适合工作的工具:为您的项目选择最好的原型设计软件
已发表: 2022-03-10原型工具已经成为我们设计师的重要资源——允许我们记录单个屏幕的多个状态,包括在静态文档中难以表示的动画、过渡和微交互。
关注这一趋势的公司已经开始构建原型工具来满足这一需求; 今天,我们看到大量工具定期出现。 但是你应该选择哪个? 更重要的是,你应该问自己和你的团队什么问题来确保你选择了正确的?
关于 SmashingMag 的进一步阅读:
- 选择移动原型工具的 12 个因素
- 怀疑论者的低保真原型指南
- 使用 Sketch 进行响应式网页设计
- 正确使用草图工作流程:草图手册
“我应该使用什么工具?” 已成为在线论坛、设计聚会和博客中最常见的问题之一。 这变成了一场相当激烈的辩论——设计师们往往会很快为某个工具或应用程序争论不休。
事实是,没有一刀切的解决方案。 越来越多的设计师需要拥有一系列可供使用的工具,以了解每种工具的优缺点,并能够快速决定针对给定环境的最合适的工作流程。

评估过程有几个步骤。 经验丰富的专业人员和团队经理能够相当快地为工作选择合适的工具——只要他们了解新项目并了解原型将在哪里使用。
下面,我们将探讨五个步骤来为您的项目确定正确的原型制作工具:从定义目标到了解需求和上下文,再到评估可用选项。 目标是指导第一次做出该决定或面临具有独特要求和约束的项目的设计师。
在着手构建原型之前,我们需要考虑为什么要这样做。 原型试图解决什么问题? 为什么我们相信它会在那个特定时刻对项目有所帮助?
1. 你真的需要原型工具吗?
能够在产品仍在设计的同时切实展示产品应该如何工作对项目来说无疑是有益的,它使设计师能够以最动态和最真实的方式思考交互。 我们生活在一个生动的交互式界面的世界中,这些界面很难在他们的生活环境之外复制——而交互式原型在模拟这种体验方面做得非常好。
但在某些情况下,原型工具并不是真正需要的。 当项目处于早期阶段并且您只想验证一个概念时,纸质原型通常更有效地代表产品应该如何工作。 纸质原型消除了花时间使用软件的需要(在某些情况下,学习如何使用它),同时允许快速、低保真度的设计迭代,这些迭代更多地专注于测试概念而不是验证特定的可用性问题.

在其他情况下,与其使用专用软件创建独立原型,不如开始使用最终的编程语言构建产品。 在构建网站时,有些人会立即从 HTML 原型开始。 Bootstrap 等框架可以帮助您快速创建响应式网站,在某些情况下,它不需要高级技术知识。 请记住,为 HTML 原型编写的代码类型几乎总是被丢弃,因为它是由非专家快速编写的。
在花费精力为工作选择合适的软件之前,请与团队讨论交互式原型是否真的是最佳解决方案,以及哪种类型的原型最能满足该项目的特定需求。
2. 定义目标
定义原型的目标可以帮助您考虑所需的保真度和功能水平——这直接影响到原型设计工具的选择。
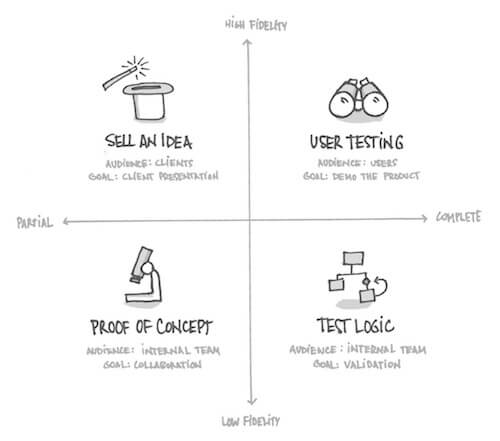
下表概述了在设计阶段创建原型的一些常见原因。 这些类别并不详尽,在某些情况下,同一个原型可以服务于不同的领域,但可以将框架用作确定原型目标优先级的起点。
以下哪一项是您的主要目标?

