如何使用草图创建保时捷 911(第 3 部分)
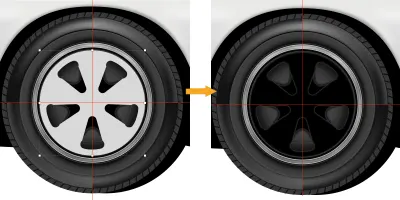
已发表: 2022-03-10我们继续使用我们的保时捷 911 汽车的车轮进行教程,但在我们继续下一步之前,我想将焦点放在著名的 Fuchs 车轮上,这些车轮被设计成三叶草(或机翼)的形状。 首先,一点历史:
“Fuchs 车轮是为 1960 年代初的第一款保时捷 911/911S 车型制造的专用车轮。 Fuchs 车轮是与 Otto Fuchs KG、保时捷建模师 Heinrich Klie 和 Ferdinand Porsche Jr. 共同设计的,是第一个安装在量产汽车上的轻型锻造车轮。 他们通过坚固轻质的合金轮毂为后置发动机保时捷 911 跑车提供了减少簧下质量的方案。”
— 来源:维基百科
我们将首先从轮胎的设计开始。
轮胎
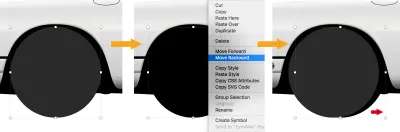
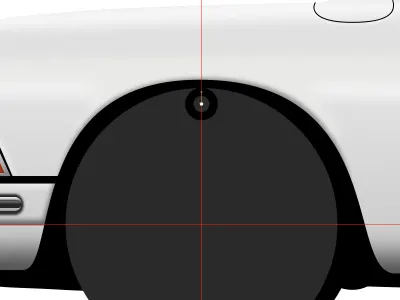
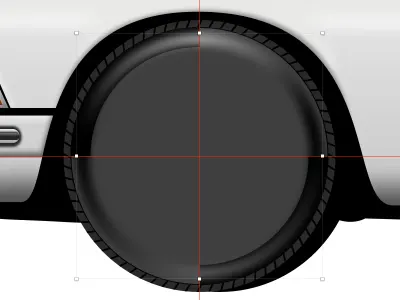
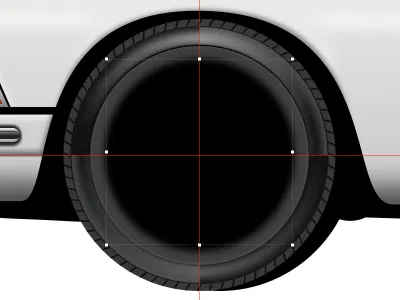
在图层面板中取消隐藏wheel base 。 关闭边框并将填充设置为#2A2A2A 。 然后,复制这个形状,将Fills更改为#000000 ,将其移动到base wheel后面(右键单击它并选择Move Backward )并将其向右推20px 。
提示:按住Shift + →将以 10 像素为增量移动选区。

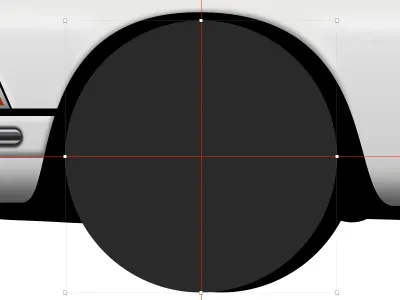
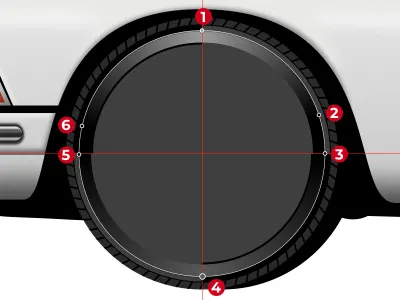
选择base wheel并添加一些指南以使所有元素的对齐更容易。 为此,请显示草图标尺(按Ctrl + R )。 然后,通过单击上标尺在base wheel的中心添加垂直参考线,并对左标尺上的水平参考线执行相同操作。

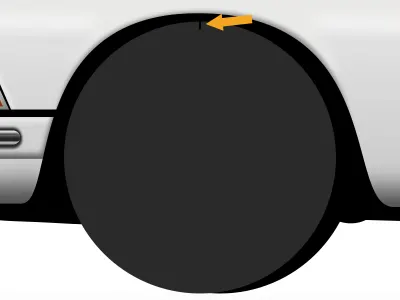
按键盘上的Ctrl + R暂时关闭参考线。 创建一个宽度为2px高度为8px的小矩形,填充设置为#000000并关闭边框。 该矩形将用作创建胎面(也称为胎面花纹)的基本单元。 将矩形水平居中于base wheel 。

