数字艺术家的 Photoshop 工作流程和快捷方式
已发表: 2022-03-10Adobe Photoshop 在几乎每个数字创作者的生活中都扮演着重要的角色。 Photoshop 是许多数字艺术家、摄影师、平面设计师,甚至一些 Web 开发人员的共同点。 该工具非常灵活,您通常可以通过几种不同的方式获得相同的结果。 让我们与众不同的是我们的个人工作流程以及我们对如何使用它来实现预期结果的偏好。
我每天都使用 Photoshop,快捷方式是我工作流程的重要组成部分。 它们让我可以节省时间并更好地专注于我正在做的事情:数字插图。 在本文中,我将分享我经常使用的 Photoshop 快捷方式——它的一些帮助我提高工作效率的功能,以及我创作过程中的一些关键部分。
为了从本教程中获得最大收益,需要对 Photoshop 有一定的了解,但无论您是完全的初学者还是高级用户,您都应该能够继续学习,因为每种技术都会详细解释。
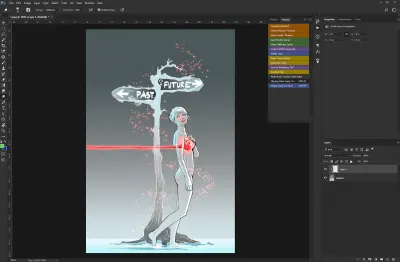
对于这篇文章,我决定使用我最著名的 Photoshop 作品之一,名为“遗憾”:

目录
- 捷径简介:提高生产力的途径
- 键盘快捷键窗口
- 如何增加和减少画笔大小
- 如何增加和减少画笔柔软度
- 快速颜色选择器(HUD 颜色选择器)
- 使用图层
- 使用曲线
- 行动:记录项目所需的一切
- 结论
- 延伸阅读
1. 捷径简介:提高生产力的途径
每个设计师、艺术家、摄影师或 Web 开发人员都可能曾经打开过 Photoshop,并指向并单击图标以选择画笔工具、移动工具等。 我们都去过那里,但对于我们大多数每天使用 Photoshop 的人来说,那些日子早已一去不复返了。 有些人今天可能仍然这样做,但是,在进入细节之前,我想先谈谈捷径的重要性。
当您考虑它时,使用键盘快捷键而不是将鼠标(或触控笔)移动到工具栏并通过单击工具的小图标来选择所需的工具,您可能会节省半秒钟。 然而,对于一些看起来微不足道的人来说,请考虑每个数字创作者每个项目都会进行数千次选择,而这半秒加起来最终会变成几个小时!
现在,在我们继续之前,请注意以下几点:
- 快捷方式表示法
我在 Windows 上使用 Photoshop,但所有快捷方式在 Mac OS 上应该都一样; 唯一值得一提的是,Windows 上的Ctrl (控制)键对应于 Mac 上的Cmd (命令)键,所以我将在本教程中使用Ctrl/Cmd 。 - Photoshop CS6+
此处提到的所有功能和快捷方式都应该在 Photoshop CS6 及更高版本中运行——包括最新的 Photoshop CC 2018。
2.键盘快捷键窗口
首先,我想向您展示在哪里可以找到键盘快捷方式窗口,您可以在其中修改现有的快捷方式,并了解哪个键绑定到哪个功能或工具:
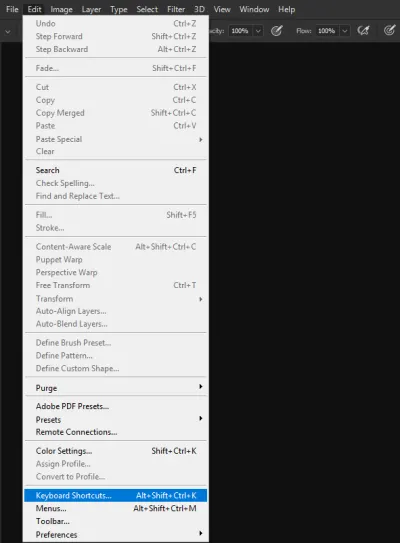
打开 Photoshop,转到Edit并选择Keyboard Shortcuts 。 或者,您可以从此处访问相同的内容: Window → Workspace → Keyboard Shortcuts & Menus 。

