如何使用草图创建保时捷 911(第 1 部分)
已发表: 2022-03-10如果您既是一名汽油车迷(又名大型汽车爱好者),并且在心中对传奇的保时捷 911 有着特殊的地位,而且还是强大的 Sketch 应用程序的粉丝,那么本教程就是为您准备的。 今天,我们将一步一步将 Sketch 推向极限。 您将学习如何使用基本形状、图层样式和草图功能(例如“旋转副本”和“符号”)创建老式保时捷 911 的非常逼真和详细的矢量图。 您将学习如何掌握矢量工具、应用多种阴影效果和使用渐变。 我还将解释如何只需单击几下即可旋转和复制对象。 不会使用位图图像,这意味着最终插图可以放大到任何尺寸而不会丢失细节。
本教程更适合经验丰富的插画师,但如果您是 Sketch 新手,您也应该能够从中受益,因为所有步骤都得到了非常详细的解释。
注意:这是本教程的第一部分,我们将重点介绍主要的“基础”,即我们将创建和调整车身。 此外,我们还将制作前信号灯和尾灯。 如果你喜欢,你也可以跳到第 2 部分和第 3 部分。
保时捷 911
但首先,关于我们将要制造的汽车的一些背景知识。
911 型是保时捷从 1963 年到 1989 年生产的一款两门跑车,后来被同名的新车型取代。 最初的 911 系列经常被认为是有史以来最成功的赛车,尤其是针对赛车进行了优化的变体。 1999 年 9 月,最初的保时捷 911 在享有盛誉的“世纪汽车”大奖中获得第 5 名。
第一台 911 在当时也有一个几乎独一无二的概念——后置发动机、后轮驱动。 (在很久以后,另一家公司创造了一辆具有相同概念的汽车。您很可能也听说过这辆车——这就是著名的 DeLorean DMC-12!DeLorean 在 1985 年Back到未来在电影院上映。)
现在系好安全带,我们出发吧——因为我们前面有一条又长又窄、多风(但很有趣)的路。 启动引擎(Sketch 应用程序),换入一档(创建一个新文件),然后松开离合器(开始在空白画布上绘图)!
注意:我之前写过关于使用 Sketch 进行矢量图解的主题。 如果您好奇,请查看我之前关于使用 Sketch 设计计时码表的教程:“Designing A Realistic Chronograph Watch In Sketch”。
让我们画一辆汽车!
为了能够更好地遵循本教程中的步骤,我将为您提供原始的 Sketch 源文件。 此文件将帮助您更轻松地遵循该过程,但我鼓励您将这些步骤复制到一个新文件中,从空白画布开始。
- 下载保时捷 911 草图文件 (1.4 MB)

1.画板设置
第一步是创建一个新的 Sketch 文档。 将文档命名为“Porsche911”并设置一个具有相同名称的新画板,大小: 1920px宽和1080px高。
2. 使用矢量工具追踪汽车
对于这一步,我们需要一张保时捷 911 的图像,作为在 Sketch 中勾勒汽车轮廓的参考。

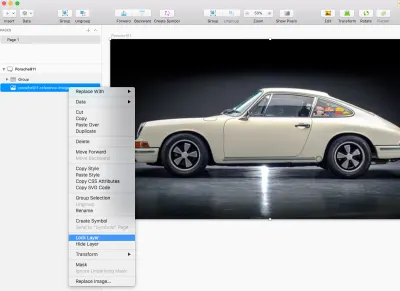
下载、复制图像并将其粘贴到画板中。 右键单击“图层”面板中图层列表中的参考图像,然后选择“锁定图层”以使用参考图像锁定图层,使其不会意外移动。
提示:在 Sketch 中锁定图层的另一种方法是悬停图层名称,同时按住Alt并单击锁定图标。

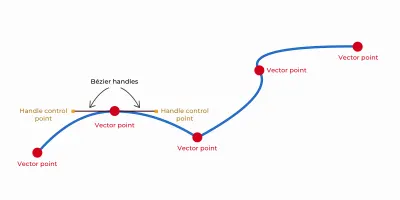
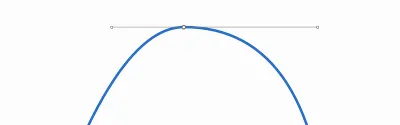
我们将使用矢量工具来勾勒车身。 此操作的结果将是一个矢量形状。 每个形状都由点和贝塞尔手柄组成。 贝塞尔手柄用于增加形状的曲率。