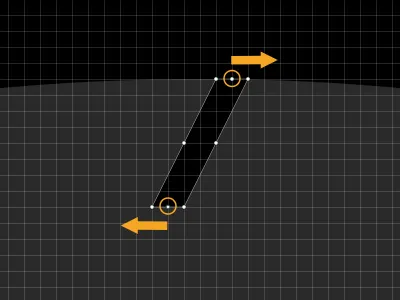
放大到足够近(这里,我放大到 3200%),从顶部工具栏中选择变换,选择顶部中间点并将其向右推2px ,然后选择中间底部点并将其向左推2px使它看起来倾斜。
注意:如果您在顶部工具栏中没有看到转换工具,您可以通过查看→自定义工具栏将其添加到那里...或者您可以使用键盘快捷键Cmd + Shift + T 。

重新打开指南( Ctrl + R )并确保选中此矩形。 通过按键盘上的Cmd + G将矩形放入一个组中。 给这个小组起名为treads 。
我们将使用Rotate Copies工具在wheel base周围创建胎面。 像Create Symbol一样, Rotate Copies可以成为可以为您节省大量时间和精力的功能之一!
注意:如果您使用的是 Sketch 版本 67.0 或 67.1,您可能会遇到旋转副本操作的错误。 如果发生这种情况,您将需要手动在wheel base周围创建胎面; 或(更好),您应该更新到已解决此问题的 v. 67.2(或更高版本)。
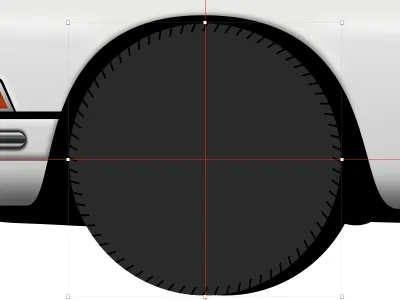
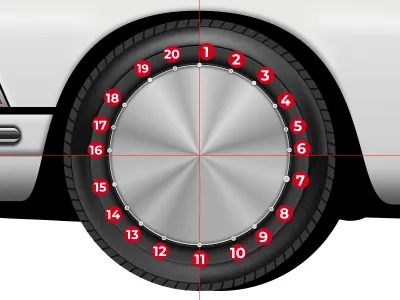
确保选择组treads内的矩形,然后转到图层→路径→选择旋转副本。 将打开一个对话框,您可以定义要制作多少个选定元素的附加副本。 输入71 ,这样在wheel base周围总共将有72 个矩形作为胎面。 在对话框中按旋转。 在对话框中输入此值后,您将看到所有矩形和中间的圆形指示器。
提示:在 Sketch 中执行此步骤非常占用 CPU 和内存! 如果您正在使用现代机器,您可能不会遇到任何问题; 但如果你的 Mac 有点老,那么你的里程可能会有所不同。 一般来说,在处理大量副本时,尽量先关闭Borders ,以免卡住,更快达到操作的效果。

现在,向下移动这个圆形指示器,直到它正好位于指南的交叉点处——瞧! 我们在wheel base周围均匀放置了 72 个矩形。 完成后,按Esc或Enter 。 请注意,如果您错过将圆形指示器(旋转中心)放在导轨的交叉点处,矩形将不会完美地分布在wheel base周围,因此请小心。
注意:旋转副本工具不会在较新版本的 Sketch(版本52或更高版本)中创建复合形状,而是创建(和旋转)形状的单独副本。 通过将第一个形状放入一个组中,我们确保所有创建和旋转的形状都在这个名为treads的组内。

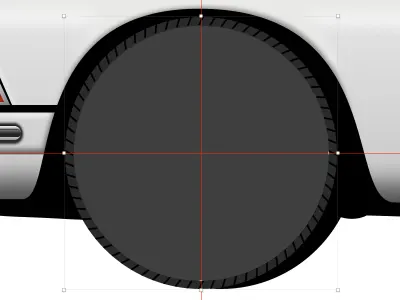
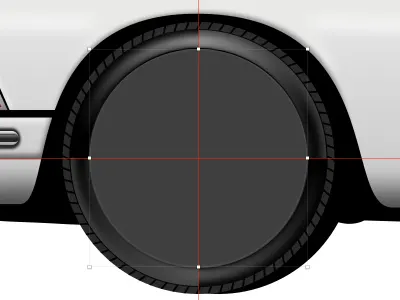
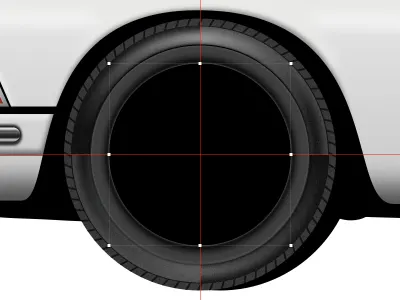
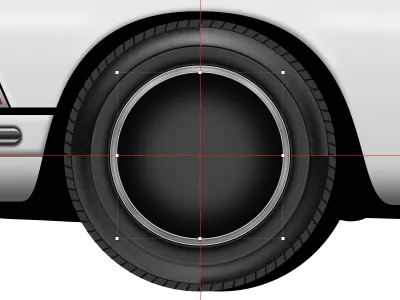
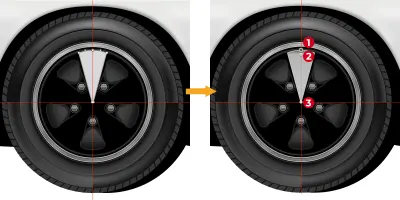
再次选择base wheel ,复制,将其放置在图层面板列表中的treads上方,并将其缩小14px 。 将颜色更改为#3F3F3F并打开边框- 将颜色设置为#000000 ,将位置设置为内部,将宽度设置为1px 。

