前端性能挑战:赢家和结果
已发表: 2022-03-10几周前,我们要求我们的读者和社区尽一切可能使他们的网站和项目运行得非常快。 今天,我们很高兴地展示这项挑战的结果,并宣布获胜者将获得一些惊人的奖品!
你问什么奖品? 获胜者将赢得往返伦敦的航班、豪华酒店的全套住宿、2018 年伦敦 SmashingConf 的门票,以及最后但并非最不重要的,他们选择的 Smashing 研讨会。

挑战? 什么挑战?
嗯,任务并不像听起来那么简单。 参赛者被要求提高网站的性能,同时保持前后的最终视觉外观相同。 允许字体加载不同,并且只要将它们保持在最低限度,回流是可以接受的。
在选择幸运的获胜者时,我们研究了 Lighthouse 和 WebPageTest 提供的结果,当然还有我们参与者工作的网站的复杂性。 第一次有意义的绘画和互动时间是最关键的指标。
但现在足够确凿的事实。 我们知道你已经很好奇了,我们不想让你再悬念。 所以这就是获胜的项目。
最终获胜者是…
莱昂纳多·洛索维兹
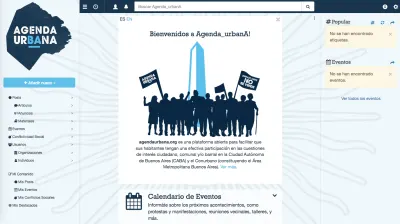
Leonardo 提交的优化技术都是 DIY,从头开始设计和实现的。 他将所有优化添加到 PoP(一个用于构建网站的开源框架)中,并使用 Agenda Urbana 来测试实际项目的性能改进。

我们认为这次提交的内容真正体现了挑战的精神,不仅提高了单个网站的性能,而且还尝试增强了许多网站上使用的框架。 PoP 得到 WordPress 支持的事实意味着 Leonardo 与许多人处于类似情况,无法完成 JavaScript 框架可用的一些事情。 正如他所指出的:
PoP 建立在 WordPress 之上。 这意味着许多可用于 Javascript 框架的创新优化技术,例如使用 Webpack 的代码拆分或通过 sw-precache 的 Service Worker,都是遥不可及的(至少在没有大的变通方法的情况下如此)。 因此,下面描述的所有优化技术都是 DIY,从头开始设计和实现的。
如果您有兴趣深入研究他提交的所有细节,请随时这样做。 我们都喜欢阅读莱昂纳多优化的细节,并认为他是一个当之无愧的赢家,因为在这篇文章中投入了大量的工作。
所有提交
我们对收到的提交的质量非常满意,老实说,要选择一个获胜者并不容易。 感谢所有提交的人——继续精彩的工作!
约尔根·维维
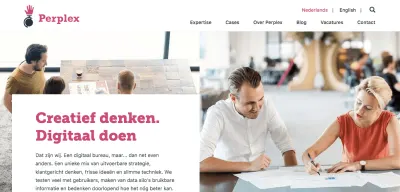
Jorgen Verweij 展示了他的公司网站 Perplex Internetmarketing BV 的优化版本。 他与一个由 UX'er、一个前端和一个后端开发人员以及一个系统管理员组成的团队一起,开始了性能方面的努力。
结果是一个出色的实现,具有出色的性能结果:SpeedIndex 远低于他们设定的 1250 目标,加载时间不到 1 秒,半秒内开始渲染, 100 ⁄ 100 PageSpeedscore 和几乎完美的 Lighthouse 审核. 与旧情况相比,加载时间几乎快了八倍。 赞! 您可以在 Jorgen 整理的这篇综合文章中阅读有关该过程的更多详细信息。