了解你的点和贝塞尔句柄
对于您使用矢量工具添加的每个点,都有四种点类型可供选择:直的、镜像的、断开的和不对称的。 点类型描述了 Bezier 句柄的行为方式。 您可以通过选择一个点并按键盘上的1 、 2 、 3或4来循环浏览这些类型。 您可以在Inspector面板中找到所选点的点类型。
点类型
1.直

“直”选项将为您提供直角。 这种类型还允许您通过右侧的Inspector面板添加角半径。
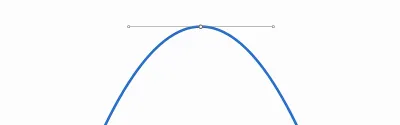
2.镜像

“镜像”将添加两个相互镜像的贝塞尔手柄,因此它们始终平行且两侧的长度相同。
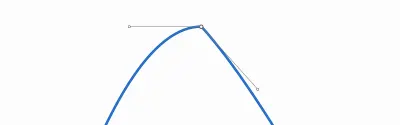
3.断开连接

此选项将为您提供两个贝塞尔手柄,您可以单独更改它们。 非常适合尖角!
4.不对称

“不对称”与“镜像”几乎相同,但它只是保持贝塞尔手柄平行。 您可以单独更改手柄的长度。
现在您对点和手柄有了更多的了解,让我们继续。
注意:要了解有关 Sketch 应用程序中的贝塞尔曲线的更多信息,请查看 Peter Nowell 的以下教程:“掌握 Sketch 中的贝塞尔曲线”。
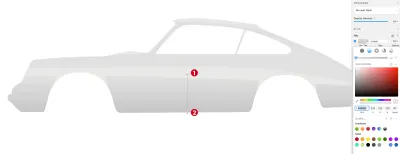
通过按键盘上的V选择矢量工具,放大(按Z并单击放大)并开始绘制车身轮廓。 单击一次以创建一个点,移动一段距离,单击以添加第二个点,在不释放鼠标按钮的情况下,拖动该点以创建一条曲线并使用 Bezier 控制曲线。
提示:我建议您暂时给边框一些明亮的颜色和较厚的宽度(使用检查器面板更改这些),以便您可以更舒适地追踪汽车形状。

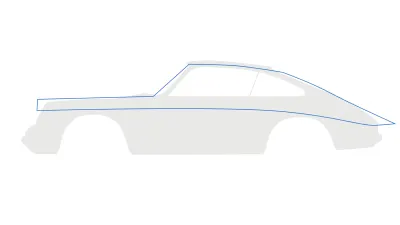
围绕汽车的主要形状继续这样做,但不包括前后挡风玻璃。 需要练习才能达到完美,并且随着时间的推移,您会更好地使用矢量工具。 准备好追踪车身后,结果应如下面的屏幕截图所示。

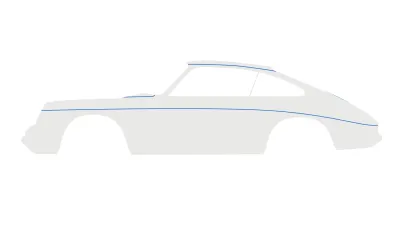
接下来我们需要从汽车主体上“切出”侧窗。 使用矢量工具在侧窗上创建两个形状。 将形状命名为side window 1和side window 2 。

复制这两个形状( Cmd + D )并暂时隐藏副本。 (稍后我们将使用副本制作侧窗。)选择车身形状和两个可见的侧窗形状,然后从顶部 Sketch 工具栏应用减法操作。 将生成的形状命名为car body 。

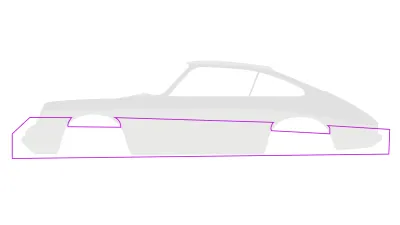
接下来,使用矢量工具创建汽车的底部。 您可以追踪它,但 100% 准确并不重要,因为不可见的形状细节并不特别重要。 将此形状命名为floor ,然后在car body下方的图层面板中移动它。

在我们完成这一步之前,只有一件事要做——画一个轮子。 按键盘上的O选择椭圆工具,并创建一个与参考图像中的轮子大小相同的圆圈。
拖动时按住Shift和Alt以从中心向外形成一个完美的圆圈。 将此形状命名为wheel base ,并确保其位置在“层”面板列表中的floor上方和car body层下方。

