打造完美黑暗网站设计的 10 个技巧
已发表: 2020-04-25深色网站设计很吸引人,仅适用于某些特定的网站。 深色设计适用于任何代表作品集、艺术相关作品、独特产品或设计工作室的网站。 黑暗的网站都是关于优雅和创造性的吸引力。 黑暗主题在设计中使用时传达了许多主题。 在设计网站时,深色主题通常是首选设计,因为它代表权威和神秘。 作为额外的好处,黑暗的网站设计可以最大限度地减少黑暗环境中眼睛的压力。
色彩鲜艳的网站引人注目、有吸引力,但也令人眼花缭乱。 尤其是在光线较暗的情况下,明亮的网站看起来令人筋疲力尽。 许多用户喜欢深色主题,设计师也是如此。 尽管黑暗的网站设计并不适合每个网站,但考虑某些重要元素可以帮助您使网站变得优雅。 黑暗设计基础和特定的最佳实践将帮助您获得预期的结果。
在本文中,我们将讨论您可以做的 10 件事来创建完美的黑暗网站设计。 它们如下:
1.使用更多空间:
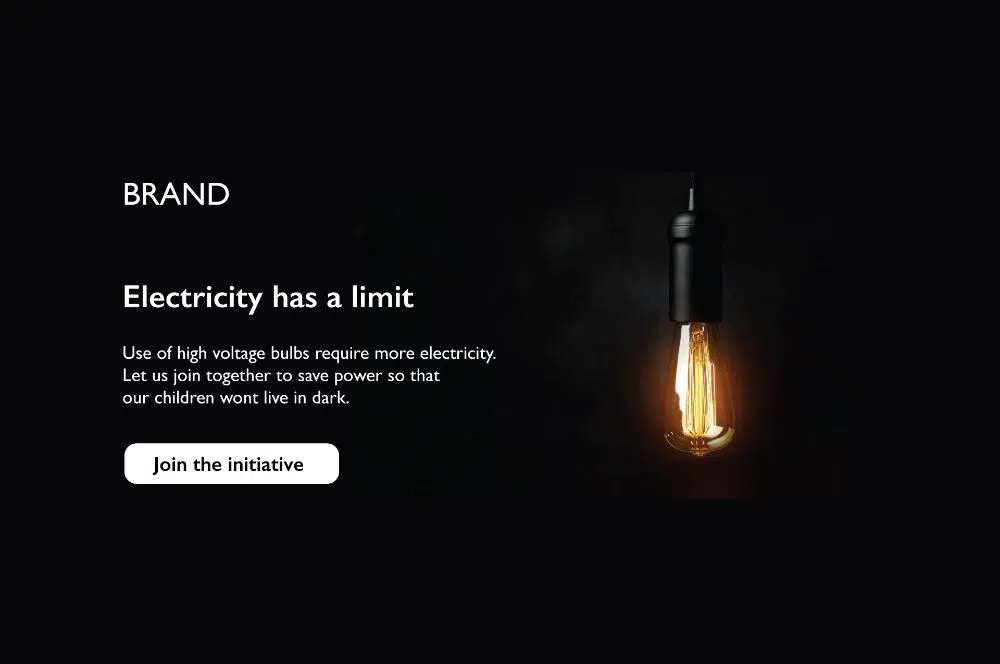
黑暗的网站设计必须尽可能有空间。 空间为黑暗网站创造了所需的效果。 如果您像任何其他网站一样创建一个黑暗的网站,它可能看起来庞大而杂乱。 指定黑暗网站中的空间是因为与其他网站相比,它需要具有空间的设计。 黑暗网站中使用的设计只有它有足够的呼吸空间才会突出。
此外,在一个黑暗的网站中,文字和设计必须明智地选择,因此它是网站中最突出的元素。 为了确保网站中的元素突出显示,需要在网站上提供比平时更多的空间。 徽标周围必须有足够的空间,因为它是首先引起注意的事情之一。