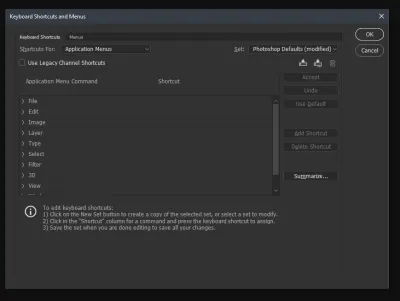
现在,您将看到键盘快捷键和菜单窗口(对话框),您可以在其中选择要查看的类别。 那里有很多选择,所以一开始可能会有点吓人,但这种感觉很快就会过去。 主要的三个选项(可通过快捷方式访问:...下拉列表)是:
- 应用程序菜单
- 面板菜单
- 工具
通常,应用程序菜单将是您首先看到的。 这些是您在 Photoshop 窗口顶部看到的菜单选项的快捷方式(文件、编辑、图像、图层、类型等)。

因此,例如,如果您经常使用亮度/对比度选项,而不必单击图像(在菜单中),然后单击调整,最后找到并单击亮度/对比度项,您可以简单地分配一个组合键和亮度/对比度将在您按下分配的键后立即显示。
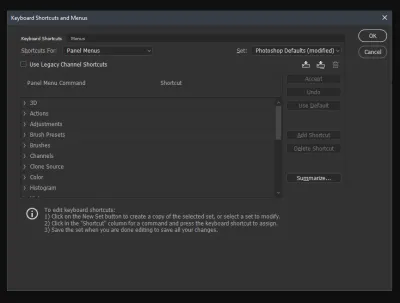
第二部分Panel Menus也是一个有趣的部分,尤其是在它的图层部分。 根据您需要做的工作类型,您会看到几个可能对您有用的选项。 这就是标准的 New Layer 快捷方式所在的位置( Ctrl/Cmd + Shift + N ),但您也可以为Delete Hidden Layers设置快捷方式。 删除不必要的图层有助于减小 Photoshop 文件的大小并有助于提高性能,因为您的计算机不必缓存那些您实际上不使用的额外图层。

第三部分是工具,您可以在其中查看分配给 Photoshop 左侧面板中的所有工具的快捷方式。
专业提示:要在具有子工具的任何工具之间循环(例如:橡皮擦工具具有背景橡皮擦和魔术橡皮擦),您只需按住Shift键和相应的快捷按钮。 在橡皮擦示例的情况下,按几次Shift + E直到到达所需的子工具。
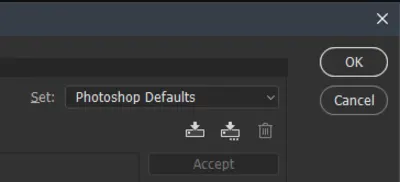
在结束本节之前,我想提到的最后一件事是键盘快捷键和菜单允许您设置不同的配置文件(Photoshop 称它们为“集合”,但我认为“配置文件”更适合此目的),所以如果您真的不想弄乱 Photoshop 默认设置,您可以简单地创建一个新的个性化配置文件。 值得一提的是,当您创建一个新的配置文件时,您会在其中获得一组默认的 Photoshop 快捷方式,直到您开始修改它们。

键盘快捷键菜单可能需要一些时间来解决,但是,如果您在一开始就投入时间(最好是在自己的时间而不是在项目期间进行),您稍后会受益。
专注于键盘左侧的快捷键
在人们承认使用快捷键的有用性之后,最终他们同意将您的手从键盘的一侧移到另一侧是在浪费时间。 听起来有点小气,但是,还记得那半秒吗? 它们仍然加起来,但是这一次,如果您不断更换工具并且必须四处移动,它甚至会使您的手臂疲劳。 因此,这可能导致 Adobe 在键盘左侧添加了更多快捷功能。
现在让我向您展示我最常使用的快捷方式(以及为什么)。
3.如何增加和减少画笔大小
为了增加或减少画笔的大小,您需要:
- 单击并按住Alt键。 (在 Mac 上,这将是Ctrl和Alt键),
- 单击并按住鼠标右键,
- 然后从左到右水平拖动以增大,从右向左拖动以减小大小。
如果您使用的是 Photoshop CC 2017 及更高版本中的任何内容,请尝试在拖动时按Fn + Ctrl + Alt 。 看起来 Adobe 已经更改了这个特定的快捷方式,并且还没有记录下来。

当我了解到这个快捷方式的那一刻,我真的无法停止使用它!
如果你是一名数字艺术家,我相信你也会特别喜欢它。 素描,绘画,擦除,几乎所有你需要用画笔做的事情都变得更加容易和流畅,因为你不需要去使用所有太熟悉的[和]键,它们是用于增加和减少的默认键刷子大小。 使用这些键可能会扰乱您的工作流程,尤其是当您需要将视线从项目上移开或将触控笔放在一边时。
4.如何增加和减少画笔柔软度
它实际上是相同的组合键,但略有不同:增加和减少画笔的柔软度仅适用于 Photoshop 的默认圆形画笔。 不幸的是,如果您有任何具有自定义形式的定制画笔,这对那些人不起作用。
- 单击并按住Alt键。 (在 Mac 上,这将是Ctrl和Alt键),
- 单击并按住鼠标右键,
- 然后向上拖动以使画笔边缘变硬,向下拖动以使其更柔软。