3. 为车身添加颜色、阴影和反射
接下来,我们将专注于车身,所以现在我们可以隐藏参考图像,以及wheel base和floor层。 此时我通常喜欢做的是解锁参考图像,将其移出画板并将其放置在其上方(或任何其他适合您的地方 - 在画板的下方或左侧或右侧),所以我还是可以参考的。
或者,您也可以解锁参考图像,制作副本( Cmd + D ),将副本移到画板外以便参考,然后将原始参考图像隐藏在画板内。
提示:单击“图层”面板列表中图层名称旁边的眼睛图标将其隐藏。 要解锁图层,请在“图层”面板中单击鼠标右键并选择“解锁图层”,或者只需单击图层名称旁边的锁定图标。
首先让我们为我们的汽车设置基本颜色。 选择car body ,取消选中Borders并为Fills Color 使用#E9E9E7 。
提示:使用键盘上的F可快速打开和关闭填充,使用B快速打开或关闭边框。

注意:草图新手? 首先查看这个关于使用填充的非常详细的 Sketch 帮助页面:“样式 - 填充”。
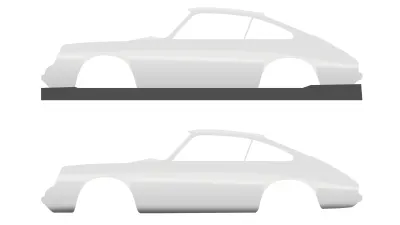
接下来我们将继续处理阴影(车身较暗的部分)。 使用矢量工具绘制如下图所示的形状。

如您所见,形状比车身长,所以我们现在就修复它。 选择两个形状( car body和我们刚刚创建的形状)并从顶部工具栏中执行蒙版操作。 Sketch 会自动将结果放入一个组中。 将此结果组命名为bodywork 。

现在再次选择我们创建的形状,关闭边框,将填充颜色设置为#E1E1E1并应用数量为4的高斯模糊。

使用矢量工具绘制另一个形状。 使用下图作为参考。

使用图层面板将此形状移动到组bodywork中。 关闭Borders ,并使用以下参数应用线性渐变:
-
#E4E4E4 -
#C5C5C5

应用数量为6的高斯模糊以稍微柔化其边缘,并添加阴影:
- 颜色:
#FFFFFF - 阿尔法:
90% - X:
0; 是:-8; 模糊:10

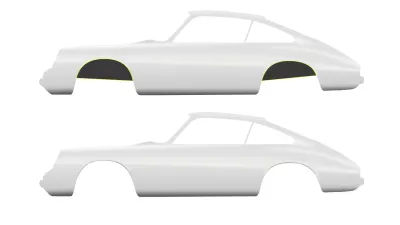
接下来,要在carrosserie底部添加阴影,使用矢量工具绘制一个形状,将Fills设置为#4E4E4E ,将其放置在bodywork组内并应用数量为12的高斯模糊。 使用下图作为参考。

要完成阴影,请使用矢量工具绘制一个小形状,如下图所示,用#D8D8D8填充它,并给它一个数量为5的高斯模糊效果。 不要忘记将它放在bodywork组内。

要添加光反射,我们将使用矢量工具创建三个形状并用以下颜色填充它们:
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

将这些图层移动到bodywork组内,关闭边框并应用数量为6的高斯模糊。

通过使用矢量工具绘制两个形状来完成此步骤。 将这些形状命名为front fender和rear fender 。 将颜色设置为#393939 ,移除边框,再次将它们移动到组内,并给它们一个高斯模糊效果,数量为2 ,并将不透明度设置为50% 。 使用下图作为参考。

注意:从现在开始,我们创建的所有东西都需要放在bodywork组内。
4. 创建门(和各种盖子)
这一步非常简单,只需几分钟即可完成。 我们将在这一步中添加一堆盖子和一扇门。
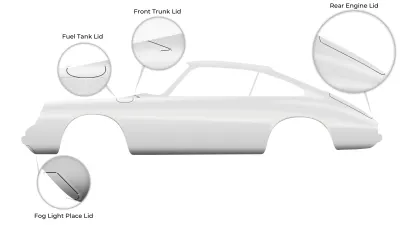
选择矢量工具 ( V ) 并开始绘制盖子。 您不必关闭形状,只需让它们保持打开状态,因为我们实际上并不需要闭合的形状——只需要线条。 为此,请在对每一行感到满意时按Esc键。 将边框颜色设置为黑色( #000000 ),将宽度设置为1px 。 使用下图作为参考。