复制这个圆圈,关闭填充并将边框宽度设置为20px 。 我们只想显示2 ⁄ 4的边界——左上角的1 ⁄ 4和右下角的1 ⁄ 4 。 为此,请在Dash字段中输入r*π*0.25 ,其中r是圆的直径(在我的例子中是254px ), 0.25是边框的 25%(或1 ⁄ 4 ),而π是3.14 。
因此,在这种情况下,在Dash字段中输入以下公式: 254*3.14*0.25 ,然后按键盘上的Enter (或Tab )。
注意:如果您在Dash字段中输入数字并按键盘上的Tab ,Sketch 将自动使用相同的数字填充Gap字段。 如果您按Enter也会发生同样的事情。

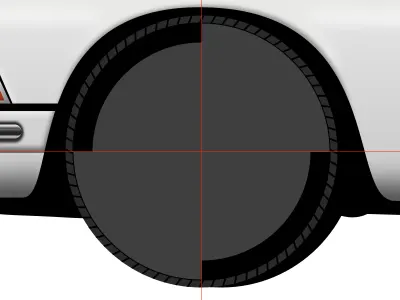
复制圆形,将其缩小一点,将边框宽度设置为12px ,并应用具有以下属性的Angular Gradient :
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

然后,应用数量为4的高斯模糊效果。

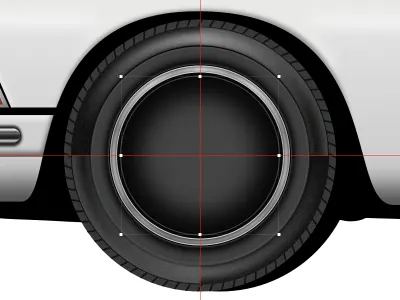
再一次,复制圆圈,关闭高斯模糊并按比例缩小。 打开填充,确保它仍然是#3F3F3F ,将边框设置为外部位置,宽度设置为1px 。 将颜色更改为线性渐变,并使用#000000作为第一个色标,使用#444444作为最后一个色标。
添加内阴影——对于颜色,使用20% Alpha 的#FFFFFF并将模糊设置为2 ; 然后应用阴影——对于颜色,使用#000000在90% Alpha 并将模糊设置为2 。

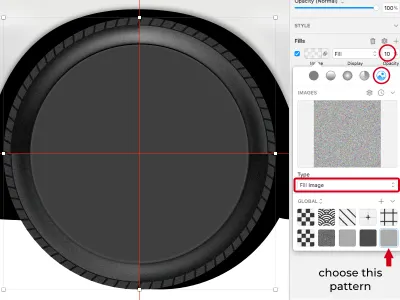
现在是添加一点纹理的最佳时机! 选择并复制wheel base形状,将其粘贴到顶部,然后向后移动一次,使其位于我们刚刚创建的圆圈下方。 将填充设置为图案填充,键入以填充图像并选择右下角的图案。 将此形状的不透明度设置为10% 。

选择顶部的圆圈,复制,关闭Borders , Inner Shadows和Shadows 。 将Fills设置为#000000并将Opacity设置为100%并将这个圆圈缩小32px 。 应用数量为4的高斯模糊。

将其向下推3px ,然后复制并将复制的6px向上移动。

复制最后一个圆圈,关闭高斯模糊,将其向下推3px并按比例缩小4px 。 添加阴影效果,颜色设置为#FFFFFF ,Alpha 为90% ,模糊设置为2 。

现在,复制这个圆圈,关闭阴影并将其缩小一点( 2px )。 打开Borders ,将 position 设置为Inside , Width设置为1px并应用Linear Gradient :
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

使用以下属性将Fills更改为Angular Gradient (注意!这是一长串色标):
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

然后,添加一个内阴影效果——将Color设置为#000000 ,Alpha 为50% ,并将Blur和Spread设置为2 。
复制,将其缩小14px ,将Fills更改为#434343 Solid Color , Borders position 为Outside , Inner Shadows属性为: Color #000000 at 90% Alpha, Blur and Spread设置为24 。
然后添加两个阴影效果:
- 第一个 -颜色:
#00000050%Alpha; 是:2; 模糊:5 - 第二——颜色:
#00000050%Alpha; 模糊:2

