响应式网页设计的 Photoshop 礼仪
已发表: 2022-03-10Photoshop Etiquette 推出已经快五年了,它正式成为网络上的遗物。 几年之内,网络上会发生很多事情,而过去的五年比大多数人都更好地说明了这一点。
2011 年,每个人都刚刚开始接触响应式网页设计。 传统的 comp-to-HTML 工作流程才刚刚开始受到批评,从那时起,我们已经看到了无数的替代方案。 样式瓷砖、样式原型、视觉清单、元素拼贴、样式指南,甚至在浏览器中进行设计都是适合多设备设计的方法。 从基于页面的设计转变为构建设计系统,这确实是一个激动人心的时刻。
关于 SmashingMag 的进一步阅读:
- 在 Photoshop 中为 Retina 设计
- Photoshop 中的高级动画
- Photoshop 视网膜资产工作流程
- 响应式图像断点生成器
尝试使响应式工作流程更高效的工具也出现了爆炸式增长。 Webflow 和 Macaw 等应用程序使断点可视化对于代码厌恶者来说是易于理解的。 许多设计师已经从 Photoshop 作为他们的主力转向 Sketch、Affinity Designer 或类似产品。 其他人则采用 Keynote 等应用程序进行原型设计。

“礼仪”仍然重要吗?
有了我们可能熟悉的繁重 Photoshopping 的替代品,我们是否仍然需要礼仪是公平的。 就本文而言,我们将礼仪定义为以有组织、清晰和可识别的方式传输文件。 响应式设计通常带有很多移动部分,来自@2x 图像、串联的 CSS 文件等等。 为了发布网站似乎还有更多工作要做,如果我们想要盈利,那么高效无疑是重中之重。
通常被掩盖为效率、组织和沟通不畅是急于交付项目的产物。 随着 Photoshop 在我们的工作流程中扮演不同的角色,图层和导出的文件很容易成为偷工减料的目标。 事实仍然存在:任何值得做的事情都值得做好。
如果我们想节省时间,我们需要提前投入一些资金来保持条理清晰。 效率低下是从同事那里继承文件并花费宝贵的时间试图找出从哪里开始,因为它没有明确标记。 它必须修复已经导出的图像。 在最坏的情况下,它首先无法找到您需要的文件。
Photoshop 礼仪有什么新变化?
位于纽约州锡拉丘兹的设计工作室 Adjacent 为 Photoshop Etiquette 重新涂上了一层油漆。 对于那些刚接触这个概念的人来说,Photoshop 礼仪是一个最佳实践指南,它通过网页设计的清晰性来提高效率。 虽然是为 Photoshop 设计的,但其中许多原则适用于 Sketch 和类似的基于图层的设计工具。
该指南分为以下几个部分:
- 文件组织
- 层结构
- 资产导出
- 类型执行
- 效果应用
- 质量检查
熟悉该网站的人会看到许多熟悉的指南,例如“命名您的图层”和“准确命名文件”等典型技巧,每一个都试图摆脱“图层复制副本 5”和“客户- final-v3.psd',分别。 如果您深入挖掘,您会发现各种指南附带的大量响应资源,以及针对多种设备进行设计的一些技巧。

1. 整合你的 PSD
如果您要为多个页面制作多个合成,Photoshop 现在有可以帮助您坚持单个文档的画板。 这有助于消除关于哪个 PSD 是正确PSD 的混淆。

2. 协同工作
通过添加 Creative Cloud Libraries 和 Linked Smart Objects,设计师可以非常轻松地共享资源。 例如,如果您在 Photoshop 中创建图案或组件指南,则一位设计师可能正在处理一个组件,而另一位设计师同时处理另一个组件。 这些组件可以在库中共享,或者作为被拉入主 PSD 的链接智能对象。

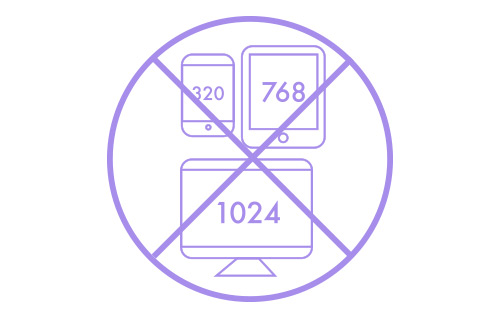
3. 不要为设备设计
这可以说是有争议的,但如果响应式设计是关于拥抱所有设备,也许我们不应该使用流行的 Apple 设备预设作为 Photoshop 中的文档大小。 相反,让您的设计因为布局压力而决定断点,无论它落在哪里。 例外情况是,如果您正在设计特定于设备或平台的应用程序,那么定位此类预设会很有帮助。

4. 非破坏性
随着对 SVG 的实施和支持的不断增加,设计师必须在 Photoshop 中维持矢量资产而不是将它们展平。 Photoshop 现在允许您保存 SVG,为我们提供了一个无损像素的理由。
5.注意屏幕分辨率
说到 SVG,它确实已成为一种很好的方法来服务于可以适应任何大小且不会失去保真度的资产。 拥有 Retina 资产工作流程,无论是 SVG 还是 @2x/@3x 图像,都已成为响应式从业者工作流程的一部分。
6.压缩
性能是一个有价值的事业,不仅对开发人员,对设计师也是如此。 我经常合理化,如果我想在我的项目中包含重型网络字体及其 Open Type 功能,我需要通过积极压缩我的图像来弥补差异,以保持在性能预算之内。 TinyPNG 等第三方工具使图像压缩变得轻而易举。

随着我们的网页设计工作流程和 Photoshop 的使用不断变化,网站也将如此。 虽然它包含以 Photoshop 为中心的工作流程,但对于少用 Photoshop 的工作流程也有一些提示。 该指南仅主张,如果以及何时使用 Photoshop,请尽可能清楚地传达您的意图。
社区推动
Photoshop Etiquette 的主要关注点之一是成长,体现在更多的指导方针、更多的资源和更多的视角。 该网站添加了一项功能,可以更轻松地提交新指南以供审核,多年来,数百名设计师和开发人员通过在 Twitter 上跟踪我或寻找电子邮件地址来做到这一点。
在谷歌翻译不准确之后,社区志愿者也公开呼吁翻译。
很高兴看到 Photoshop Etiquette 如何引起如此多组织和个人的共鸣。 它如何帮助您和您的团队?