此外,由于黑暗网站中使用的文本需要正确可见,因此建议使用适当的空间。 该空间确保将用户的注意力吸引到基本元素上。 黑暗的网站为设计增添了意义和深度,它依赖于空间来使其令人兴奋和吸引人。
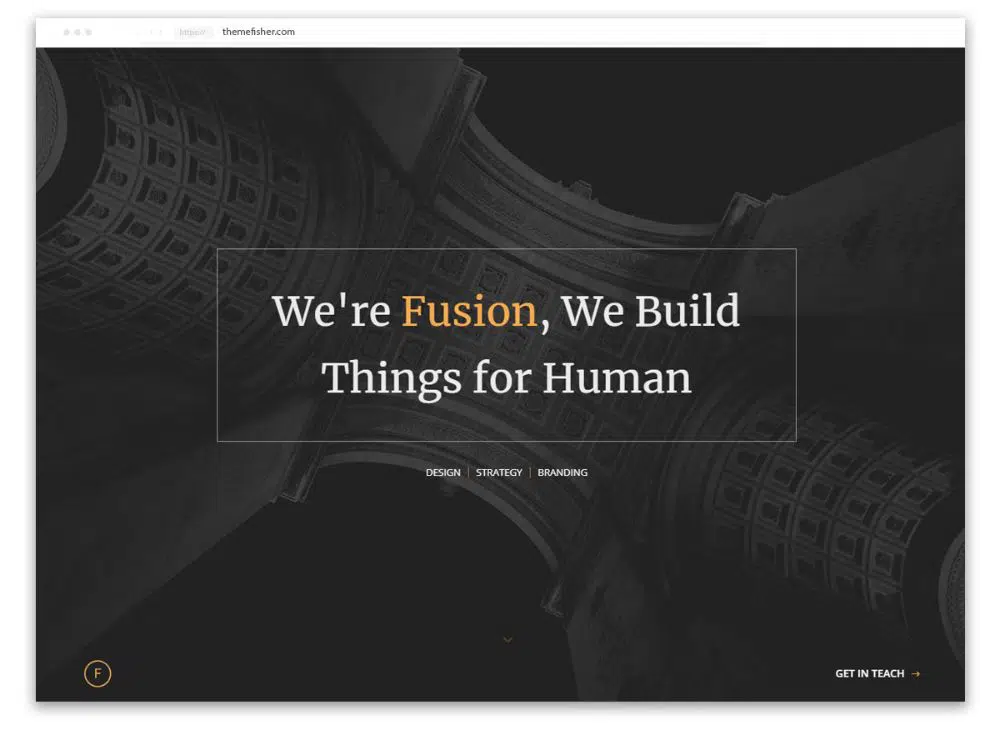
2.对比文字:
黑暗网站是当今最受欢迎的网站。 深色网站可以最大限度地减少眼睛疲劳,因此在创建完美的深色网站时,我们选择的文本类型必须合适。 使用对比文本并不意味着黑色背景必须有白色文本,因为这会使您的眼睛疲劳。
如果你在黑暗的房间里突然出现在灯光下时一定注意到了,那会伤害你的眼睛。 同样,如果你待在一个不太暗的房间里,面对不太亮的光线,也不会受到太大的伤害。 该原理适用于黑暗网站。 当您创建一个深色网站时,如果它是纯黑色并使用白色文本进行对比,则会导致对比度过大并最终伤害眼睛。
所以,我们必须记住,在创建一个黑暗的网站时,不一定要有纯黑色的背景,而是要浅一点的阴影,不要在文本中使用纯白色。 为了创造完美的平衡,请始终记住较浅的背景阴影总是与较浅的文本阴影相配。
3.文本空白:
对于黑暗网站,可读性是主要关注点之一。 由于可读性问题,用户通常不喜欢黑暗的网站,因此必须特别注意它。 在创建一个黑暗的网站时,文本的位置很重要,因为它是关键元素之一。
为了提高黑暗网站的可读性,必须增加文本之间的空白,调整段落大小、前导和字距。 当您查看最好的深色网站时,您会发现文本周围的空间很重要,并且对网站产生了不同的效果,并且可读性更好。 为了解决可读性问题,可以帮助的一件事是增加字体的大小,这意味着更多的空白。
更大的空间将跟随更大的字体并且易于阅读。 背景需要更轻,这样,如果适当的间距和文本,它会变得更容易阅读。 因此,在选择排版时,请确保在文本之间保留所需的空间。