再次复制形状,将其缩小8px ,关闭Fills 、 Shadows和Inner Shadow ,并将Borders Color设置为#414141 。

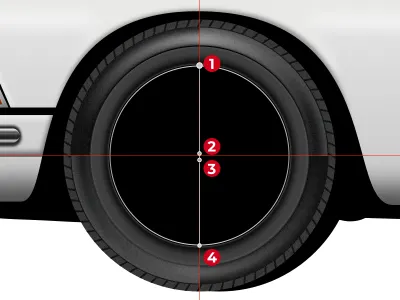
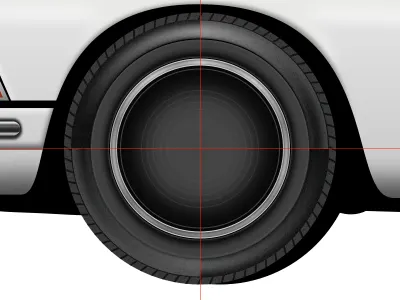
切换到椭圆工具 ( O ),并从参考线的交点画一个圆。 关闭Fills ,将Borders Color设置为#575757 , position 设置为Inside , Width设置为1px 。
复制,缩小一点并确保边框宽度为1px 。 再重复七次,最后你有九个同心圆。 确保所有边框宽度都是1px 。 使用下图作为参考。

选择所有同心圆并将它们放入一个组中。
轮辋
接下来我们将开始进行轮辋设计。
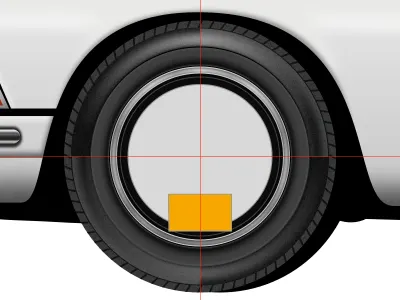
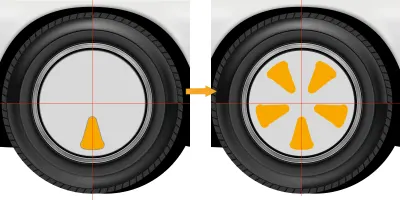
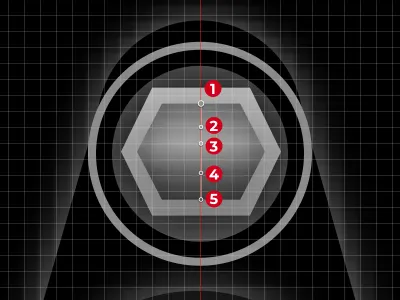
从参考线的交叉点画一个圆,然后在顶部画一个矩形并将其水平居中于圆。

选择这个矩形,双击它以切换到矢量编辑模式并移动点,直到你有类似下图的东西。 选择顶部的两个点并将半径设置为20 。

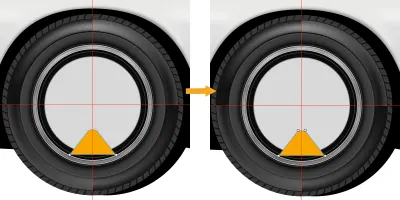
我们将再次使用Rotate Copies将这个形状分布在圆形周围。 同时选择——圆形和修改后的矩形——关闭边框并将它们放入一个组中。 现在选择修改后的矩形,转到Layer → Path ,选择Rotate Copies ,在对话框中输入4 (所以我们将总共有五个形状),单击Rotate ,然后将圆形指示器与参考线的交点对齐。 完成后,按Esc或Enter 。

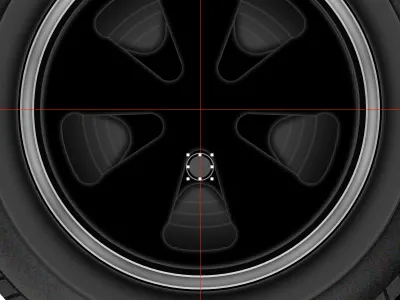
选择组内的所有形状并从顶部工具栏中应用减法操作。 添加内阴影效果 - 对于颜色,使用50% Alpha 的#FFFFF并将模糊设置为2 。 然后应用阴影,颜色设置为#000000 ,Alpha 为70% ,模糊和传播设置为2 。 最后,将Fills更改为#000000 。

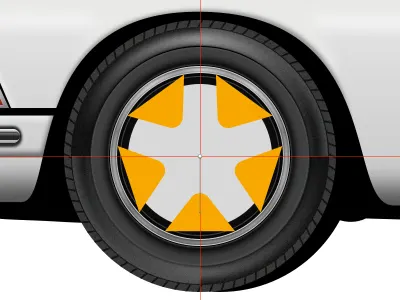
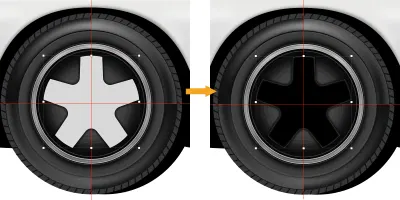
从参考线的交叉点画一个圆,但使它比下面的形状大一点,然后画一个形状并将其水平居中于圆。 选择两者,关闭边框并将它们放入一个组中。 选择形状并执行旋转副本操作。 在对话框中输入4 (同样,我们将总共有五个形状),单击Rotate ,然后将圆形指示器与参考线的交点对齐。 准备就绪后,按Esc或Enter 。