选择 Fuel Tank、Front Trunk 和 Rear Engine lids 层,并使用以下参数向它们添加阴影效果:
- 颜色:
#FFFFFF - 阿尔法:
90% - X :
0; 是:2; 模糊:2; 点差:0;
接下来,选择 Fog Light Place Lid 图层并应用稍微不同的Shadows :
- 颜色:
#FFFFFF - 阿尔法:
20% - X :
2; 是:0; 模糊:2; 点差:2;
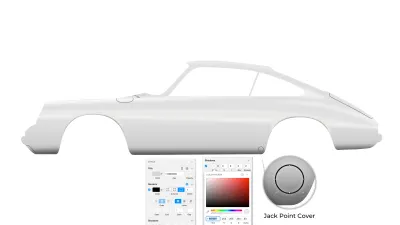
拿起椭圆工具 ( O ) 并创建一个代表 Jack Point 封面的小圆圈。 关闭填充并添加一个外部边框,宽度为1px ,颜色设置为#000000 。 应用阴影,颜色设置为#FFFFFF ,alpha 为30% ,模糊和扩散设置为2 。

接下来,我们将使用矢量工具 ( V ) 绘制一扇门,与绘制所有盖子的方式相同。
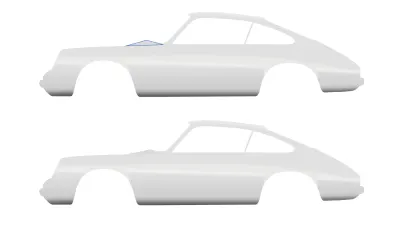
使背景中的参考图像可见,将bodywork层设置为50%不透明度并从照片中追踪门线。

完成后,再次隐藏参考图像,将bodywork层不透明度设置为100%并设置门形状。
将门的形状边框颜色设置为黑色( #000000 ),宽度设置为2px并应用阴影:
- 颜色:
#FFFFFF - 阿尔法:
40% - X :
2; 是:2; 模糊:2; 点差:2;

提示:不要忘记为形状/图层提供适当的名称。 随着您的 Sketch 文件变得越来越复杂,正确命名每个形状/图层可能会对您有所帮助!
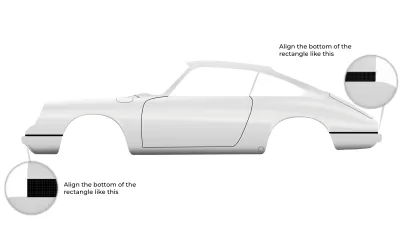
使用矢量工具 ( V ) 绘制两个小矩形。 绘制时按住Shift可使线条笔直。 如下图所示对齐矩形的底部很重要。 用黑色填充两个矩形并关闭Borders 。

提示:或者,您可以使用矩形工具( R ) 绘制这两个小矩形,按键盘上的Enter进入矢量编辑模式,选择每个矩形的底部两个点并正确对齐。
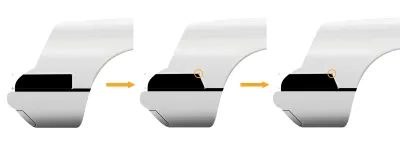
最后,再次使用矢量工具绘制一个新形状。 将填充设置为黑色,关闭边框并应用阴影,颜色设置为#FFFFFF ,Alpha 为60% , Y和模糊设置为2 。 给这个形状命名为engine lid 。 使用下面的图片作为参考。

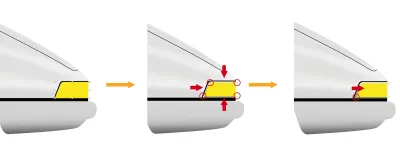
5.前信号灯和喇叭
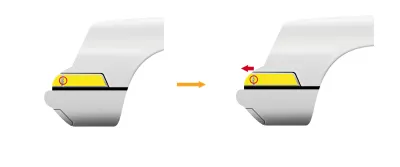
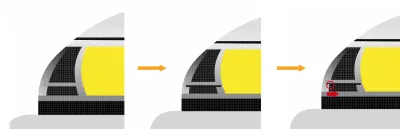
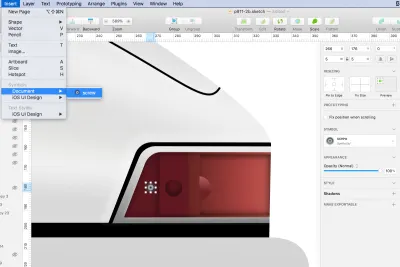
要开始制作信号灯,请切换到矩形工具 ( R ) 并绘制一个矩形。 用黑色填充它,关闭边框并应用阴影:
- 颜色:
#FFFFFF - 阿尔法:
30% - X :
2; 是:-3; 模糊:2; 点差:2;