4. 明智地选择字体:
当涉及到黑暗网站时,可读性是最受关注的话题之一。 为黑暗网站选择的字体必须足够完美,以确保其易于阅读。 一般来说,San serif 字体在屏幕上的显示效果更好,因为它比其他字体具有更好的分辨率。
如果您在黑暗的网站中需要优雅,那么 Serif 字体是您必须选择的。 以上字体只是一个建议,因为选择字体将取决于设计师的偏好。 网站的设计深度和背景将帮助您决定选择哪种字体。 必须使用易于阅读并反映网站情感的字体。
5.最小的配色方案:

与其他明亮多色的网站不同,深色网站的工作原理不同。 因为深色主题代表了更多的优雅而不是时尚。 因此,深色网站中使用的颜色必须最少。 在进行深色网站设计时,必须遵循简约的方法。
给定的深色网站具有深色背景,并且只有特定的颜色与之匹配。 使用多色会带走深色网站的外观和优雅。 在设计深色网站时,请坚持使用一种或两种颜色。 有许多深色网页设计使用了多种颜色,但它具有特定的技术。
当您使用多色时,它可能会使网站看起来很重。 一个黑暗的网站有深度,所以它使用的颜色必须增强它而不是降低外观。
6. 沟通深度:
设计师在其他网站中使用多色,并且通过它很容易传达深度。 层次结构的正确显示可以引导用户解释网站想要传达的特定想法。 布局中强调重要元素以显示深度。
而在黑暗的网站中,使用多色会减少设计的影响。 在设计中使用阴影无济于事,因为在深色背景上难以描绘。 为了传达黑暗网站中的交流深度,我们可以照亮层的表面以显示升高的表面。 使用较浅的阴影来定义高度将有助于传达深度。