选择组内的所有形状并从顶部工具栏中应用减法操作。 添加内部阴影效果 - 对于颜色,使用50% Alpha 的#FFFFF并将模糊设置为2 。 将填充更改为#131313 。

现在,我们将创建一个轮辋螺栓头。
放大到足够近(我放大到 400%)并画一个圆圈。 将Fills设置为#4F4F4F ,将Borders位置更改为Outside , Width更改为1px并使用#8F8F8F作为Color 。 再添加一个边框,但这次使用#000000作为Color ,将位置设置为Center并确保Width为1px 。

在圆的中间画一个矩形,关闭边框,进入矢量编辑模式,按住Shift并点击右边的线段在中间添加一个点,然后对左边的线段做同样的操作。 将这些点向左和向右推2px以创建六边形。 为填充应用线性渐变- 使用#AEAEAE作为顶部,使用#727272作为底部色标。 使用#000000添加内部阴影,颜色为50% Alpha,并将模糊设置为2 ,并使用#000000应用阴影,颜色为90% Alpha,并将模糊设置为2 。

复制六边形,进入矢量编辑模式,选择左侧所有点向右推1px ,然后选择所有顶部点向下推1px ,底部点向上推1px ,右侧点向左推1px 。 清除阴影并修改线性渐变:
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
现在应用内阴影效果。 对于颜色,使用带有50% Alpha 的#000000并将Blur设置为2 。

选择我们用于创建螺栓头的所有形状并将它们分组到bolt head组中。 我们可以从bolt head组中创建符号,并且可以根据需要多次使用它。
要创建新符号,请选择bolt head组,右键单击它,然后从菜单中选择创建符号。 将出现创建新符号对话框,为符号命名( bolt head ),然后单击确定。
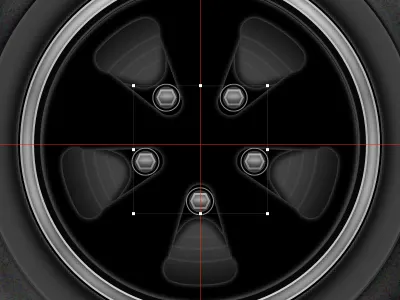
现在我们需要在圆圈周围分布bolt head符号。 复制符号,从顶部工具栏中选择“旋转”,将十字线标记拖到参考线的交叉点,然后将其旋转72 degrees 。 继续以 72 度增量复制和旋转符号,不要放开选择。

现在选择每个符号实例并将旋转角度调整为0 degrees 。
提示:我建议最初将角度调整为0 degrees ,以便您可以更好地查看过程以及将螺栓放置在轮辋上时的外观。 但是,一旦轮辋螺栓就位,我的建议是进行更多试验,并尝试为每个螺栓符号设置不同的旋转角度。 这将使车轮看起来更逼真——毕竟,在现实生活中,轮辋螺栓更有可能以随机角度看到,而不是完全对齐到0度!
最后,选择bolt head符号的所有实例,将它们放入一组bolts并执行一次向后移动。

绘制一个形状,将Border Color设置为#CFCFCF ,将Width设置为1px并将 position 设置为Inside ,并为Fills使用线性渐变:
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
然后使用#000000在30% Alpha 处添加内阴影效果,并将模糊设置为2 。

抓住矢量工具 ( V ) 并绘制两个我们将用于高光的形状。 使用线性渐变填充- 用于顶部颜色停止#F3F3F3 ,Alpha 为100% ,底部颜色相同,但 Alpha 为0% 。 对两个形状使用相同的渐变设置,并对两个形状应用数量为1的高斯模糊。

选择我们刚刚创建的所有形状,将它们分组并均匀分布在边缘周围。 使用与螺栓头相同的方法。

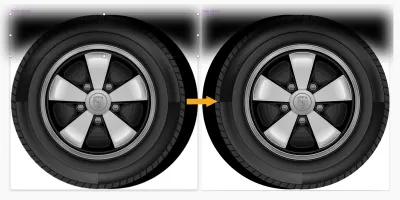
选择椭圆工具 ( O ) 并从参考线的交点画一个圆。 关闭边框并使用线性渐变,颜色设置为#D8D8D8作为上止点, #848484作为下止点。 使用内部阴影和阴影使其看起来略微凸起。
让我们添加具有以下属性的浅色内阴影效果:
- 颜色:
#FFFFFF80%Alpha - 模糊:
2
然后,添加深色内阴影效果:

- 颜色:
#000000at50%Alpha - 模糊:
2
最后,应用阴影效果:
- 颜色:
#000000at50%Alpha - 模糊:
2 - 点差:
1

复制这个圆圈,缩小一点,关闭Inner Shadows和Shadows ,打开Borders并添加第一个边框:
- 颜色:
#B5B5B5; - 位置:外
- 宽度:
1px
然后在顶部添加第二个:
- 颜色:
#656565 - 位置:中心
- 宽度:
1px