同样,此快捷方式不适用于自定义形状的画笔,尽管它本来是一个非常好的功能。 希望我们能够在 Photoshop 的未来更新中看到这一点。
5. 快速拾色器(HUD Color Picker)
您可能知道也可能不知道 Photoshop 提供了一个快速颜色选择器(HUD 颜色选择器)。 不,这不是位于“工具”部分的颜色选择器。

我指的是 Adobe 所谓的“HUD 颜色选择器”,它会在您的光标位于画布上的位置弹出。
这个所谓的 HUD 颜色选择器是一个内置版本,我相信它至少从 Photoshop CS6(2012 年发布)就已经存在。 如果您现在正在了解这一点,那么您可能会像几个月前第一次遇到它时一样感到惊讶。 是的,我也花了一段时间才习惯! 好吧,公平地说,我对这个颜色选择器也有一些保留,但我会在一秒钟内解决它们。

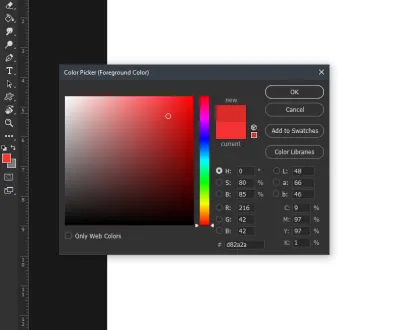
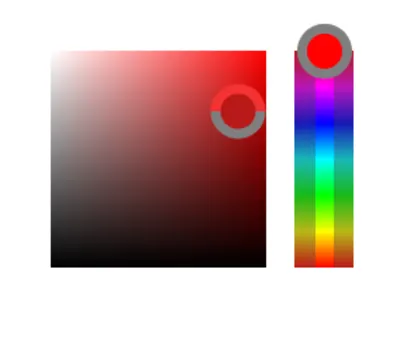
以下是如何拉起 HUD 颜色选择器:
在 Windows 上
- 单击并按住Alt + Shift ,
- 单击并按住鼠标右键。
在 Mac 上
- 单击并按住Ctrl ⌃ + Alt ⌥ + Cmd ⌘ ,
- 单击并按住鼠标右键。
如果您按照上面的组合键操作,您应该会看到这个彩色方块。 但是,您可能已经注意到使用它有点尴尬。 例如,您需要继续按住所有键,并且在执行此操作时,您需要将鼠标悬停在右侧矩形上以选择色域,然后将鼠标悬停回正方形以选择阴影。 随着所有的悬停,很容易错过你真正决定选择的颜色,这可能会有点烦人。
尽管如此,我相信通过一些练习,您将能够掌握快速颜色选择器并获得您想要的结果。 如果您不太热衷于使用该内置版本,总有第三方扩展可以绑定到您的 Photoshop,例如 Coolorus 2 Color Wheel 或 Painters Wheel(适用于 PS CS4、CS5、CS6) .
6. 使用图层
毫无疑问,数字化工作的优势之一是能够使用图层。 它们用途广泛,您可以用它们做很多事情。 你可以说一个人可以只写一本关于图层的书。 但是,我将做下一件最好的事情,那就是与您分享我在处理我的项目时最常用的选项。
正如您可能已经猜到的那样,图层部分对于任何类型的数字创意都是非常重要的。 在本节中,我将分享一些更简单但非常有用的快捷方式,它们可能是一些真正的救星。
剪贴蒙版层
剪贴蒙版图层是我绘画时最常使用的图层。 对于那些不知道那是什么的人,它基本上是一个图层,您可以将其夹在下面的图层上。 下面的图层定义了剪辑图层上可见的内容。
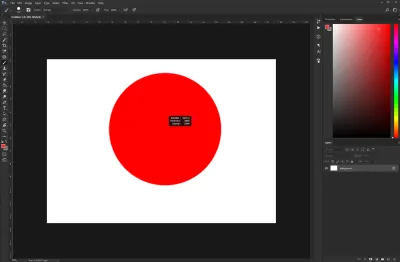
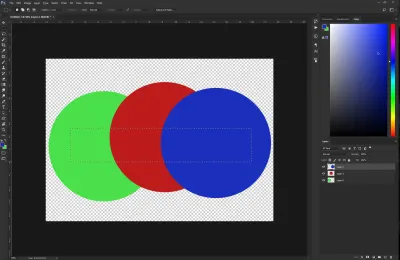
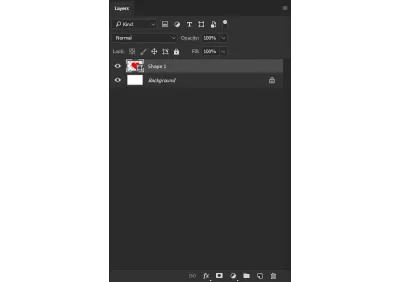
例如,假设您在基础图层上有一个圆圈,然后您将剪贴蒙版图层添加到该圆圈。 当您开始在剪贴蒙版图层上绘图时,您将仅限于基础图层中的形状。