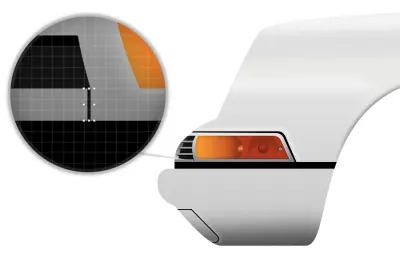
通过双击矩形形状(或按Enter )进入矢量编辑模式,选择右上角,使用键盘上的←箭头将其向左移动15px并将半径设置为9px 。 再次按Enter退出矢量编辑模式。

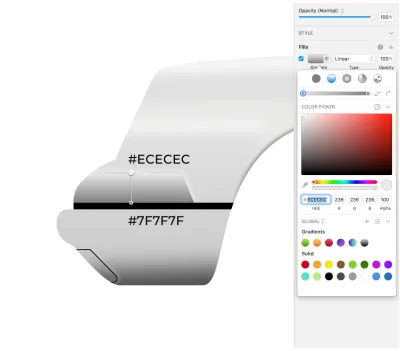
复制( Cmd + D )这个形状,关闭阴影,并添加线性渐变填充; 使用#ECECEC作为第一个色标,使用#7F7F7F作为最后一个色标。

使用键盘上的左箭头键将此形状向左移动2px ,然后进入矢量编辑模式(双击形状),选择顶部的两个点并将它们向下推2px 。

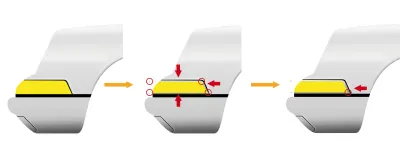
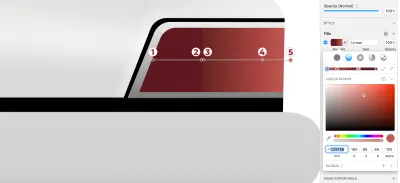
复制此形状( Cmd + D ),将颜色从线性渐变更改为纯色,然后选择您想要的任何颜色。 我会用黄色,但这只是暂时的。 接下来,双击形状进入矢量编辑模式,选择顶部的两个点向下移动3px ,选择底部的两个点向上移动3px ,选择右侧的两个点向左移动3px ,然后最后选择右下点并将其向左移动3px ,使右边缘与下方形状的右边缘平行。

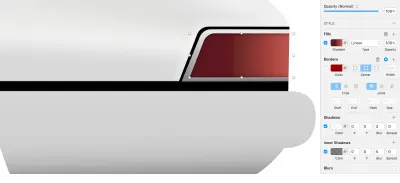
我们需要把这个形状分成两部分。 一种形状将用于喇叭的空间,另一种用于转向信号灯的空间。 让我们简单点,不用一些花哨的布尔运算:复制形状,命名原始horn space和复制turn-signal ,然后隐藏turn-signal形状,因为我们稍后会使用它。
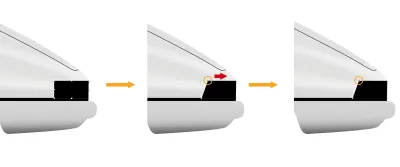
首先我们需要修改horn space的形状。 选择形状,进入矢量编辑模式,选择右上角的点,将半径设置回0 (使用右侧的检查器面板),将此点向右移动,直到它与右下角对齐(一条垂直的红线将出现),然后选择右侧的两个点并将它们向左移动以创建一个我们将用于喇叭的小形状。 使用下图作为参考。

提示:按住Shift 键同时拖动点以保持直线路径。

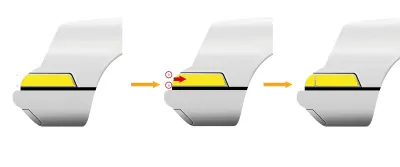
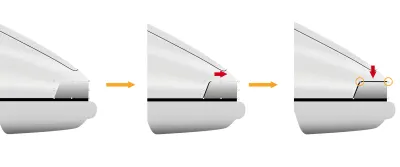
接下来,取消隐藏turn-signal ,双击它进入矢量编辑模式,选中左边的两个点并向右拖动,直到形状之间有一个小间隙。