- 在客户演示中推销一个想法。 原型对于将概念变为现实非常有帮助。 它们也是向客户和重要利益相关者推销想法的绝佳销售工具; 以交互形式可视化一个想法可以帮助他们“梦想成真”。 在这种情况下,原型的功能往往较浅,仅代表有助于推销想法的核心功能和用户流程。 产品的范围不需要在原型中充分表现出来,但一些视觉上的润色会产生很大的影响。 请记住,在实际以用户为中心的设计阶段开始时,通常需要丢弃面向销售的原型。
- 来测试用户的体验。 将原型展示在用户面前是我们作为设计师在倡导最佳用户体验时所做的重要工作。 您越早收集反馈以纠正课程越好。 用于用户测试的原型往往更加精致——尽管纸质原型在产品处于早期阶段时也能很好地工作。 原型需要与您在测试会话期间分配给用户的任务的复杂性一样强大。
- 在内部证明一个概念。 有时,原型仅用作概念的内部证明——你有一个想法并想确保它真的有效或感觉正确。 在您投入时间和精力来设计整个产品或功能之前,快速原型将帮助您与多个利益相关者一起讨论这个想法。
- 来检验逻辑性和可行性。 在某些情况下,团队确实需要在开始开发之前测试一个功能是否可行。 原型可以作为一个活文档,用于设计人员和开发人员之间的讨论,以及用于测试想法和功能集成的沙盒环境。
上图可以让您在定义原型目标方面领先一步。 但请记住,保真度水平会因上下文而异。 将低保真原型放在用户和客户面前是完全正常的,尤其是当您正在寻找有关概念的早期反馈时。
3. 了解需求
一旦定义了原型的高级目标,就该研究更具体的问题,这些问题将为您的决策提供参考,例如与软件、硬件、时间和资源相关的问题。
设计师在项目开始时常犯的一个错误是直接跳入他们最喜欢的原型制作工具,而没有花时间与团队会面并讨论构建、共享和可视化原型的上下文。 如果您已经投入大量时间来构建原型的第一个版本,那么改变主意将很难。

与您的团队会面并回答以下一些问题。 让项目经理、设计师和开发人员参与讨论——整个团队需要回答列表中的大部分问题,同时考虑时间线、预算、技能组合和技术兼容性等要求。
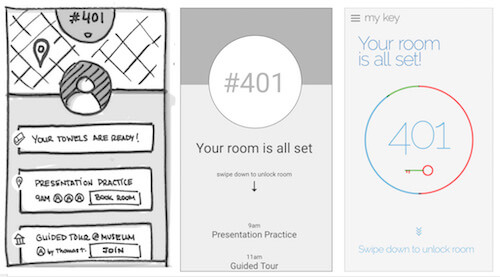
根据不同因素的配置方式,原型可以采用不同的形式。 例如,您可能能够摆脱手绘草图和线框。 在某些情况下,未经修饰的、修改过的 HTML 和 CSS 组合就可以了。 在其他情况下,您需要创建一个更丰富、更精致的原型,以真正了解给定交互是否以及如何工作。

范围:原型设计流程与交互
常见问题:
- 您是在尝试通过一系列步骤来演示流程,还是在代表更包含的交互?
- 您需要原型化的流程或交互中最重要的部分是什么? 发生这种体验的屏幕尺寸是多少?
原型工具的世界可以很容易地分为两组:允许您模拟用户流程的工具,以及更专注于表示特定交互的工具。
如果您想讲述有关您的产品或用户将如何体验它的故事,那么制作流程原型可能是更好的方法。 在这种情况下,InVision、Axure 和 Keynote 等工具在提高效率并使原型感觉与您要讲述的故事相关联方面非常强大。
如果您试图代表一种独特的、深入的交互,并希望使用原型作为一种切实的方式向利益相关者和团队成员解释其行为,那么您可能希望专注于一组不同的工具。 Framer、Principle、Pixate 和 Origami 名列榜首。
注意事项:
- 模拟流程的能力
- 工具允许的保真度和交互性水平
- 支持的设备
保真度:定义工作流程和视觉润色
常见问题:
- 您是否打算使用线框或视觉模型作为起点?
- 屏幕还需要设计吗?
- 是同一个人负责设计和原型设计吗?
- 您的团队是否需要在某个时候将原型交给另一个团队?
- 最终原型的预期外观和感觉是什么?
一些原型制作工具允许您同时进行设计和构建,而另一些则更专注于将现有资源(例如线框或可视板)导入画布。
花一些时间与您的团队讨论预期的设计过程。 在某些情况下,原型将需要基于现有资产构建(例如,团队可能已经为 UI 设计了可视化组合)——而设计师所需要做的就是将模型连接在一起形成一个连贯的流程或叙述。 有几个工具更侧重于链接屏幕和模拟用户通过流程时的交互。 InVision 和 Keynote 就是很好的例子。
在其他情况下,同一团队成员需要同时设计 UI 和构建原型。 能够同时迭代设计的这两个方面将允许在原型设计阶段结束时提供更精致和互动的交付物。 如果是这种情况,请寻找一种不仅仅是链接的工具,它还允许您设计 UI。
此外,还要考虑所需的视觉细化水平。 像 Axure 或 UXPin 这样的工具可能会使交付的外观和感觉像线框,而其他工具则允许更像素完美、视觉上抛光的最终产品。 一些设计团队选择将无缝协同工作的工具配对以实现相同的结果(例如,用于设计的 Sketch 和用于原型制作的 InVision)。 确保您选择的工具提供自动集成,以便在每次需要更新原型时节省您的时间和工作量。
注意事项:
- 协作功能(共享、实时共享、评论和反馈)
- 与您工作流程中的其他软件(如 Photoshop、Sketch)集成
- 所需的保真度(线框与像素完美设计)
资源:制定所需的技能组合
常见问题:
- 谁将创建原型?
- 这个人的软件技能是什么,他们的工作速度有多快?
- 如果他们不知道如何使用特定工具,他们能多快学会? 他们愿意这样做吗?
- 有多少设计师将在原型上进行合作?
利用您团队的软件技能将节省大量时间——但请确保这不会妨碍您的组织测试新工具并将它们整合到设计过程中。 原型工具变得越来越容易学习和操作; 设计师可以少关注学习曲线,多关注工具是否适合工作。
与您的团队一起了解他们已经知道如何使用的工具,并进行一些在线研究以了解哪些工具最容易学习。 鼓励您的团队学习和使用尽可能多的原型制作工具——当您必须为下一个项目选择最佳工具时,您团队技能的多样性和灵活性将派上用场。
注意事项:
- 学习曲线
- 便于使用
- 速度
背景:定义受众和使用情况
常见问题:
- 谁是你的原型的受众? 谁需要能够与之交互并提供反馈?
- 原型需要在什么媒介中可视化? 在什么设备上? 在什么情况下?
- 您是要引导观众浏览原型还是简单地通过电子邮件发送链接? 如果是前者,演练是亲自进行,是通过屏幕共享在线进行,还是自导自演?
如果您正在组装一个移动原型并打算在会议中坐在利益相关者旁边解释这个想法,那么您将需要正确组合软件(允许移动原型的工具)和硬件(电话符合您的规格)。 像这样更受控的环境不需要充实整个流程 — 节省您的时间和精力。
但是,如果您计划使用相同的原型与全国各地不知道产品功能或外观的用户进行远程异步可用性测试,那么组合可能会完全不同。 在这种情况下,您可能需要一个功能更强大、防弹的原型,以实现自助式体验。
注意事项:
- 支持的设备
- 自助点击体验
- 易于分享和获取反馈
回答上述问题将帮助您了解使用上下文并定义原型的一些基本要求。 画一个清单,确保包括上面确定的所有四个组的要求:范围、保真度、资源和上下文。 接下来您要做的是检查您正在考虑的工具是否提供您需要的功能。