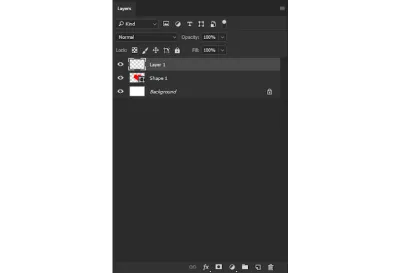
注意屏幕右侧的图层。 第 0 层是基础层的剪贴蒙版层 - 第 1 层。
此选项允许您非常轻松地创建框架,最好的部分是它们是非破坏性的。 添加的形状越多(在本例中为Layer 1 ),图像的可见部分就越多。

剪贴蒙版图层在数字艺术/绘画中最常见的用途是为基色添加阴影和高光。 例如,假设您已完成角色的线条艺术并添加了他们的基本肤色。 您可以使用剪贴蒙版图层添加非破坏性阴影和高光。
注意:我使用“非破坏性”这个词是因为你不能从基础层中抹去一些东西——它们是安全的。)
那么,您如何创建那些剪贴蒙版图层? 好吧,每一层都是从一个普通的“层”开始的。
要创建常规图层,您可以使用此快捷方式:
| 行动 | 键盘快捷键 |
|---|---|
| 创建一个新的常规层 | Ctrl/Cmd + Shift + N |
| 使新创建的图层成为其下方图层的剪贴蒙版 | Ctrl/Cmd + Alt + G |
将常规图层制作成剪贴蒙版的另一种方法是按住Alt键,然后在两个图层之间单击。 然后上层将成为下层的剪贴蒙版。
选择所有层
每隔一段时间,您可能想要选择所有层,并将它们组合在一起,以便您可以继续在它们之上构建或其他一些原因。 通常,我过去所做的只是按住Ctrl/Cmd键,然后开始单击所有图层。 不用说,这有点费时,尤其是当我在做一个大项目的时候。 所以这里有一个更好的方法:
您需要做的只是按: Ctrl/Cmd + Alt + A 。
现在应该已经选择了所有图层,您将能够对它们做任何您想做的事情。
展平可见层
剪贴蒙版图层可能非常棒,但是,如果您想修改您正在做的一般图像中的某些内容,它们并不总是能很好地工作。 有时你只需要所有的东西(例如基色、高光和阴影)停止在不同的层上,而只是组合成一个。 有时您只需要以非破坏性的方式将所有当前可见的图层合并为一个。
这是如何做:
按住Ctrl/Cmd + Alt + Shift + E 。
瞧! 现在您应该在顶部看到一个额外的层,其中包含所有其他可见层。 这个快捷方式的美妙之处在于,您仍然可以在下面保留其他层——原封不动且安全。 如果你把新创建的层弄乱了,你仍然可以把事情恢复到以前的样子并重新开始。
复制多个图层
我们时不时地面临着从多个层复制东西的需要。 通常大多数人所做的是复制他们需要的两个给定图层,合并它们,然后开始擦除图像中不必要的部分。
您需要做的是进行选择,然后按:
Ctrl/Cmd + Shift + C
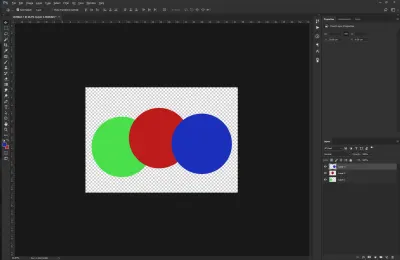
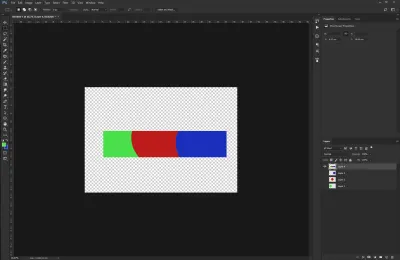
这是一个例子:

如您所见,每个颜色点都位于单独的图层上。 假设我们需要通过点的中心复制一个直矩形并将其复制到顶部的图层上。

我们已经做出了选择,一旦您按下Ctrl/Cmd + Shift + C ,Photoshop 就会将您选择的所有内容复制到剪贴板。 然后,您只需将 ( Ctrl/Cmd + V ) 粘贴到任何地方,页面顶部就会出现一个新图层。