让我们通过在轮辋上添加保时捷标志来完成车轮设计。
注意:为轮辋重新创建原始保时捷标志,全部以矢量形式,不在本教程的范围内。 有几个选项——您可以按照这些页面上概述的相同基本原则自己创建它; 您可以从 Wikipedia 下载 SVG 格式的徽标,然后尝试对其进行修改; 或者您可以从我的网站 ( porsche-line-logo-f.svg ) 下载矢量线徽标的副本。 保时捷标志的这个副本是我从头开始创建的,全部是矢量,这是我推荐您使用的变体。
下载标志文件 ( porsche-line-logo-f.svg ) 后,将其带入我们的设计中。
切换到顶部工具栏中的缩放工具,并在对话框中的高度字段中输入20px ,以调整徽标的大小。 将徽标与下面的圆圈水平对齐。


完成轮子——两种可能的工作流程
由于前轮的副本(一旦完成)将在我们的插图中多次使用,我们现在有两个选择:
- A.我们可以完成前轮设计,复制车轮,进行一些调整,然后将复制品用作后轮。 这是最简单的变体。
- B.或者,出于学习目的,我们可以使用涉及使用嵌套符号的工作流程。 这是更有趣的选项,稍后我将更详细地探讨。 系好安全带!
A. 工作流程#1:复制轮子并调整副本
拿起矢量工具( V ) 并在轮子顶部绘制一个形状。 关闭边框并用黑色#000000颜色填充形状。 应用数量为10的高斯模糊。 通过这种方式,我们将在车轮上重新创建车身的阴影——只是增加了一点真实感。

选择wheel组、 wheel base copy图层和阴影形状图层,并将它们组合成一个front wheel组。

现在轮子已经准备好了,复制front wheel组,将图层面板列表中的组重命名为rear wheel并将其向右拖动到它的位置。

选择里面的wheel组,向右推20px ,然后选择wheel base copy层,向左推20px 。 后轮准备好了。

B. 工作流程 #2:使用嵌套符号
拿起矢量工具( V ) 并在轮子顶部绘制一个形状。 关闭边框并用黑色#000000颜色填充形状。 应用数量为10的高斯模糊。 通过这种方式,我们将在车轮上重新创建车身的阴影——只是增加了一点真实感。

轮子完成了。 现在我们将使用一个符号和一个嵌套符号来创建前轮和后轮。
选择wheel组、 wheel base copy图层和阴影形状图层,并将它们组合成一个front wheel组。

在这里,我们来看看更有趣的部分! 选择wheel组并创建一个wheel符号,然后选择front wheel并创建一个front wheel符号。 前轮符号现在是嵌套符号!
提示:您可以在专门针对该主题的 Sketch 帮助页面以及 Noam Zomerfeld 撰写的以下文章中了解有关嵌套符号的更多信息。
嵌套符号是由 Sketch 文件中已存在的其他符号组成的常规符号。 在这种情况下, front wheel符号是由wheel符号组成的,因此wheel符号嵌套在front wheel符号内部。
有什么比一个符号更好的呢? 可能是其中包含另一个符号的符号 - 输入嵌套符号! 将符号组合在一起时,此功能为您提供了很多可能性。 当您需要创建一个符号的变体时,嵌套符号特别有用。
— Javier-Simon Cuello,“释放草图中符号的全部潜力”
现在,转到 Sketch 中的Symbols 页面,复制front wheel符号,选择wheel组并将其向右推20px ,然后选择wheel base copy并将其向左推20px 。 最后,将此符号重命名为rear wheel 。

回到我们的设计,选择并复制front wheel符号,然后使用检查器面板将符号更改为rear wheel ,将图层面板列表中的符号重命名为rear wheel并将其拖动到右侧。 完毕!
到目前为止,与其他工作流程相比,我们似乎在使用嵌套符号上花费了更多时间。 确实如此。 但是我们也学会了如何使用这个功能——现在如果你想改变轮子的设计,而不是在两个单独的组中这样做,你只需要在wheel符号和更改中执行一次将自动应用于汽车的两个车轮。 这就是我们使用嵌套符号来创建前后轮的原因。 (另外,想象一下,如果您正在设计一种从侧面可见的车轮更多的车辆,而不仅仅是两个!节省的时间将成倍增加。)
回到更大的图景——轮子完成后,我们非常接近最终设计。 让我们来看看。

车轮下的阴影与车身
选择椭圆工具并在车轮下方绘制一个椭圆。 将填充设置为#000000 ,不透明度为80% ,关闭边框并应用数量为5的高斯模糊。

复制椭圆形状,使用调整大小手柄调整宽度(使其更小),并将填充不透明度设置为50% 。

再次复制此形状,调整宽度,并将此图层的填充不透明度设置为80% 。

选择阴影椭圆并将它们全部分组到一个shadows组中。 将此组移动到“图层”面板列表的最底部。
17. 最后的润色——赛车贴花
我们就快到了! 是时候在车身和挡风玻璃上添加一些赛车贴花了。