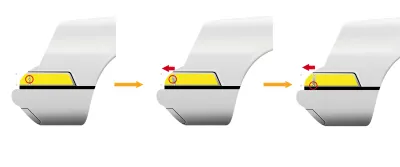
回到horn space形状。 双击进入矢量编辑模式,按住Shift并单击右侧线段,在正中间添加一个点。 现在,双击新添加的点将其变为镜像点类型,并使用键盘上的←箭头将其向左移动4px 。 然后,选择右下角并将其向左移动2px 。

我们将以类似的方式修改turn-signal 。 选择turn-signal形状,按Enter进入矢量编辑模式,在左侧线段的正中间添加一个点,使用Inspector面板将其变为Mirrored类型,然后使用左箭头键将其向左推3px键盘。

喇叭
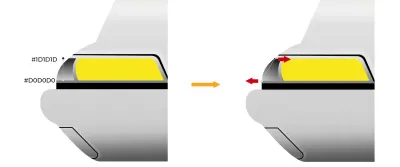
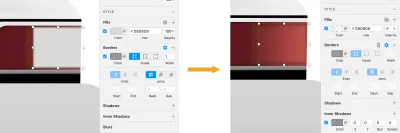
让我们先完成喇叭。 选择horn space形状并应用线性渐变- 使用#1D1D1D作为顶部色标,使用 # #D0D0D0作为底部色标,然后将顶部色标向右拖动,将底部色标向左拖动以调整渐变角度。

现在,复制这个形状( Cmd + D ),将颜色切换为纯色并设置为#131313 ,切换到矢量编辑模式,选择左边的两个点并将它们向右拖动一点。

选择左上角的点,往右推一点,在左边的线段中间加一个点,变成镜像点,向左移动2px 。

让我们在喇叭空间上添加一个格栅。
拿起矩形工具 ( R ) 并在喇叭空间上创建一个小矩形形状,高度为2px ,填充设置为#9A9A9A并关闭边框。 复制它,将高度更改为1px ,将颜色更改为#000000 ,将其向下移动,使其位于灰色矩形下方,切换到矢量编辑模式,选择左下角并将其向右移动2px 。 选择两个形状并将它们放在一个组中( Cmd + G )。 我们将使用这个元素来构建格栅。 给它取个名字叫grille element 。

复制该组并将其向上移动7px并向右移动2px ,然后再次复制并将其向上推7px和向右3px 。

我们的格栅现在延伸到horn space ,所以我们需要修复它。 选择作为喇叭一部分的所有元素并执行遮罩操作,以便创建的元素都不会超出喇叭空间。
Sketch 会自动将结果放入一个组中。 将此结果组命名为horn 。

转向信号灯
选择turn-signal形状并添加线性渐变填充。 使用颜色对话框中的向右箭头将渐变设置为水平位置,并使用以下颜色:
-
#FFA137 -
#B23821 -
#B23821

添加具有以下属性的内阴影效果:
- 颜色:
#000000 - 阿尔法:
40% - X:
0; 是:0; 模糊:5; 点差:0
并应用阴影效果:
- 颜色:
#FFFFFF - 阿尔法:
50% - X:
0; 是:0; 模糊:2; 点差:0
是时候添加灯泡了。 首先,使用椭圆工具( O ) 画一个圆,如下图所示。 关闭Borders ,将Fills Opacity设置为 0% 并应用Inner Shadows :
- 颜色:
#000000 - 阿尔法:
12% - X:
-9; 是:0; 模糊:9; 点差:0

然后,使用矩形工具 ( R ) 绘制一个小矩形,并使用检查器面板中的半径(圆角)创建一个圆角矩形,用作我们汽车插图中的灯泡。 关闭Borders ,并将Fills设置为Linear Gradient :
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

最后选择两个——圆形和圆角矩形——并执行掩码操作以将矩形放置在圆形内。 将生成的组命名为light1 。
提示:草图可能会在执行遮罩操作时关闭遮罩形状(在本例中为light1 )上的内阴影,因此请选择遮罩形状并检查。 如果内部阴影已关闭,请使用“检查器”面板将其重新打开。 每次执行 Mask 操作时都检查一下是个好主意。

我们将以类似的方式添加第二个灯泡。 画一个圆圈,关闭Borders ,将Fills Opacity设置为0%并添加Inner Shadows :
- 颜色:
#000000 - 阿尔法:
18% - X:
0; 是:12; 模糊:5; 点差:0