马可·亨斯滕贝格
Marco Hengstenberg 提交了旅游机构网站Land in Sicht的优化版本。 为了提高性能,Marco 使用了很多漂亮的小技巧和技巧。 在支持的浏览器中预加载主样式表和使用预加载的关键字体加载只是其中两个。 他还对 HTML 进行了重组,使其尽可能扁平化、语义化和可访问,并将最初在桌面上传输的数据量从近 3MB 减少到 1.3MB(并且由于对英雄图像使用了响应式图像,它甚至比窄屏幕上的还要少)。
为了进一步简化站点,Marco 删除了 Bootstrap、jQuery 和 Modernizr,使用 Grunt 设置了构建过程,并引入了一个 ServiceWorker,它也使站点也可以离线使用。 努力是值得的:结果是 TTL 从 32 秒下降到 2 秒,HTTP 请求和传输的字节数减少了近 50%(另见 Lighthouse 报告,ZIP 251KB)。 预加载和快速初始渲染都有助于感知加载时间。 做得好!

加布里埃尔·马里亚尼
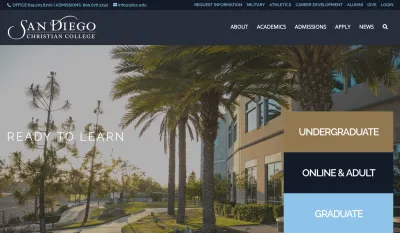
圣迭戈基督教学院网站是加布里埃尔·马里亚尼应用他的表演技巧的网站。 他将优化过程分为四个步骤。 首先,他将所有图像裁剪为实际需要的最大尺寸,并创建了它们的移动缩放版本。 然后他使所有图像延迟加载。 第二步侧重于 JavaScript,并删除 WordPress 网站及其第三方主题和插件附带的所有内联脚本。 然后他将尽可能多的脚本排入队列,以便 Autoptimize 可以提取它们并将它们缩小/组合成一个文件。

Gabriel 还减少了正在使用的字体数量,并将 Google 字体设置为async加载,以便首先加载关键路径 CSS。 最后但并非最不重要的一点是,他解决了其他一些小问题,例如自定义 WordPress 插件,因此它们依赖 ajax 而不是 PHP。 这使他能够启用页面缓存并最终为该站点启用 CDN。 最后一步是切换到 HTTP/2 和 HTTPS。 有关完整结果,请参阅 WebPageTest。 好的!

亚历山大·扎尔格斯
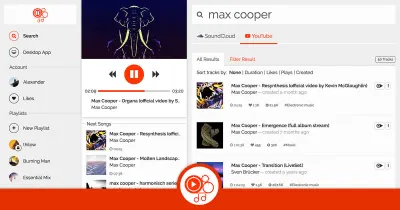
Alexander Zarges 开发了 Cloud Player,这是一个基于 Angular 4 的单页 Web 应用程序,可让您搜索和播放 YouTube 和 SoundCloud 应用程序。 升级后的版本使用 Angular 提前编译器实现了大约 2.9 秒的初始化时间(相比之下,使用即时编译器时为 5.2 秒)。 如果您想深入了解代码,请查看随附的 GitHub 存储库。

布拉德利嘲讽
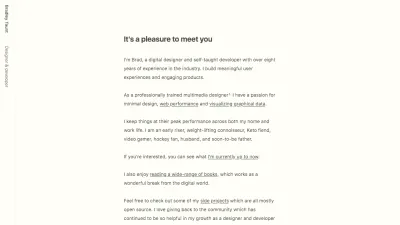
Bradley Taunt 将我们的挑战作为一个机会来试验他的个人网站。 作为他优化工作的基础,他使用了他的主页和一篇大量图片的文章。 为了将文章的加载时间缩短至 4.2 秒,Bradley 默认使用用户的操作系统系统字体,而不是使用网络字体等。
为了获得额外的提升,优化后的版本还内联了关键的 CSS,提供响应式图像,并利用了 CDN 缓存。 您可以在布拉德利写的关于他如何应对挑战的博客文章中更详细地了解幕后情况。