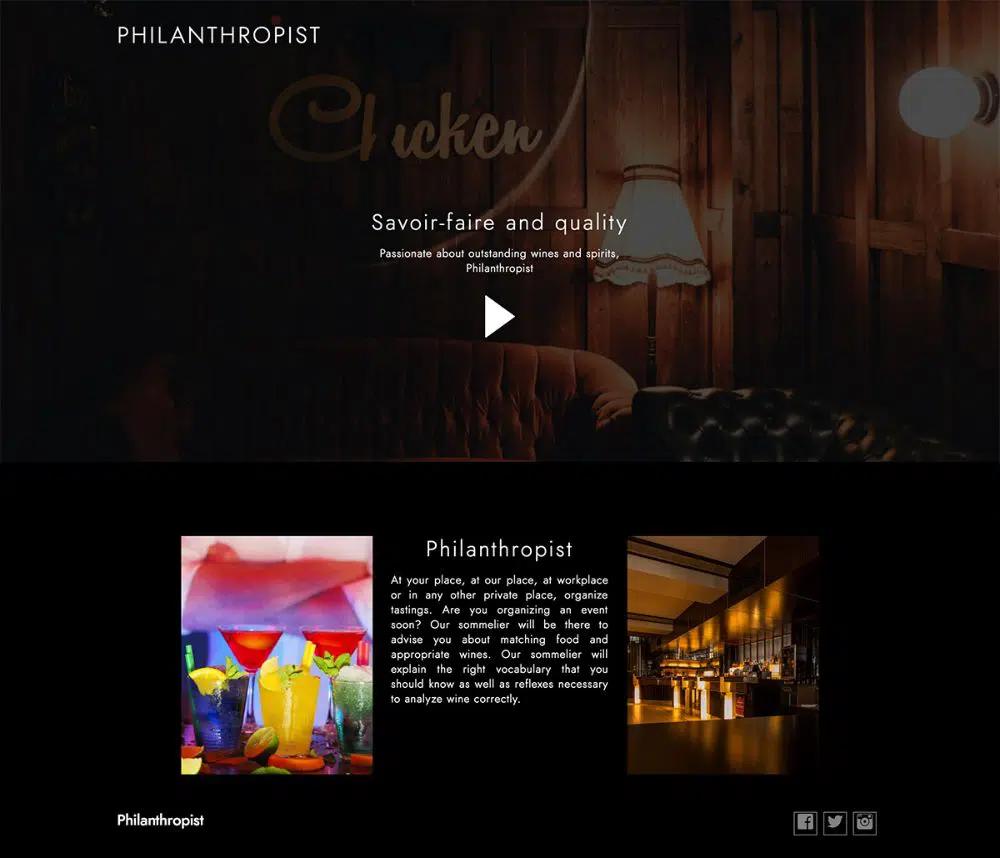
7.适当的气氛:
对于一个黑暗的网站,必须有一个主题来营造氛围。 一旦您决定该项目必须有一个黑暗的网站设计,那么就必须决定它所表达的感觉。 艺术品、作品集或企业的网站设计会很暗,但必须适当地展示情感。 在决定设计之前,请考虑完成的网站应该传达什么。
沉思将帮助您决定要在黑暗网站中创建的设计和氛围。 您可以为您的网站提供现代、专业或艺术的方法。 您为商业网站营造的氛围将与投资组合网站不同。 您必须确保您传达的设计、氛围与其他类别不同。
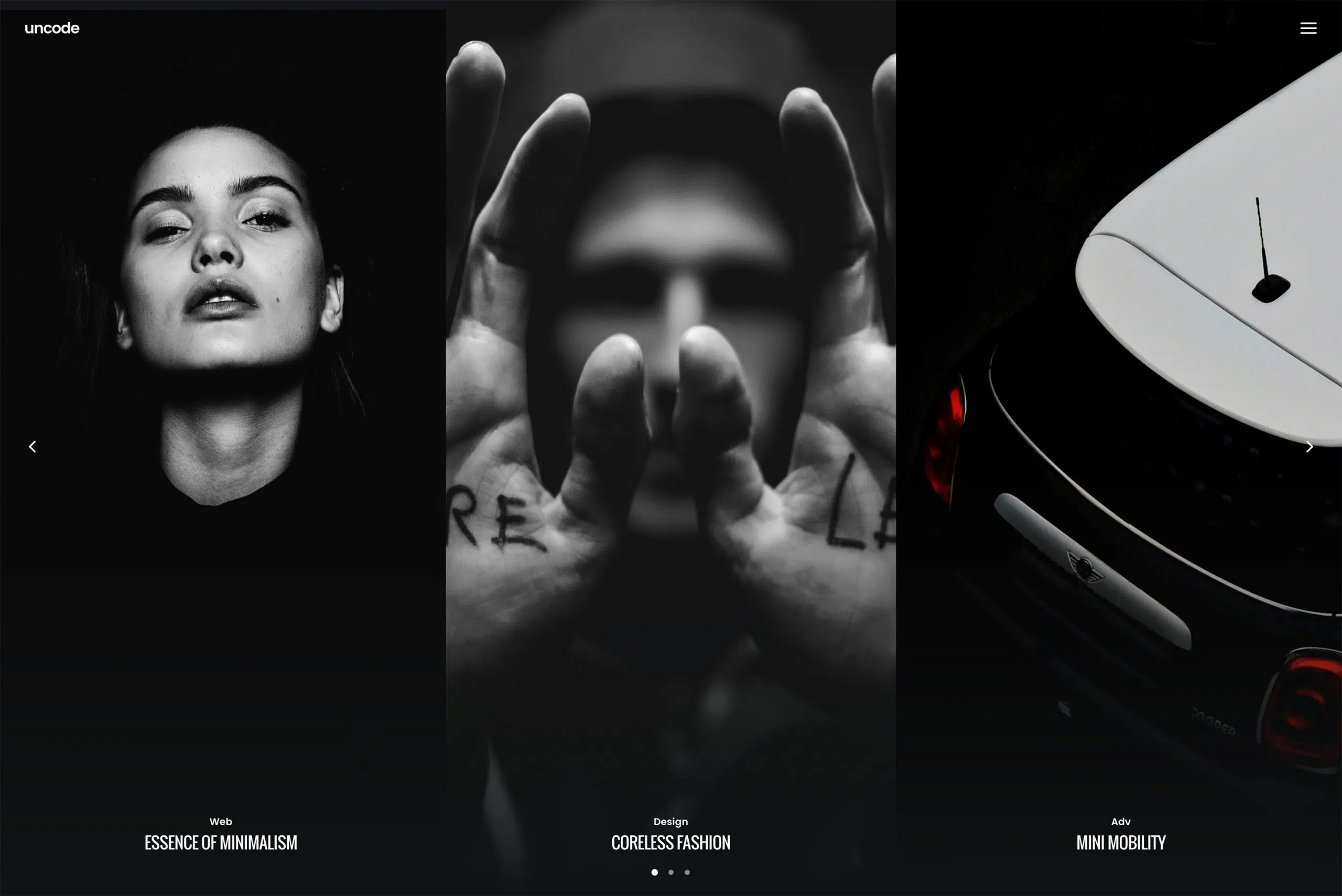
8. 展示:
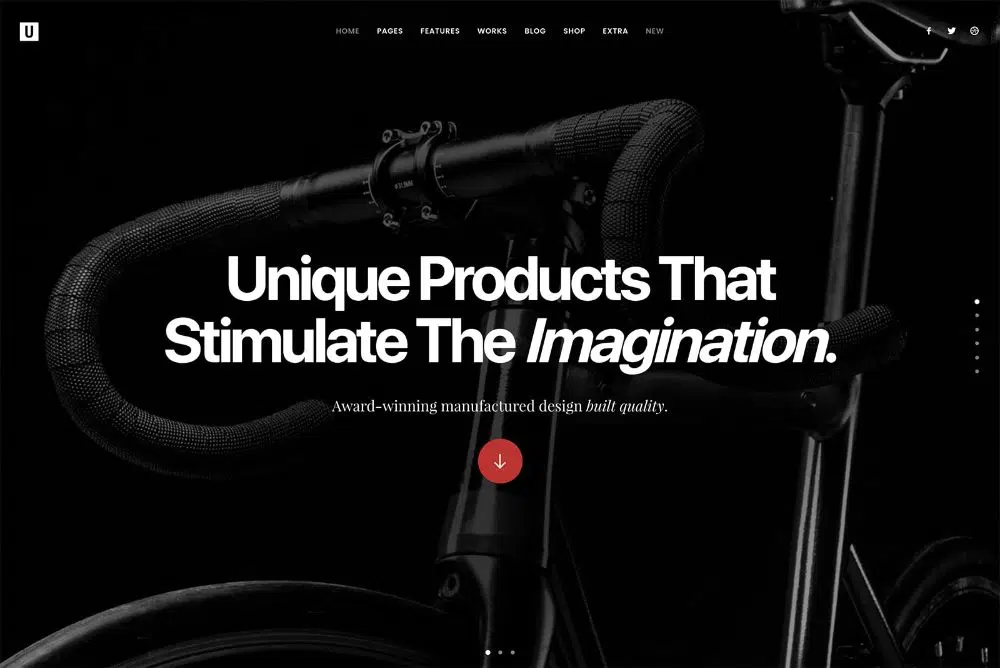
黑暗网站以最佳方式展示图像、视频或内容。 当使用深色背景时,网站上显示的每个元素都必然具有突出性。 较少使用颜色有助于图像在黑暗背景下获得所需的亮点。
如果艺术品、作品集或任何独特的产品需求是网站的主题,那么它就是完美的。 如果您需要在视觉上展示产品或想法,请选择深色主题。 与其他网站不同,没有额外的努力使网站看起来优雅。
9.深色设计:
黑暗的网站设计比其他明亮的网站更能散发出优雅的气息。 黑暗的网站是创意项目的理想选择。 更少的内容和更多的创意设计是黑暗网站的全部内容。 此外,黑暗的网站需要空白空间,因此它使设计师能够利用空间来发挥创意。
空间是用来平衡事物的,因此它传达了极简主义。 由于其他纹理,白色空间不会出现,并且使设计看起来不错。 深色设计涉及灯光效果,看起来很有创意。 增加风格和等级以及深色背景的设计更适合任何项目。