复制这个圆圈并按比例缩小。 修改现有的内阴影:
- 颜色:
#000000 - 阿尔法:
28% - X:
0; 是:-5; 模糊:5; 点差:0
并在其上添加另一个:
- 颜色:
#000000 - 阿尔法:
50% - X:
0; 是:0; 模糊:2; 点差:0
然后选择两者并将它们分组到light2组中。

在Layers面板列表中选择turn-signal 、 light1和light2并应用Mask操作。 这样light1和light2将在turn-signal内。 将生成的组turn signal light命名。

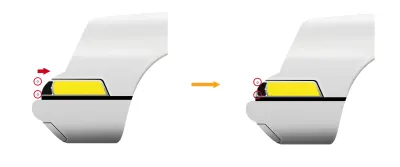
要完成转向信号灯,我们需要在其右侧添加一个小螺丝。 我们将使用一个圆圈来构造我们的螺丝,所以抓住椭圆工具 ( O ),在右侧画一个小圆圈,靠近信号灯的边缘。 将Fill Opacity设置为0% ,将Borders Width 设置为1px ,将位置设置为Inside ,并将颜色设置为#B3B3B3 ,alpha 30% ; 并添加内阴影效果:
- 颜色:
#000000 - 阿尔法:
50% - X:
0; 是:2; 模糊:2; 点差:0

复制这个圆圈,缩小它,关闭Borders ,将Fills设置为#B2CBDF ,不透明度回到100%并添加以下Shadows和Inner Shadows 。
第一个内影:
- 颜色:
#FFFFFF - 阿尔法:
80% - X:
0; 是:0; 模糊:1; 点差:0
第二个内影:
- 颜色:
#000000 - 阿尔法:
50% - X:
0; 是:0; 模糊:1; 点差:0
最后,阴影效果:
- 颜色:
#000000 - 阿尔法:
100% - X:
0; 是:0; 模糊:2; 点差:0

我们还需要一个圆圈作为螺丝,所以再次复制前一个圆圈,按比例缩小,将Fills设置为#303030 ,然后关闭Shadows和Inner Shadows 。

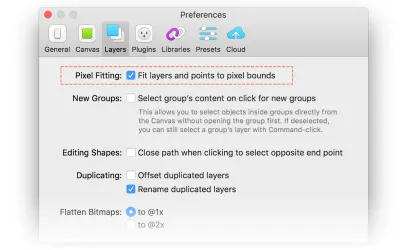
提示:此时,您最终可能会得到一个1px的圆圈,它看起来仍然比您在上面的屏幕截图中看到的要大一些,并且您也可能无法正确对齐它。 如果发生这种情况,请检查是否在 Sketch Preferences 中选中了 Pixel Fitting,如果是,最好(至少暂时)禁用它:转到 Preferences → Layers → 取消选中 Pixel Fitting 复选框。

选择我们用来创建螺丝的所有圆圈并将它们分组到一个screw组中,然后将这个结果组移动到顶部的turn signal light组内。
现在是时候使用 Sketch 中的创建符号功能并从screw组中创建一个新符号了。 稍后,我们可以根据需要在插图中多次使用此符号。
提示:为您希望重用的那些元素创建符号。 当你正确使用它们时,符号可以成为一个非常强大的功能; 他们可以通过为您提供一种在插图和设计中保存和重复使用常见元素的方法来加快您的工作流程。 当您对符号进行更改时,这些更改将自动应用于您设计中该符号的所有实例。
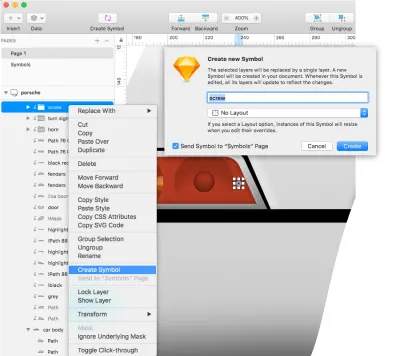
要创建符号,请在“图层”面板列表中选择screw组,右键单击它,然后从菜单中选择“创建符号”。 将出现创建新符号对话框; 为符号命名(在本例中为screw ),然后单击OK 。

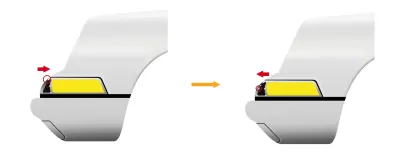
还有一个小细节要补充。 放大到足够近(即 3200%)并绘制一个小矩形。 关闭边框并将填充设置为#131313 。