此快捷方式非常方便,尤其是当您使用多个图层时,您只需要将图像的一部分放在一个图层中即可。
7. 使用曲线
在本文的这一部分中,我想介绍值的重要性以及曲线,这通常是一个需要涵盖的大话题。
从快捷方式开始: Ctrl/Cmd + M 。
很简单,对吧? 生活中最美好的事情(几乎)总是简单的! 但是,不要让这个关于简单性的讨论欺骗了您,曲线设置是您在 Photoshop 中拥有的最强大的工具之一。 尤其是在调整亮度、对比度、颜色、色调等方面。
现在你们中的一些人可能对前面的句子感到有点害怕:颜色、色调、对比度……现在说什么? 不用担心,因为曲线工具很容易理解,它会为您做很多奇妙的事情。 让我们深入了解细节。

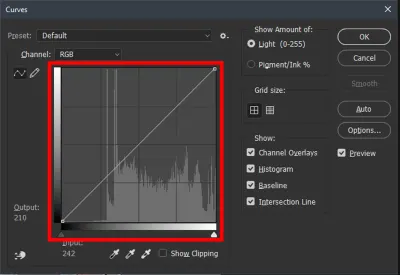
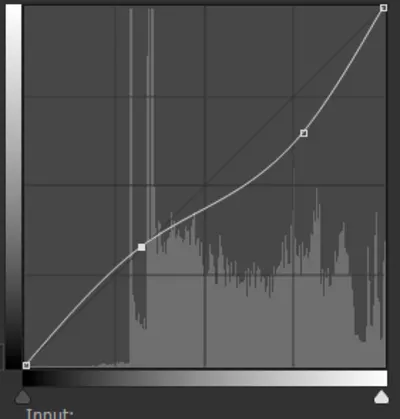
这就是曲线工具的基本外观。 如您所见,有适量的可用选项。 然而,我们感兴趣的是我在红色正方形内捕获的区域。 它实际上是一个带有对角线的简单直方图。 直方图的目的是显示给定图像(或绘画)的值,左边是最暗的点,右边是最亮的点。


使用鼠标,我们可以在对角线上放置点并上下拖动。 我们通常决定我们想要变暗或变亮。 例如,如果我们想让图像的明亮部分稍微暗一点,我们需要单击右侧的某个位置并向下拖动(就像在第一张图像中一样)。
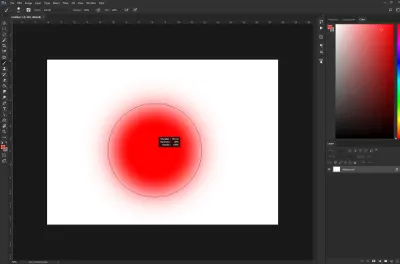
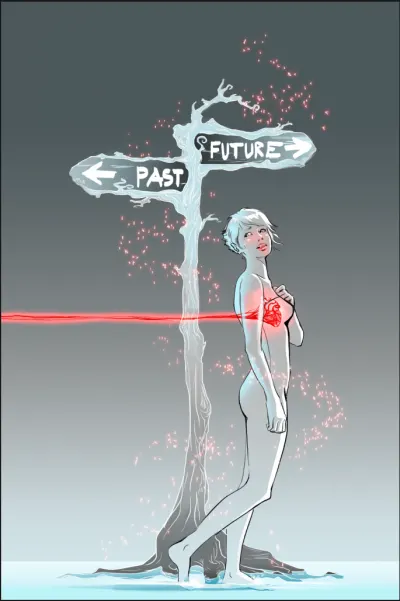
这是一个例子。 首先,看一下正常的图像:

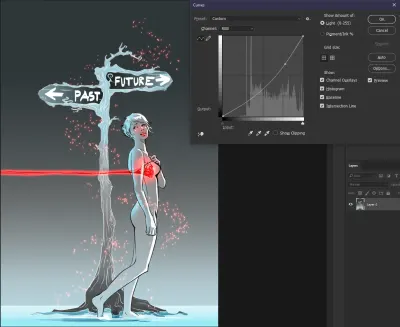
现在,使用曲线调低轻的部分:

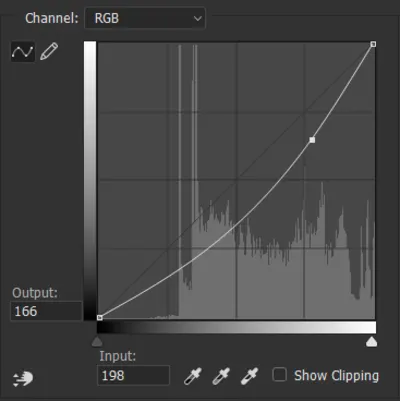
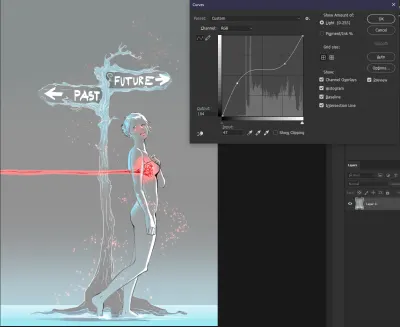
A此外,仅出于演示目的,如果我们将较亮的部分变暗,将较暗的部分变亮,会发生以下情况:

你看,基本上线条是最暗的部分,它保持不变,其他的暗部已经变亮为灰色类型的值。
现在让我快速详细说明价值观及其重要性:“价值观”,尤其是在艺术界,我们指的是绘画(绘画)中的明暗程度。 有了价值观,我们在绘画中创造了深度,这有助于创造一种错觉,哪个元素更靠近观看者,哪个元素在远处(更远)。
8. 行动:记录项目所需的一切
每隔一段时间,我们都需要处理重复的过程,这些过程可能从在我们的图像上添加过滤器到创建具有混合模式的某些类型的图层。 这听起来很熟悉吗? 如果是这样,请继续阅读。
您是否知道 Photoshop 支持 JavaScript、AppleScript 和 VBScript 等编程语言来自动化某些流程? 我没有,因为编程从来都不是我的爱好。 好消息是,相反,我遇到了“操作”面板,它提供了许多功能和选项,可以自动执行一些重复性任务和工作流程。 在我看来,如果您不知道如何编码,这是 Photoshop 必须提供的最好的自动化工具。
动作面板基本上可以记录你正在做的每一个过程(例如添加一个图层、裁剪图像、改变它的色调等等); 然后您可以为此过程分配一个功能键,并在以后随时轻松地重新使用它。
通过使用“动作”面板,您可以捕捉您在 Photoshop 中所做的任何事情,然后将其保存为进程。
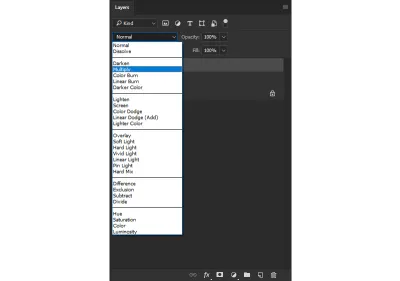
让我举一个例子。 假设您要自动执行Create a new Layer的过程,将其设置为Clipping Mask ,然后将其混合模式设置为Multiply (或其他任何内容)。 您可以记录整个过程,然后您可以通过按下按钮重新使用。
以下是它的工作原理:
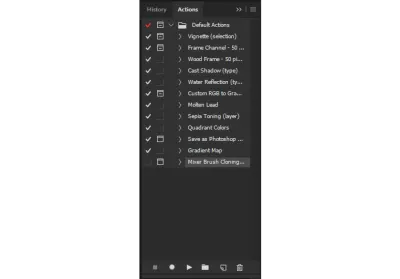
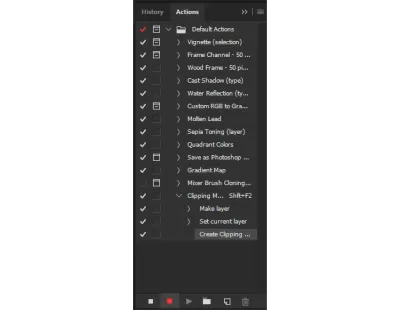
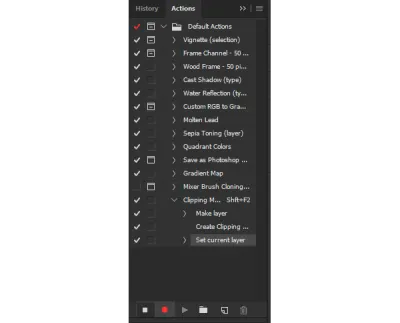
按Alt + F9将打开此面板:

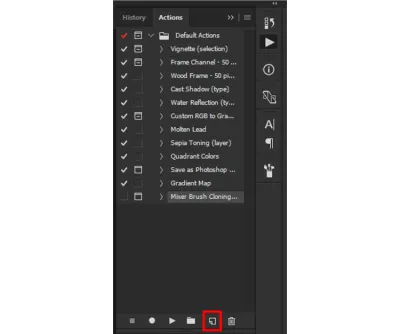
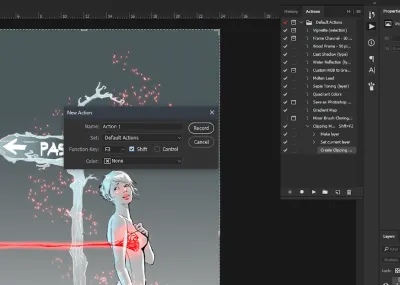
正如您可能看到的,那里有一些默认(预先录制的)流程。 然而,我们感兴趣的是创建我们自己的动作,这是通过单击“创建新动作”图标来完成的。

