用于问题报告和解决的无痛工作流程
已发表: 2022-03-10(这是一篇赞助文章。)Web 开发中必然会出现错误、错误和其他问题。 即使它们不是彻头彻尾的错误,客户也经常会收到关于某物的设计方式、放置位置或某些元素如何工作的反馈。 这只是演出的一部分。
这也可能是演出中非常痛苦的一部分。
以这种情况为例:
来自客户的电子邮件 #1: “我再也看不到按钮了。 能不能把它放回首页?”
来自您的电子邮件 #2: “您指的是哪个按钮? 可以给我截图吗?”
您尝试给客户打电话,但取而代之的是他们的语音信箱。
来自客户的电子邮件 #3: “预订演示的按钮。”
您查看随附的屏幕截图,发现 Book a Demo 部分完好无损,但按钮未显示。 你在 Chrome 和 Safari 上打开网站并在两个浏览器中看到它:一个蓝色的大按钮,上面写着“Schedule Demo”。 你把它拉到你的 iPhone 上,也可以在那里看到它。
来自您的电子邮件 #4: “您能告诉我您在哪个设备和浏览器上看到问题吗?”
来自客户的电子邮件#5: “我的手机。”
你知道这条信息链将如何发展,它只会导致两端的挫败感。 更不用说每次您不得不暂停工作以尝试解释错误报告然后完成它时给您的业务带来的成本。
然后,您必须考虑客户的错误成本。 当发布后出现问题并且您的客户正在积极尝试向网站发送流量时,错误可能会损害他们的销售。
当这种情况发生时,你认为他们会追捕谁?
用于问题报告和修复的无痛工作流程
错误或问题的大小无关紧要。 一旦发现并报告,就需要处理。 原因有很多。
对于初学者来说,这是让客户签署完成项目的唯一方法。 此外,快速和立即解决错误可以与您的客户建立更好的关系,他们会看到您在为他们的业务创建一个令人印象深刻(且无错误)的网站方面投入了多少精力。 而且,当然,您解决错误的效率越高,您就能越快回到完成这项工作并继续从事其他工作!
因此,您需要采取以下措施来更有效、更轻松地解决这些问题。
- 指派某人进行分类
- 使用问题解决工作流程
- 为您的用户提供错误报告工具
- 为您的分类经理提供一个跟踪平台
- 在本地测试平台工作
- 始终闭环
1. 指派某人进行分类
首先要做的是决定谁来对问题进行分类。
如果你自己工作,那么这个责任就是你自己的。 如果您在团队中工作,则应该交给项目经理或开发负责人,他们可以像管理团队工作量一样有效地管理报告的问题。
然后,此人将负责:
- 监控报告的问题。
- 将错误添加到队列中。
- 通过解决工作流程引导他们。
- 解决和关闭错误报告。
- 分析趋势并修改您的流程以减少重复出现的错误再次出现的可能性。
一旦您知道谁将管理流程,就该设计您的工作流程并围绕它构建一系列工具。
2. 使用问题解决工作流程
您的分诊经理无法单独执行此操作。 他们将需要一个可以密切遵循的流程,将每个问题从 A 点(检测)转移到 B 点(解决)。
为确保您已涵盖每个步骤,请使用 Lucidchart 等可视化工具来布置工作流程的步骤或阶段。
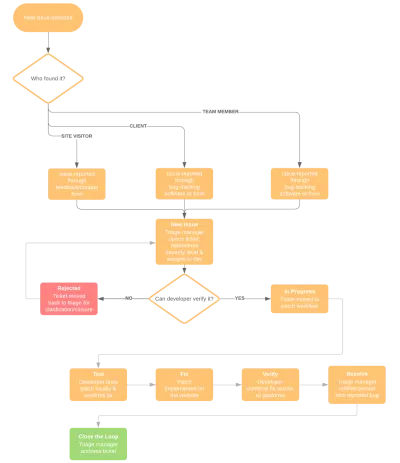
这是您的流程图的外观示例:

让我们分解一下:
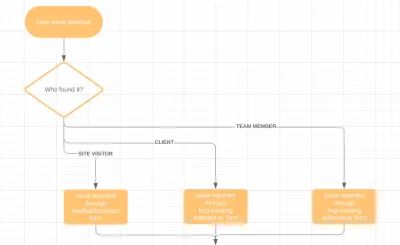
您将首先确定在哪里检测到问题以及通过哪个渠道报告问题。 这个例子并不太具体,但假设检测到的新问题是前面提到的问题:主页上缺少 Book a Demo 按钮。

接下来要做的是回答这个问题:“谁找到了它?” 在大多数情况下,这将是您的客户从您的错误跟踪软件提交的反馈(稍后会详细介绍)。
接下来,您将进入问题将经历的各个阶段:

这是流程的一部分,分类经理将确定缺少 Book a Demo 按钮的问题有多严重(这是“严重”,因为它会花费客户转换成本)。 然后他们会将其传递给开发人员进行验证。
根据可以解决问题的开发人员或主题专家的数量,您可能还希望根据错误的类型(例如损坏的功能与设计更新)分解此阶段。
无论如何,一旦错误得到验证,并且在什么情况下(例如它仅在 iPhone 7 或更早版本上),票证将移至“进行中”。
最后,您的流程图应该列出可以解决的问题的后续步骤:

您可以随意命名这些步骤。 在上面的示例中,每个步骤都非常具体地解释了需要发生的事情:
- 新问题
- 进行中
- 测试
- 使固定
- 核实
- 解决
- 关闭循环。
为了简化事情,您可以改用这样的解析流程:
- 新问题
- 去做
- 正在做
- 完毕
- 档案。
无论您选择设置补丁工作流程,只需确保在关闭工单之前测试和验证错误补丁即可。
3. 给你的用户一个错误报告工具
在为您的网站选择错误报告工具时,您需要一个可以让您的团队和客户轻松留下反馈,甚至更容易处理它的工具。
一个可以很好地做到这一点的工具称为 BugHerd。
基本上,BugHerd 是一种让非技术人员可以直观地和上下文地向您报告问题的简单方法。 由于无需培训用户如何进入或使用错误报告工具,因此您在此过程中花费的时间更少。
更重要的是,BugHerd 让您免于处理在口头和断章取义的情况下传达反馈时发生的不断来回的麻烦。
但是,使用 BugHerd,用户可以轻松地将反馈放到网站上,就像他们在您的办公桌上留下便签一样容易。 更重要的是,反馈被固定在错误存在的确切位置。
让我向您展示它是如何工作的:
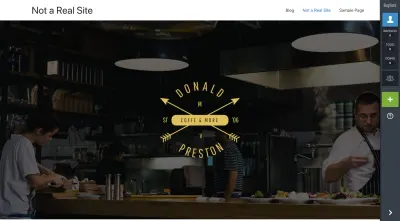
当您第一次将客户的网站添加到 BugHerd(这是第一步)时,系统会要求您安装 BugHerd 浏览器扩展。 这就是允许 BugHerd 将反馈栏固定到网站的原因。
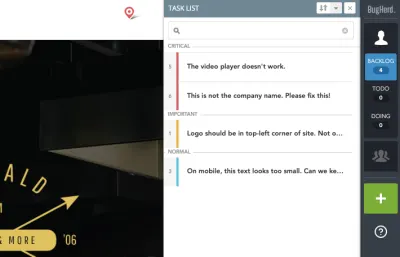
它看起来像这样:

这个固定的反馈栏使客户可以非常容易地留下反馈,而无需实际更改实时网站。
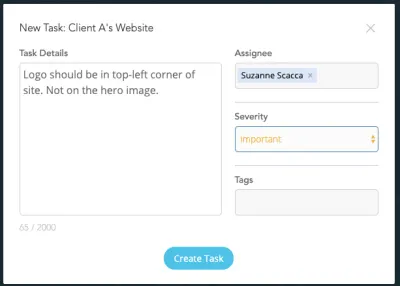
这是错误跟踪器弹出窗口的样子:

如您所见,这是一个非常简单的形式。 而且,实际上,您的客户需要做的就是在页面上选择包含错误的元素,然后输入详细信息。 其余的可以由您的分类管理器填充。

随着新反馈的添加,评论将固定在他们留下评论的页面上。 例如:

您还会在上面的屏幕截图中注意到,已分配严重性级别的任务被标记为此类。 他们还从上到下列出了它们的重要性。
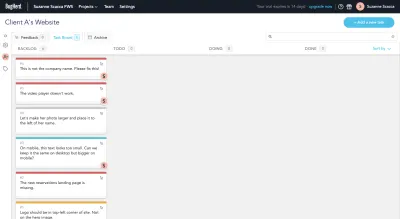
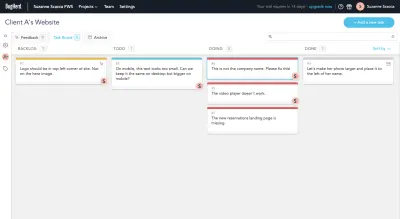
就您而言,您可以选择查看反馈的位置。 您可以打开该站点并查看固定到每个页面的注释。 或者您可以进入 BugHerd 应用程序并查看看板上的评论:

默认情况下,所有的 bug 都会进入 Backlog 启动。 您的分类经理的工作是用缺失的详细信息填充每个错误,分配给开发人员并通过步骤解决问题。
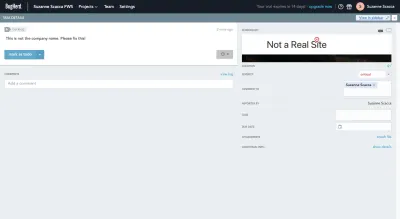
也就是说,BugHerd 承担了许多为您捕获错误报告的繁琐工作。 例如,当您单击看板中报告的任何错误时,将出现此“任务详细信息”侧边栏:

此面板提供有关该问题的更多详细信息,显示该问题在网站上的位置的屏幕截图,并让您知道谁留下了评论。
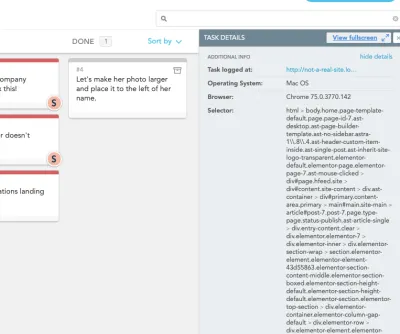
更重要的是,BugHerd 捕获了“附加信息”:

这样,您就不必担心客户没有向您提供问题的完整背景。 这些详细信息告诉您他们使用的是什么设备和浏览器、屏幕有多大以及他们通过什么颜色分辨率查看屏幕。
您还可以查看 buggy 元素的代码。 如果确实有一些东西被破坏或编码不正确,你也许可以从这里发现它。
总而言之,BugHerd 是一个很好的工具,可以简化每个人必须从各个方面做的事情,并确保及时处理每个请求。
4. 为您的分类经理提供一个跟踪平台
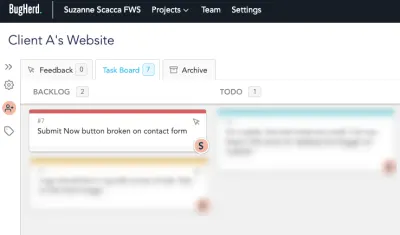
如果您想让这个工作流程尽可能简单,您可以使用 BugHerd 仪表板来跟踪和管理您的请求:

您的分类经理和开发团队可能想要使用一些东西来补充 BugHerd 的错误报告功能。 但祝您的客户使用 Jira 之类的平台来帮助您管理错误,祝您好运。
在这种情况下,我建议向此工作流程添加另一个工具。
幸运的是,BugHerd 与 Jira、Zendesk 和 Basecamp 等问题跟踪和帮助台软件无缝集成,因此您不必担心使用多种工具来管理同一流程的不同部分。 在您的两个平台之间建立连接后,在 BugHerd 中创建的任何任务都将自动复制到您的问题解决中心。
现在,如果您的团队已经在使用某个工具,但 BugHerd 没有直接与之集成,那也没关系。 您可以使用 Zapier 帮助您连接更多平台。
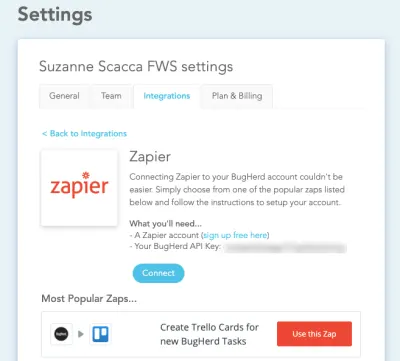
例如,这就是立即创建一个“zap”来将新的 BugHerd 任务复制到您的 Trello 卡上的简单方法。 这一切都发生在 BugHerd 内部!

建立连接后,您的分类管理器可以从其选择的任务管理或问题跟踪平台开始工作。 在这种情况下,这就是 Zapier 连接 BugHerd 和 Trello 时发生的情况:

这是我刚刚在 BugHerd 中创建的新任务。 几秒钟之内,该卡就被放入了我配置 zap 的确切 Trello 项目和列表中:

这将使您的分类经理的工作更加轻松,因为他们不会受到 BugHerd 中可用阶段的限制,同时仍然可以轻松获得所有相同的信息。
5. 在本地测试平台工作
报告错误时,您不想在实时网站上测试和实施假设的修复。 那太冒险了。
相反,努力从本地测试平台解决问题。 这篇文章对你可以使用的 WordPress 本地开发工具有一些很好的建议。
这些工具使您能够:
- 快速复制您的网站。
- 在相同的服务器条件下重现错误。
- 测试可能的修复,直到找到一个可行的修复。
只有这样你才能修补网站上的错误。
6. 始终闭环
最后,由您的分诊经理来正式结束每个问题。
首先,他们应该通知最初报告问题的客户(或访客)问题已得到解决。 这种透明度和问责制将使您的代理机构看起来更加优雅,同时帮助您与可能因一开始就发现错误而感到不安的客户建立信任。
一旦事情在客户端关闭,分类管理器就可以归档错误报告。
但它不应该就此结束。
与传统的项目经理一样,分类经理应定期跟踪趋势以及在其网站上发现的错误的总体严重性。 数据可能表明存在更深层次的问题。 这样,您的团队就可以专注于解决潜在问题,而无需花费大量时间来修复相同类型的错误和问题。
包起来
想想可能报告问题和错误的所有方式:通过联系表格、电子邮件、电话、聊天,或者更糟糕的是,在社交媒体等公共论坛中。
现在,想想可能向您报告这些问题的所有不同的人:您的团队、客户、客户的客户、在查看网站时随机发现的人等等。
这个等式中的变量太多了,很容易忽视未解决的问题。 更糟糕的是,当反馈来自模糊、主观或在没有任何背景的情况下无法解释时,完全或及时解决问题变得太困难了。
但是,通过正确的报告、跟踪和组织反馈系统,您可以为这种混乱带来秩序,并更有效地消除您网站上发现的错误。