6.尾灯
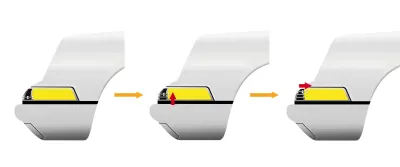
我们将以与上一步相同的方式构建尾灯。 让我们快速完成这一步。
绘制矩形。 用黑色填充它,关闭边框并应用阴影:
- 颜色:
#FFFFFF - 阿尔法:
30% - X :
-2; 是:-3; 模糊:2; 点差:2;
进入矢量编辑模式,将左上角向右移动15px ,半径设置为9px 。

复制矩形,关闭阴影并添加线性渐变填充; 使用#ECECEC作为第一个色标,使用#7F7F7F作为最后一个色标。 然后,向右移动2px ,进入矢量编辑模式,选择顶部的两个点并向下推2px 。

复制此形状( Cmd + D ),将颜色从线性渐变更改为纯色,然后选择您想要的任何颜色。 接下来切换到矢量编辑模式,选中顶部的两个点向下移动3px ,选中底部的两个点向上移动3px ,选中左边的两个点向右移动3px ,最后选中左下角并将其向左移动3px ,使右边缘与下方形状的右边缘平行。

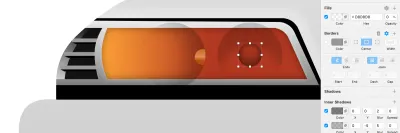
现在,将Fills更改为Linear Gradient 。 使用颜色对话框中的向右箭头将渐变设置为水平位置,并使用以下颜色:
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

添加具有以下属性的内阴影效果:
- 颜色:
#000000 - 阿尔法:
50% - X:
0; 是:0; 模糊:5; 点差:0
并应用阴影效果:
- 颜色:
#FFFFFF - 阿尔法:
50% - X:
0; 是:0; 模糊:2; 点差:0

现在让我们转向尾灯灯泡的设计。
使用矩形工具 ( R ) 绘制一个矩形,如下图所示。 关闭Borders ,将Fills Opacity设置为0%并应用Inner Shadows :
- 颜色:
#000000 - 阿尔法:
40% - X:
-2; 是:0; 模糊:5; 点差:0

然后,使用矩形工具 ( R ) 绘制一个小矩形,并使用检查器面板中的半径(圆角)创建一个圆角矩形,用作灯泡。 关闭Borders ,并将Fills设置为Linear Gradient :
-
#B75D61 -
#6B2224

最后,选择两个矩形并执行遮罩操作,将圆角矩形放置在另一个矩形内。 将生成的组命名为tail-light1 。
提示:再次记住,Sketch 可能会在执行遮罩操作时关闭遮罩形状上的内阴影,因此请选择遮罩形状并检查。 如果内部阴影已关闭,请使用“检查器”面板将其重新打开。

绘制一个矩形,关闭Borders ,将Fills Opacity设置为0%并添加Shadows :
- 颜色:
#000000 - 阿尔法:
30% - X:
-2; 是:0; 模糊:2; 点差:0

画一个小圆圈,关闭Borders ,将Fills Opacity设置为0%并应用以下Inner Shadows 。
第一个内影:
- 颜色:
#000000 - 阿尔法:
40% - X:
0; 是:-2; 模糊:5; 点差:0
第二个内影:
- 颜色:
#000000 - 阿尔法:
30% - X:
0; 是:0; 模糊:5; 点差:0

选择我们刚刚创建的矩形和圆形,并将它们放在组内 ( Cmd + G ) tail-light2 。
通过添加screw符号实例来完成此步骤。 转到插入→文档,选择螺丝,单击tail-light2以插入符号,然后将其定位到正确的位置。 使用下图作为参考。

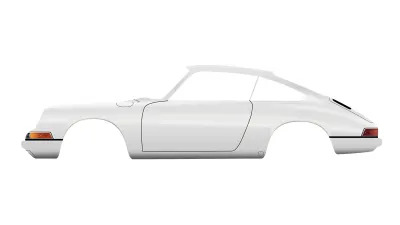
让我们来看看更大的图景,看看我们到目前为止做了什么!

结论
好工作! 汽车的主体现在已经准备好了; 我们有门的形状,盖子,前转向灯和故事灯。
在本教程的下一部分中,我们将继续介绍车窗、保险杠、前灯、内饰和其他一些汽车元素。 敬请关注!
