图像的宽度。 要为图像添加宽度,理想的规范是以百分比指定宽度。 现在,您应该从与图像相关的组件的总宽度开始。 图像的宽度为 844 像素,即为 100%。 顶部图像的宽度为 521 像素。 在这里,我们可以将 521px 除以 844px。 现在,结果值必须乘以 100,大致等于 61.7%。
如果将 61.7% 向上舍入到 62%,您会看到一个介于 58% 和 66% 之间的值。 因此,我们将占据 66%。 对于顶部的图像,我们有以下进入 CSS 的代码:
.image-stack__item—顶部
{
网格列:1/span 8;
网格行:1; // 它必须与第二张图片在同一行
Padding-top: 20% // 这会将图片向下放置并保持比例。
z-index:1; //这将图像呈现在底部照片的顶部。
}
对于第二张图像,我们将计算:
645 px/844 px,该值必须乘以 100,得到 76.4%。 我们将把它四舍五入到 75%,这完全适合我们在 CSS 中的 12 列网格。
您必须确保底部图像占据九列并通过第 4条网格线开始渲染。 有了这个,图像应该占据网格的其余部分。
底部图片的CSS代码如下:
.image-stack__item—底部
{
网格列:4
网格行:1; //这使图像出现在同一行
}
使用 CSS 网格,每种类型的重叠都是可能的。 重叠可以包括图像上的图像、图像上的文本或什至文本上重叠的文本。 它提供了您可以想象的尽可能多的可能性。 最终代码如下所示:
<div class=”container”> <p>CSS 网格方法</p> <div class=”image-stack”> <div class=”image-stack__item image-stack__item–top”>
<Img src=”Https//sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt=第一张图片”></div>
<div class=”image-stack__item image-stack__item–bottom”>
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”第二张图片”></div>
</div> <p>文字内容放在这里。</p> </div>
2. 负边距浮动:

CSS 的 Float 属性将网页元素放在其容器的左侧或右侧。 它允许文本和内联元素包裹元素。 即使浮动元素是页面的一部分,它仍然会脱离正常流程。 使用 float 属性,元素向右或向左移动,以触及其容器元素的边框。
float 属性使它周围的元素浮动。 此属性呈现与印刷设计相似的元素和内容。 这样的概念称为文本换行。 这意味着,文本将自身包裹在元素周围。 在印刷设计中,组件可能是文本漂浮在它们周围的图像。 忽略文本换行会使文本与图像重叠,就好像图像不存在一样。 您可以使用浮动来设计整个网页或网站的布局。 它不仅限于将文本包裹在网页元素周围。
此处的代码将支持所有浏览器,包括 Internet Explorer。 此方法侧重于从文档中取出元素并使用浮点数呈现它们。 这种编码语法最好的部分是结构与前面提到的结构相似。 对于图像堆栈中的父元素,我们使用“clear”,因为我们浮动其子元素。 在这里,内容呈现在图像下方。 语法如下:
.image-stack::after
{
内容: ' ';
显示:表格;
明确:两者;
}
上面的代码是用于放置在底部的图像。 因此,第二个图像将高于该图像。
现在,对于放置在顶部的图像,以下是代码:
.image-stack__item—顶部
{
向左飘浮;
宽度:66%;
右边距:-100%;
上边距:15%;
位置:相对;
z-index:1;
}
我们有一个负值的指定边距,这很重要。 负边距在不同情况下表现不同。 如果它们适用于顶部或底部,它们会以特定方式起作用。 如果负边距位于浮动元素的左侧或右侧,它们的行为会有所不同。
在这里,我们在允许图像重叠的浮动左侧元素上应用了负右边距。 -100% 是图像容器的宽度。 这个值放在左边,让底部的图像在它下面呈现,就像它不在文档对象模型中一样。 因此,最终代码如下所示:
{
box-sizing:边框框;
}
p {
字体大小:20px;
字体系列:无衬线;
颜色:#6439a9;
}
。容器 {
填充:100px 30px;
宽度:100%;
边距:0 自动;
最大宽度:900px;
}
// 清除修复
.image-stack::after {
内容: ' ';
显示:表格;
明确:两者;
}
.image-stack__item–top {
向左飘浮;
宽度:66%;
右边距:-100%;
填充顶部:15%; // 随意的
位置:相对;
z-index:1;
}
.image-stack__item–底部
{
浮动:对;
宽度:75%;
}
图像
{
宽度:100%;
}
3. CSS grid 和 float 方法相结合:
此方法中的代码支持在所有浏览器上工作。 它还指定了在旧的和过时的特定浏览器上完美运行的代码。 在这里,我们使用“@supports”功能,这是此方法的重要组成部分。 它是检查考虑中的浏览器是否支持“显示:网格”值。 在使用代码的“@supports”功能之前,我们将使用支持 Internet Explorer 浏览器的代码。
在“@supports”功能中,我们将宽度重置为 100%。 现在,float 属性没有意义,这里将 dth 设置为 100%。 考虑添加IE浏览器支持anner。 如果负 m,它们的行为方式不同。 它不会影响正在使用的元素。 因此,它的最终代码如下所示:
<div class=”container”> <p>跨浏览器方法</p> <div class=”image-stack”> <div class=”image-stack__item image-stack__item–top”> <img src=”https: //firstimagesource.com/s.cdpn.io/110238/image1.jpeg” alt=””> </div> <div class=”image-stack__item image-stack__item–bottom”> <img src=”https:// /secondimagesource.com/s.cdpn.io/110238/secondImage.jpg” alt=””> </div> </div> <p>文字内容放在这里。</p> </div>
使用网格的优点:
减少编码是使用 CSS 网格的本质优势。 您无需生成额外的 HTML 元素来作为网格的基础,而是使用样式表来创建网格。 网格框架并不总是使用语义上合理的类名称。 因为 CSS 网格本质上是原生的,所以您不必在项目中包含大型库来支持它。 基于 CSS 的 Web 开发速度更快,因为学习语法很容易。 此外,使用 CSS 进行原型设计既快速又有效。
随着浏览器支持的增长,您几乎可以在任何地方使用网格。 网格教程随处可见; 从初学者到高级开发人员的每个人都可以使用它。 网格允许跨不同上下文轻松实现网页的用户界面。 您可以创建响应式、结构化的布局,无需无休止的文本换行,并具有三列布局。 网格为网页的设计提供了易于维护和灵活性。 此外,您可以同时使用行和列来生成复杂而灵活的计划。 由于大多数浏览器都支持网格系统,因此您不需要后备代码即可使其工作。
网格使设计师能够生成具有创意且令人惊叹的网站布局。 此外,设计师可以选择将其转变为响应式设计,而不会影响设计的整体外观和视觉美感。 CSS 结合了网格和设计师的设计理念,生成了一个开箱即用的设计。 这种设计在外观上既令人惊叹,又能满足当今精通技术的用户的需求。
结论:
图像的重叠在设计界是一个令人兴奋的概念。 当开发人员必须处理照片的重叠时,您可以采用上述方式。 如果您精通 CSS,作为开发人员,您就会知道实际上可以完成您选择的任何事情。 但是初学者可以看看这个教程,让图像重叠发生的时间非常少。 他应该知道哪个代码在哪个文件中。