保时捷贴纸
跳转到Wikimedia Commons网站并下载 SVG 格式的 Porsche Wortmarke。 将它带到我们的设计中,按比例放大并将其放置在下图所示的位置。

使用矩形工具 ( R ) 创建一些矩形,将Fills设置为#0F0F13并关闭Borders 。 选择所有元素并将它们分组到一个porsche sticker组中,然后将该组拖到door层下方的bodywork内。

贝壳贴纸
接下来,下载 SVG 格式的老式 Shell 徽标并在 Sketch 中打开它。 删除徽标组内底部的白色矩形,然后将其复制并粘贴到我们的设计中。 将它放在图层面板列表中porsche sticker的正上方,并如下图所示放置。

邓禄普贴纸
下载 SVG 格式的 Dunlop 标志,在 Sketch 中打开并删除黄色矩形。 把它带到我们的设计中,把它缩小一点,放在靠近尾灯的地方。 确保徽标位于bodywork组内,位于图层列表中 Shell 徽标的正上方。

万宝路贴纸
从Wikimedia Commons获取万宝路标志的 SVG 版本,粘贴到我们的设计中并按比例缩小。 使用调整大小手柄挤压红色形状,然后向上移动字母,靠近红色形状,最后将红色形状的填充更改为线性渐变,参数如下:
-
#E60202 -
#BB0101 -
#860000

请确保此标志位于bodywork组内且位于“Dunlop”标志上方。
豪雅计时码表贴纸
下载并在 Sketch 中打开 Tag Heuer SVG 标志。 删除所有内容,除了:黑色边框的矩形、红色矩形和“Heuer”字样。
选择带有黑色边框的矩形,关闭边框并将填充更改为#CC2132 。 接下来,选择内部红色矩形,打开Borders ,将Color设置为#FFFFFF ,将 position 设置为Outside ,将Width设置为12px 。 然后使用类型工具 ( T ) 并键入单词Chronograph — 字体使用Helvetica Bold ,大小设置为72px 。
注意:如果您没有安装 Helvetica Bold,请使用外观相似的字体(例如Arial Bold ),因为这种比例很难发现差异。
将文本块转换为矢量形状,方法是右键单击它并选择转换为轮廓。 最后,选择较大的红色矩形,进入矢量编辑模式,选择顶部的两个点并向下推一点。 选择所有内容并将所有元素放入heuer chronograph logo组中。

将这个修改后的标志带到我们的设计中,按比例缩小并将其放置在车身上。 像以前一样,确保它在bodywork内部,并且在Marloboro标志的上方。

保时捷盾徽
跳转到Wikimedia并下载 SVG 格式的保时捷标志。 我们需要稍微修改和简化它,因为它太复杂了,而且我们不需要所有这些细节来达到我们将在插图中使用它的比例。
在 Sketch 中打开 SVG 标志文件,首先删除其中的所有组( amw-link和d-link )。 然后,选择上面的形状, Enter切换到矢量编辑模式,选择“Porsche”这个词和注册商标符号并删除它们。

接下来,单击前面第二个波峰复合形状中的箭头以显示其组件,选择四个路径并将它们拖到复合路径之外,然后将它们的颜色更改为#B12B28 。 显示第一个复合波峰形状的内容,选择所有形成单词“Porsche”的路径并删除它们。

将修改后的保时捷盾徽标志带到我们的设计中,按比例缩小,选择Porsche logo组内的最后一个路径并添加阴影效果——颜色使用#000000 50% Alpha 并将模糊设置为2 。

保时捷盾徽应该像我们之前添加的贴纸一样放在bodywork组内,在heuer chronograph logo组上方。
拉力赛蒙特卡洛贴纸
使用圆角矩形工具 ( U ) 绘制一个圆角矩形,进入矢量编辑模式并添加和移动矢量点,使形状如下图所示。
将Color设置为#9C010E并关闭Borders 。 复制这个形状,将颜色更改为,即#000000 ,以便您可以更好地看到您在做什么,进入矢量编辑模式,选择顶点并将它们向下推一点。 推动相同的距离,右侧指向左侧,左侧指向右侧。 然后再推高一点。
关闭Fills ,打开Borders ,将 position 设置为Inside , Width设置为6px ,并将Color设置为#D7CB82 。 通过转到图层→转换为轮廓将边框转换为形状。

画一个没有边框的矩形,设置颜色为#D7CB82 ,进入矢量编辑模式,在上下段中间加点,上下推一点。 输入文字:“SIEGER, WINNER, VAINQUEUR, 1968”。 对于字体,使用带有#9C010E颜色的Helvetica Bold (或Arial Bold )。 将 Porsche Wortmarke(我们之前使用过,记得吗?)添加到底部,并将Color设置为#D7CB82 。

将文本转换为轮廓,选择矩形左侧的“1968”形状,放大并使用顶部工具栏中的变换来修改形状:
- 选择右边的中间点,往上推一点;
- 选择右侧的底部点并将其向下推相同数量的像素。
对矩形右侧的“1968”执行类似的操作,但这次使用左侧的中间点和底部点。