10.允许开关:
每当设计师创建一个黑暗的网站设计时,他们往往会满足他们的用户。 在创建黑暗网站时始终确保开关可用,以便用户也可以选择在浅色背景下查看它们。
第一项任务是创建两个样式表,一个用于深色布局,另一个用于浅色布局。 两种视图将使用户能够在任何照明条件下更喜欢该网站。 根据照明条件决定是否打开或关闭黑暗主题的系统非常诱人。
除了上面提到的技巧,在创建黑暗的网站设计时,某些事情是值得考虑的。 始终为深色网站设计选择与深色背景融为一体的图像。 图像似乎不应从深色主题中弹出。 如果您发现黑暗的网站设计有点单调,请尝试添加反射。 深色背景不利于阴影,给人更好的感觉; 您必须尝试在设计中进行反思。 在黑暗的网站上进行排版时,请使用锐利的白色字体。
如果您使用深色字体,则必须突出显示它们,以便它们可见。 始终关注可以帮助您为黑暗网站创建相应设计的趋势。 趋势揭示了用户的偏好。 许多用户仍然觉得黑暗网站不合适,因为他们发现了可读性问题。 一些用户更喜欢黑暗的网站,因此设计师必须跟上用户的喜好。 设计师必须考虑的一件事是黑暗的网站设计并不适合所有其他项目。 如果任何涉及展示图像、视频的项目,那么黑暗的网站很适合它。 与作品集、摄影、艺术品和工作室相关的项目将适合黑暗的网站设计。
黑暗网站设计是长期以来最受欢迎的设计之一。 它最大限度地减少了眼睛疲劳,这在轻型网站设计中很重要。 黑暗的网站设计似乎很容易创建,但是在设计一个网站时需要注意很多事情。 始终包含在网站上可见的元素。 如果您期待创建一个黑暗的网站设计,请按照前面提到的提示来打造一个完美的网站。