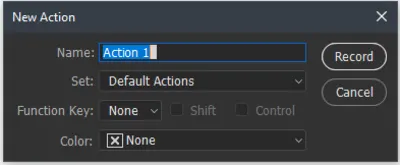
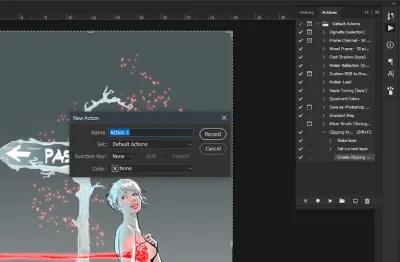
现在就像在“图层”面板中创建新图层一样,单击“创建新操作”图标后,会打开一个弹出窗口,其中包含一些选项。

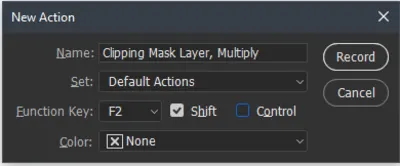
您可以为要创建的操作选择任何给定名称并为其分配功能键。 因此,出于演示目的,我将创建一个执行以下操作的操作:
- 创建一个新的透明层;
- 将其作为剪贴蒙版添加到下面的图层;
- 将其混合模式设置为Multiply 。
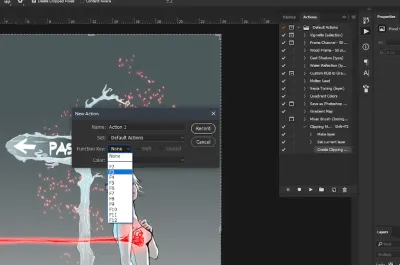
我将其功能键设置为Shift + F2 。

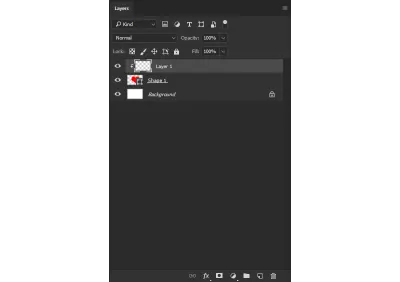
准备好这些设置后,您需要做的是按下录制按钮。 完成此操作后,您会注意到“操作”面板现在有一个红色按钮来显示它正在录制。

现在你只需要创建一个新图层的常规过程,将其设置为剪贴蒙版并将其混合模式更改为正片叠底。




完成后,您必须点击“操作”面板上的“停止”图标。

您的自动化流程现已准备就绪! 当您按下Shift + F2时,您将获得一个新图层设置为下面图层的剪贴蒙版,其混合模式设置为正片叠底。
我还想提一下,动作自动化过程不仅限于创建图层和设置混合模式。 以下是一些非常方便的其他用途和操作选项的示例:
- 您可以设置将图像作为某些类型的文件保存到计算机上的某些文件夹中;
- 使用 File → Automate → Batch 处理大量图像;
- 弹出动作面板菜单中的允许工具记录选项允许动作包括绘画等;
- 弹出操作面板菜单中的插入条件选项允许操作根据文档状态更改其行为;
- 文件 → 脚本 → 脚本事件管理器允许根据事件运行操作,例如打开文档或创建新文档时。
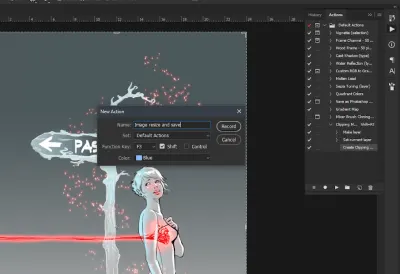
让我再举一个例子,我将创建另一个Action来更改图像的大小,并将其作为 PNG 文件保存在我桌面上的某个文件夹中。
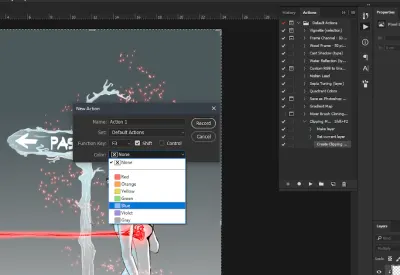
因此,在我们点击Actions 面板上的New Action按钮后,我们将继续选择我们想要的快捷方式,为其设置名称,然后我将更进一步并为Action指定颜色(I'稍后将解释为什么这是一个有用的功能)。