4.评估工具
每个月都会出现新的应用程序,每个应用程序都承诺解决以前的应用程序无法解决的所有问题。 现实情况是,当你在这个行业工作了 10 多年时,这个故事会变得重复,你会开始看到这些公告中的模式。
一旦您与您的团队一起完成了最初的问题列表,就该研究潜在的工具了。 只需回答第 3 步中的问题,您就可以快速排除一些选项并提出一个候选名单,以便进行更深入的分析。
对于候选清单中的每个工具,请评估以下内容:
- 平台和渠道。 您是在为网站或应用程序设计原型吗? 是桌面体验还是移动体验? 您是否需要响应式界面,它在不同屏幕尺寸下的表现如何? 有些工具可以让您更灵活地跨渠道提供体验,而其他工具则更加专注。
- 保真度。 该工具允许的抛光程度是多少? 该工具是否可以让您快速创建基于线框的粗略原型? 你能导入视觉模型并制作动画吗?
- 共享与协作。 该工具是否提供了您需要的协作级别? 它是否与您的团队使用的其他设计和沟通工具无缝集成? 您是否能够轻松地在线共享正在进行的工作?
- 学习曲线。 您的团队中是否有人知道如何操作该工具? 他们需要有多熟练才能创建您需要的原型? 该工具有多直观? 是否需要编程知识或编码?
- 价格。 您是否拥有该软件的许可证? 你准备付多少钱? 如果该工具以分层计划出售,那么哪个适合您的项目?
5. 让我们这样做!
此时,您可能已将选项范围缩小到一两个。 下一步是与您的团队重新组合,做出最终决定并开始工作。 通常,最终电话将基于时间表和成本,但通过此处列出的流程将确保考虑所有标准。
您的团队关于最佳原型制作工具的讨论将使您在超出可交付成果本身的主题上保持一致——例如工作流程、流程、角色和职责。
此外,在项目结束后进行快速的事后分析。 与您的团队讨论您选择的工具哪些有效,哪些无效。 在您的下一个项目中,您当然可以在选择正确工具的过程中跳过几个步骤。
让我们把“U”放回用户体验中
最后一条建议:不要陷入学习所有最新最好的原型工具的陷阱。 有太多的选择。 仔细考虑您选择的那些,并明智地花时间学习如何使用它们。
在一个根据产品满足用户需求的程度来评估产品的时代,在原型制作工具本身上花费过多的时间和精力可能会分散您对工作中真正重要的事情的注意力。 毕竟,如果您尝试构建的功能无法解决合法的、经过研究证明的用户需求,那么花费数小时精心制作和完善某种交互将毫无用处。
有关原型工具的完整列表,请查看 UX 设计的 UX 工具部分。
感谢 Greg Siegal、Eugene Ahn 和 Caio Braga 对本文的贡献。