约翰·比尔斯
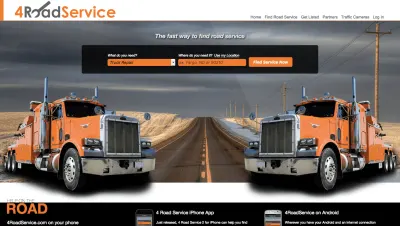
John Beales 挑战自己,让 4RoadService.com 提升性能。 当他开始时,已经有一些优化。 静态图像通过 ImageOptim 运行,例如,CSS 和 JS 被缩小,它们通过 CloudFlare 运行 CDN,并且该站点已经使用单页应用程序样式的加载器,因此 XHR 总是获取新内容并且页面是从未完全重绘。
对于这个挑战,John 在 Cloudflare 中打开了图像优化和 WebP 压缩。 更新后的站点现在使用 HTTP/2 服务器推送来发送带有初始页面加载的主要 CSS 和 JS 文件,并依赖 Guetzli 进行 JPEG 压缩。 为了优化缓存,他更新了所有静态资产的 URL,这样只要资产发生变化,URL 就会发生变化,然后将所有静态资产设置为缓存一年。 为了改进图像缓存,John 还更新了动态调整大小图像的 URL,因此 CloudFlare 认为它们是静态图像文件。
结果:第一次有意义的绘制从 2,220 毫秒下降到 1,290 毫秒,第一次交互从 5,480 毫秒下降到 3,040 毫秒。 您可以在此处查看完整的灯箱和网页测试结果。

肖恩·奥康奈尔
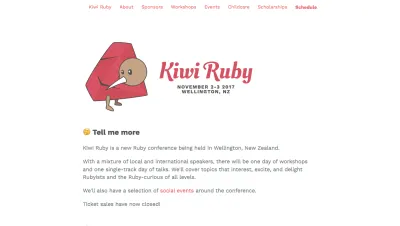
Shaun O'Connel 的作品是他在 kiwi.ruby.nz 上所做的工作。 目的是将会议网站变成 PWA,以便与会者可以离线查找有关活动的所有信息。 他所做的一些事情:用谷歌静态地图替换典型的谷歌地图 iframe、自托管子集字体、移动 CSS 内联以将第一个请求保持在 14KB 以下、删除依赖项、添加预缓存服务工作者以及为 snappy 添加 Turbolinks页面转换。 通过这样做,初始渲染时间从 3.9 秒下降到 0.3 秒。
有关更多详细信息,请查看 WebPageTests。

鲁斯兰·朱巴里索
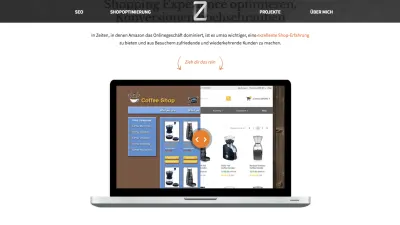
Ruslan Julbarissow 提交了他的个人网站 zerofy.de。 由于他在比赛发布前不久完成了优化工作,遗憾的是,之前没有详细的结果,但 Ruslan 很好地记录了他的调整如何导致 1.6KB 的页面大小和 197ms 的 TTFB。 除了缓存、缩小、GZIP 和 jQuery 调整之外,他还加载了字体以避免渲染阻塞,并且通过用定制的 IcoMoon 集替换 10 个图标来替换 FontAwesome,他设法节省了额外的 130KB。
为了提高速度指数得分并尽可能获得最快的体验,他还创建了一个单独的 PHP 文件,其中包含影响首屏视图的所有 CSS 样式。 一个很好的细节:小脚本 Barba.js 允许他创建页面转换而无需重新加载整个站点。

感谢大家的参与
呸! 现在这确实是一个相当大的挑战! 对于那些享受如此好的挑战和时不时发痒的人来说,请继续关注下一个挑战。 我们很快就会想出另一个——这是肯定的!