键入“RALLYE”“MONTE”“-CARLO”作为三个单独的单词,使用相同的字体并将颜色更改为#D7CB82 。
再次,执行转换为轮廓操作并使用顶部工具栏中的变换来修改形状。 此处不再赘述,先用上面介绍的方法修改“RALLYE”和“-CARLO”这两个词。 然后,选择所有三个形状(单词),调用变换工具,选择中间的顶点并将其向上推一点以使形状拉长,最后在拖动时按住键盘上的Alt + Shift将其放大一点右上角调整大小手柄。 使用下图作为参考。

选择我们用于创建此贴纸的所有元素并将其组合成一个rallye monte-carlo组,将其带入我们的设计中,并将其放在侧挡风玻璃上。 在“图层”面板列表中,此贴纸应位于顶部的windshields组内。

粉碎杂志贴纸
这是我们要贴在汽车上的最后一个贴纸。 下载 SVG 格式的 Smashing Magazine 徽标,在 Sketch 中打开它并在徽标下方绘制一个红色 ( #D33A2C ) 矩形。 选择两者,创建一组Smashing Magazine sticker ,复制并粘贴到我们的设计中。 将其Rallye Monte Carlo贴纸旁边,并在需要时对其进行缩放。
在“图层”面板列表中,这应该位于顶部的windshields组内。

我鼓励您在车身和侧挡风玻璃上添加更多贴花。 使用下面的图片作为您的灵感来源。
注意:这些只是示例,重新创建向量中的所有贴花超出了本教程的范围。 您可以应用从本教程中学到的原理,并以类似的方式调整矢量格式的贴花。


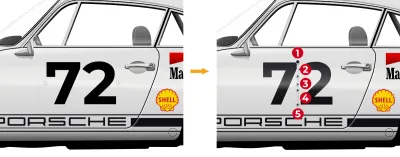
赛车号码和车手姓名
一个更重要的细节——因为这辆车是一辆赛车,我们需要给它添加一个赛车号码。
下载 Montserrat 字体系列(如果您还没有),仅安装“Montserrat Bold”字体变体,然后输入赛车编号。 将大小设置为180px ,将颜色设置为#000000 。 然后,转换为轮廓以便能够对赛车编号应用渐变,并将填充更改为线性渐变:
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

现在添加司机的姓氏。 我将无耻地添加我的姓氏和我最好的朋友之一 Ivan Minic 的姓氏。 使用文本工具添加名称,再次使用“ Montserrat Bold ”字体,将大小和线条设置为20px ,颜色设置为#2F2F2F 。

选择名称和赛车编号,并将它们移动到bodywork组内,就在door层上方。
选择到目前为止创建的所有元素并将其放入一组 - Porsche 911 。 我们的保时捷 911 现已正式完工!

最后,让我们添加一个背景。 创建一个与画板大小相同的矩形,将填充设置为#F4F3F2 ,并将其推到Porsche 911组的下方。

结论
我们花费了大量时间和精力来到达最终目的地,现在您也知道如何在 Sketch 应用程序中创建我最喜欢的汽车之一,即 1968 年的原始保时捷 911。 :)
在我看来,本教程可能不太容易,但最终结果非常值得。
下一步当然是设计自己喜欢的汽车。 选择一辆车(或您喜欢的其他物体),并确保从不同角度找到尽可能多的照片,以便您可以仔细复制所有重要细节。

如您所见,您可以掌握 Sketch 中的某些工具和功能来创建类似的对象——使用它们来加速和简化整个过程。
我希望您还记得正确命名图层/形状(和组)的重要性,并以正确的顺序堆叠它们,以便即使是最复杂的插图也易于组织和使用。
最后,如果您有任何问题,请在下方发表评论或在 Twitter (@colaja) 上联系我,我很乐意为您提供帮助。
延伸阅读
- “在 Sketch 中掌握贝塞尔曲线”(Peter Nowell 的教程)
- “在草图中设计逼真的计时手表”(Nikola Lazarevic 的教程)
- “样式 - 填充”(Sketch 帮助页面)
- “在 Sketch 中利用 Vector Awesomeness”(Peter Nowell 的教程)
- “矢量编辑(和矢量编辑模式)”(Sketch 帮助页面)
- “形状”(草图帮助页面)
- “在 Sketch 中复制样式”(Drahomir Posteby-Mach 的教程)
- “在 Sketch 中正确处理像素”(Nav Pawera 的教程)
- “素描符号,你需要知道的一切,还有更多!” (Brian Laiche 的教程)
- “释放素描中符号的全部潜力”(Javier Simon Cuello 的文章)
- “如何使用旋转副本工具编辑形状”(草图帮助页面)
- “创建嵌套符号”(Sketch 帮助页面)
- “草图中的嵌套符号——我是你”(Noam Zomerfeld 的教程)
- “在 Sketch 中释放符号的全部潜力:嵌套符号”(Javier Cuello 的教程)