现在关于该颜色,您可能会注意到,当您分配颜色时,它并没有真正反映在Actions Panel中。 相反,一切都保持单色。 原因是当您通常打开该面板时,您处于Edit视图中,您可以在其中修改Actions 、记录新的等等。 为了在更简单的界面中查看所有可用操作,请执行以下操作:
- 在面板的右上角,您将看到四条水平线。 点击那些。
- 您将获得一个下拉菜单,其中有不同的操作选项。 在顶部,您会注意到一个Button Mode 。
- 单击该按钮将更改操作面板界面,您将在其中看到可用的操作作为彩色按钮。


如果您还没有猜到,为您的操作着色将帮助您更轻松地一目了然地区分它们。 在按钮模式下,当您看一眼面板时,您将能够快速导航到要应用于图像/绘图的操作(如果您真的不记得为它分配的快捷方式) .
好的,到目前为止,我们有以下内容:
- 我们创建了一个新动作;
- 为其设置快捷方式;
- 改变了它的颜色;
- 给它取名。
让我们继续记录我们需要的过程。
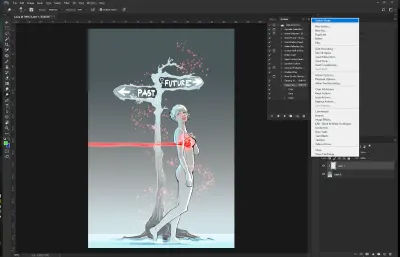
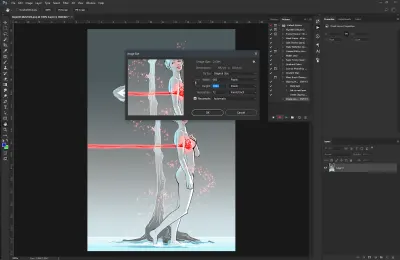
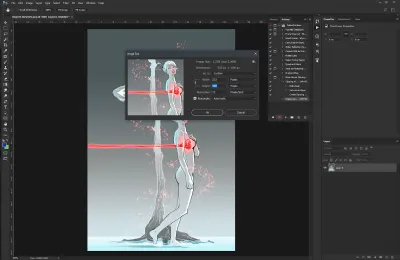
要打开Image Size菜单,您可以转到 Image → Image Size 或直接按 Ctrl + Alt + I ,您将看到以下窗口:

您想要做的是为您的图像设置所需的大小,一旦您对点击“确定”感到满意以应用更改。

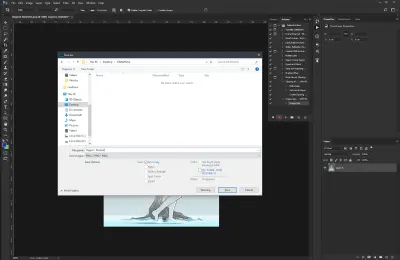
接下来,我们要做的是使用“另存为”选项来获得选择文件类型、目标文件夹等的选项。 你可以去File → Save As...或者你可以简单地按Ctrl + Shift + S ,你会得到以下窗口:

导航到要在其中保存当前项目的专用文件夹并将其实际保存在那里。 您可以执行的另一个操作是关闭您正在处理的图像/项目(不用担心,除非您关闭 Photoshop,否则操作不会停止录制)。

完成所有这些后,您可以点击“动作”面板上的“停止”图标来停止在 Photoshop 中记录您的动作。
如果您需要调整一堆文件的大小并将它们保存在专用文件夹中,您只需在 Photoshop 中加载它们并继续点击您为调整大小和保存创建的操作快捷方式。
如果您花时间习惯 Photoshop 中的操作工具并使用它,您就可以对通常会占用您大部分时间的烦人重复工作说“再见”。 您将能够以连闪电侠都嫉妒的速度完成这些任务。
9. 结论
在本文中,我分享了一些我最常使用的快捷方式。 我真诚地希望它们能帮助您提高工作效率并改善您的工作流程。
特别感谢
我想提一下,本教程是在 Angel(又名 ArcanumEX)的帮助下完成的。 你可以在他的 Facebook 页面、Instagram 和他的 YouTube 频道上查看他的作品。
延伸阅读
除了到目前为止我已经讨论过的所有内容之外,我还将提供更多资源,我相信它们可能会对您有所帮助。 请务必检查:
- 诺亚布拉德利的资源页面
- 朱峰的YouTube频道
- Proko 的 YouTube 频道
- Tamplier 的频道
你最喜欢的快捷键是什么? 随时在下面的评论中分享它们!
